-
스코프(Scope)
스코프(Scope)라는 영어 단어 자체는 ‘범위’라는 의미를 가진다.
컴퓨터 공학, 그리고 JavaScript 에서도 ‘범위’의 의미를 가지고 있다.
JavaScript 에만 국한된 개념은 아니다.
-
스코프 란?
식별자 접근 규칙에 따른 유효 범위
스코프의 정의는 “식별자 접근 규칙에 따른 유효 범위”이다.
식별자(변수, 함수, 클래스)에 접근할 수 있는 범위가 존재한다.
범위는 중괄호(블록) 또는 함수에 의해 나눠진다.
그 범위를 스코프라고 부른다.
그래서 각각을Block Scope와Function Scope라고 부른다. -
스코프의 주요 규칙
👉 규칙1. 안쪽 스코프에서 바깥쪽 스코프로 접근할 수 있지만 반대는 불가능하다.
바깥쪽 스코프에서 선언한 식별자는 안쪽 스코프에서 사용 가능하다.
반면, 안쪽에서 선언한 식별자는 바깥쪽 스코프에서는 사용할 수 없다.
👉 규칙2. 스코프는 중첩이 가능하다.
스코프는 마치 중첩된 울타리와도 같다.
👉 규칙3. 전역 스코프와 지역 스코프
가장 바깥쪽의 스코프를 전역 스코프(Global Scope)라고 부른다.
전역이 아닌 다른 스코프는 전부 지역 스코프(Local Scope)이다.
👉 규칙4. 지역 변수는 전역 변수보다 우선순위가 더 높다.
전역 스코프에서 선언한 변수는 전역 변수이다.
지역 스코프에서 선언한 변수는 지역 변수이다.
지역 변수는 전역 변수보다 더 높은 우선순위를 가진다.
-
스코프의 종류
스코프의 두가지 종류
Block Scope와Function Scope가 있다.
화살표 함수는 함수 스코프가 아니다.주의해야할 점은
화살표 함수는Block Scope로 취급된다.
-
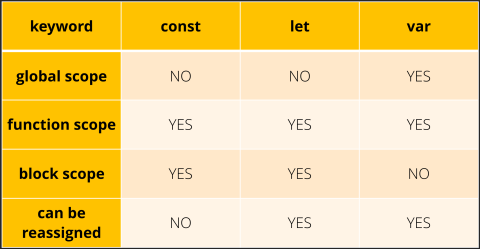
스코프와 var, let, const 키워드
변수 선언 키워드 세 가지의 ‘차이점’ 그리고 ‘스코프 유효 범위’는 아래와 같다.
-
const 키워드
유효 범위 : 블록 스코프 / 함수 스코프
값 재할당 : 불가능
재선언 : 불가능 -
let 키워드
유효 범위 : 블록 스코프 / 함수 스코프
값 재할당 : 가능
재선언 : 불가능 -
var 키워드
유효 범위 : 함수 스코프
값 재할당 : 가능
재선언 : 가능

for(let i=0; i<10; i++) {
console.log(i);
}
// 전역스코프에서 선언한 변수 i 는 존재하지 않음으로 아래에서 ReferenceErrer을 일으킨다.
console.log(i); // ReferenceErrer블록 스코프 안에서 let과 const 키워드로 선언한 변수는 스코프 안에서만 참조 가능하다.
그런데 var 키워드로 선언한 변수는 블록 스코프를 무시하고 스코프 울타리 밖에서도 접근 가능하다. (var는 Only 함수 스코프만 따른다.)
for(var i=0; i<10; i++) {
console.log(i);
}
// var 키워드로 선언한 변수 i 는 지역 스코프에서 선언되었지만 모든 스코프에서 접근 가능하다.
console.log(i); // 9var 키워드로 선언한 변수는 only ‘함수 스코프’만을 따른다.
그러나 블록 단위로 스코프를 구분했을 때, 훨씬 더 예측 가능한 코드를 작성할 수 있으므로 let 키워드의 사용이 권장된다.
