DIP란?
DIP, 즉 Dependency Inversion Principle이란 무엇일까?
먼저 Dependency(의존성)에 대해 알아보자.
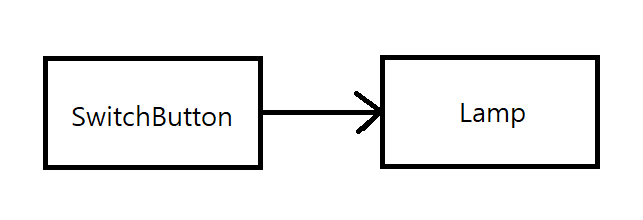
어떤 요소 A가 어떤 요소 B에 의존한다는 것은 , B가 변화했을때 A가 영향을 받는다는 의미이다.
class SwitchButton {
let lamp = Lamp()
var isOn = false
func toggle() {
isOn = !isOn
if isOn {
lamp.lightOn()
} else {
lamp.lightOff()
}
}
}
class Lamp {
func lightOn() {
print("lamp on")
}
func lightOff() {
print("lamp off")
}
}위의 코드에서, Lamp의 메서드 lightOn과 lightOff의 이름이 TurnOn과 TurnOff로 바뀌었다고 생각해보자. 그러면 당연히 SwitchButton의 toggle 메서드도 lamp.TurnOn과 lamp.TurnOff로 수정이 필요할 것이다. 이 상황에서 SwitchButton은 Lamp에 의존적이라고 말한다.
Dependency Inversion Principle은 소프트웨어 설계의 법칙 'SOLID'에서 D에 해당하는 것으로, 다음 두 문장에 해당한다.
고차원 모듈은 저차원 모듈에 의존하면 안된다. 이 모듈 모두 다른 추상화된 것에 의존해야한다.
추상화 된 것은 구체적인 것에 의존하면 안 된다. 구체적인 것이 추상화된 것에 의존해야 한다.
위의 코드에 DIP를 적용해보자.

현재 SwitchButton은 Lamp에 의존하고 있는데, DIP에 따르면 SwitchButton(고차원 모듈)은 Lamp(저차원 모듈)에 의존하면 안되고, 둘다 추상화된 것에 의존해야한다.
추상화된 것, 즉 Interface를 사용해서 DIP를 적용할 수 있다.
class SwitchButton {
let lamp: SwitchButtonInterface = Lamp()
var isOn = false
func toggle() {
isOn = !isOn
if isOn {
lamp.on()
} else {
lamp.off()
}
}
}
protocol SwitchButtonInterface {
func on()
func off()
}
class Lamp: SwitchButtonInterface {
func on() {
lightOn()
}
func off() {
lightOff()
}
}SwitchButtonInterface는 on()과 off() 속성을 가지는 타입이다. 이렇게 되면,
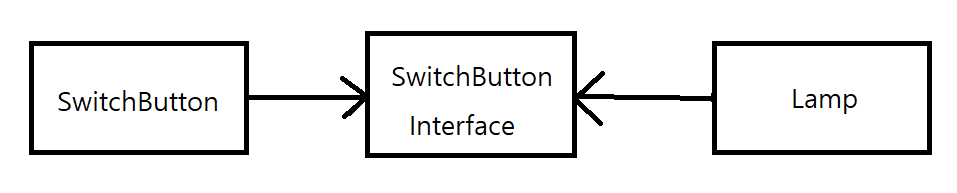
의존관계는 다음과 같이 바뀌게 된다.

SwitchButton(고차원모듈)과 Lamp(저차원모듈) 모두 SwitchButtonInterface(추상화된 것)에 의존하게 되었다.
그러나 현재는 Class Dependency가 완전히 제거되지 않았기 때문에, Lamp의 이름을 바꾸는 경우에 SwitchButton의 코드도 변경해야하므로, Dependency가 남아있는 상태이다.
이 Dependency를 완전히 제거하기 위한 한 방법인 DI를 소개하겠다.
DI란?
DI 즉, Dependency Injection란, 의존성을 주입하는 디자인 패턴이다.
의존성 주입은, 의존성을 외부에서 생성시켜주는 것을 말한다.
class SwitchButton {
let switchHandler: SwitchButtonInterface
init(switchHandler: SwitchButtonInterface) {
self.switchHandler = switchHandler
}
var isOn = false
func toggle() {
isOn = !isOn
if isOn {
switchHandler.on()
} else {
switchHandler.off()
}
}
}
protocol SwitchButtonInterface {
func on()
func off()
}
class Lamp: SwitchButtonInterface {
func on() {
lightOn()
}
func off() {
lightOff()
}
}
Lamp myLamp = new Lamp();
SwitchButton myButton = new SwitchButton(myLamp);위의 코드에서는 SwitchButton과 Lamp의 의존성을 생성자를 통해 외부에서 만들어 주었다.
즉, 의존성을 외부에서 '주입' 해준 것이다.
또한, SwitchButtonInterface를 만족하는 컴퓨터나 청소기 같은 class를 만들더라도, SwitchButton과 호환된다. 즉, 코드의 재사용성이 높아진 것이다.
또한, 테스트 코드를 만들때에도 원래보다 유리한 상황이 된다. 그리고 의존성이 낮아졌기 때문에, 개별 컴포넌트로 사용될 수 있다.
SOLID
SOLID 원칙은 객체지향 프로그래밍에서 코드의 유연성, 확장성, 유지보수성 등을 보장하기 위한 원칙의 모음이다.
Single Responsibility Principle (단일 책임 원칙)
class User {
constructor(name, email) {
this.name = name;
this.email = email;
}
save() {
// 사용자 저장 로직
}
sendEmail() {
// 이메일 발송 로직
}
}
// Good example
class User {
constructor(name, email, emailSender) {
this.name = name;
this.email = email;
this.emailSender = emailSender;
}
save() {
// 사용자 저장 로직
}
sendEmail() {
this.emailSender.sendEmail(this.email);
}
}
class EmailSender {
sendEmail(email) {
// 이메일 발송 로직
}
}
const emailSender = new EmailSender();
const user = new User("John", "john@example.com", emailSender);
user.sendEmail();Bad example에서는 User 클래스가 사용자 저장 로직과 email 발송 로직을 모두 구현했지만, SPR 을 적용해서 email 발송 로직을 EmailSender 클래스를 만들어서 구현했다.
Open-Closed Principle(개방 폐쇄 원칙)
class Employee {
constructor(id, name) {
this.id = id;
this.name = name;
}
getSalary() {
// 기본적으로 연봉은 0원으로 계산
return 0;
}
}
class PermanentEmployee extends Employee {
constructor(id, name, salary) {
super(id, name);
this.salary = salary;
}
getSalary() {
return this.salary;
}
}
const employees = [
new PermanentEmployee(1, "John", 50000),
new PermanentEmployee(2, "Jane", 60000),
];
let totalSalary = 0;
for (const employee of employees) {
totalSalary += employee.getSalary();
}
console.log(`Total salary: ${totalSalary}`);어떤 회사에서는 다양한 유형의 직원들이 일하고 있다고 하자.
각 직원들은 고유한 ID와 이름, 연봉을 가지고 있다. 회사에서는 직원들의 연봉을 계산하는 시스템이 필요하다. 연봉을 계산하는 방법은 직원 유형에 따라 다르며, 새로운 유형의 직원이 추가될 가능성이 있다.
이때, 개방폐쇄 원칙을 적용하여 연봉을 계산하는 시스템을 구현하면 위와 같다.
새로운 유형의 직원이 추가될 경우 Employee 클래스를 상속하는 새로운 클래스를 생성해서 getSalary() 메서드를 오버라이딩 하면 된다.
위 예시 코드에서는 Employee 클래스를 상속받아 새로운 클래스를 구현하는 것으로, 시스템의 확장성을 확보하면서 수정이 닫혀 있도록 만들었다. 이렇게 함으로써 시스템이 변경될 때, 변경에 영향을 받지 않도록 만들었다.
즉, 개방폐쇄 원칙을 따르는 구현 방법은 다음과 같다.
- 시스템이 확장 가능하도록 만든다. 새로운 기능이 추가되거나 변경될 때, 기존 코드에 영향을 주지 않도록 한다.
- 기존 코드는 변경하지 않는다. 새로운 기능을 추가하거나 변경할 때, 기존 코드를 수정하지 않고 새로운 코드를 추가한다.
- 추상화에 의존한다. 인터페이스나 추상 클래스를 사용하여, 시스템의 확장성을 높인다.
이러한 방식으로 개방폐쇄 원칙을 따르면, 시스템의 유지보수성과 확장성을 높일 수 있다.
Liskov Substitution Principle(리스코프 치환 원칙)
class Bird {
fly() {
console.log("Flying...");
}
}
class Duck extends Bird {
swim() {
console.log("Swimming...");
}
}
function makeBirdFly(bird) {
bird.fly();
}
const bird = new Bird();
const duck = new Duck();
makeBirdFly(bird);
makeBirdFly(duck);Duck 클래스는 Bird 클래스를 상속 받아서 swim()이란 메서드를 추가적으로 구현한다.
makeBirdFly 함수는 bird를 인수로 받지만, Bird를 상속한 클래스인 Duck의 인스턴스를 넣어도 정상적으로 동작한다.
이렇게 리스코프 치환 원칙은
부모 클래스와 자식 클래스 사이의 행위가 일관성이 있어야 한다.
부모 클래의 인스턴스를 자식 클래스의 인스턴스로 대체해도 프로그램의 의미는 변화되지 않는다.
자식클래스는 최소한 자신의 부모 클래스에서 가능한 행위는 수행할 수 있어야 한다는 뜻으로, 가장 직접적이고 직관적인 방법은 부모 클래스에서 상속받은 메소드들이 자식클래스에 오버라이드(재정의) 되지 않도록 하면 된다.
Interface Segregation Principle(인터페이스 분리 원칙)
interface Payment {
pay(amount: number): void;
}
// online payment 인터페이스
interface OnlinePayment extends Payment {
makeOnlinePayment(): void;
}
// credit card payment 클래스
class CreditCardPayment implements OnlinePayment {
pay(amount: number): void {
console.log(`Paid ${amount} using credit card`);
}
makeOnlinePayment(): void {
console.log('Made online payment using credit card');
}
}
// bank transfer 클래스
class BankTransfer implements Payment {
pay(amount: number): void {
console.log(`Paid ${amount} using bank transfer`);
}
}위의 코드는 인터페이스 분리 원칙이 적용된 코드이다.
Payment와 OnlinePayment 인터페이스를 생성해서, 각각 BankTransfer 클래스와 CreditCardPayment가 이를 상속하게 만들었다.
만약, Payment 인터페이스는 없고, OnlinePayment 인터페이스 만 있었다면, BankTransfer클래스는 필요없는 makeOnlinePayment 메서드를 가지게 되었을 것이다.
인터페이스 분리 원칙은
인터페이스를 클라이언트에 특화되도록 분리시켜라.
클라이언트는 자신이 사용하지 않는 메소드에 의존 관계를 맺으면 안된다.
즉, 여러가지 경우를 커버할 수 있는 범용 인터페이스보다 특정 클라이언트를 위한 여러개의 인터페이스를 만들라는 것이다.
Inversion of Control
IoC는 소프트웨어 디자인 패턴 중 하나로, 컴퓨터 프로그램에서 제어 흐름의 결정 권한을 코드 내부에서 다른 객체나 프레임워크로 위임하는 것이다. 이러한 제어 권한의 역전은 소프트웨어 컴포넌트 간의 결합도를 낮추고 유연성과 재사용성을 높일 수 있다.
IoC의 예시로 Array.prototype.filter() 함수를 구현해보자
function filter(array, { filterNull = true, filterUndefined = true, filterNumber = false } = {}) {
let newArray = [];
array.forEach(element => {
if (filterNull && element === null) return;
if (filterUndefined && element === undefined) return;
if (filterNumber && typeof element === 'number') return;
newArray.push(element);
});
return newArray;
}
filter([0, 1, undefined, 2, null, 3, 'four', '']);
// [0, 1, 2, 3, 'four', '']
filter([0, 1, undefined, 2, null, 3, 'four', ''], { filterNumber: true });
// [ 'four', '' ]위와 같은 코드에서, IoC 패턴을 적용하면 다음과 같이 바뀐다.
function filter(array, filterFunction) {
let newArray = [];
array.forEach(element => {
if (filterFunction(element)) {
newArray.push(element);
}
});
return newArray;
}
// 더 특별한 case에 대한 처리가 가능함
filter(
[
{ name: '독서하기', duration: 120 },
{ name: '밥먹기', duration: 60 },
{ name: '공부하기', duration: 100 },
],
task => task.duration >= 100,
);
// [ { name: '독서하기', duration: 120 }, { name: '공부하기', duration: 100 } ]filter 기능을 구현하는 제어 권한을 filter함수가 아니라, filterFunction으로 위임했다.
DIP도 IoC의 한 예시라고 볼수 있다.
출처
https://develogs.tistory.com/19
https://velog.io/@wngud4950/Nest-DI%EC%99%80-IoC%EA%B0%80-%EB%AD%94%EA%B0%80%EC%9A%94
https://tecoble.techcourse.co.kr/post/2021-05-14-inversion-of-control/
https://black-jin0427.tistory.com/194
오랜만에 생각나서 찾아와봤어. 내가 마지막으로 하트를 누른 글 뒤로도 몇 포스트가 더 있었네. 누가 알아주지 않는 곳에서도 언제나 이렇게 열심히 해왔구나. 정말 너답고 멋있다. 니가 말하던대로 R=VD가 되어서 언젠가 지난 노력들이 모두 멋진 결과로 돌아오면 좋겠다! 그리고 언제나 행복하기를