
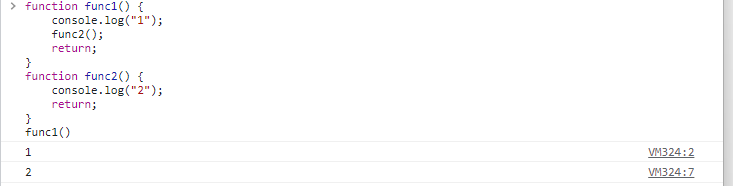
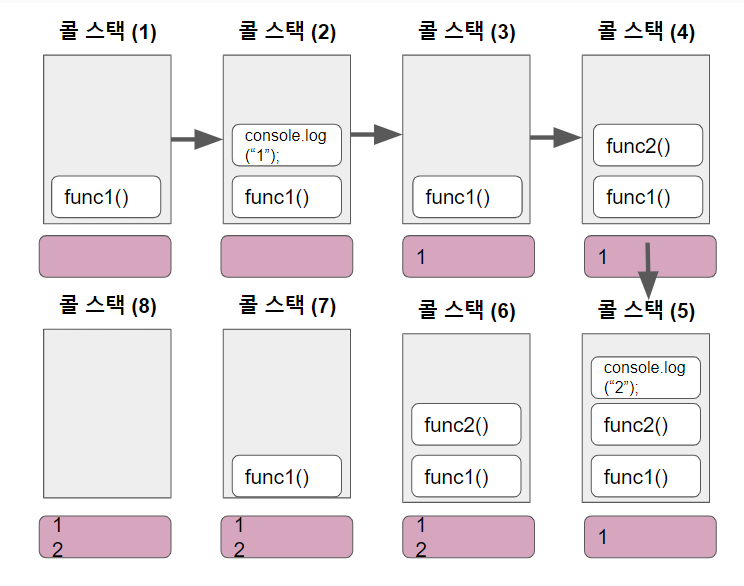
해당 코드의 처리 과정

- func1()이 콜스택에 추가
- func1() 첫 번째 줄에 있는 console.log("1")이 콜 스택에 추가
- console.log("1") 함수가 실행되어 1이 출력, console.log("1") 함수는 콜스택에서 제거됨
- 콜 스택에 func2() 함수가 콜 스택에 추가됨
- func2()에 있는 console.log("2") 함수가 콜 스택에 추가
- console.log("2") 함수가 실행 완료되어 2가 출력, console.log("2") 함수는 콜 스택에서 제거
- 함수 func2()의 return이 실행되어 종료되고 콜 스택에서 제거됨
- 함수 func1()의 return이 실행되어 종료되고 콜 스택에서 제거됨

-
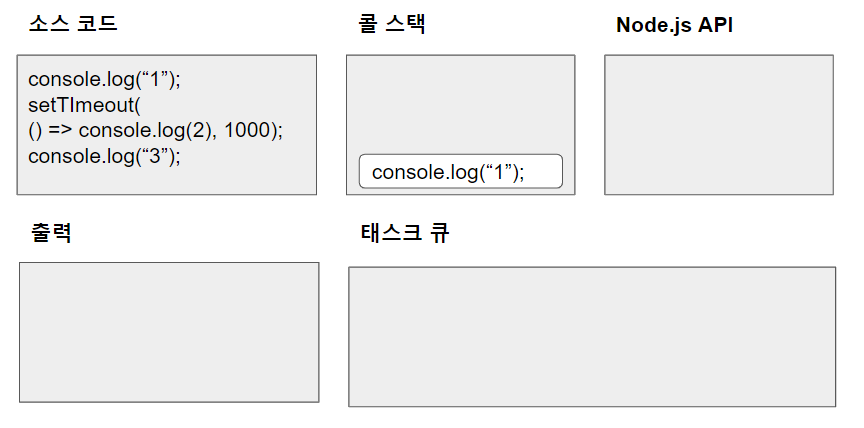
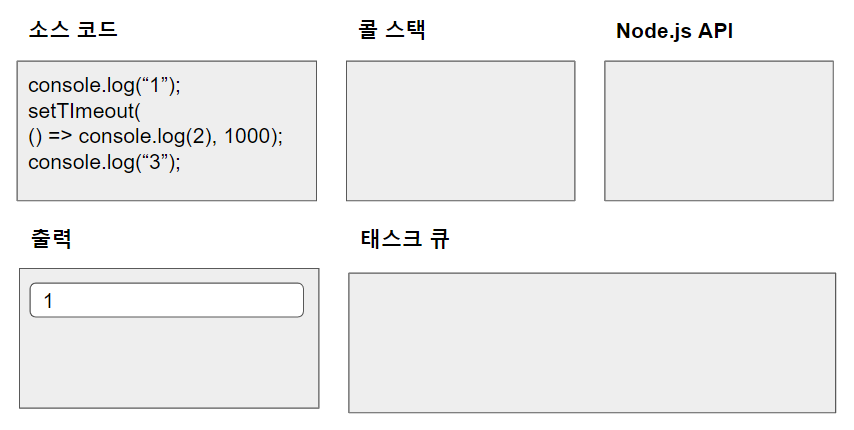
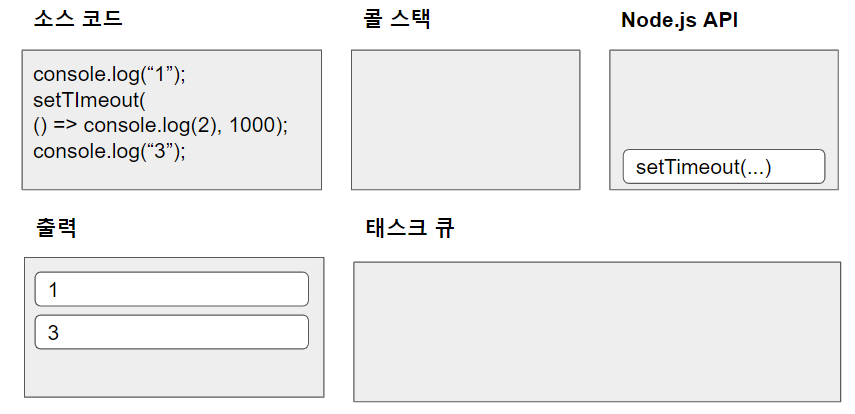
첫 번째 라인을 읽어 콜 스택에 console.log("1") 함수 추가

-
콜 스택에 있는 console.log("1")이 실행되어 1이 출력

-
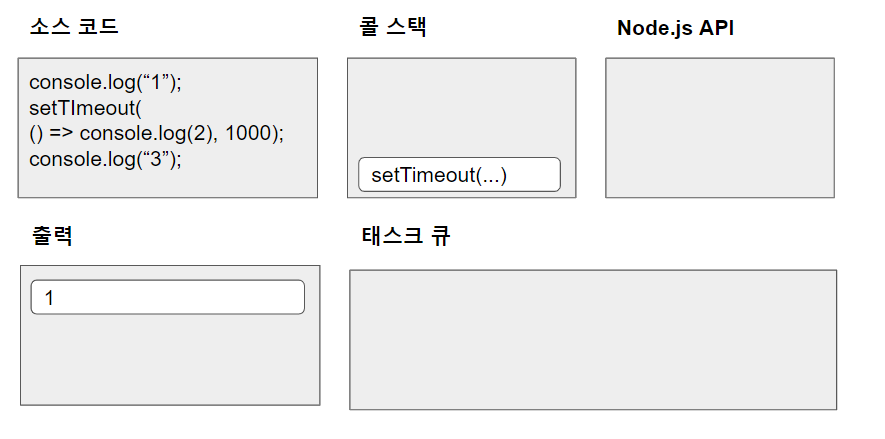
콜 스택에 setTimeout()이 추가

-
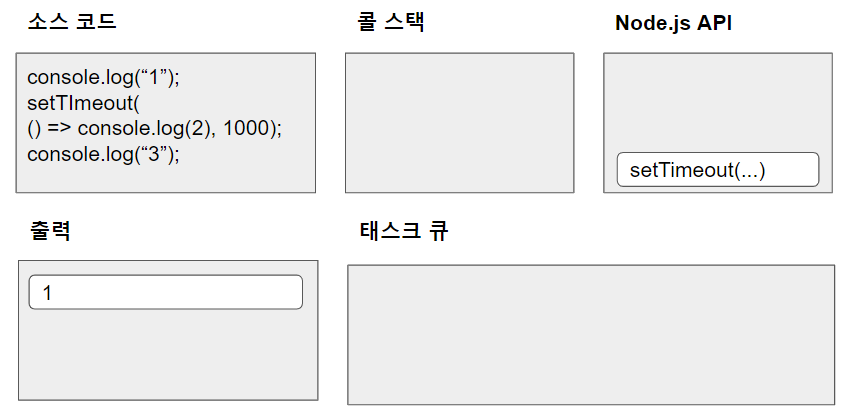
setTimeout()은 Node.js API이며 주어진 시간 동안 대기 (0이어도 일단 이쪽으로 들어옴)

-
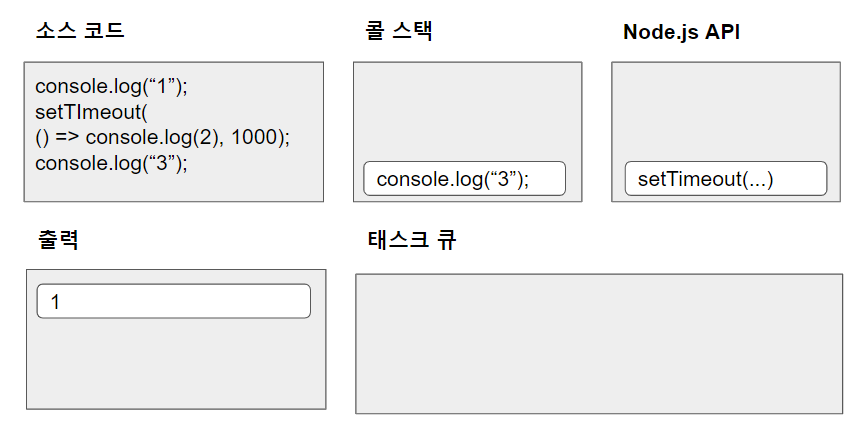
setTimeout()이 기다리는 동안 console.log("3")을 콜 스택에 추가

-
console.log("3")을 실행해 3을 출력

-
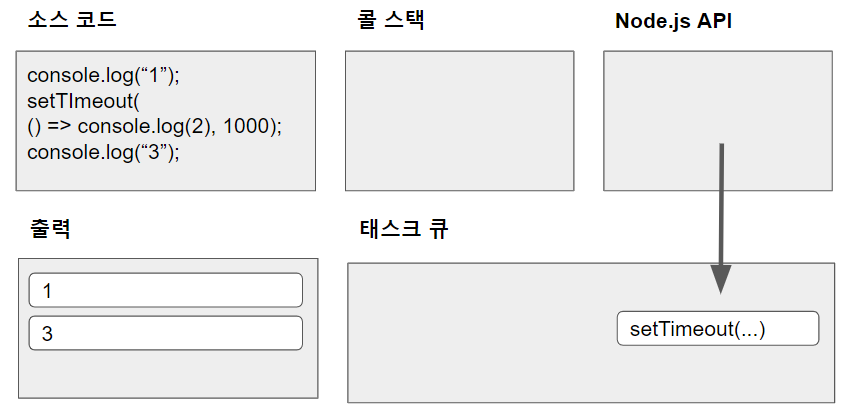
지정된 시간이 지나고 Node.js API에서 setTimeout()을 이벤트 루프의 태스크 큐로 추가

-
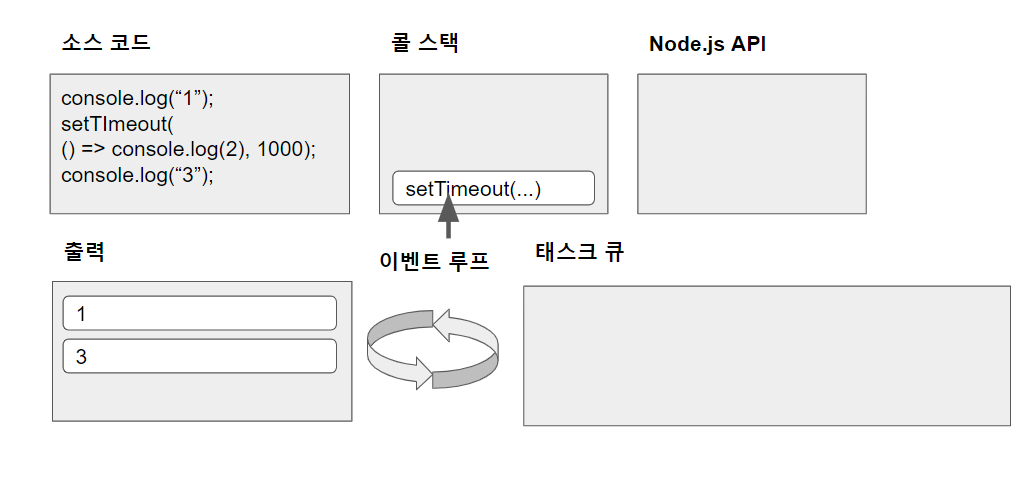
태스크 큐에 추가된 setTimeout()을 이벤트 루프의 각 단계를 진행하며 콜 스택에 다시 추가

-
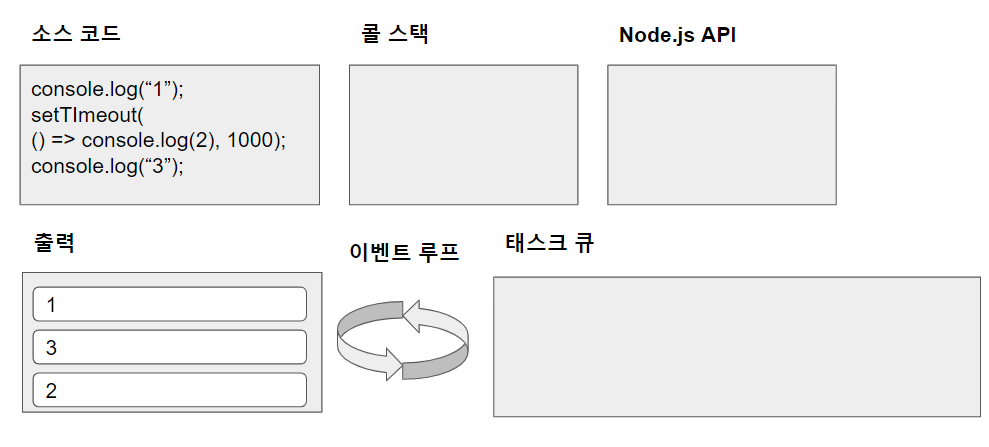
콜 스택에 추가한 setTimeout()을 실행해 2를 출력

👻 요약
자바스크립트는 싱글쓰레드 언어입니다. 또한
자바스크립트 엔진은 하나의 call stack을 가지고있어 한번에 하나의 동작만을 처리할 수 있습니다.
하지만 브라우저가 동작하는것을 보면 많은 부분이 동시에 처리 되는 것처럼 느껴지는데
이와같이 자바스크립트의 동시성을 지원하는 것이 이벤트 루프입니다.
브라우저 환경에는 자바스크립트 엔진과 call stack 말고도 Web API, event loop 그리고 task queue가 있어 비동기 처리가 가능합니다.
자바스크립트의 코드가 실행되면 비동기 호출에 대한 처리를 브라우저에서 web API로 넘기고 동기적인 처리를call stack에 담아 먼저 처리하게 됩니다.
이후에 비동기 호출에 대한 처리가 끝나면 Web API는 비동기 호출의 콜백 함수를 task queue에 담게 되고
event loop은 call stack이 비었는지 확인하고, call stack이 비어있다면 task queue에 있는 함수를 call stack으로 넘겨주는 역할을 합니다.

