@@ 모르는거 일단 메모
document.getElementById() ✔️
$() ✔️
a.jax ✔️
비동기화 ✔️
eq() ✔️
#()지역변수 ✔️
ㄴ전역변수 ✔️에러 해결 순서
html dom ✔️
셀렉터 ✔️
인터페이스 - 더 찾아볼것
jQuery - ✔️
라이브러리 - ✔️
index✔️
스코프(Scope) ✔️
-
document.getElementById()
태그에 있는 id 속성을 사용하여 해당 태그에 접근하여 하고 싶은
작업을 할 때 쓰는 함수사용법
document.getElementById(id)반환값
주어진 id와 일치하는 dom 요소를 나타내는 Element 객체를 반환하거나 주어진 id와 일치하는 dom 요소가 없으면 null을 return
-
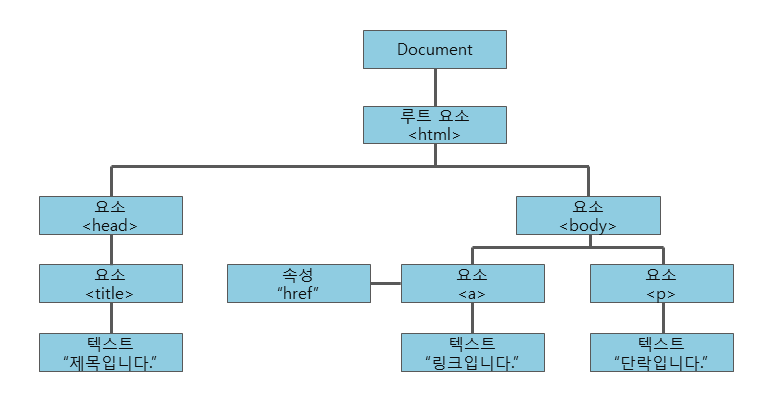
html dom
문서 객체 모델 ( Document Object Model )
XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
이 객체 모델은 문서 내의 모든 요소를 정의하고,
각각의 요소에 접근하는 방법을 제공

HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의모든 HTML 요소는 HTML DOM를 통해 접근할 수 있다.
-
인터페이스
인터페이스는 변수나 함수, 그리고 클래스가 만족해야하는 최소 규격을 지정할 수 있게 해주는 도구이다.
$()<- 애가 셀렉터
$('div') 의미는 'div'를 매개변수 값으로 $() 함수를 호출한 것
Javascript에서 점(.)은 특정 객체에서 제공하는 기능에 접근할 때
사용하는 접근 연산자이다.
class는 중복가능하고 id는 중복 불가능
-
셀렉터(Selector)
엘리먼트를 쉽게 선택할 수 있도록 해주는 녀석이 바로 Selector
JavaScript 로 위의 엘리먼트들의 html 값을 뽑아내고 싶다면getElementById,getElementsByClassName등을 이용하지만 JQuery 는 저렇게 할 필요 없이
id 는 "#" 으로, class 는 "." 으로 선택할 수 있게 해준다,
Selector 는 $( ) 형태로 사용
셀렉터 참고
-
#()html id값을
-
jQuery
jQuery는 HTML의 DOM 조작과 이벤트 제어, 애니메이션 그리고 Ajax까지 웹 화면을 다루는 "자바스크립트 라이브러리"
-
라이브러리
간략 설명: 프로그램 제작 시 필요한 기능
비교 설명: 자동차 바퀴, 자동차 헤드라이트, 자동차 에어백재사용이 필요한 기능으로 반복적인 코드 작성을 없애기 위해
언제든지 필요한 곳에서 호출하여 사용할 수 있도록
Class나 Function으로 만들어진 것
가장 유명한 자바스크립트 라이브러리는jQuery
-
eq() 메서드
선택한 요소의 인덱스 번호에 해당하는 요소를 찾는다.
없으면 null을 반환한다.
<div class="test">
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
</div>
<script>
let testData = $(".test li").eq(1);
// li태그중 1번 인덱스의 값인 b를 반환
console.log(testData.text()); // b
</script>-
index
자바스크립트에서 배열(array)은 이름과 인덱스로 참조되는 정렬된 값의 집합으로 정의
배열을 구성하는 각각의 값을 배열 요소(element)라고 하며,
배열에서의 위치를 가리키는 숫자를 인덱스(index)배열에 들어있는 값을 요소(element)라고 한다.
배열의 순서는 인덱스(index)라고 한다.
배열 정의는 대괄호[](square bracket)로 한다.
배열 안에 각각의 요소(elemet)는 쉼표(comma)로 구분한다.let a = [민섭,규렬,지훈] element = 민섭 규렬 지훈 index = 0 = 민섭 , 1= 규렬, 2= 지훈
-
A JAX
-
Asynchronous Javascript And Xml
(비동기식 자바스크립트와 xml)의 약자 -
JavaScript의 라이브러리중 하나이다.
-
Ajax는 불필요한 페이지의 리로드를 방지해준다.
-
-
비동기(async)
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식
리로드의 경우 전체 리소스를 다시 불러와야하는데
이미지, 스크립트 , 기타 코드등을 모두 재요청할 경우 불필요한 리소스 낭비가 발생하게 되지만,
<비동기식 방식을 이용할 경우 필요한 부분만 불러와 사용할 수
있으므로 매우 큰 장점>
-
지역 변수(local variable)
지역 변수(local variable)란
함수 내에서 선언된 변수를 가르킨다.이러한 지역 변수는 변수가 선언된 함수 내에서만 유효하며, 함수가 종료되면 메모리에서 사라진다.
함수의 매개변수 또한 함수 내에서 정의되는 지역 변수처럼 동작한다다.
var vscope = 'global'; function fscope(){ var vscope = 'local'; console.log('함수안 '+vscope); } fscope(); console.log('함수밖 '+vscope);역변수의 유효범위는 함수 안이고,
전역변수의 유효범위는 에플리케이션 전역인데,
같은 이름의 지역변수와 전역변수가 동시에 정의되어
있다면 지역변수가 우선이다
-
전역 변수(global variable)
전역 변수(global variable)란
함수의 외부에서 선언된 변수를 가르킨다이러한 전역 변수는 프로그램의 어느 영역에서나 접근할 수 있으며,
웹 페이지가 닫혀야만 메모리에서 사라진다.var vscope = 'global'; function fscope(){ console.log(vscope); } fscope(); // global함수 밖에서 변수를 선언하면 그 변수는 전역변수가 됩니다.
전역변수는 애플리케이션 전역에서 접근이 가능한 변수
-
fscope
Scope를 우리말로 번역하면 ‘범위’라는 뜻을 가지고 있습니다. 즉, 스코프(Scope)란 ‘변수에 접근할 수 있는 범위
자바스크립트에선 스코프는 2가지가 있다.
global(전역)과 local(지역)
전역변수,지역변수,스코프 참조
-
에러 해결하는 순서
에러 해결하는 순서 - 내일 볼 예정 ( today 11월15일 )