
✨공식 홈페이지의 설명
- Node.jsⓇ는 크롬 V8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임입니다.
✨노드는 서버가 아닌가요? 서버라는 말이 없네요.
- 서버의 역할도 수행할 수 있는 자바스크립트 런타임
- 노드로 자바스크립트로 작성된 서버를 실행할 수 있음.
- 서버 실행을 위해 필요한 http/https/http2 모듈을 제공
✨노드: 자바스크립트 런타임
- 런타임: 특정 언어로 만든 프로그램들을 실행할 수 있게 해주는 가상 머신(크롬의 V8 엔진 사용)의 상태
- ∴ 노드: 자바스크립트로 만든 프로그램들을 실행할 수 있게 해 줌
- 다른 런타임으로는 웹 브라우저(크롬, 엣지, 사파리, 파이어폭스 등)가 있음
- 노드 이전에도 자바스크립트 런타임을 만들기 위한 많은 시도
- But, 엔진 속도 문제로 실패
✨2008년 V8 엔진 출시, 2009년 노드 프로젝트 시작
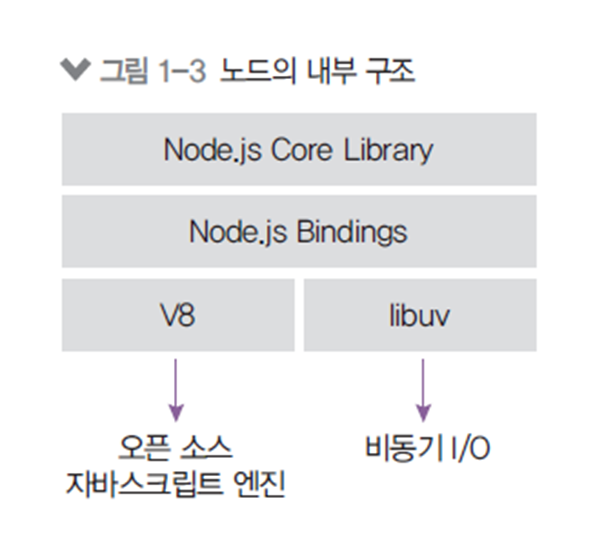
- 노드는 V8과 libuv를 내부적으로 포함
- V8 엔진: 오픈 소스 자바스크립트 엔진] -> 속도 문제 개선
- libuv: 노드의 특성인 이벤트 기반, 논블로킹 I/O 모델을 구현한 라이브러

✨논블로킹 I/O!
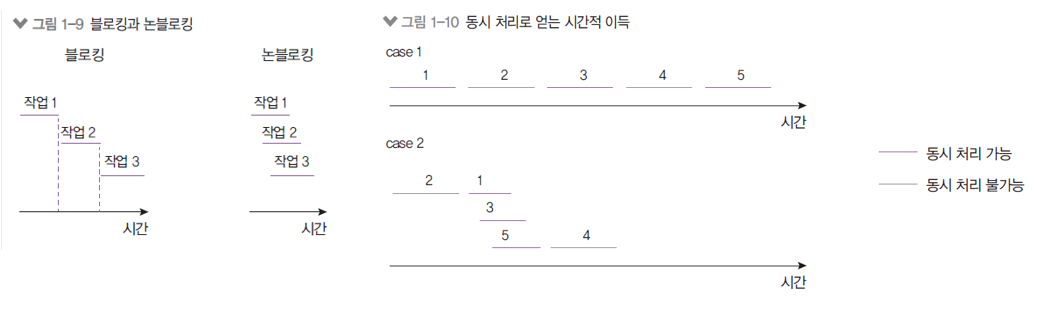
- 논 블로킹: 오래 걸리는 함수를 백그라운드로 보내서 다음 코드가 먼저 실행되게 하고, 나중에 오래 걸리는 함수를 실행
- 논 블로킹 방식 하에서 일부 코드는 백그라운드에서 병렬로 실행됨
- 일부 코드: I/O 작업(파일 시스템 접근, 네트워크 요청), 압축, 암호화 등
- 나머지 코드는 블로킹 방식으로 실행됨
- ∴ I/O 작업이 많을 때 노드 활용성이 극대화!

✨프로세스 vs 스레드
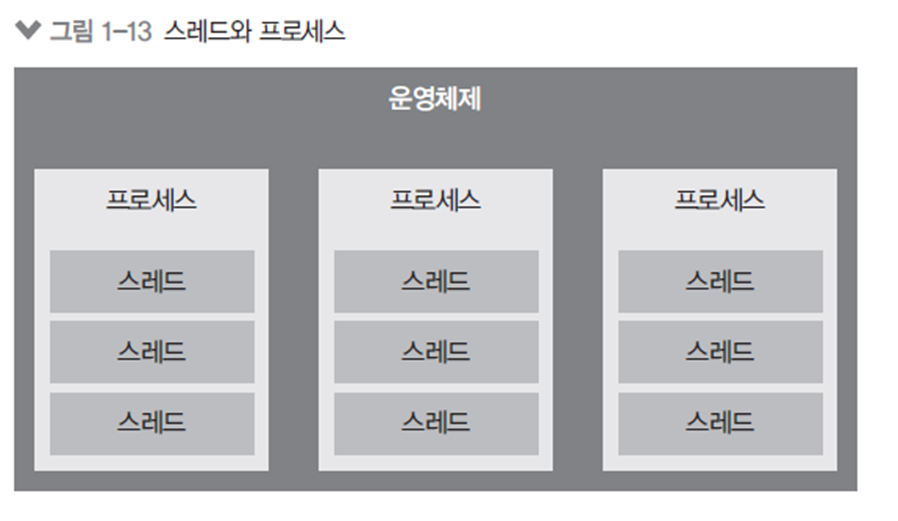
- 프로세스와 스레드
- 프로세스: 운영체제에서 할당하는 작업의 단위, 프로세스 간 자원 공유X
- 스레드: 프로세스 내에서 실행되는 작업의 단위, 부모 프로세스 자원 공유
- 노드 프로세스는 멀티 스레드이지만 직접 다룰 수 있는 스레드는 하나이기 때문에 싱글 스레드라고 표현
- 노드는 주로 멀티 스레드
대신 멀티 프로세스 활용 - 노드는 14버전부터
멀티 스레드 사용 가능

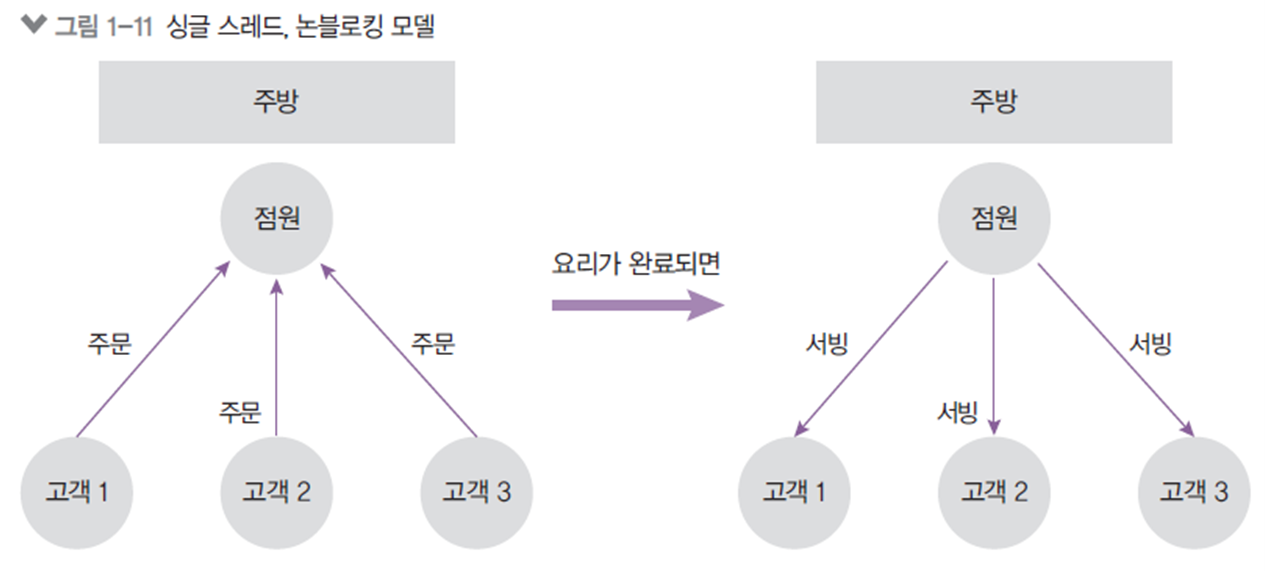
✨싱글 스레드
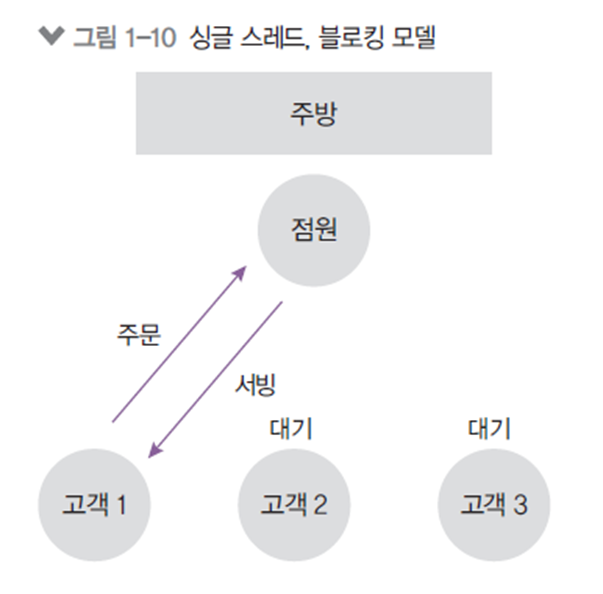
- 싱글 스레드라 주어진 일을 하나밖에 처리하지 못함
- 블로킹이 발생하는 경우 나머지 작업은 모두 대기해야 함 -> 비효율 발생
-주방에 비유(점원: 스레드, 주문: 요청, 서빙: 응답)

-
대신 논 블로킹 모델을 채택하여 일부 코드(I/O)를 백그라운드(다른 프로세스)에서 실행 가능
- 요청을 먼저 받고, 완료될 때 응답함
- I/O 관련 코드가 아닌 경우 싱글 스레드, 블로킹 모델과 같아짐

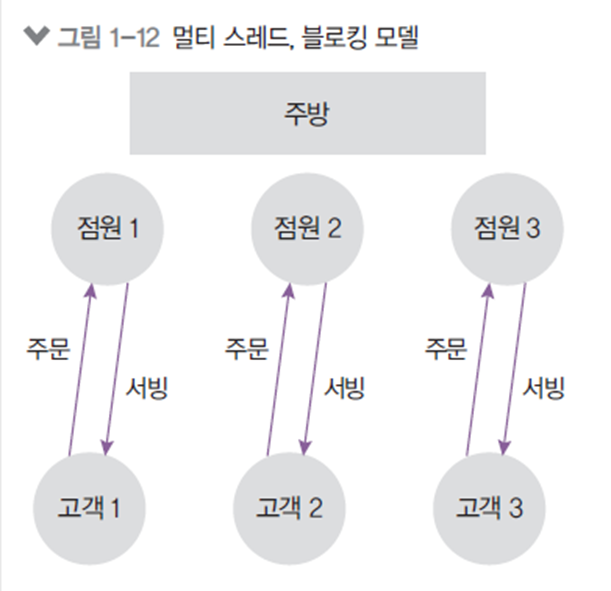
✨멀티 스레드 모델과의 비교!
-
싱글 스레드 모델은 에러를 처리하지 못하는 경우 멈춤
- 프로그래밍 난이도 쉽고, CPU, 메모리 자원 적게 사용
-
멀티 스레드 모델은 에러 발생 시 새로운 스레드를 생성하여 극복
- 단, 새로운 스레드 생성이나 놀고 있는 스레드 처리에 비용 발생
- 프로그래밍 난이도 어려움
- 스레드 수만큼 자원을 많이 사용함
- 점원: 스레드, 주문: 요청, 서빙: 응답

✨서버로서의 노드

- CPU 작업을 위해 AWS Lambda나 Google Cloud Functions같은 별도 서비스 사용
- 페이팔, 넷플릭스, 나사, 월마트, 링크드인, 우버 등에서 메인 또는 서브 서버로 사용
✅ 개념 정리
-
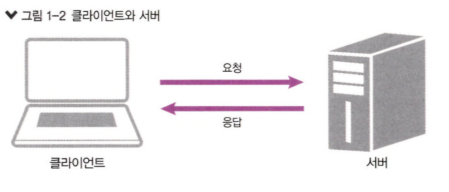
서버
: 네트워크를 통해 클라이언트에 정보나 서비스를제공하는 컴퓨터 또는 프로그램 -
클라이언트
: 요청을 보내는 주체로 브라우저 일 수도 있고, 데스크톱 프로그램일 수도 있고,
모바일 앱일 수도 있고, 다른 서버에 요청을 보내는 서버일 수도 있다.

-
런타임
: 특정 언어로 만든 프로그램들을 실행할 수 있는 환경을 뜻한다.
따라서 노드는 자바스크립트 프로그램을 컴퓨터에서 실행할 수 있다. -
노드는 V8과 더불어 libuv라는 라이브러리를 사용한다. v8과 libuv는 c와 C++로 구현되어있다. 노드가 v8과 libuv에 연결해주므로, 노드를 사용할 때 v8과 libuv는 몰라도 된다.
-
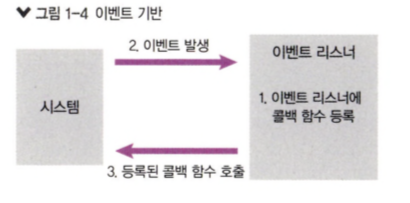
이벤트 기반
: 이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식을 의미합니다. 이벤트로는 클릭이나 네트워크 요청 등이 있을 수 있습니다.
이벤트 기반 시스템에서는 특정 이벤트가 발생할 때 무엇을 할지 미리 등록해둬야 합니다. 이를 이벤트 리스너(event listener)에 콜백(callback) 함수를 등록한다고 표현합니다.
버튼을 클릭할 때 경 고창을 띄우도록 설정하는 것을 예로 들어보겠습니다. 클릭 이벤트 리스너에 경고창을 띄우는
콜백 함수를 등록해두면 클릭 이벤트가 발생할 때마다 콜백 함수가 실행돼 경고창이 뜨는 것입니다.

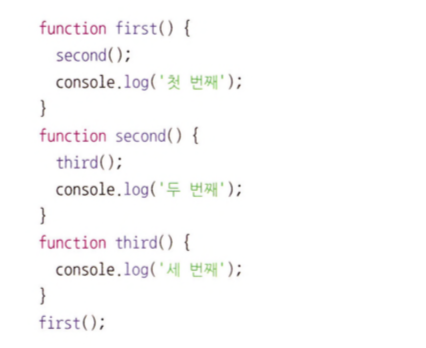
노드는 자바스크립트 코드의 맨 위부터 한 줄씩 실행합니다. 함수 호출 부분을 발견했다면 호출한 함수를 호출 스택(call stack)에 넣습니다.

first 함수가 제일 먼저 호출되고, 그 안의 second 함수가 호출된 뒤, 마지막으로 third 함수가 호 출됩니다. 호출된 순서와는 반대로 실행이 완료됩니다. 따라서 콘솔에는 세 번째, 두 번째, 첫 번
째 순으로 찍히게 됩니다.
anonymous 함수는 처음 실행 시의 전역 콘텍스트(global context)를 의미합니다. 콘텍 스트는 함수가 호출되었을 때 생성되는 환경을 의미합니다. 자바스크립트 코드는 실행 시 기본적 으로 전역 콘텍스트 안에서 돌아간다고 생각하는 게 좋습니다. 함수는 실행되는 동안 호출 스택에 머물러 있다가 실행이 완료되면 호출 스택에서 지워집니다. third, second, first, anonymous 순으
로 지워지고, anonymous 콘텍스트까지 실행이 모두 완료되었다면 호출 스택은 비어 있게 됩니다.
-
이벤트 루프
: 이벤트 발생 시 호출할 콜백 함수들을 관리하고, 호출된 콜백 함수의 실행 순 서를 결정하는 역할을 담당합니다. 노드가 종료될 때까지 이벤트 처리를 위한 작업을 반복 하므로 루프(loop)라고 부릅니다. -
백그라운드
: setTimeout 같은 타이머나 이벤트 리스너들이 대기하는 곳입니다. 자바스크립 트가 아닌 다른 언어로 작성된 프로그램이라고 봐도 무방하며, 여러 작업이 동시에 실행될 수 있습니다. -
태스크 큐
: 이벤트 발생 후, 백그라운드에서는 태스크 큐로 타이머나 이벤트 리스너의 콜백 함수를 보냅니다. 정해진 순서대로 콜백들이 줄을 서 있으므로 콜백 큐라= 합니다. 콜백
들은 보통 완료된 순서대로 줄을 서 있지만, 특정한 경우 순서가 바뀌기도 합니다.

- 이벤트 루프: 이벤트 발생(setTimeout 등) 시 호출할 콜백 함수들(위의 예제에서는 run)을 관리하고, 호출할 순서를 결정하는 역할
- 태스크 큐: 이벤트 발생 후 호출되어야 할 콜백 함수들이 순서대로 기다리는 공간
- 백그라운드: 타이머나 I/O 작업 콜백, 이벤트 리스너들이 대기하는 공간. 여러 작업이 동시에 실행될 수 있음

-
예제 코드에서 setTimeout이 호출될 때 콜백 함수 run은 백그라운드로
- 백그라운드에서 3초를 보냄
- 3초가 다 지난 후 백그라운드에서 태스크 큐로 보내짐
-
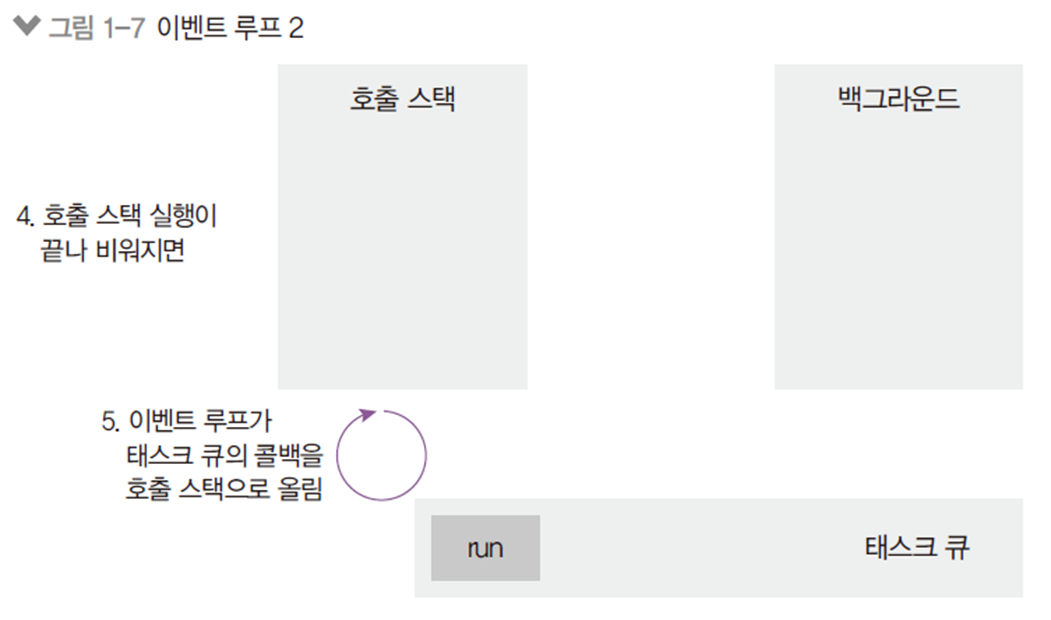
setTimeout과 anonymous가 실행 완료된 후 호출 스택이 완전히 비워지면, 이벤트 루프가 태스크 큐의 콜백을 호출 스택으로 올림
- 호출 스택이 비워져야만 올림
- 호출 스택에 함수가 많이 차 있으면 그것들을 처리하느라 3초가 지난 후에도 run 함수가 태스크 큐에서 대기하게 됨 -> 타이머가 정확하지 않을 수 있는 이유

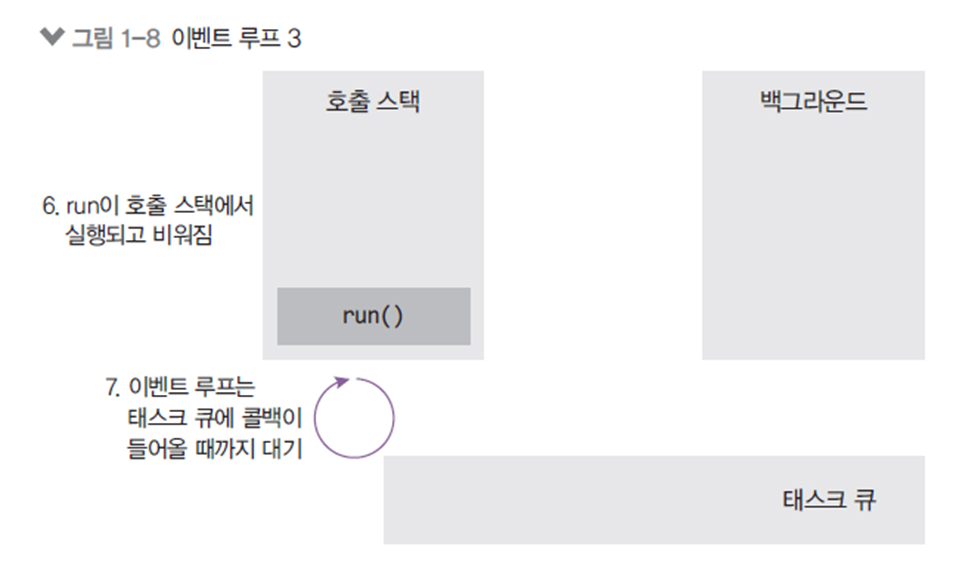
- run이 호출 스택에서 실행되고, 완료 후 호출 스택에서 나감
- 이벤트 루프는 태스크 큐에 다음 함수가 들어올 때까지 계속 대기
- 태스크 큐는 실제로 여러 개고, 태스크 큐들과 함수들 간의 순서를 이벤트 루프가 결정함
