React
1.Prettier

스타일을 쉽게 커스터마이징 할수 있음.코드 포맷팅 관련 규칙을 정의.prettierrc라는 파일을 생성
2.React 어플리케이션 기본 동작

index.css와 App.css가 각각 어떻게 적용되는지 알아보던중index.css는 index.html 스타일을 변경하고App.css는 App.js의 요소들의 스타일을 변경한다는걸 알았다.이때 App.js안에 있는 리액트의 컴포넌트가 로드되었을 때 App.css가
3.useCallback()

들어가기에 앞서 메모이제이션(memoization)을 알아보자. 정의를 찾아보면 "컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게 하는 기술"이라고 정의되어있다.
4.useRef()

React에서 UI 제어 방식은 주로 'props'및 'state'를 사용하여 이루어진다.그러나 useRef를 사용하여 DOM node나 React 컴포넌트 인스턴스에 직접 참조하여 생성하고 관리할 수 있다.useRef는 'reference'의 줄임말이며, 여기서 참조
5.엘리먼트 렌더링

화면에 표시할 내용을 기술하는 React 앱의 가장 작은 단위이다.React 엘리먼트는 일반 객체이며 쉽게 생성 가능하다.🚨주의"컴포넌트"와 엘리먼트를 혼동할 수 있는데, 엘리먼트는 컴포넌트의 "구성 요소"이다.HTML 파일 어딘가에 <div>가 있다고 가정해
6.props

props는 properties의 줄이말이다. 우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props를 사용한다.App 컴포넌트에서 Hello 컴포넌트를 사용할 때 name이라는 값을 전달해주고 싶다고 가정해보자.그럼, Hello 컴포넌트에서 전달받은 name
7.Components와 Props

개념적으로 컴포넌트는 JavaScript 함수와 유사하다. props라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환한다. 함수 컴포넌트와 클래스 컴포넌트 컴포넌트를 정의하는 가장 간단한 방법은 JavaScript 함수
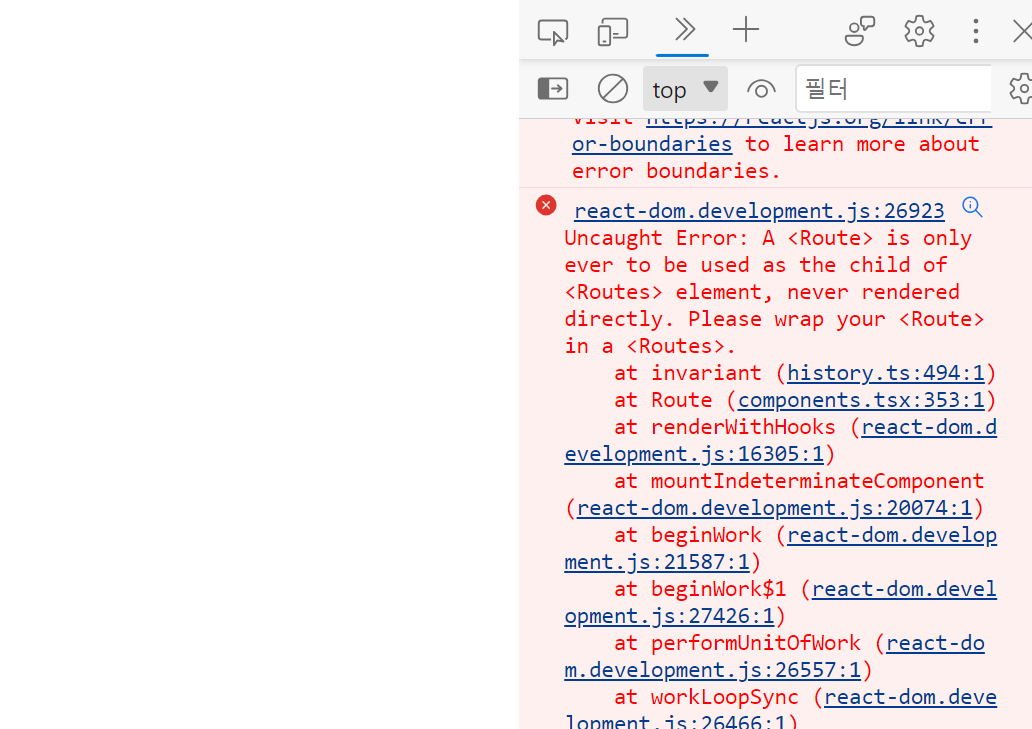
8.[Error]A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes>.

옳바르게 코드를 입력한것 같지만 아무것도 렌더링 되지 않았으며 에러가 발생했다..A is only ever to be used as the child of element, never rendered directly. Please wrap your in a <
9.useEffect()

리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook이다.useEffect는 component가 mount 됐을 때, conponent가 unmount 됐을 때, component가 update 됐을 때 특정 작업을 처리할 수 있다.즉, 클래