오토 레이아웃: 아이폰의 기기 및 해상도에 따라 레이아웃을 자동으로 설정하는 것이다
코드로 작성하거나 아래와 같은 방법을 사용할 수 있다
오토 레이아웃은... 나중에 더 깊이 파봐야겠다...
Auto Layout
iphone 6,7,8은 같은 사이즈
https://www.paintcodeapp.com/news/ultimate-guide-to-iphone-resolutions
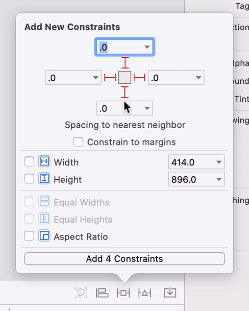
Constraints

Add New Constraints > 0 0 0 0 > 빨간 선 클릭 > Add 4 Constraints
- View
- AppBreweryBackground
- Constraints
- AppBreweryBackground.trailing = trailing
AppBreweryBackground.trailing의 superview는 AppBreweryBackground
AppBreweryBackground의 superview는 View
- Constraints에 있는 파일 클릭하기
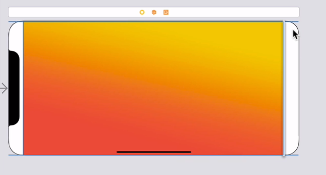
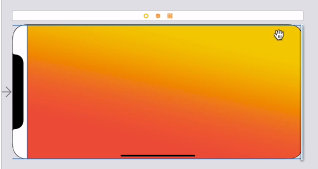
- trailing edge 오른쪽, landscape로 봤을 때
Second Item: Safe.Area.trailing 조건(홈버튼 때문에)

Second Item: Superview.Trailing

- trailing edge 오른쪽, landscape로 봤을 때
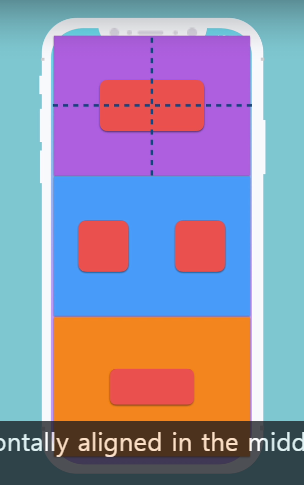
Alignment and Pinning
Align> Horizontally in Container 체크
Align> Vertically in Container 체크
pinning은 containing view에서 예를 들어 30pt만큼 떨어진 거리를 나타낸다
Working with Containers and Subviews

(view에 넣어서 로고를 정리했을 때 사용)
element를 view에 embed in 하는 세가지 방법
-
uiview라고 검색해서 빈 view를 추가
-
element 2개를 클릭한 상태에서
Editor> Embed in> View -
element를 선택한 상태에서 View 클릭

StackViews
(수직이나 수평하게 요소들을 정렬할 때 사용)
subviews에 레이아웃주기
subviews를 command키로 모두 선택한 후에 stackviews에 추가해주고
stackviews를 superview에 대해 constraints를 준다.
Axis: Vertical
Distribution: Fill Equally
개발 영단어
- portrait: 세로
- landscape: 가로
영단어
- cut out for programming: 프로그래밍에 소질이 있다
- orientate my phone into landscape: 휴대폰을 가로로 돌리다
- rotate the orientation: 방향을 돌리다
- bang in the middle: 한가운데
- clip: 잘라내다(width를 넘어가면 안의 text가 잘려나감)
- procrastinate: 미루다
- fiddly: 어리석은
- itty bitty: 하찮은
- Pomodoro Technique: 시간 관리 방법론, 1980년대 후반 '프란체스코 시릴로'(Francesco Cirillo)가 제안했다. 타이머를 이용해서 25분간 집중해서 일을 한 다음 5분간 휴식하는 방식
연습


- element를 클릭해 stack view에 넣는다
- 생성한 stack view를 모두 클릭한 후 constraints를 준다
- 0 . = 해결방법
. =를 stack view에 넣는다 - 검정색 화면인 0에 indent를 주는 방법
embeded in View한 후 0 20 0 20 constraints를 준다
