위코드 2차 프로젝트에 대한 소회
"잘하는 개발자가 되고 싶습니다."
0
1차의 피로가 다 끝나기도 전에 시작된 2차 프로젝트.
1차 때는 뭔가 큰 산..까지는 아니고 언덕을 넘은 것 같기도 하면서, 무수히 발견한 나의 부족한 점들 때문에 자신감이 많이 떨어진 상태였다.
여전히 개발은 어렵고,
여전히 공부해야 할 것도 많고,
계속 나혼자 벽에 대고 얘기하는 느낌이었다. (그러다가 실행되면 코드가 급 사랑스러워짐)

이미지 출처: https://www.pinterest.co.kr/pin/1477812369890599/
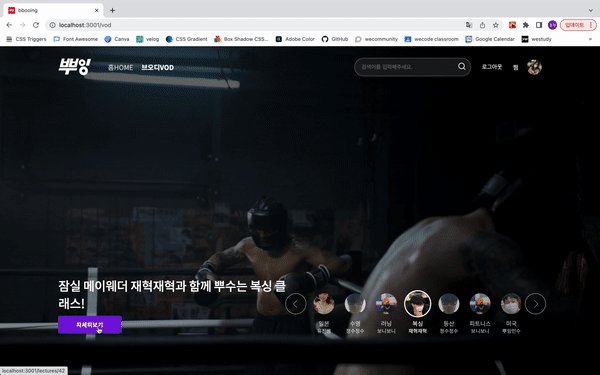
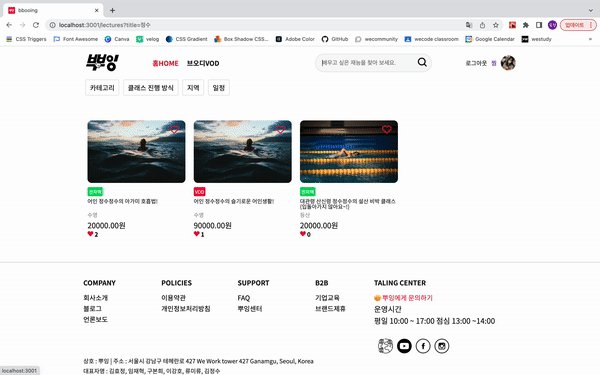
각설하고, 이번 2차 프로젝트 팀은 아래와 같았다.팀명 : 뿌잉 (bbooing)
프로젝트명 : 뿌잉
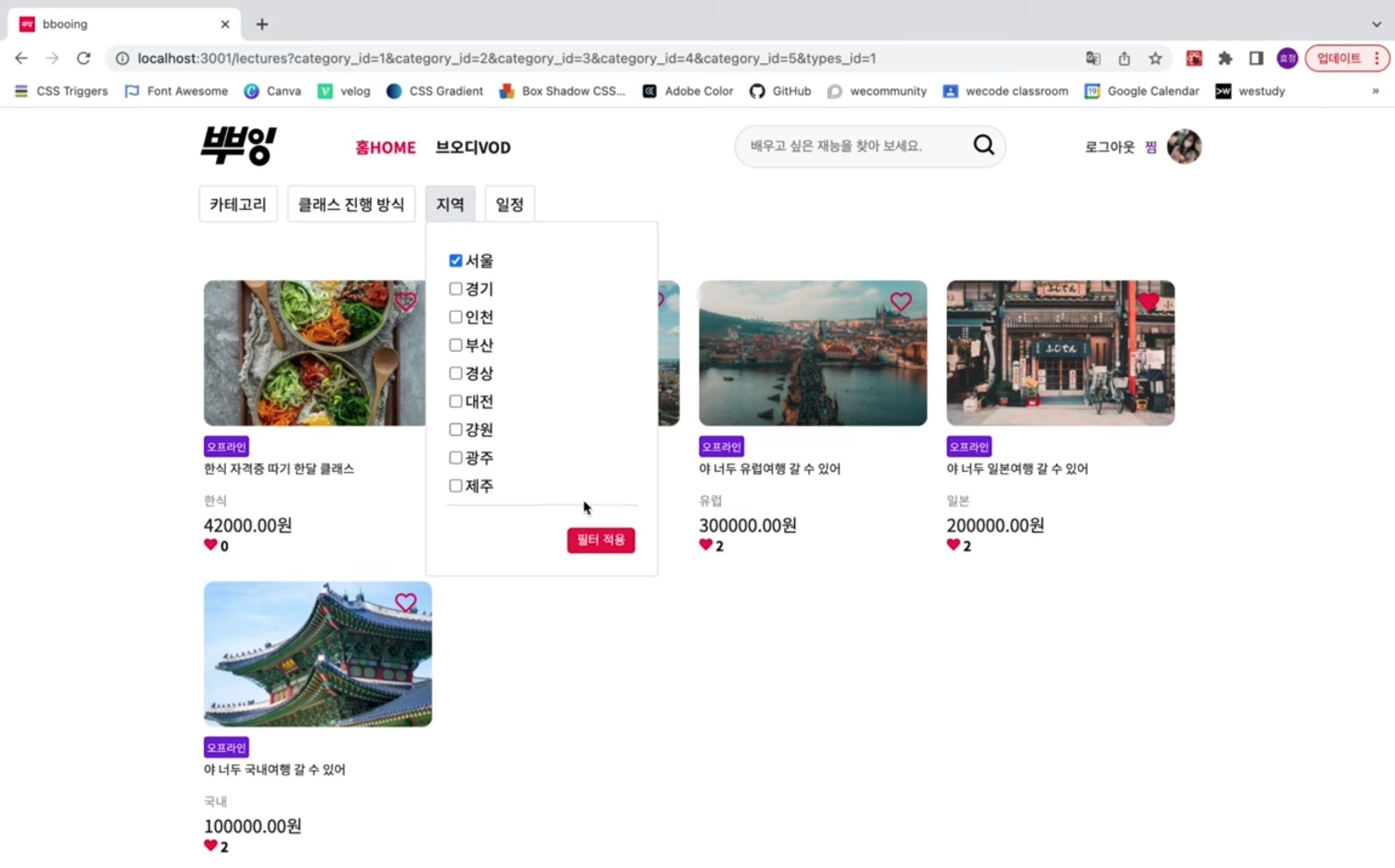
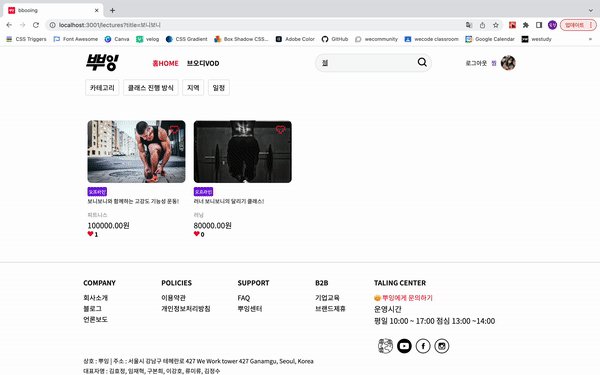
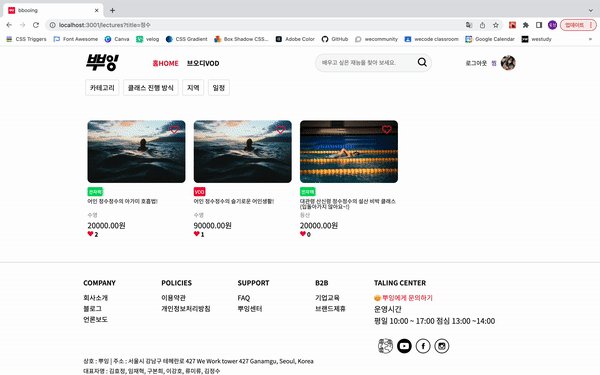
구현 기능: 소셜 로그인, 메인 페이지, 카테고리 별 강의 조회, 다중 필터링, 강의 검색 기능, 강의 상세 정보 조회, 댓글 기능(텍스트+이미지파일), 댓글 기능, 장바구니(조회/추가/개별 삭제)
1
2차 프로젝트 시작, 첫 회의
2차 팀은 프론트엔드 4명 + 나를 포함한 백엔드 2명으로 구성되었다.
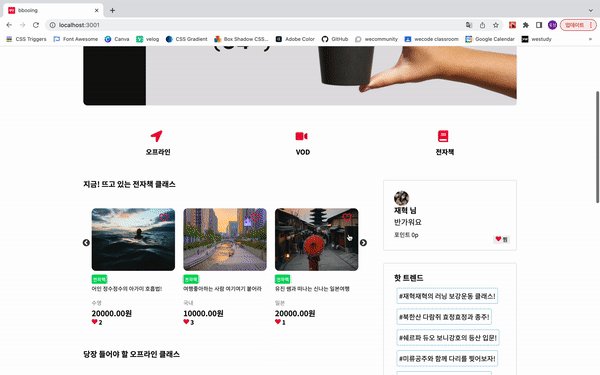
우리가 참고해야 할 사이트는 온라인 강의 플랫폼 '탈잉'이었다.
사실 처음에는 너무나도 많은 데이터양과 UI에 압도되어서, 콘텐츠를 바꿀까도 생각했으나 결국 온라인 강의 플랫폼이라는 컨셉은 유지하기로 결정.
1차 프로젝트와 비교해서 새롭게 도전하는 것은 아래 2가지였다.
- 소셜 로그인 (카카오)
- AWS S3 를 이용한 이미지 파일 저장 및 댓글 기능 추가
2
처음 시도본 소셜 로그인
이전에 OAuth 관련 강의를 먼저 듣긴 했으나, 역시 듣는 것과 해보는 것은 천지차이다.
일단 공식문서를 이해하는 것부터가 고역이었고, 그 이론을 온전히 내 것으로 만드는데도 꽤나 시간이 걸렸다. (사실, 지금도 한 70%는 이해했고 30%는 여전히 보완이 필요하다, 냉정하게 말해서.)
게다가 소셜 로그인은 프론트 담당자와 각자 어디까지 cover하느냐에 따라 옵션이 다양했는데, 이 부분에서도 처음엔 의견이 엇갈려 우왕좌왕했다. 그래서 각자 로그인 process에 대해 이해하는 시간을 갖고, 바로 모여서 같이 아래와 같이 하기로 결정했다.
- 카카오 auth code/access token 받기는 프론트가 담당
- access token을 가지고 카카오 정보를 받고 내부 access token 발행하는 것은 백에서 담당
3
산 넘어 산, 소셜 로그인 unit test
2차 때는 unit test를 위한 test code를 처음 작성했다.
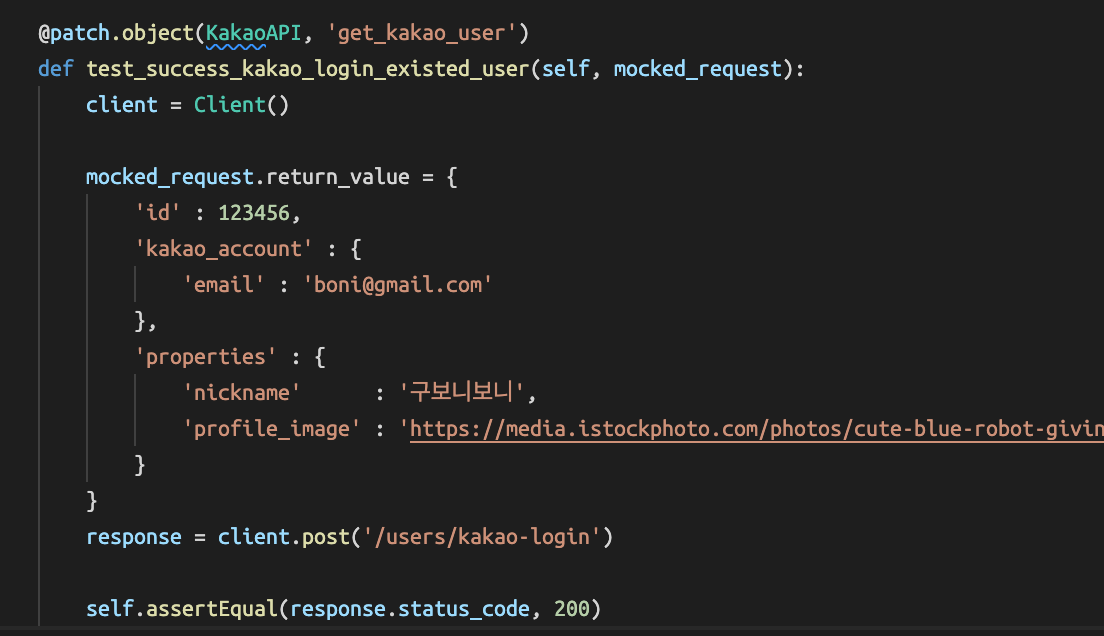
이 때 배운것이 @patch 와 mocking 이었는데, 처음엔 이 2개 사용법을 잘 모르는 상황에서 작성했고, 덕분에 계속 test 통과가 되지 못해 고생을 좀 했다.
왜 @patch를 사용해야 할까? 왜 mocked response를 작성해야 할까?
test code는 온전히 내부적으로 작성한 코드 안에서 실행된다.
그런데 여기서 한 가지 변수는, 외부 API(카카오 로그인)을 사용한다는 것.
그래서 test code를 실행할 때는 외부 API를 실제처럼 사용할 수 없기 때문에 @patch를 통해 해당 메소드/경로를 막고, mock data(카카오에서 보내주는 형태의 응답 데이터 예시정도가 되겠다)를 대신 사용해달라고 코드를 작성하는 것이다.
이렇게 정리를 하면서, 계속 코드를 수정해나갔고 이해도가 올라갈수록 내 코드의 어떤 부분이 잘못된건지 더 많이 보였다.

test code를 한번 짜보면서 아래 메소드들을 처음 써보는 경험을 했다.
@patchClient(): 웹 브라우저 역할을 해주는 클래스assertequal(): 테스트 결과값과 예상 결과값이 일치하는지 비교bulk_create(): 다량의 데이터를 한 개의 테이블에 한번에 올릴 때
4
여러 번 갈아엎은 코드
이번에 프로젝트 하면서, 한번 작성한 코드를 계속 갈아엎었다.
특히 select_related/prefetch_related를 쓸 때나, Q()를 쓸 때 그랬다.
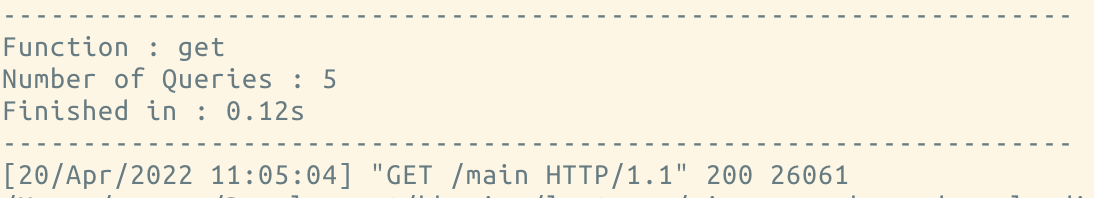
처음 ORM 최적화 작업을 할 때, 분명 select_related/prefetch_related를 썼는데 쿼리 수가 애매하게(?) 줄어드는 것이었다. 약 240번에서 약 160번. 줄긴 줄었는데 뭔가 어설펐다.
결국엔 내 실수로부터 비롯된 것이었는데, 실컷 테이블들을 미리 캐싱해놓고는 밑에 가서 다시 특정 테이블에 get(), filter()를 쓰는 등 헛물 켜고 있었던 것. 거기에 for문이 이중으로 걸려 있으니 쿼리 수가 획기적으로 줄어들리가 없었다. 
코드를 갈아엎은 후 최종 query hit수
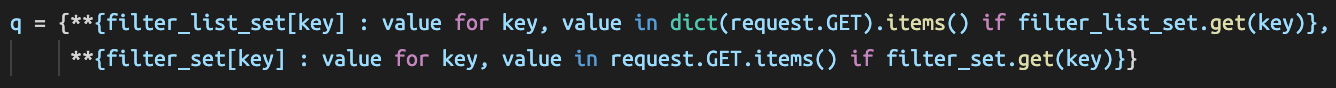
그리고 Q()를 통해 다중 필터링을 적용할 때, 계속 if문을 하나하나 쓰다보니 코드가 길어졌다. 그런데 이것도 하나로 묶어서 분리시키고, 삼항연산자 형태로 호출할 수 있음을 알고나니, 신기하면서도 아직 내가 많이 부족함을 느꼈다.
(심지어 삼항연산자를 다른 views.py에서 썼음에도 불구, 이렇게 보니 또 완전 새로운 것처럼 느껴졌던 매직...) 
이렇게 단 2줄의 코드가 여러 조건을 담을 수 있다
5
나를 기다리는 프론트 팀원들
2차 때 이리 치이고 저리 치이다보니 프론트와의 속도를 잘 맞추지 못했다. 처리하지 못한 것들이 너무 눈 앞에 많다보니, 서버 연결을 자주 할 수가 없는 상황이었고 수정이 될 때까지 프론트에서 기다려야 하는 상황이 2-3번 있었다.
어떻게 해야 이런 상황을 피할 수 있었을까?
사실 지금도 잘 모르겠다. 결국 우선순위의 싸움인데, 당시의 나는 많은 내용을 수정해야 하는 상황이었기 때문에 서버를 연결한다 한들 별로 소용이 없을 것이 명백했다. (계속 에러가 날 것이므로)
당시 내가 선택한 방법은 code 수정 > PR 올리기 전 프론트와 통신 > PR 이 사이클을 최대한 활용해 프론트의 니즈를 맞추는 것이었다. 코드를 수정한 후에 이게 맞는지 확인하려면 프론트와 맞춰보는 것이 필요했으므로, 그 타이밍을 최대한 활용했다. 하지만 막판에는 서로가 급한 상황이다보니 스케줄을 맞추는 것이 까다로워졌다.
그래서 만약 비슷한 상황이 발생한다면, 처음부터 나와 같은 영역을 담당하는 프론트 담당자와 내부 데드라인을 정해놓고 각자 코드 수정하는 시간 / 맞춰보는 시간 등을 정할 것 같다. 그러면 좀 더 개선할 수 있지 않을까.
6
완성! 그리고 주말에도 계속된 코드 리뷰

👉 유튜브 영상 보기
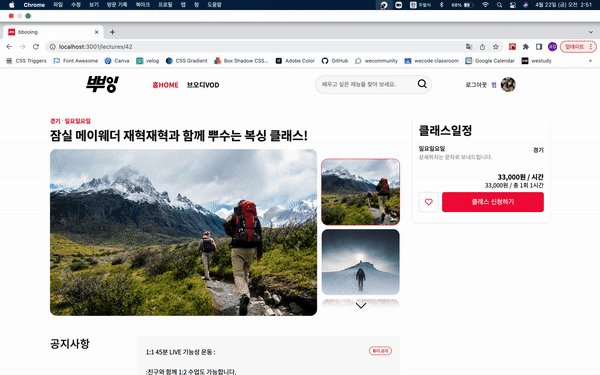
그렇게 해서 완성된 우리의 프로젝트.
그래도 처음 목표했던 것의 85% 정도는 완성했고, 팀원들이 물심양면으로 협조한 덕분에 즐겁게 마무리할 수 있었다.
주말에는 백엔드 팀원과 서로 작성한 코드를 공유하는 시간을 가졌다.
각자 각자가 맡은 파트에 너무 몰두하느라 다른 부분을 놓친 것이 아쉽기도 했고, 정확히 알지 못했던 내용을 1%라도 더 이해할 수 있는 시간이었다. 특히 boto3 는 관여도가 낮아서 아쉬웠는데, 파트너가 잘 설명해준 덕분에 조금이라도 내용을 알 수 있었다.
이 블로그를 통해서 같이 고생한 파트너에게 고맙다는 말 하고 싶다.
덕분에 쉽지 않은 시간 즐겁게 보냈습니다. (다음에 또 서점 같이 가요!)
7
"잘하는 개발자가 되고 싶어요"
회고 미팅 때, 내가 실제로 한 말이고 정말 간절한 바람 중 하나다.
처음 내가 백엔드 공부를 해보겠다고 했을 때, 주변에서 많이 말렸다.
'너한테는 많이 어려울텐데?'
'그냥 하던 거 해'
... 등등
그래, 그들 말대로 어렵고 험난하다. (진심 200%)
공부하면서도 하루에 수십번씩 '나는 개발자를 하면 안되는 사람인가' 라고 숱하게 고민했다. 이건 현재진행형이기도 하고.
그리고 나는 어떤 일이 잘 안풀리거나 의문이 생기면 계속 곱씹는 스타일이다. 일단 내 머리속에 먼저 정리가 어느정도 되어야 시작할 수 있는 스타일인데, 그러다보니 바로 이렇게 저렇게 계속 코딩을 쳐보는 방식이 익숙하지 않았다. (그래도 초기보다 많이 나아졌다. 처음엔 정말이지... 아마 멘토님들이 나 하는거 봤으면 뿅망치 때렸을거야)
나는 가끔씩 지인들과 음악에 대해 이런저런 얘기할 때, 항상 이렇게 말하곤 했다.
"기술이 먼저 있어야 예술성이 나오는거에요"
결국 개발을 포함한 모든 일도 마찬가지 아닐까.
좋은 코딩을 작성하려면 결국 기본 테크닉이 좋아야 한다.
2차때는 1차에서 조금 더 나아가, '어떻게 하면 더 잘 쓸 수 있을까'를 고민했는데 결국엔 그 고민의 끝은 '기본'이었다.
그래서 나는 아직 갈길이 멀다. 그래도 계속 내 방식대로 공부하고 있고, 동기들이 하는 것 보면서 자극도 받고 나를 보완해나가고 있다.
포기하지 말자. 꾸준히 해나가면 잘하는 개발자가 될 수 있을거다.
그리고 기초를 계속 다듬어 나가자.





미류님 👏🏻👏🏻👏🏻
기업협업도 파이팅!!