https://www.appbrewery.co/p/appdesign-course-resources/
탭 3번이면 앱 삭제가 가능하다. 눈에 예쁘게 만들어라
Desinger vs Non-designer
Colour Theory
색상: 세상에 같은 립스틱 색은 없다는 마인드로
에르메스의 주황색같은 브랜딩이 중요하다
앱 아이콘의 배경색을 튀게 하면 아무래도 눈길이 더 간다
https://colorhunt.co 👍
https://flatuicolors.com (단순한 팔레트, iOS)
https://www.materialpalette.com (Android)
https://www.colorzilla.com (브라우저)
https://uxplanet.org/create-emotion-with-color-in-ux-design-446a3766b085#.833er7ned
색상으로 감정 나타내기
- Red: Danger, Importance, Passion 유튜브 넷플릭스 삭제 경고
- Orange: Confidence, Energy, Optimism 할인
- Yellow: Attention, Happiness
- Green: Growth, Nature, Success
- Blue: Trust, Comfort, Relaxation 금융, 페이스북
- Purple: Luxury, Romance, Creativity
- Pink: Femininity, Innocence, Youth 쇼핑몰
- Brown: Conservatism, Earth, Stability 책
- Black: Formality, Power, Sophistication 발렌티노
더 읽을거리(책):
https://www.amazon.co.uk/gp/product/1585422193/ref=as_li_tl?ie=UTF8&camp=1634&creative=6738&creativeASIN=1585422193&linkCode=as2&tag=healthyliv0b8-21
https://www.amazon.co.uk/gp/product/0300179359/ref=as_li_tl?ie=UTF8&camp=1634&creative=6738&creativeASIN=0300179359&linkCode=as2&tag=healthyliv0b8-21
Typography
regular / italic / bold
-
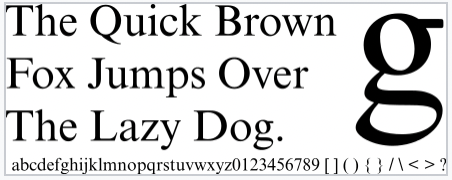
Serif

- Old-style

- Transitional

- Slab serif: 뉴스용

- Old-style
-
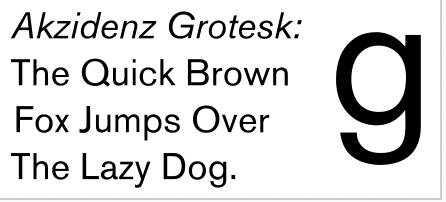
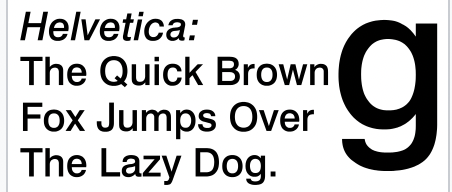
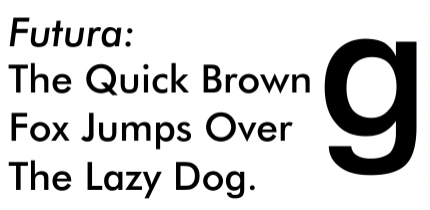
Sans Serif

- Grotesque

- Neo-grotesque

- Geometric

- Humanist

- Grotesque
-
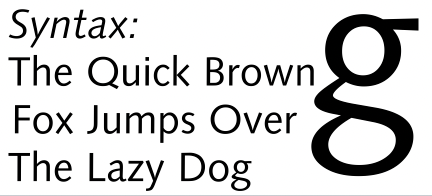
가독성이 높은 폰트란?
글자안에서 공간이 크고
글자간 공간이 크고
g와 9가 구분이 쉽고
o와 0이 구분이 쉬워야 한다 -
폰트 고르는 방법
serif와 sans-serif를 섞어서 대비를 준다
최대 2개의 폰트를 사용한다
비슷한 시대에 쓰이는 폰트를 쓴다
굵기로 대비를 주는 것도 좋다
더 읽을거리(책):
https://www.amazon.co.uk/gp/product/B007F7R41Y/ref=as_li_tl?ie=UTF8&camp=1634&creative=6738&creativeASIN=B007F7R41Y&linkCode=as2&tag=healthyliv0b8-21
https://www.amazon.co.uk/gp/product/1568989695/ref=as_li_tl?ie=UTF8&camp=1634&creative=6738&creativeASIN=1568989695&linkCode=as2&tag=healthyliv0b8-21
https://www.amazon.co.uk/gp/product/0881792063/ref=as_li_tl?ie=UTF8&camp=1634&creative=6738&creativeASIN=0881792063&linkCode=as2&tag=healthyliv0b8-21
https://www.amazon.co.uk/gp/product/B007F7R41Y/ref=as_li_tl?ie=UTF8&camp=1634&creative=6738&creativeASIN=B007F7R41Y&linkCode=as2&tag=healthyliv0b8-21
UI
User Interface Design
biggest큰거 boldest두꺼운거 brigtest빛나는거 먼저
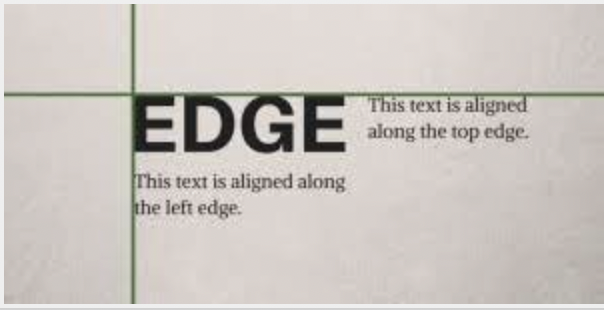
Edge Alignment 적게

할머니 할아버지가 보더라도 어떻게 인터렉트해야할지 알 수 있도록
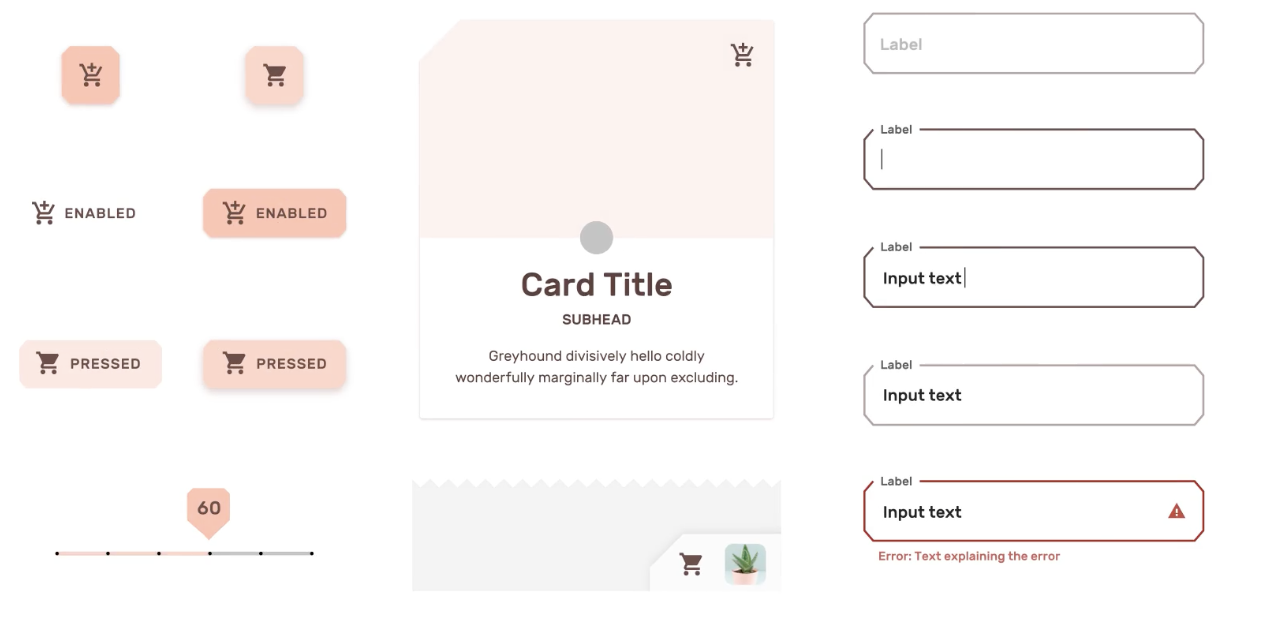
- flat design: 평평해서 알아보기 어렵지만 깔끔해보인다
- material design: 플랫 디자인의 장점을 살리면서도 빛에 따른 종이의 그림자 효과를 이용하여 입체감을 살리는 디자인 방식

참고할만한 사이트
색으로 검색해서 참고해보는 것도 좋다
https://dribbble.com/shots?color=ee6d66
이미지 위에 텍스트 쓰는 것도 좋다
UX

Usability
사용자의 앱 사용 목적에 빠르게 도달할 수 있도록 해야한다
화장실 위치를 찾는 앱인데
생일 입력하고 약관 동의하고
로그인해야 사용가능하다...
let them pee😂 SitOrSquat
http://www.designcaffeine.com/articles/let-them-pee-avoiding-the-sign-upsign-in-mobile-antipattern/
Asking For Permittion
https://www.uxbooth.com/articles/using-dark-patterns-for-good/
재난지원금 받을 때
기부에 기본 체크가 되어 있던거나
광고를 받는 게 기본으로 체크되어 있는 경우
User Profile
타겟 계층이 있어야 한다
- The casual user
- The business user
- The power user
Form모양 vs Functions기능
- Am I Doing It Just Because It's Clever?
기능을 우선으로 만들어라
메뉴를 햄버거 모양이 아니라 동그라미로 만든다면 가독성이 너무 떨어진다
https://medium.theuxblog.com/ux-design-in-14-simple-steps-b8a0f2780769#.8a8x7xvj4
Consistenty
Am I Being Consistent?
앱의 기능과 디자인을 일치하게 만들어야 한다
피드백을 받는 창인데
이커머스 화면을 그대로 가져가는 건 좀 아니다
Simplicity
할머니가 알아보고 알아볼 수 있게 만들어야한다
직관적으로 만들면 튜토리얼을 만들필요도 없어진다
Don't make me think
- Am I Making Life Difficult For My Users?
패스워드 만들기 너무 복잡한 경우...
intuitive
- Can I Teach Without Teaching?
아래로 스크롤하면 자동으로 다음 페이지로 넘어가게 되어있겠지 모두 생각하는 것은 그대로 만드는 것이 좋다
화면 전체에 첫번째 내용을 넣는 것이 아니라
두번째 내용을 조금 더해
아래에 뭔가 있음을 알게한다
interaction design
- Am I Treating My User Like a Dumbass?
장바구니에 담을 때 담으려는게 맞는지 확인하는 alert를 띄워 사용자의 앱 사용 흐름을 막는 쓸데없는 바보같은 짓을 하는 것은 별로다
진짜로 이거 사고 싶어?
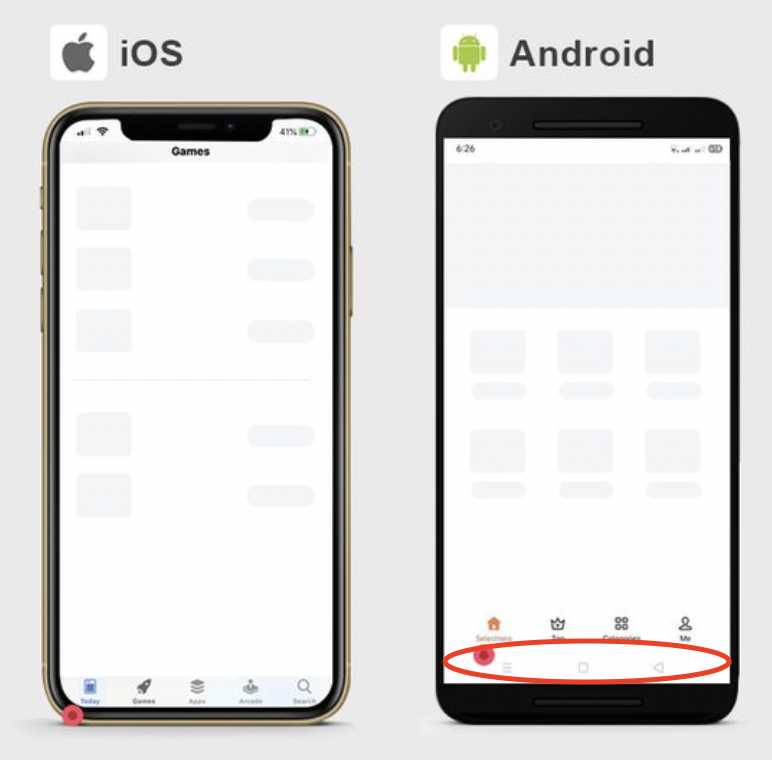
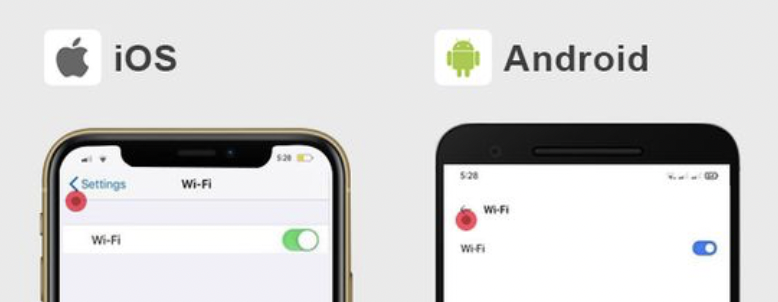
Android vs. iOS
두 종류를 직접 써보는 건 좋은 경험이 된다


iOS는 계층단위로 위로 가지만
안드는 시간단위로 뒤로 간다
애플: https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
구글: https://material.io/design/
Step1: 디자인과 색상 패턴
디자인 패턴:
mobile-patterns.com
pttrns.com
색상 패턴:
colorhunt.co
iOS colours: flatuicolors.com
Android colours: materialpalette.com
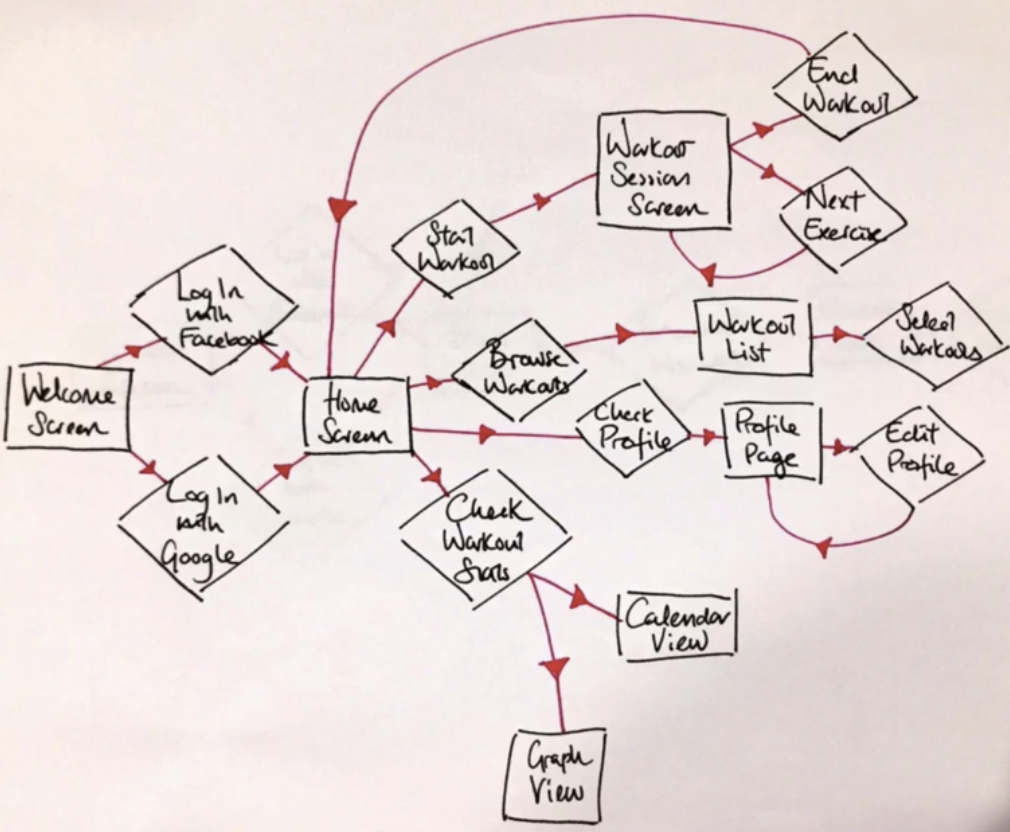
Step2: User Flow Diagram
https://deep-wide-studio.tistory.com/38

Step3: Wireframing
https://marvelapp.com/prototype/4df5451/screen/45618489
https://wireframe.cc
진짜 종이에 프린트 할 수 있는 템플릿이네
https://www.uistencils.com/blogs/news/ui-stencils-drafting-templates
POP - Prototyping on Paper 🦩🦩🦩
https://marvelapp.com/pop
Step4: Mockups
-
Photoshop/Illustrator
http://www.adobe.com/uk/products/catalog.html
비싸고 배우기 오래걸림 -
Sketch 3 (유료 💵만이천원)
https://www.sketchapp.com/ -
Canva 🦩
https://www.canva.com/
Websites and Tools for Creating Real Life App Mockups
Websites and Tools for Creating Designed Mockups (Alternatives to Sketch)
Step5: Animated App Prototype
-
Mac Keynote App (461강)
http://www.apple.com/uk/keynote/
[Instant Alpha][magic move] -
Marvel App 🦩 (462강)
https://marvelapp.com/
예시
https://marvelapp.com/prototype/314j414/screen/17079253 -
InVision App
https://www.invisionapp.com/ -
Principle
http://principleformac.com/ -
Proto.io
https://proto.io/
Figma는???
Free-For-Commercial-Use Image Assets
- For HD photographic Images, these are my favourite websites:
- For vector images:
Free-For-Commercial-Use Icons
영단어
etymology 어원
jarring 갑작스러운
fidelity 충실도
