TIL
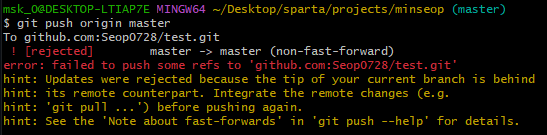
1.✔️ git pull origin 브런치명 --allow-unrelated-histories

git pull origin 브런치명 --allow-unrelated-historiesi
2.✔️ 쿼리스트링(Query string)

✔️ 쿼리스트링(Query string)
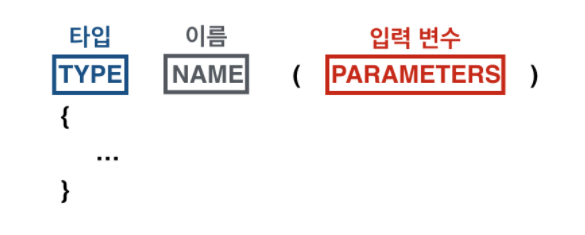
3.✔️ Parameter 는 왜 볼때마다 헤깔릴까

Parameter
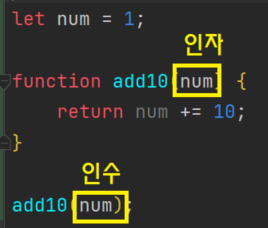
4.✔️ argument 는 parameter 아니까 알겠다

Parameter 정리위 코드에서 함수 a의 arg가 매개변수(parameter,인자)이고,a(1)으로 함수 a를 호출할 때 1이 인수(argument)입니다.매개변수(파라미터, 인자)는 변수이고, 그 변수에 들어가는 값이 인수입니다.컽인수 인자가 헤깔려서 찾아보았다.
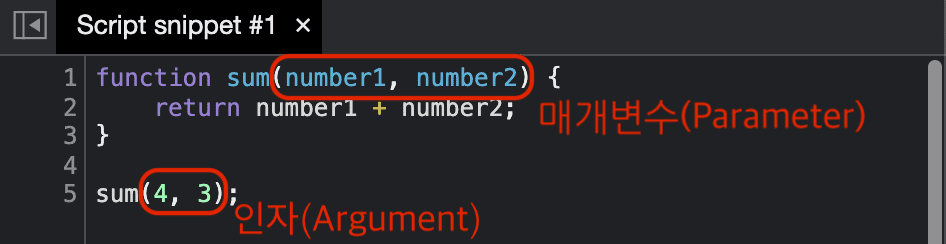
5.✔️ argument 랑 parameter 는 알겠는데 인수랑 인자는 뭐가 다른걸까?

인자(parameter) / 인수(argument)
6.✔️ a.jax가 뭐길래 날 힘들게해

a.jax가 뭐길래 날 힘들게해
7.✔️ document.getElementById() javascript 검색하면 왜 이거만 나올까

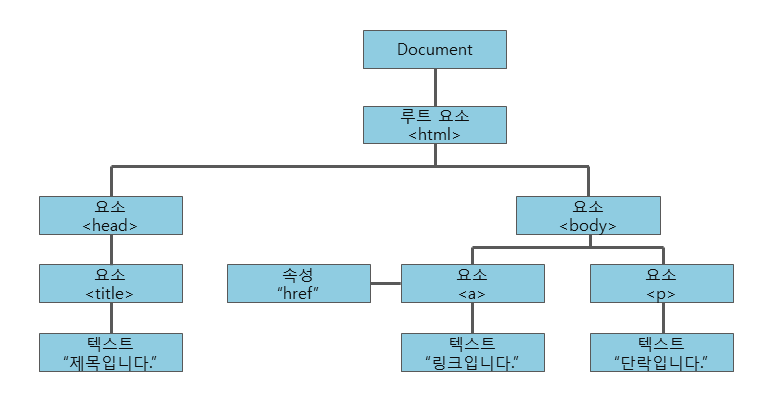
document.getElementById()
8.✔️ $( ) <- 이건 멀까... 도와줘요 Jquery

JQuery javaScript를 편리하게 사용할 수 있도록 해주는 Java Script Library이다. javascript에 jQuery를 쓰면 웹 호환성이 좋아진다! jQuery 사용을 선언하기 `와 ` 사이에 삽입해준다. jQuery 시작 하기 $(do
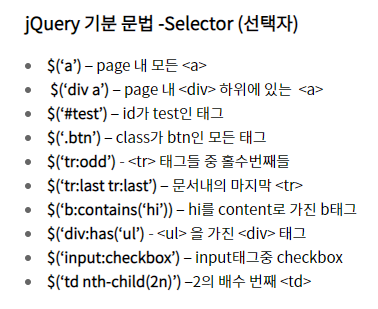
9.✔️ $( ) <- 이친구가 셀렉터, 그럼 셀렉터는 무엇일까?

셀렉터
10.✔️eq() 메서드

eq
11.✔️ index야, 앞으로 헤깔리지말장

index 자바스크립트에서 배열(array)은 이름과 인덱스로 참조되는 정렬된 값의 집합으로 정의 배열을 구성하는 각각의 값을 배열 요소(element)라고 하며, 배열에서의 위치를 가리키는 숫자를 인덱스(index) 배열에 들어있는 값을 요소(element
12.✔️ A JAX , 나만 보는 초간단 요약

Asynchronous Javascript And Xml (비동기식 자바스크립트와 xml)의 약자 JavaScript의 라이브러리중 하나이다. Ajax는 불필요한 페이지의 리로드를 방지해준다. AJAX란 무엇인가? 잘 정리되어있음.
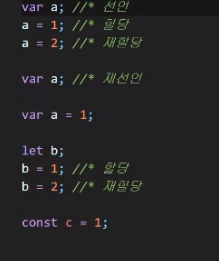
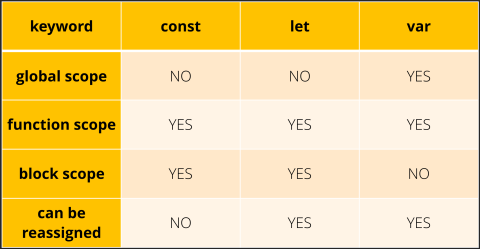
13.✔️ var - let - const 이제는 알겠답

var 유효 범위 : 함수 스코프 값 재할당 : 가능 재선언 : 가능 var를 사용하면 변수 선언의 경우, 할당되는 값이 유동적으로 변경될 수 있는 단점을 가지고있다. ex ) 코드가 아주 길게 되었을때 선언한 변수를 까먹고 다시 선언했다면 var 는 재선언,재할당이 가능해서 문제를 일으킬 수 있다. 2015년 ES6 업데이트 이후로 추가된 변수 ...
14.✔️ 스코프(scope) feat.전역변수,지역변수

스코프(Scope) 스코프(Scope)라는 영어 단어 자체는 ‘범위’라는 의미를 가진다. 컴퓨터 공학, 그리고 JavaScript 에서도 ‘범위’의 의미를 가지고 있다. JavaScript 에만 국한된 개념은 아니다. 스코프 란? 식별자 접근 규칙에 따른 유효 범위
15.볼때마다 새로워서 짜증나서 정리함(프레세스,동기,비동기)

프로세스 : 프로세스(process)는 컴퓨터에서 실행중인 프로그램(일, task)을 뜻합니다. // 작업관리자 프로세스는 독립된 메모리를 할당 받는다 작업의 단위 = 프로세스 운영체제로부터 시스템 자원을 할당(메모리)받은 작업의 단위
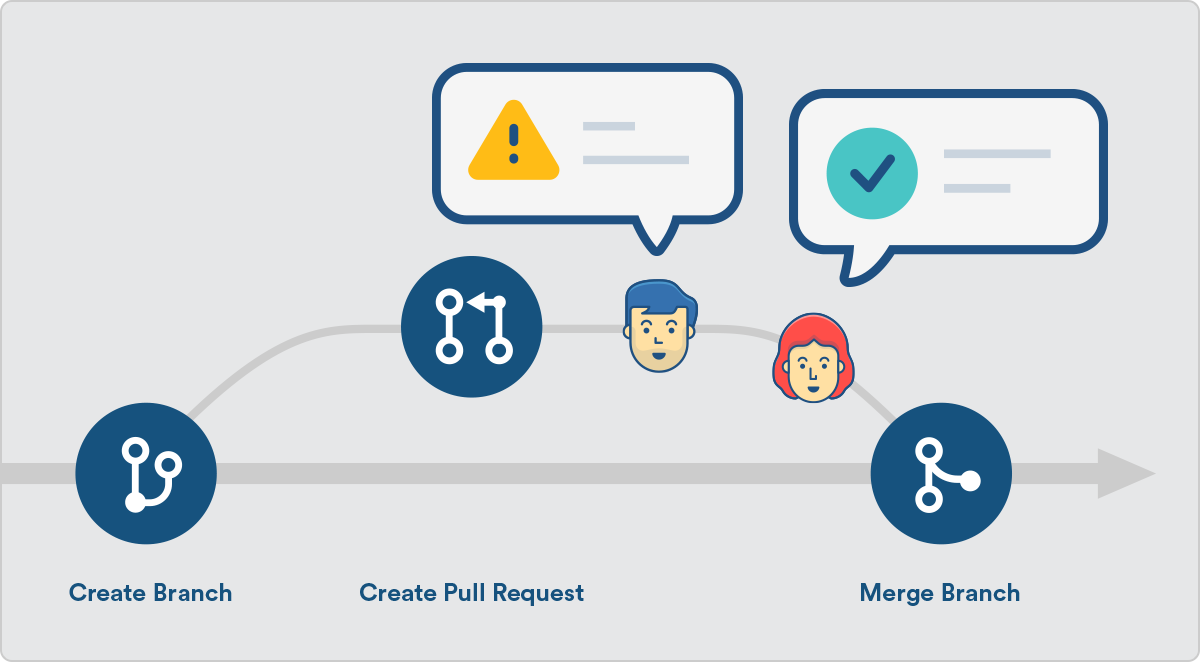
16.✔️ pull requests 이거 실화냐? 진짜 세계관 최강자다

[링크 : 이분이 정말 설명 잘 해주셨다 !] (https://wayhome25.github.io/git/2017/07/08/git-first-pull-request-story/) 링크 : 이분도 정말 좋답 ! 난 다 써놨더니 임시저장 떠서 안심하고 작업했더니 왠일 다 날라갔다 내일 다시 새로 만들어서 하겠ㄷ...
17.git, github 첫만남

git, github 첫만남
18.22년 11월 18일 4기적인 4조 KPT회고록

K현재 만족 하고 있는 부분 계속 이어나갔으면 하는 부분 길지웅: 현재 만족 하고 있는 부분은 분업이 잘 되어 있고 서로 모르는 것이 있으면 검색먼저 해보고 안되면 오는 점이 좋았습니다. 계속 이어나갔으면 하는 부분은 서로 소통을 자주 하는것이 계속 이어졌으면...
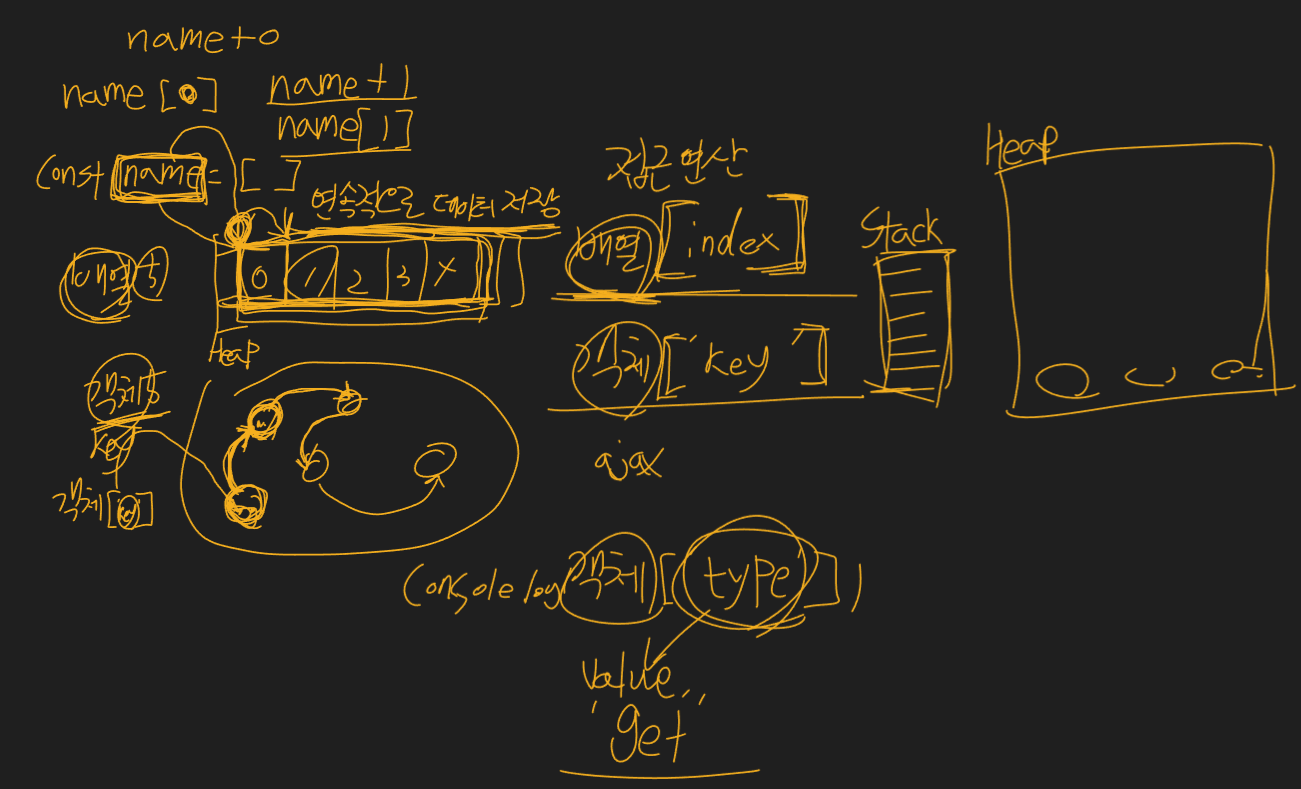
19.나만 몰라서 공부한 배열

배열 배열의 맨처음 시작주소 const name = //배열의이름은 첫주소를 가르키는다. name +1 =주소 +1 = 주소 한칸만큼 => name[1] 직관적이게 바꿨줌 name +0 => name[0] 배열은 연속적으로 메모리에 데이터 저장 연속적으로 저장된
20.break, return, continue 차이점

Break문 가장 가까이에 있는 하나의 반복문을 벗어나기 위해 사용 👉 break`문이 실행되면 Loop가 전부 끝나지 않았음에도 해당 반복문을 즉시 탈출 Return문 쓰여진 해당 함수에서의 탈출을 의미 👉 return문 실행 시 '반복문을 포함하는 메서드' 자체를 종료 메서드 내에서 return이 실행되면 뒷 줄에 코드가 더 ...
21.flask bcrypt 암호화 pymysql, mysql

22.라이브러리(library), 패키지(package), 모듈(module)의 차이

라이브러리(library)는여러 패키지와 모듈들을 모아놓은 것을 의미한다.패키지(package)는특정 기능과 관련된 여러 모듈을 한 폴더 안에 넣어 관리하는데 이를 패키지라고 한다. 예를 들어 Test라는 폴더 안에 init.py, test.py와 같은 파일들이 모여있
23.[프로그래머스] 모음 제거 (javascript)

🎯나의 풀이
25.Node.js는 프로그래밍 언어이다!?

Q. Node.js는 프로그래밍 언어이다!?A. 🙅♂️! Node.js는 JavaScript를 브라우저 없이 단독으로 실행할 수 있는 하나의 플랫폼입니다.Q. npm은 Node.js와 같은 프로그램이다!?A. 🙅♂️! npm은 여러분이 Node.js에서 오픈소스
26.PyCharm rds mysql 연결

기본설정이 해당 프로젝트에서 생성한datadabse만 보여준답전체 스키마로 설정을 잡아줘야지 모두 볼수있당
27.쿠키와 세션

쿠키(Cookie): 브라우저가 서버로부터 응답으로 Set-Cookie 헤더를 받은 경우 해당 데이터를 저장한 뒤 모든 요청에 포함하여 보냅니다.데이터를 여러 사이트에 공유할 수 있기 때문에 보안에 취약할 수 있습니다.쿠키는 userId=user-1321;userNam
28.객체 지향 프로그래밍(OOP)

객체 지향 프로그래밍(OOP)
29.TCP / UDP

TCP / UDP
30.jest 연습하기

jest_연습하기
31.jest.fn() 함수

jest.fn() 함수
32.트랜잭션(Transaction)

33.sequelize 외래키(PK) 연습

sequelize 외래키(PK) 연습
34.웹 소켓(WebSocket) , ws

웹 소켓(WebSocket) , ws
35.JavaScript - require , import ( CommonJs / ES6) 차이점

JavaScript - require , import
36.프로젝트 시작 - 쇼핑몰 만들기

프로젝트 시작 - 쇼핑몰 만들기
37.toHaveBeenCalledWith 와 toBecalledWith의 차이는 뭔가요?

dd
38.보안 관련된 파일 잘못 업로드 했을때 (Feat. gitignore에 .env 추가까머금)

보안 관련된 파일 잘못 업로드 했을때
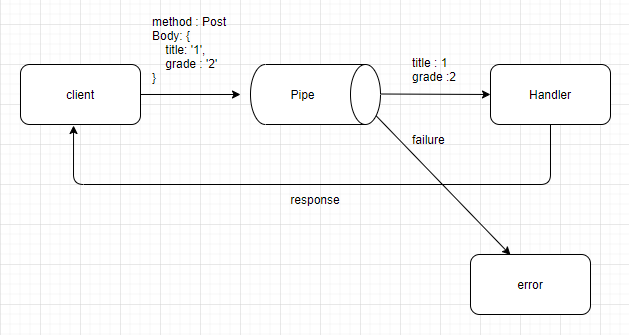
39.Nestjs Pipes

@Injectable() 데코레이터로 주석이 달린 클랜스.파이프는 컨트롤러 경로 처리기에 의해 처리되는 인수에 대해서 작동하는데data transformation 과 data validation를 위해서 사용된다.자세한건 여기서 보자. 링크링크링크링크링크Handler-
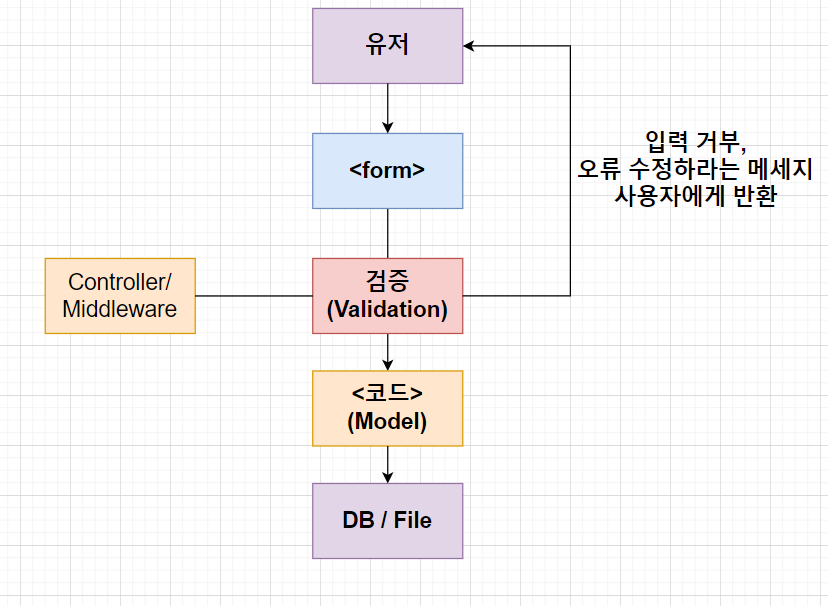
40.유효성 검사

유효성 검사
41.eslintrc.js / prettierrc.js / nest-cli.json / tsconfig.json / tsconfig.build.json / package.json

eslintrc.js / prettierrc.js / nest-cli.json
42.node.js -> repositories -> 무현님 가르침

ㄴㅇㅁㅁㄴㅇ
43.[Nest] QueryFailedError: Table 'user' already exists

QueryFailedError: Table 'user' already exists
44.동기 비동기

동기적 처리 (Synchronous)이처럼 코드가 위에서부터 아래로 내려오면서 하나가 끝나면 다음 코드가 실행되는 방식을 동기적 처리 (Synchronous)라고 한다.비동기적 처리(Asynchronous)1st, 3rd, 2nd가 찍혔다.이는 setTimeout()메
45.[Nest.js] DTO란, Entity란

DTO란, Entity란
46.강력한 HTTP서버란?

웹 개발 맥락에서 강력한 HTTP 서버는 일반적으로 많은 수의 동시 요청을 처리하고 웹 콘텐츠를 빠르고 안정적으로 전달할 수 있는 서버를 의미합니다. HTTP 서버는 클라이언트(예: 웹 브라우저)로부터 들어오는 HTTP 요청을 처리하고 요청된 콘텐츠와 함께 HTTP 응
47.Docker - 도커 설치하기

도커 설치하기 저장소를 추가하는 데 필요한 패키지를 먼저 설치 도커 패키지 저장소를 인증하기 위한 인증키 추가 확인해보기 안정 버전을 제공하는 저장소 추가 새로 추가된 저장소의 패키지 정보 업데이트한 다음, 도커 엔진 패키지 설치 도커 엔진이 제대로 동작하는지 확인해보자 도커 컴포즈 테스트 이렇게 나온답 : Docker Compose vers...
48.Docker - Hello World

학습자료 링크PowerShell 로 실행하기학습자료 경로에 가서 입력해야된다.docker container run명령은 컨테이너로 애플리케이션을 실행하라는 도커 명령어이다.컨테이너 패키지 = 도커에서는 '이미지'라고 한다이미지를 이용해 컨테이너를 실행하려면 먼저 이미지
49.Docker - 컨테이너란?

50.API 쉽게설명

Application Programming Interface한 프로그램에서 다른 프로그램으로 데이터 주고받기 위한 방법API === 메뉴판메뉴판에 적힌 메뉴를 주문한다 ( 식당의 API )식당과 손님이 음식을 주고받기 위한 방법웹툰 보내주는 프로그램을 제작했다고 가정먼
51.Node.JS 이벤트 루프 쉽게설명

이벤트루프는 자바스크립트의 비동기 작업을 가능하게 해줍니다 자바스크립트의 비동기 작업이 일어날경우 (I/O, setTimeOut) 콜스택에서 실행되면, 라이브러리를 통하여 테크스큐에 쌓이게된다. 이벤트루프는 지속적으로 자바스크립트의 콜스택을 바라보며 비어질때까지 기다린
52.Node.Js 콜백함수 쉽게 설명하기

콜백 함수는 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 말하며, 콜백 함수를 이용하면 어떤 실행 결과를 이용해 또 다른 작업을 실행할 수 있다, 주로 비동기 처리에서 동기 처리를 할 때 사용한다. 만약 여러 번 사용할 경우 함수의 복잡도가 증가하
53.HTTP vs HTTPS 쉽게 설명하기

HTTP는 Hypertext Transfer Protocol의 약자로, 인터넷에서 데이터를 주고받을 때 사용되는 프로토콜 중 하나입니다. HTTP는 기본적으로 클라이언트(웹 브라우저 등)와 서버 간의 통신에 사용되며, HTML 문서, 이미지, 동영상 등 다양한 형태의
54.자료구조와 알고리즘 중에서 자주 사용되는 것들 쉽게설명하기

1) 스택 - 웹브라우저 방문기록(뒤로가기), 실행취소(가장 나중에 실행된 것부터 취소)2) 큐 - 콜센터 상담 대기 혹은 은행 대기 번호표, 지하철 탈 때 카드 찍는 경우(놀이공원 등 유사)3) 연결리스트 - 포토샵 히스토리(ctrl+z로 이전작업 돌아가기), 음악
55.데이터베이스와 ORM을 쉽게 설명하기

데이터를 저장하고 관리하는 시스템 보안SQL이 두가지 핵심 키워드를 바탕으로 데이터를 유지/보수/관리/추출하는 하나의 관리자이다.데이터베이스는 다양한 종류가 있으며, 대표적으로 관계형 데이터베이스와 NoSQL 데이터베이스가 있다.관계형 데이터베이스(RDBMS):SQL(
56.프로미스 (Promise)와 async/await 쉽게 설명하기

프로미스 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.프로미스는 비동기 메서드에서 약속(Promise 객체)을 반환해 동기처럼 값을 반환 후 코드가 진행되게 한다.프로미스 상태Pending(대기) : 비동기 처리 로직이 아직 완료되지
57. Arguments와 Parameter의 차이쉽게 설명하기

Parameter == 인자 == 매개변수함수에 전달된 값을 저장하는 변수Arguments == 인수함수를 호출 할 때 전달하는 입력값 ( 함수에 전달하는 값 )
58.인덱스 쉽게 설명하기

인덱스 쉽게 설명하기
59.Refresh Token 쉽게 설명하기

Refresh Token 쉽게 설명하기
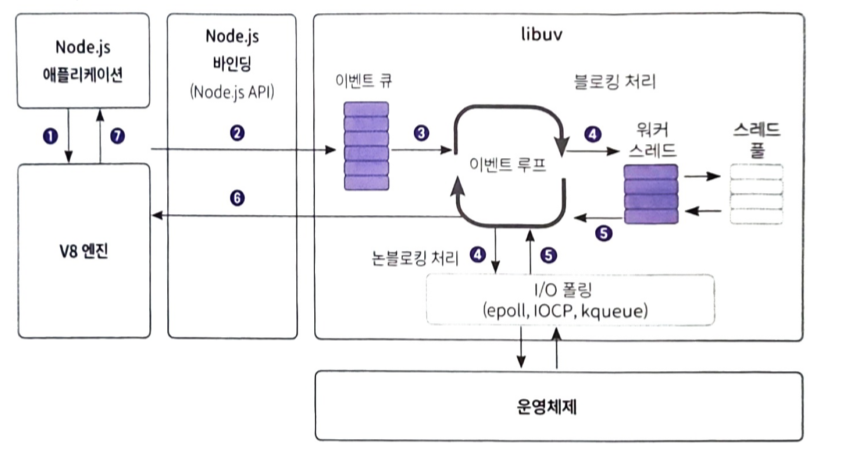
60.Node.js 아키텍처 쉽게 설명하기

애플리케이션에서 요청이 발생합니다. V8 엔진은 자바스크립트 코드로 된 요청을 바이트 코드나 기계어로 변경합니다.자바스크립트로 작성된 Node.js의 API는 C++로 작성된 코드를 사용합니다.V8 엔진은 이벤트 루프로 libuv를 사용하고 전달된 요청을 libuv 내
61.웹 서버 WAS

웹 서버 WAS
62.'express() 초기화' 란?

express를 초기화 후 app에 할당이라는 설명을 이해하지 못함.선언 : 변수를 선언함초기화 : 변수를 처음 선언할 때 값을 할당하여 초기 상태로 설정하는 과정내가 알고있던 개념.express() 함수를 호출했는데 왜 초기화 했다고 표현하는걸까?app에 할당은 맞는
63.면접 내용 정리

면접 내용 정리
64.주소창에 'www.google.com'을 쳤을때 일어나는일 쉽게 설명하기

DNS 조회(DNS Lookup): 웹 브라우저는 입력한 주소를 가지고 DNS(Domain Name System) 서버에 해당 도메인의 IP 주소를 요청합니다. DNS는 도메인 이름을 해당 도메인의 IP 주소로 변환해주는 역할을 합니다.서버 연결(Connect to S
65.이벤트루프 또 쉽게 설명하기

해당 코드의 처리 과정func1()이 콜스택에 추가func1() 첫 번째 줄에 있는 console.log("1")이 콜 스택에 추가console.log("1") 함수가 실행되어 1이 출력, console.log("1") 함수는 콜스택에서 제거됨콜 스택에 func2()
66.예외 처리 - throw 및 try/catch/finally

ㄻㄴㅇ
67.Node.js 장단점 쉽게 설명하기

싱글 스레드 기반 비동기 IO처리로 매우 빠른 고성능 서버이다.CPU intensive하지 않고, 많은 Connection을 동시에 처리해야 하는 상황에서 nodejs의 성능이 좋다.브라우저 외 다른 용도의 서버로도 사용 가능하다.restart 시간이 1초 미안이기 때
68.SOLID 원칙 쉽게 설명하기

하나의 객체는 단 하나의 책임(역할)을 가진다.즉, 클래스나 모듈을 변경할 이유가 단 하나 뿐이어야 한다는 원칙소프트웨어 엔티티 또는 개체(클래스, 모듈, 함수 등)는 확장에는 열려 있으나 변경에는 닫혀 있어야 한다.즉, 소프트웨어 개체의 행위는 확장될 수 있어야 하지
69.JS 와 TS 차이점 쉽게 설명하기

자바스크립트(Javascript)는동적인 타입을 가진 스크립트 언어로, 웹 페이지의 동적인 기능을 구현하기 위해 주로 사용됩니다. 자바스크립트는 변수의 타입을 사전에 선언하지 않고, 실행 시간에 변수의 타입이 동적으로 결정됩니다. 이는 자바스크립트가 유연하고 쉽게 사용
