
서버사이드 렌더링의 경우에는 Static Generation과는 다르게, 빌드 타임이 아닌 요청이 들어올때마다 HTML / JSON 파일을 만들어서 반환한다. 페이지 컴포넌트 파일에서 getServerSideProps async function을 export해주면 Next JS에서 이를 SSR 페이지로 인식한다.
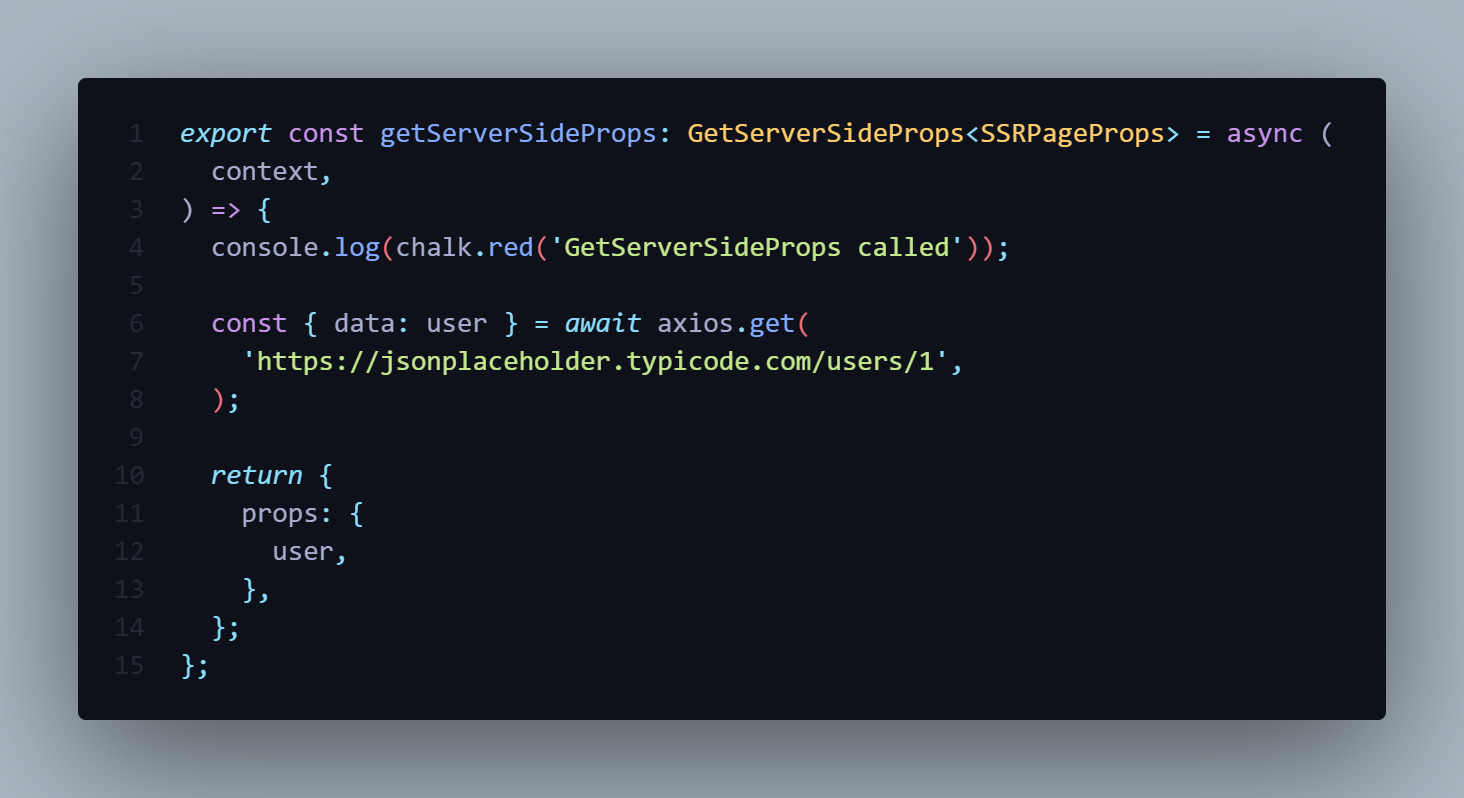
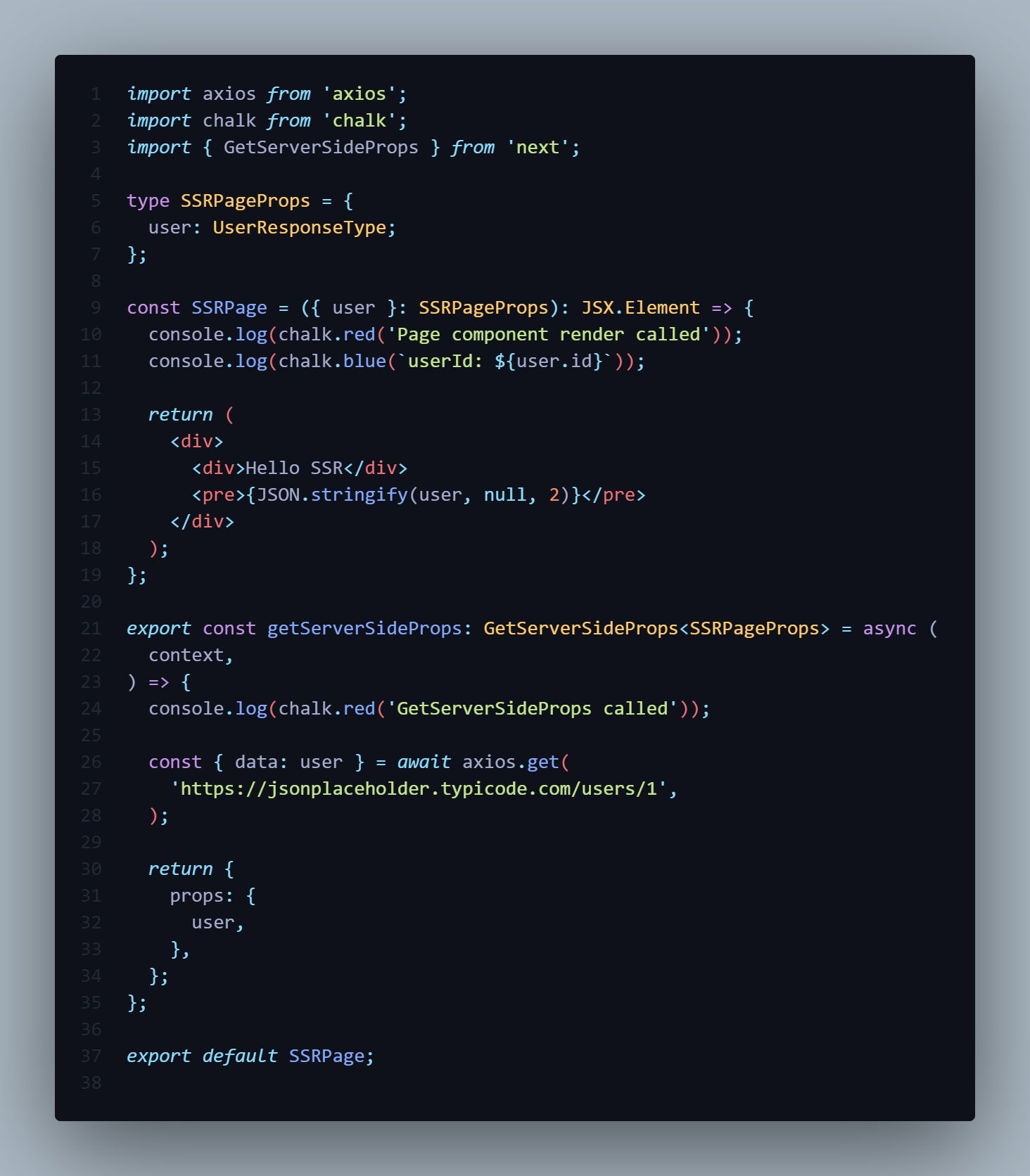
getServerSideProps

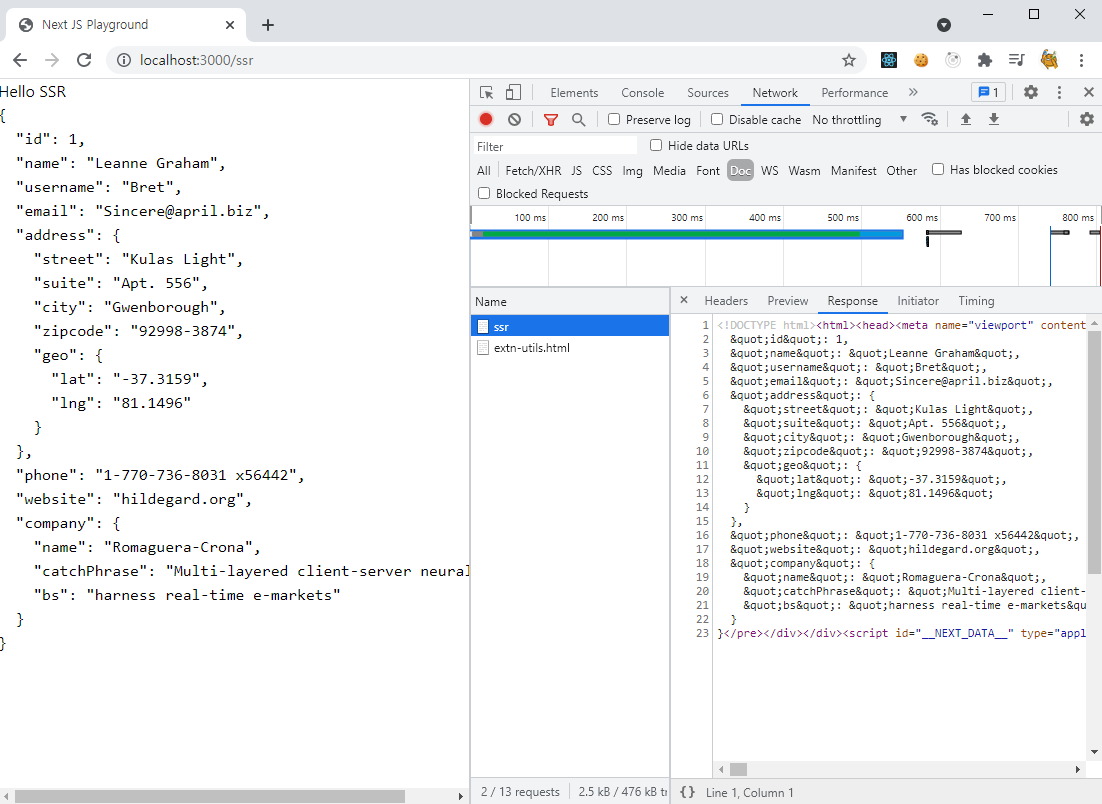
해당 페이지로의 요청이 들어오게 되면, 이 함수가 서버사이드에서 실행된다. SSG와 유사하게 직접적인 페이지 요청이 들어오면 getServerSideProps의 실행결과를 prop으로 받은 HTML을 페이지 컴포넌트의 렌더링 결과를 통해 반환하고, 클라이언트 사이드 라우팅 시에는 getServerSideProps의 실행 결과를 JSON으로 반환한다.

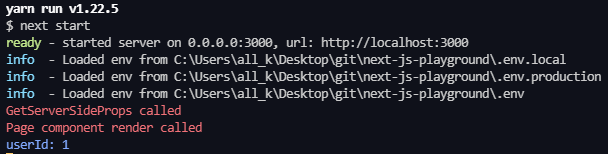
위와 같은 페이지 컴포넌트를 빌드 후에 해당하는 라우트로 요청을 보내보면, 아래와 같은 로그가 서버에 남게 된다.

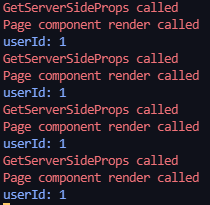
Static Generation과는 다르게 요청마다 getServerSideProps / 페이지 컴포넌트 render 함수가 호출되기 때문에, 요청 수 만큼의 로그가 남게된다.

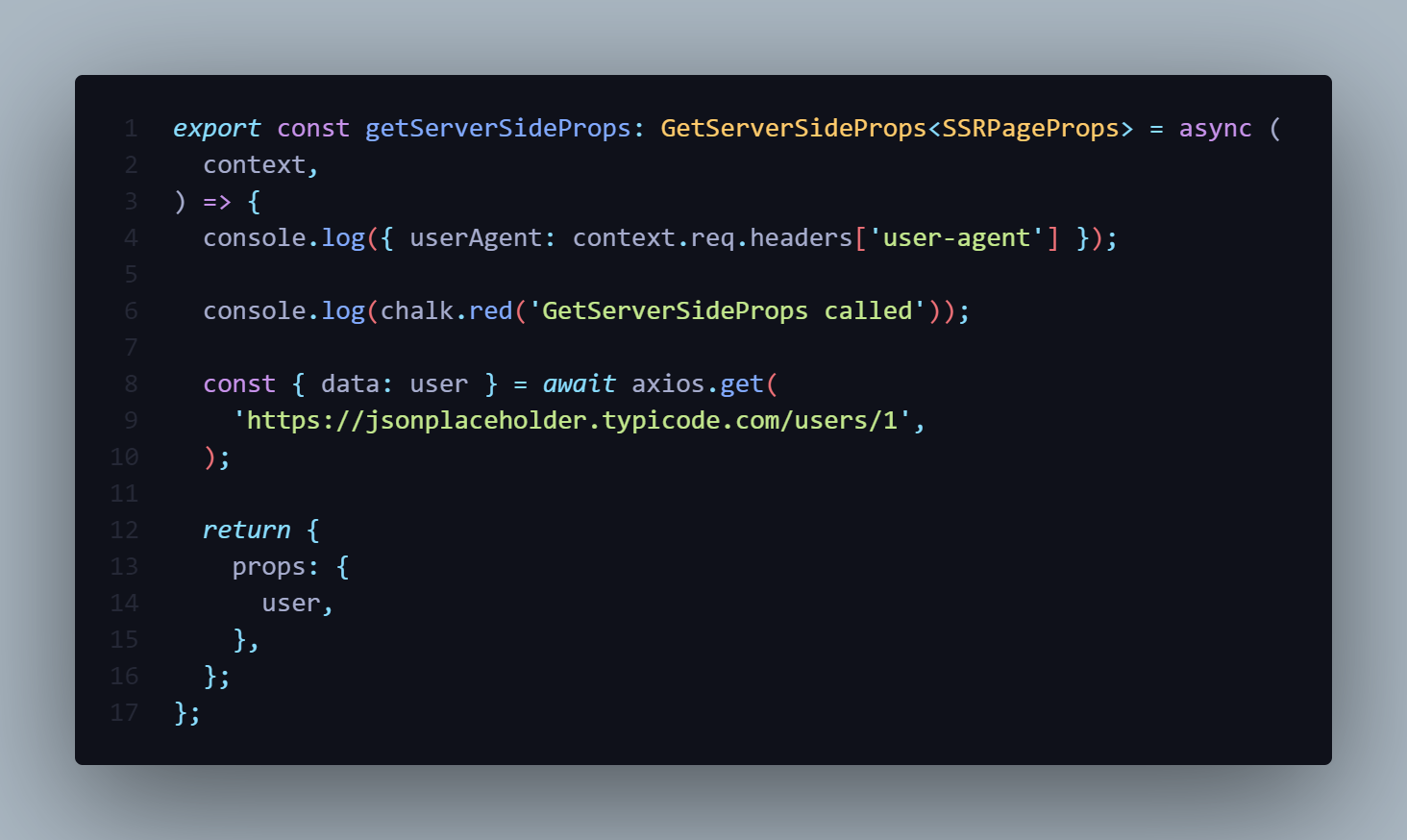
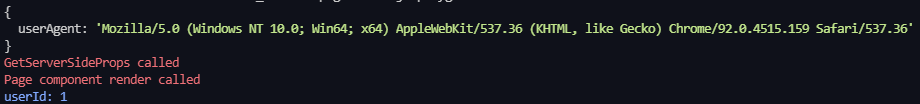
getStaticProps와의 차이가 있다면, getServerSideProps는 요청시에 호출되는 함수이기 때문에 클라이언트에 대한 정보를 context 객체내에 req 객체로 전달받고, 이를 이용할 수 있다. 아래는 간단한 예로, 요청 헤더 중 user-agent 헤더에 대한 정보를 출력한 결과다.


Static Generation과는 다르게, 빌드의 결과물로 HTML이나 JSON 파일이 생성되지는 않는다.
대신, 요청마다 생성된 HTML / JSON 파일이 반환되고 사라질 뿐이다.


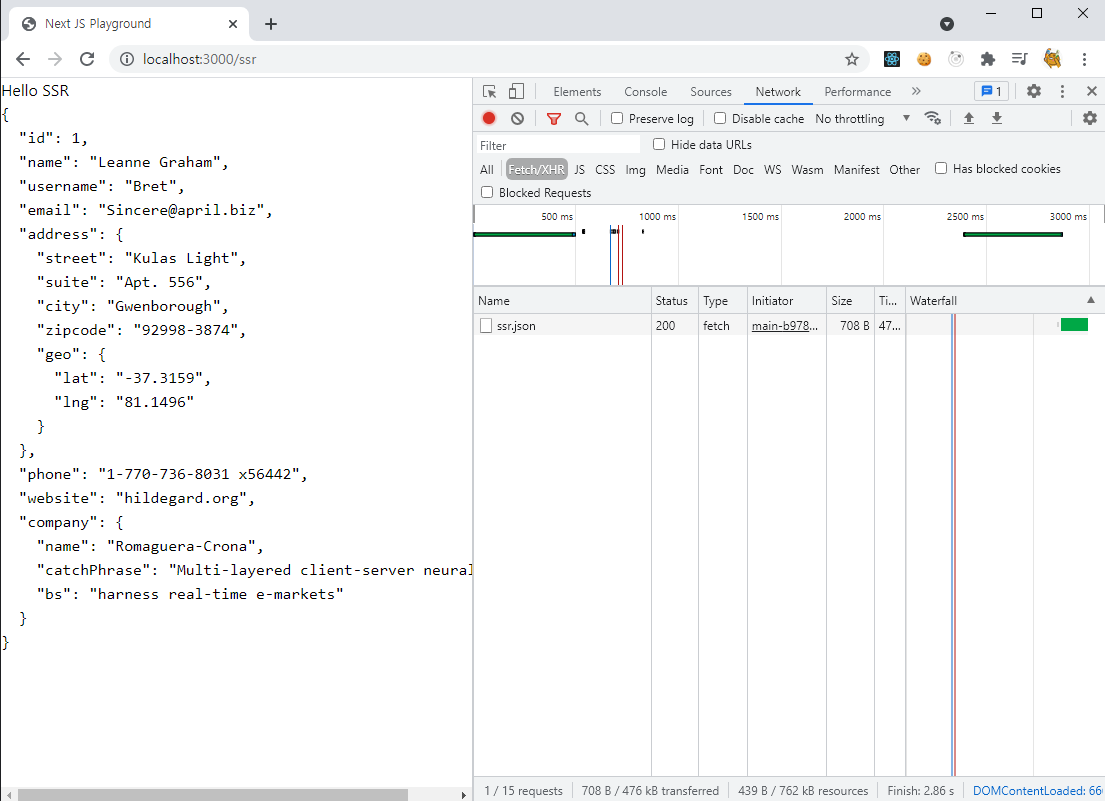
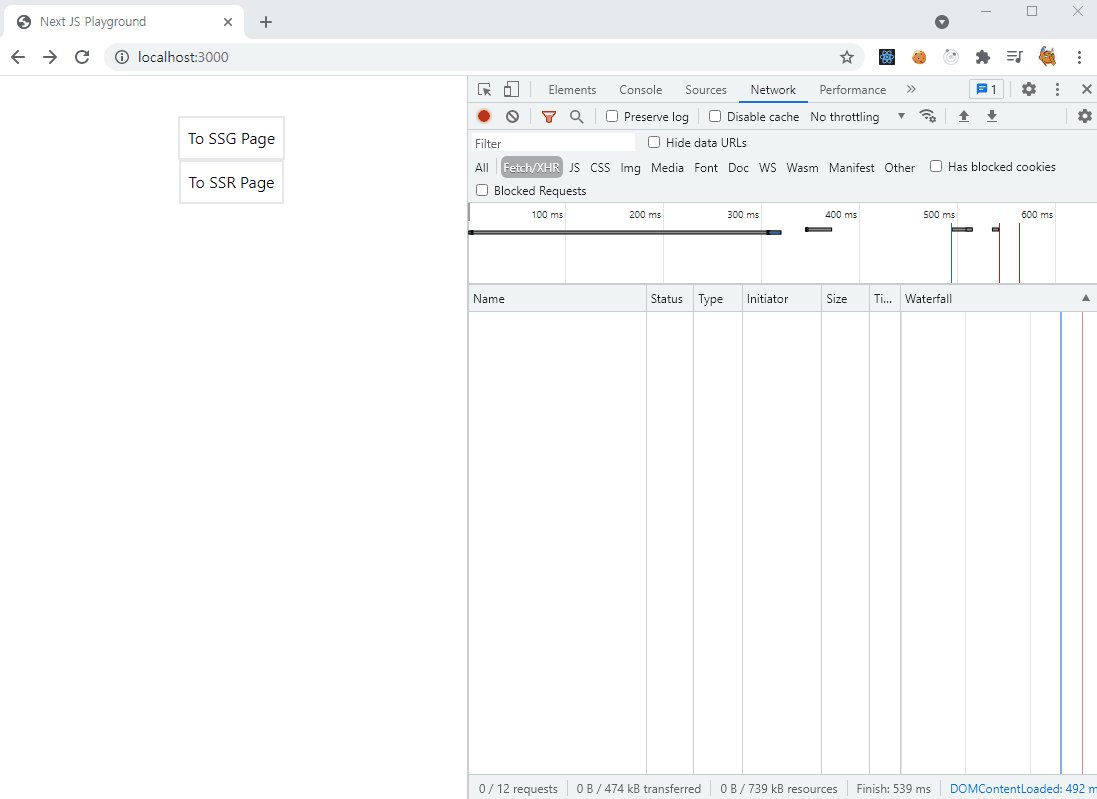
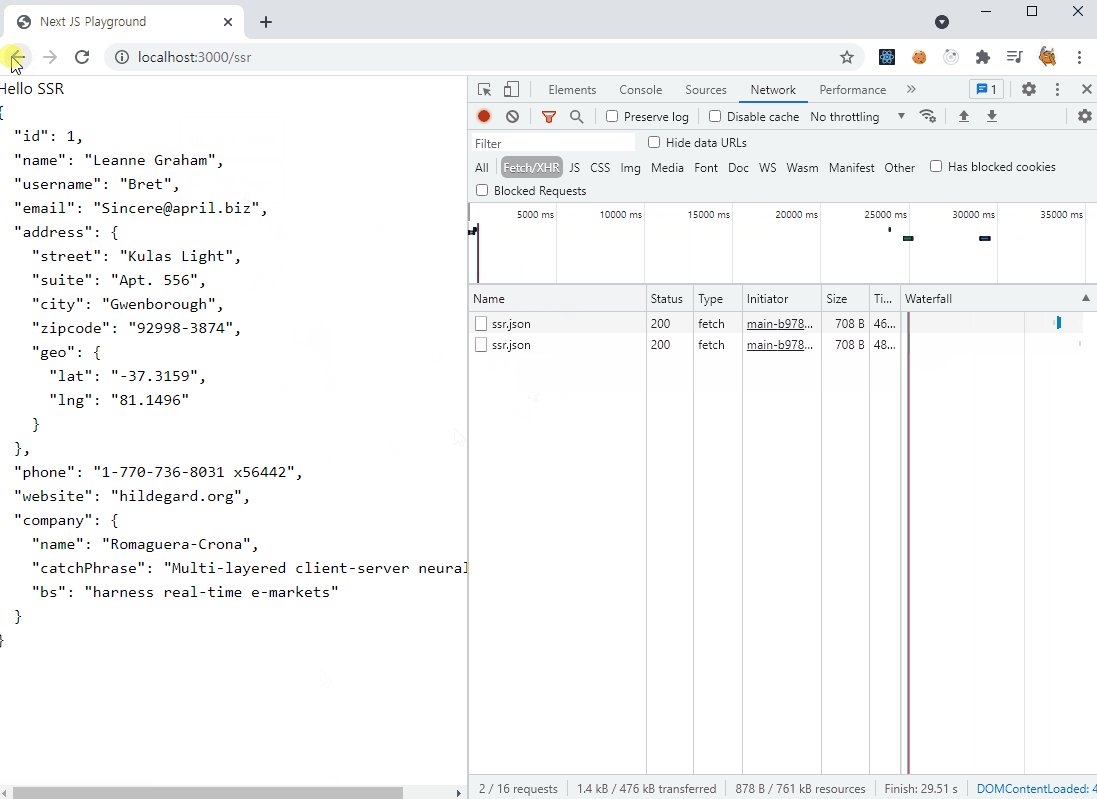
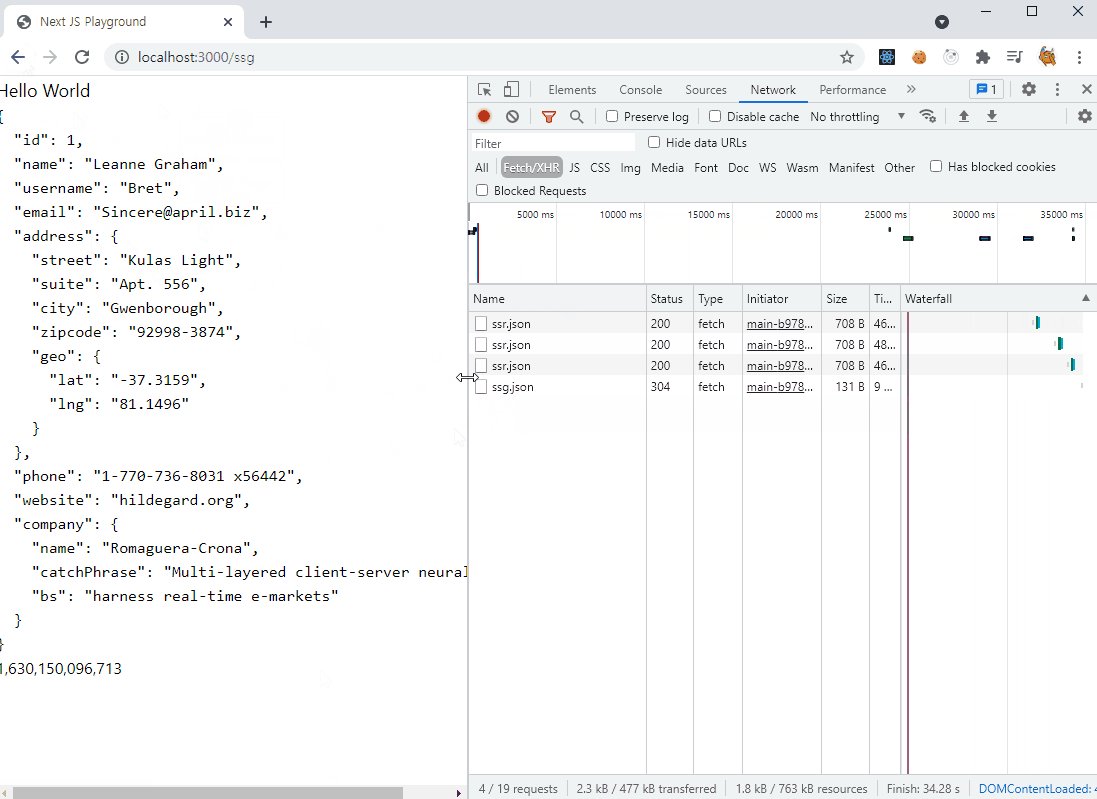
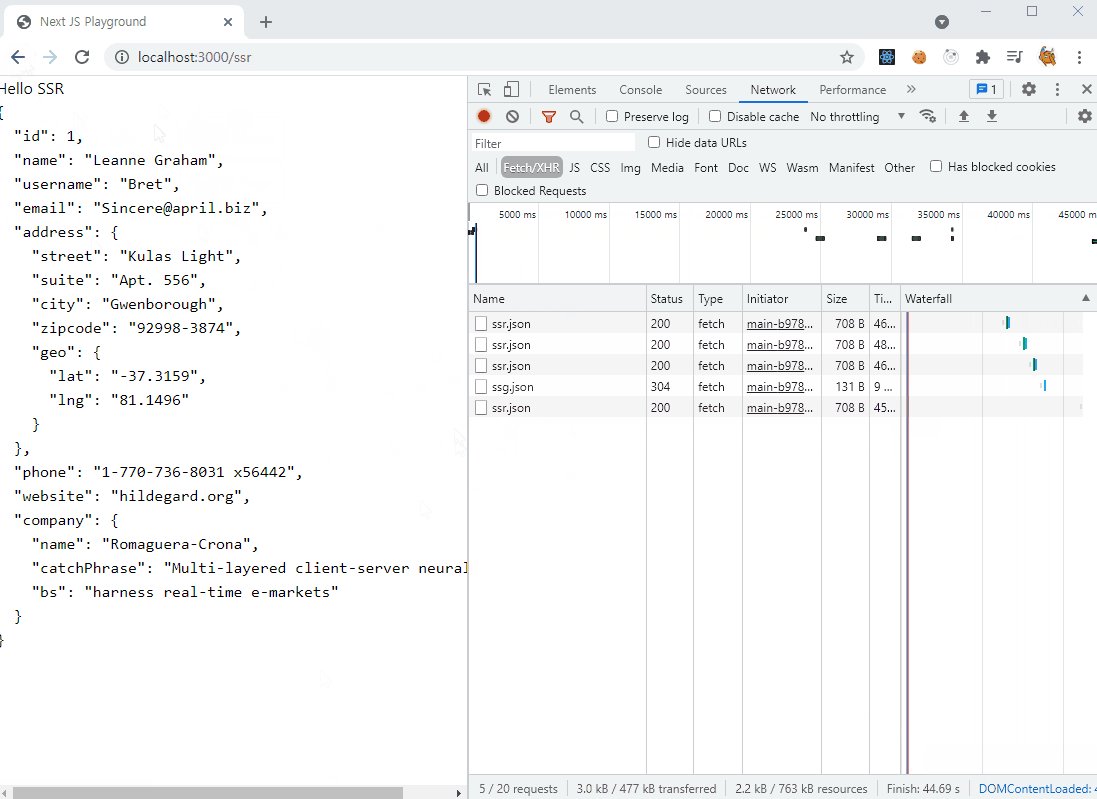
클라이언트 사이드 라우팅 시에 Static Generation과의 흥미로운 차이점이 있는데, Static Generation의 JSON 결과물은 빌드시에 생성하고 이후 변하지 않기 때문에(revalidate 관련 설정을 하지 않은 경우) 클라이언트에서 한번 받아놓고 계속 재활용할 수 있다.
반대로 SSR은 그때그때 JSON 결과를 만들어서 반환하기 때문에, 그때그때 요청이 왔다갔다 하게된다. 아래 gif에서 직접적인 차이를 볼 수 있다.

어떨때 사용해야 할까
getServerSideProps를 활용하는 페이지는, 요청 시간에 데이터 페칭이 이뤄져야하는 경우에만 사용할 것을 추천한다. 미리 만들어놓고 바로 던져주는 Static 페이지보다 응답시간이 훨씬 느려지기 때문이다. 데이터를 꼭 요청시간에 페칭 해야하는 것이 아니라면, Static 페이지로 만들되 필요한 부분들을 클라이언트 사이드에서 데이터 페칭하는 것을 추천한다.