엘리먼트란?
화면에 표시할 내용을 기술하는 React 앱의 가장 작은 단위이다.
const element = <h1>Hello, world</h1>
// HTML 태그와 그 안에 내용 모두 엘리먼트의 일부이다.React 엘리먼트는 일반 객체이며 쉽게 생성 가능하다.
🚨주의
"컴포넌트"와 엘리먼트를 혼동할 수 있는데, 엘리먼트는 컴포넌트의
"구성 요소"이다.
DOM에 엘리먼트 렌더링하기
HTML 파일 어딘가에 <div>가 있다고 가정해 보자.
<div id="root"><div>이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이것을 "루트(root)" DOM 노드라고 부른다.
React 엘리먼트를 렌더링 하기 위해서는 우선 DOM 엘리먼트를 ReactDOM.createRoot()에 전달한 다음, React 엘리먼트를 root.render()에 전달해야 한다.
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);렌더링 된 엘리먼트 업데이트하기
React 엘리먼트는 불변객체이다.
엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없다.
엘리먼트는 영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여준다.
그럼 UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 생성하고 이를 rood.render()로 전달하는 것이다.
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);
}
setInterval(tick, 1000);위 함수는 setInterval() 콜백을 이용해 초마다 root.render()를 호출한다.
🚨주의
대부분의 React 앱은root.render()를 한 번만 호출한다.
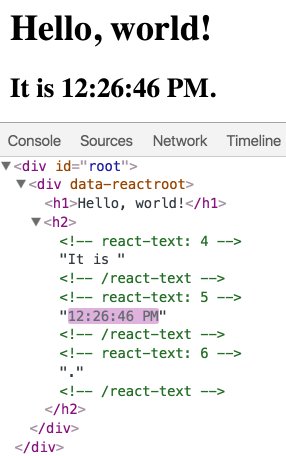
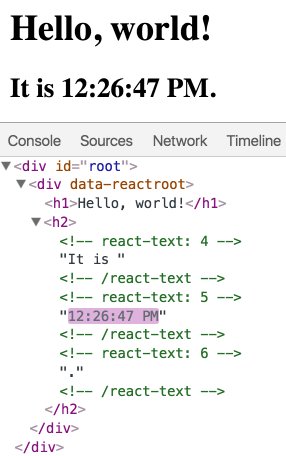
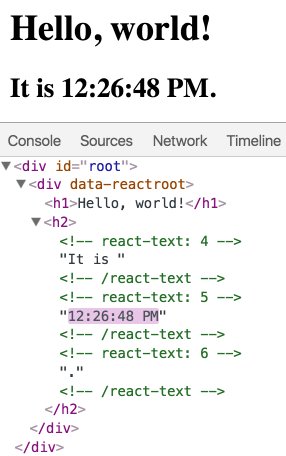
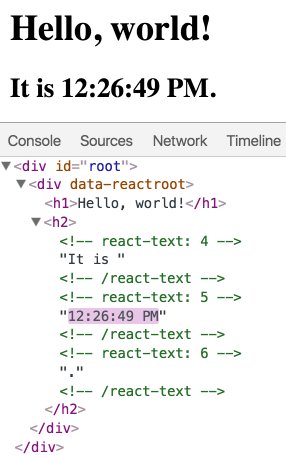
변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트한다.

매초 전체 UI를 다시 그리도록 엘리먼트를 만들었지만(tick 함수 호출 → root.render(element)) React DOM은 내용이 변경된 텍스트 노드만 업데이트했습니다.