데이터 준비 및 Tableau concept 이해
데이터 결합
- Union : 데이터 통합
- Drag & Drop

- 한 테이블의 행을 다른 테이블에 추가
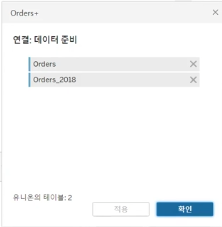
- 두 개 이상의 테이블 결합
- 유의할 점
- 결합하는 테이블의 구조가 같아야 함.
- 필드 수 같고 필드 수 데이터 유형이 같아야 함.
- 유니온 편집


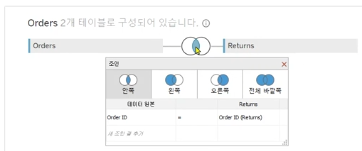
- Join : 특정 key 값으로 결합
- Logical Table : 각 시트 및 테이블의 관계만을 형성함. 물리적 병합은 하지 않음.
- 테이블은 분리되어 있으며 고유한 상태 유지
- 테이블 간의 약속 (적절한 Join 쿼리 작성)
- Physical Table : 데이터를 물리적으로 병합함.
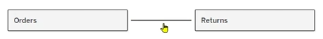
- Logical Table에서 Drag & Drop

- Physical Table로 변환(더블 클릭) 후 Drag & Drop 하면 Inner Join으로 테이블 연결
- 다이어그램 클릭 시 Join 유형 변경 가능
- key값은 같은 이름의 칼럼인 Order ID

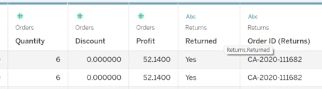
- 끝에 Return 시트의 데이터 연결된 것을 확인할 수 있음.

데이터 편집
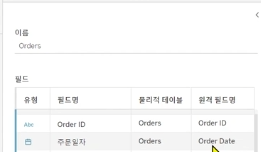
- 데이터 필드명 변경
- 필터 편집창 : 필드명 더블 클릭

- 메타 데이터 목록을 통해 원격 필드명에서 데이터 원본 추적 가능

- 데이터 타입 변경

- 필터
- 분석에 필요하지 않은 데이터 범위를 필터링하여 데이터 축소


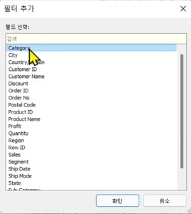
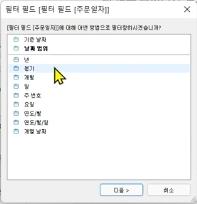
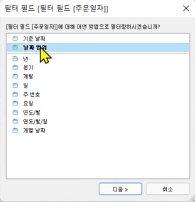
- 필터하고자 하는 필드 추가

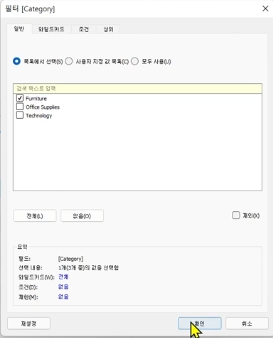
- 보고자 하는 항목 선택

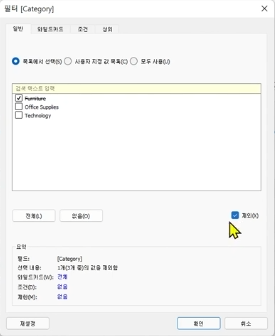
- 제외 선택하면 선택된 항목 외 다른 항목들 보여짐.

- 날짜 타입 필터는 연, 분기, 개월, 일 등으로 필터 가능

- 날짜 범위 선택 가능

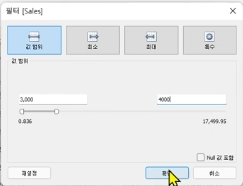
- 값 범위 선택 가능

인터페이스
- Tableau 로고 버튼 : 첫 화면 이동, 작업 시트 이동

- 사이드 바 : 데이터, 분석 패널

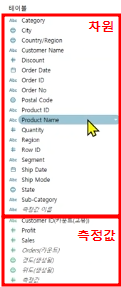
- 데이터 패널 : 연결되어 있는 데이터 목록 확인 및 선택

- 데이터 필드 하단에 현재 선택된 데이터 목록 뜸

- 상단 : 차원
측정값을 집계(합계, 평균, 중앙값, 최대값, 최소값 등)할 때 기준이 되는 것
- 하단 : 측정값
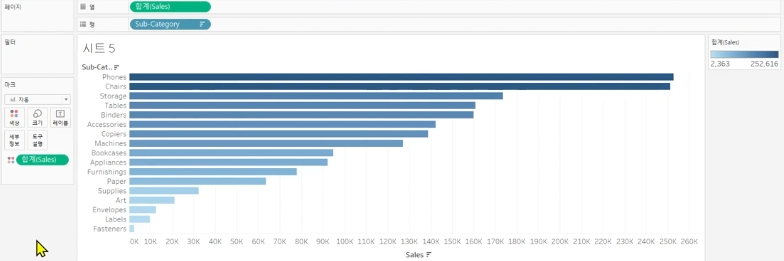
- 필드를 더블클릭하면 태블로가 추천하는 그래프 그려짐.

- 페이지, 필터, 열, 행

- 마크 카드 영역 : Tableau가 제공하는 차트 종류 선택, 차트 서식 변경 (미세 조정)

- 표현 방식 : 우상단, Tableau가 제공하는 차트 종류 선택, 각 차트별 차원과 측정값 필수 요구 개수가 있음.

- 마크 카드 영역 : Tableau가 제공하는 차트 종류 선택, 차트 서식 변경 (미세 조정)
- 시트 탭 영역 : 시트 이동 및 생성, 대시보드 이동 및 생성, 데이터 원본 페이지
차원, 측정값
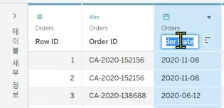
- 데이터를 연결하면 데이터 형태에 따라 자동으로 차원, 측정값으로 구분됨.
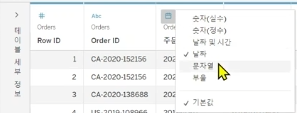
- 실선으로 구분되는데, 특정 필드를 드래그하여 차원 ↔ 측정값 속성 변경 가능
- 차원
- 문자형, 정상적인 값(이름, 날짜, 지리적 데이터 등)을 포함
- 차원을 사용하여 데이터의 세부 정보를 분류하고 나누고 표시할 수 있음.
- 데이터 형태가 순차적으로 단순 번호로 되어 있으면 집계할 필요 없어 차원으로 배치됨.
- 측정값
- 숫자형, 정량적인 수치 값, 측정값을 집계할 수 있음.
- 측정값을 뷰에 끌어 놓으면 집계 적용, 집계된 측정값을 원하는 차원 레벨에 맞춰 잘라서 봄.

- 뷰 화면
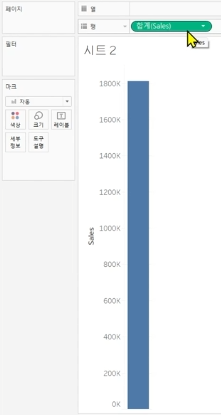
- 측정값 더블클릭 (예시는 합계로 집계)

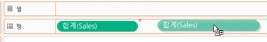
- 측정값을 행과 열에 드래그 할 수 있음.

- 측정값을 드래그하여 뷰 영역에 놓으면, 차트가 아니라 집계된 값이 나타남.
마크 카드 영역에서 텍스트 옵션을 갖게 됨.


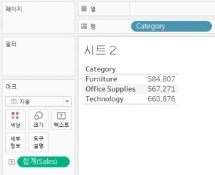
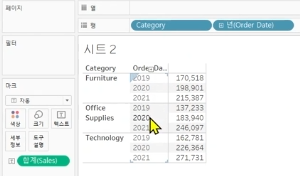
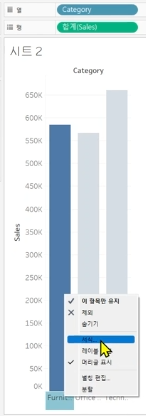
- 측정값 있는 상태에서 차원 더블클릭 (예시는 카테고리 항목으로 분할되어 집계)

- 차원 값 추가 가능

- 계층이 잡혀 있는 필드를 선반에 올려 놓으면, 필드 앞부분에 '+'모양 생김.(날짜형의 default는 연도)

'+'모양 클릭하면 하위단계로 내려감.(드릴 다운 분석 가능)

- 사용자가 직접 계층 생성 가능
- 속성 변경
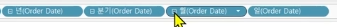
차원값을 측정값으로 드래그하면 자동으로 집계되어 변경됨.(예시의 Customer ID는 고유 카운트로 변경됨.)

드래그하여 선반에 가져다 놓으면 측정값처럼 사용 가능

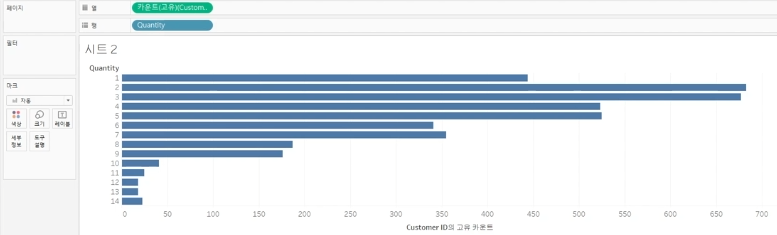
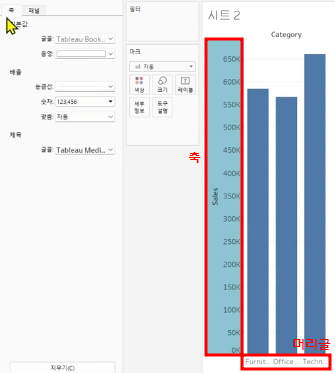
연속형, 불연속형
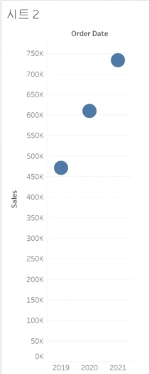
- 연속형 : 초록색 필드, 축 생성
- 불연속형 : 파란색 필드, 머리글 생성

- 우클릭하면 편집기능

연속형 축 우클릭
불연속형 머리글 우클릭

- 데이터형에 따른 연속 불연속
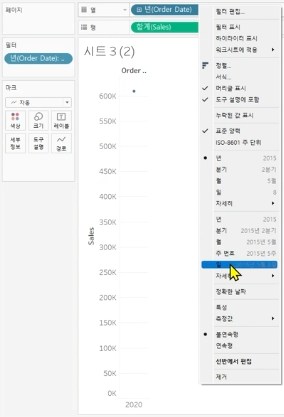
- 날짜 (불연속형)
Ctrl 누르고 드래그하여 필터 영역

데이터 선택 가능 (예시는 2020년)

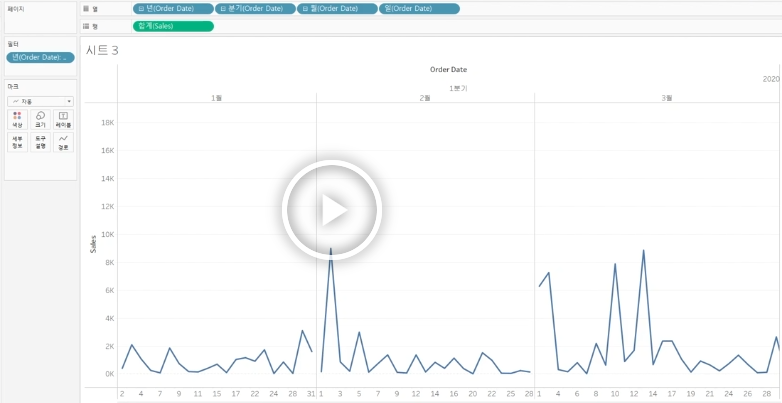
선반에서 '+' 눌러 드릴다운 (예시 년도>분기>월>일)

자동으로 월 구별된 이유는 불연속형 데이터이기 때문임.
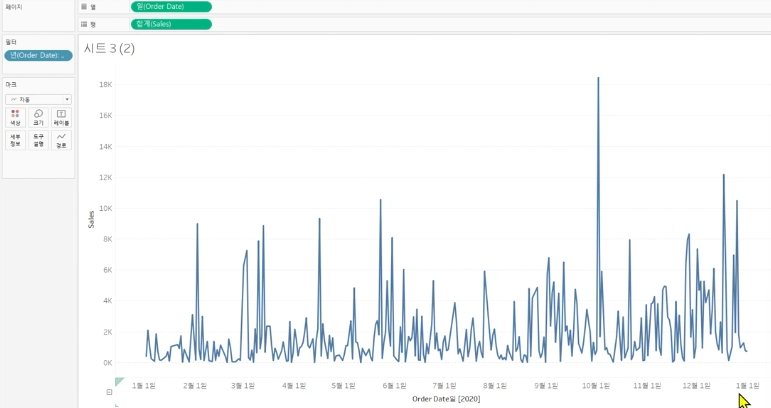
- 날짜 (연속형으로 변경)
우클릭하여 연월일의 연속형 날짜 타입으로 변경

일별 데이터 하나로 연결되어 나타남.

- 연속 불연속에 따른 서식
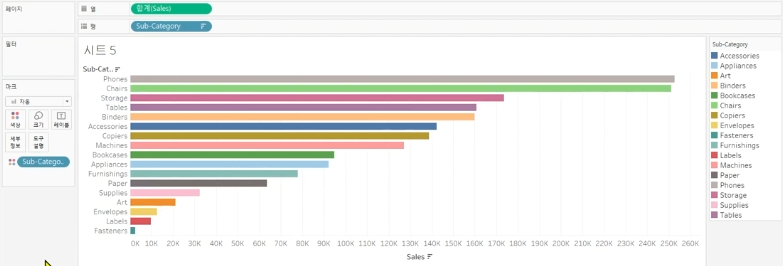
행열 바꾸기, 오름차순, 내림차순

행 필드의 불연속 데이터 Ctrl 드래그하여 마크영역으로 (예시는 카테고리별로 다른 색상으로 표현)

열 필드의 연속 데이터 Ctrl 드래그하여 마크영역으로 (예시는 합계 Sales 값 같은 색상의 그라데이션으로 표현)