
앞서 살펴본 내용처럼 Next JS의 Static 페이지는 Next JS 앱 빌드시기에 해당하는 HTML/JSON 파일이 getStaticProps와 컴포넌트를 통해 생성되고, 이후에는 재활용된다. 즉, 빌드 시간에 파일 생성을 위해서 getStaticProps와 컴포넌트의 render 모두 한번씩 실행이 된다.
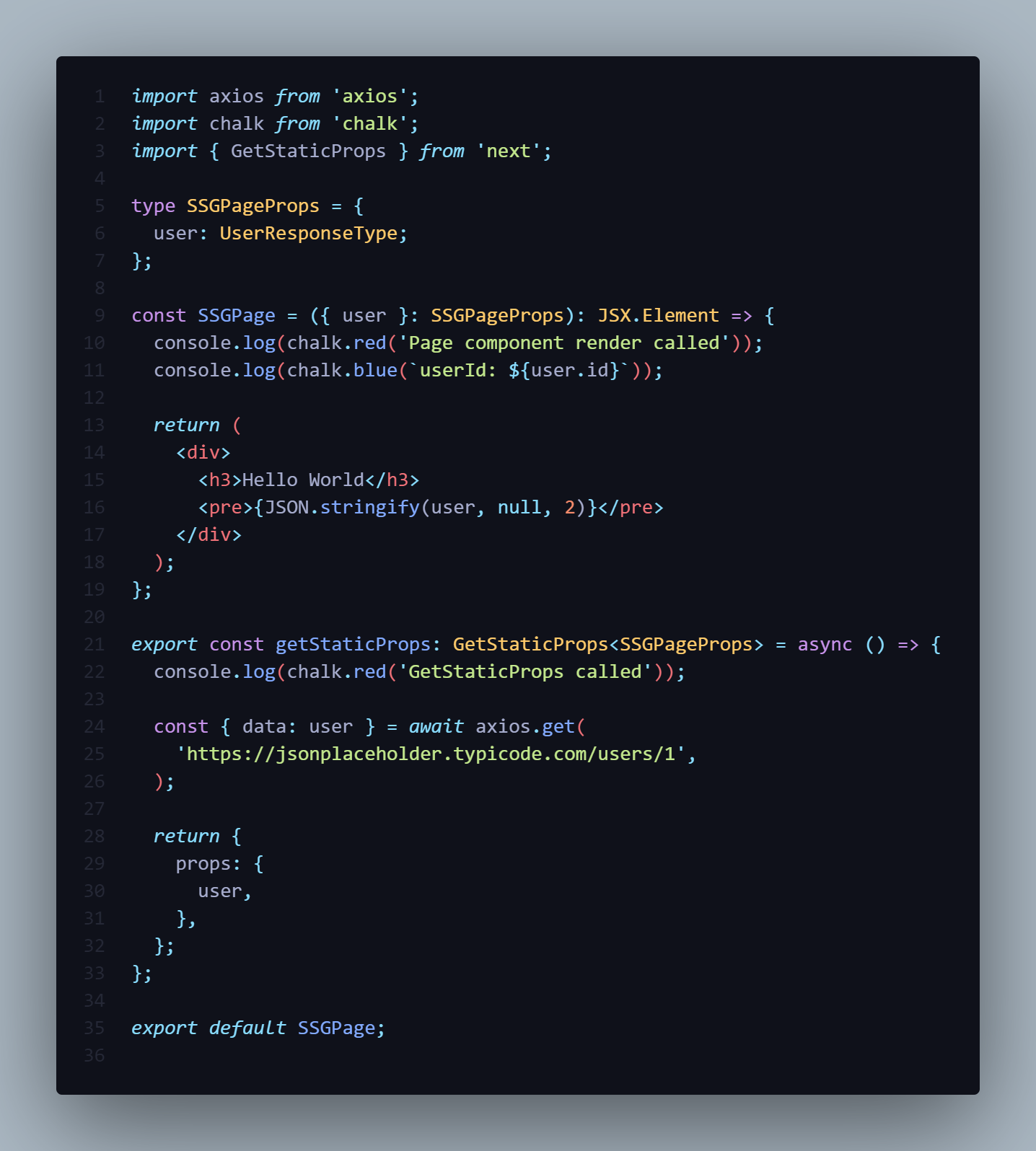
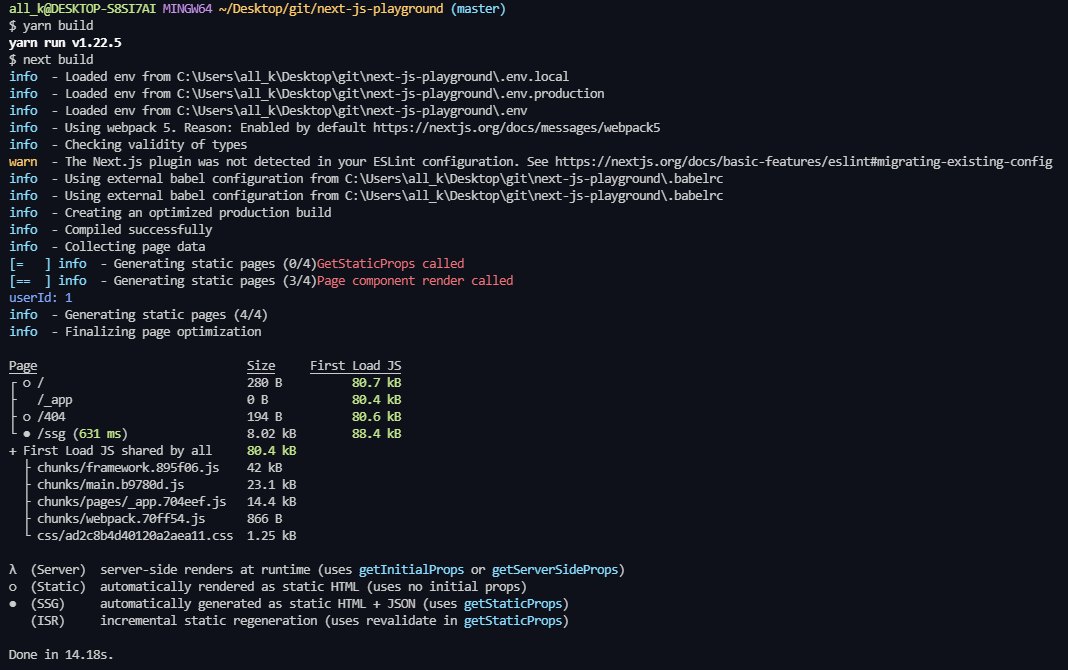
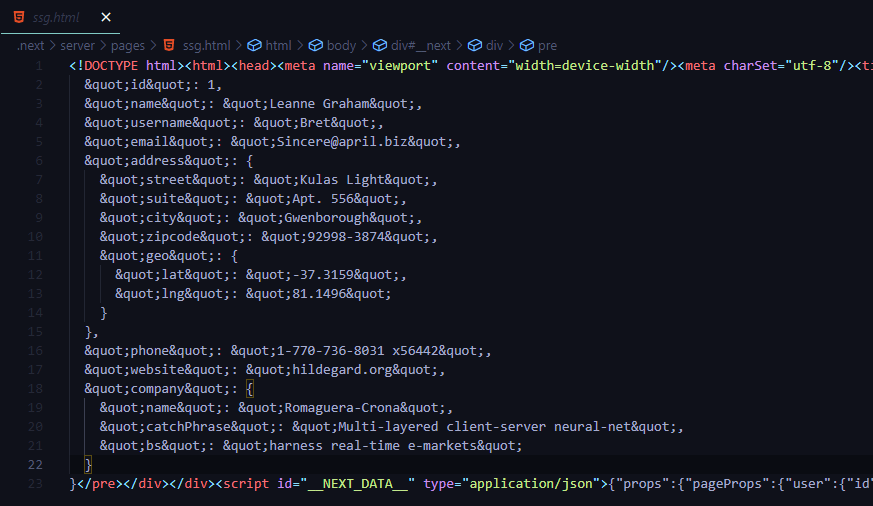
아래와 같이 페이지 컴포넌트 파일을 작성한 뒤, build를 실행해보면,

getStaticProps와 페이지 컴포넌트 렌더링이 모두 빌드시기에 이뤄지고 있는 것을 확인할 수 있다.

이렇게 생성된 HTML / JSON(getStaticProps 함수가 있을때만) 파일들은, 가만히 저장되어 있다가 요청이 올때마다 각 클라이언트에게 반환된다.


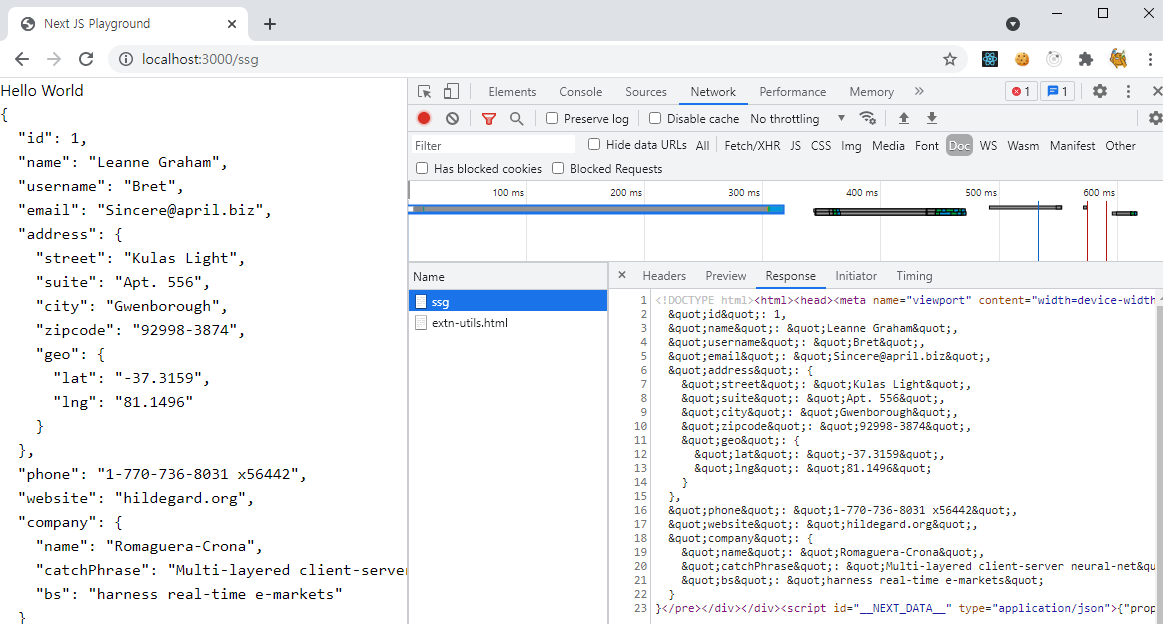
이렇게 앱 빌드 후에, 빌드한 Next JS 서버를 켜고 브라우저에서 요청을 보내보면, 위에서 서버에 저장되어 있던 html 파일이 브라우저로 잘 전달되었고, 정상적으로 그 결과를 확인할 수 있다.

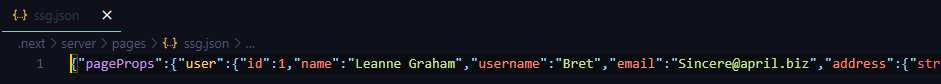
JSON 파일은?
HTML 파일은 저렇게 반환되는걸 알았는데, JSON 파일은 어디에 쓰는걸까? 답부터 말하면, JSON 파일들은 사용자가 클라이언트 사이드 라우팅을 할때 반환된다. 우리가 Next JS를 통해서 만들고자 하는 앱은 SPA(Single Page Application)이기 때문에, 앱 내부에서의 페이지 이동을 자바스크립트가 담당해야한다.
사용자가 한 페이지에서 다른 페이지로 이동할 때, Next JS에서 제공하는 Link 컴포넌트나 router를 이용해서 이동시키면, 클라이언트 사이드 라우팅이 이루어진다.
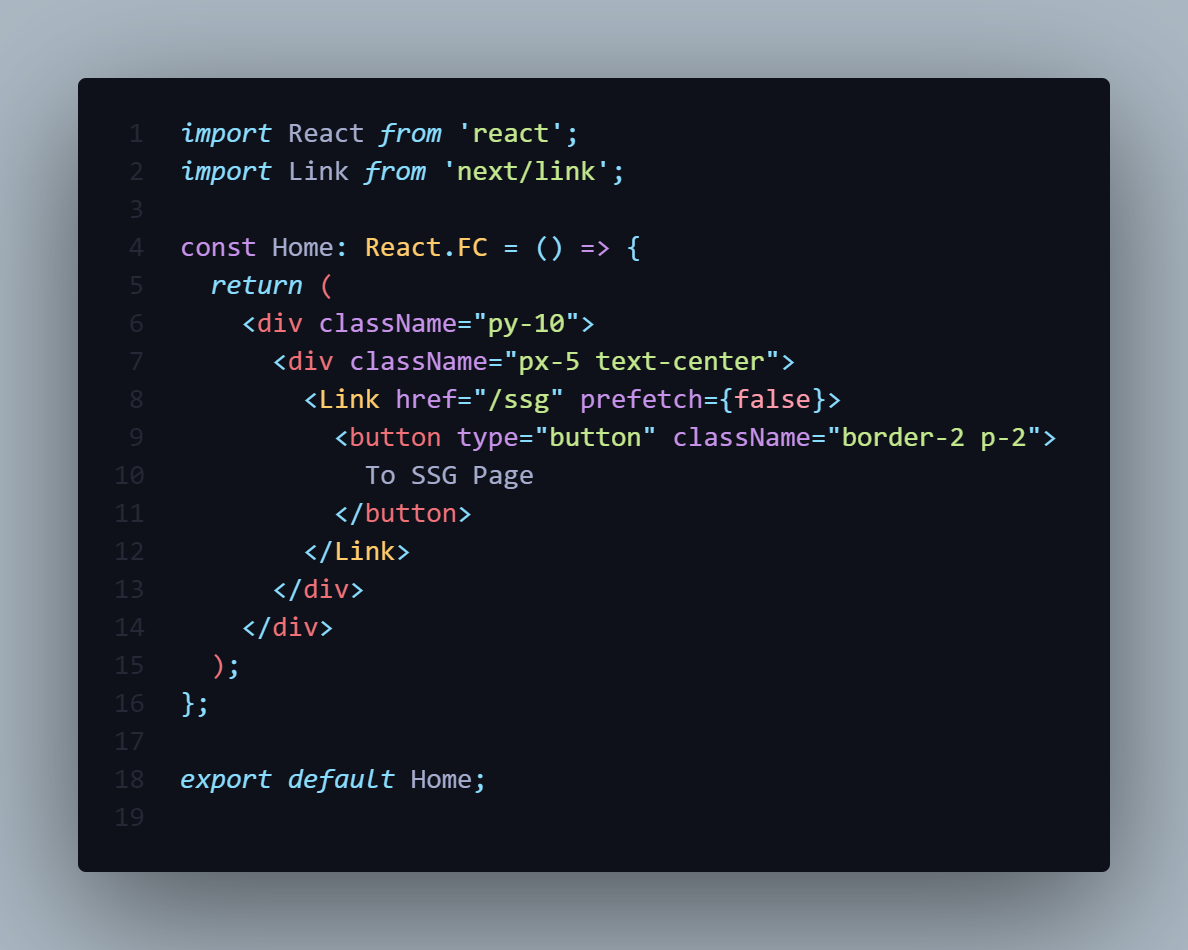
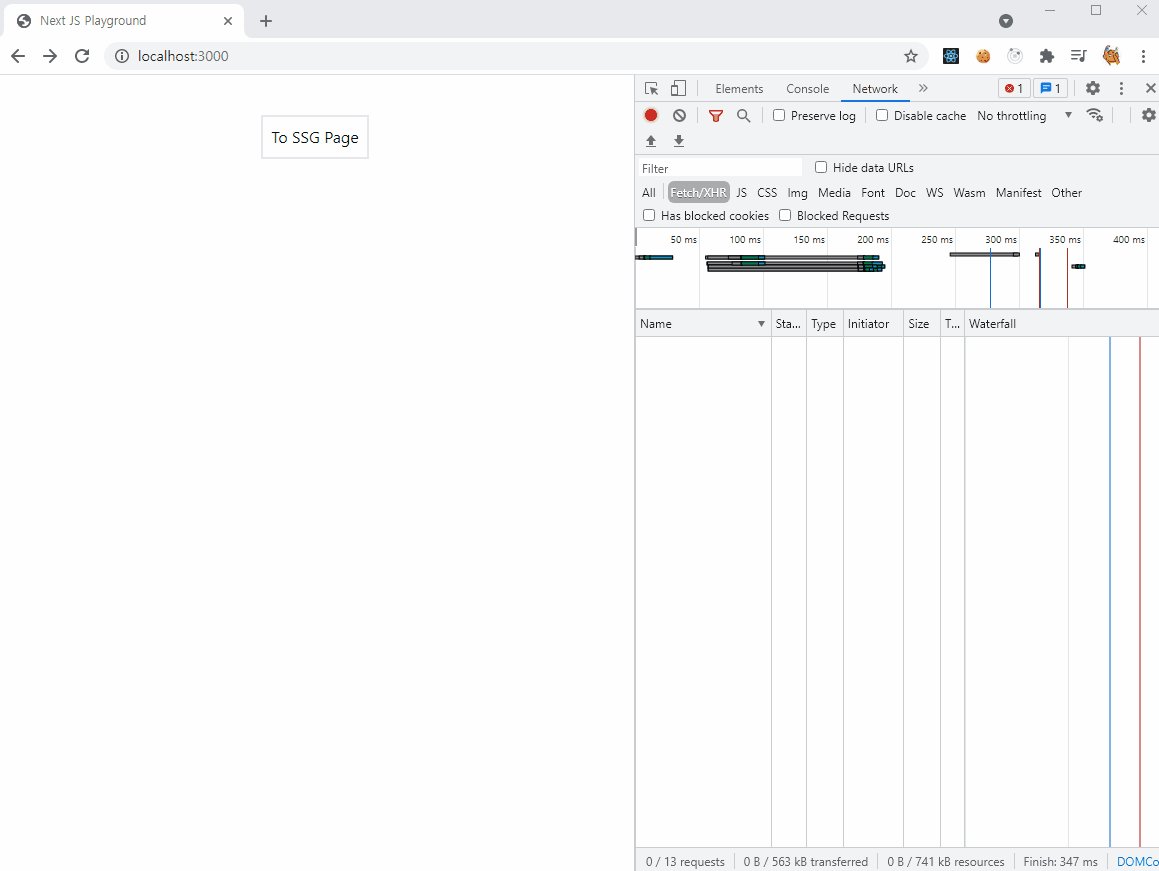
예시를 위해서 Link 컴포넌트를 이용해 / 라우트에서 /ssg 라우트로 이동하는 버튼을 만들어봤다.

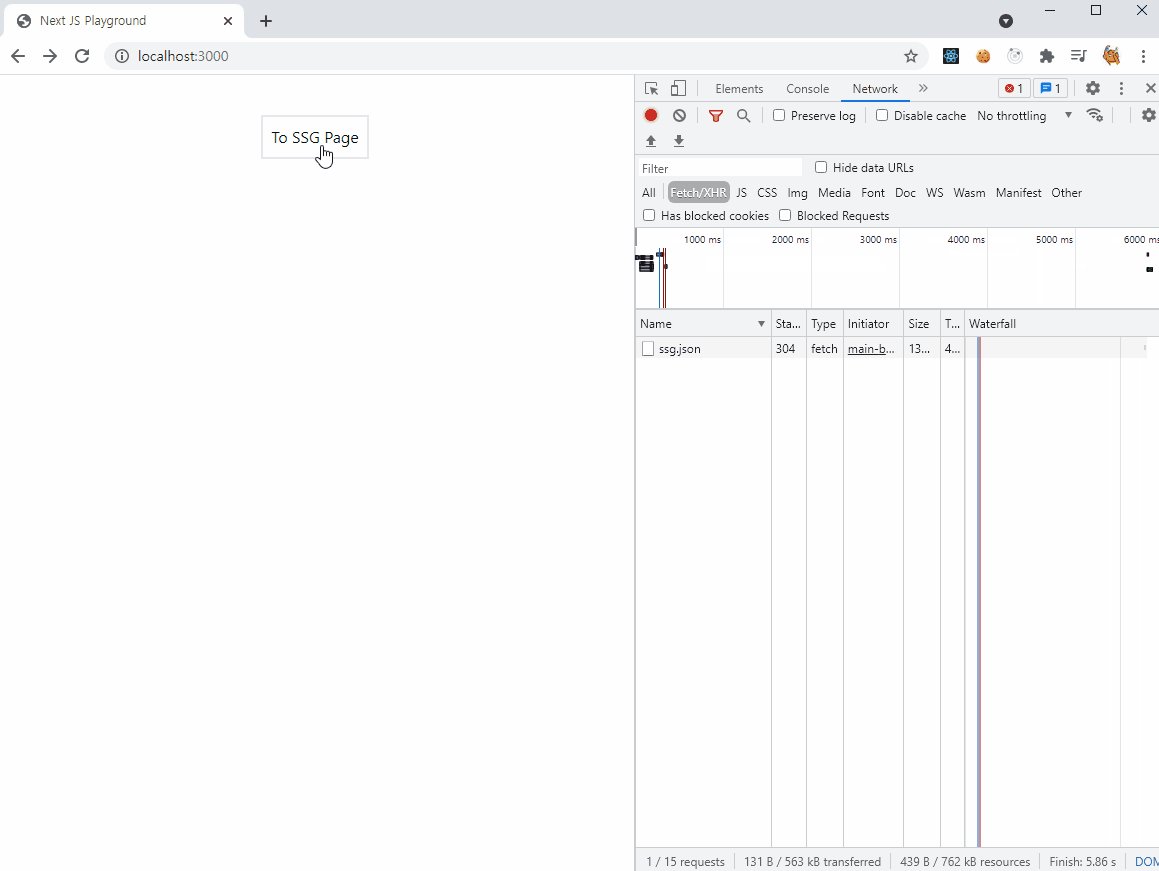
이제 이 버튼을 누르면 브라우저에서 /ssg 주소로 새 요청을 보내는 것이 아니라, 자바스크립트가 라우팅을 직접 처리하게된다.

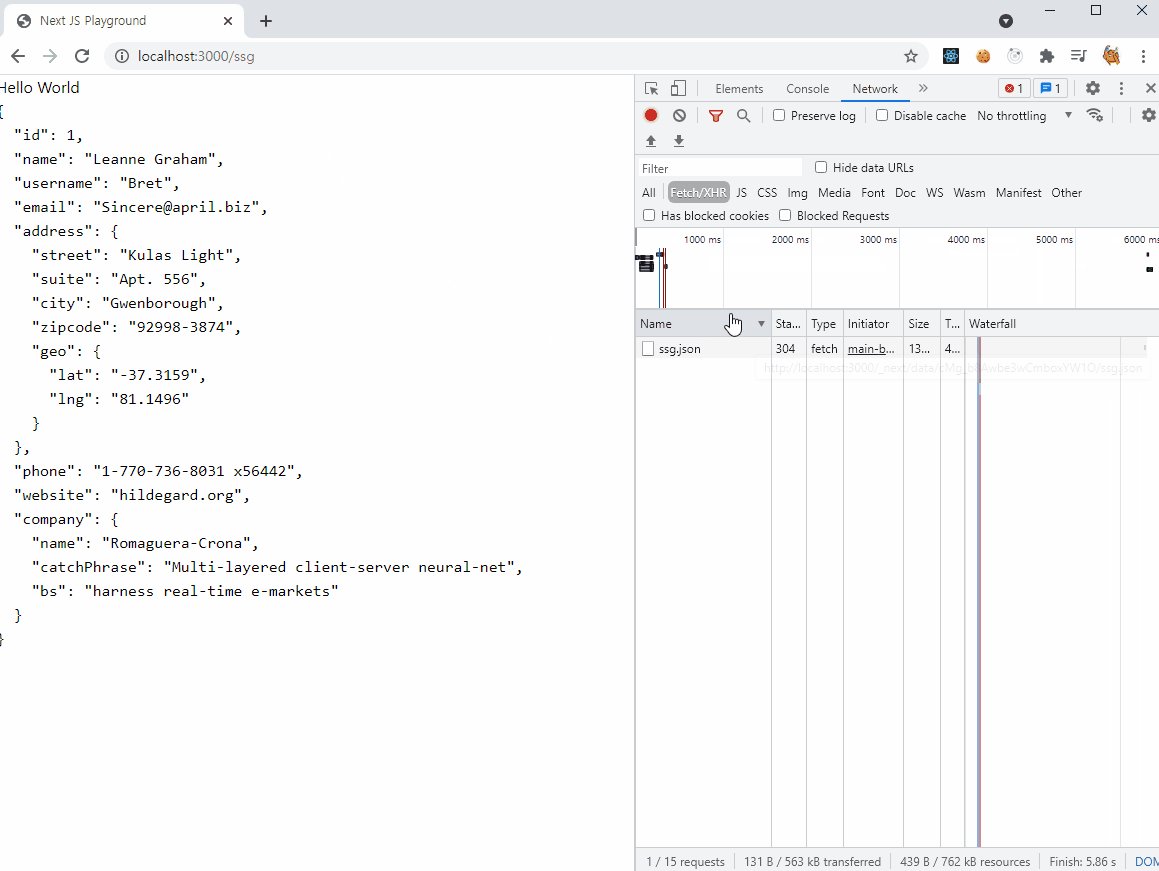
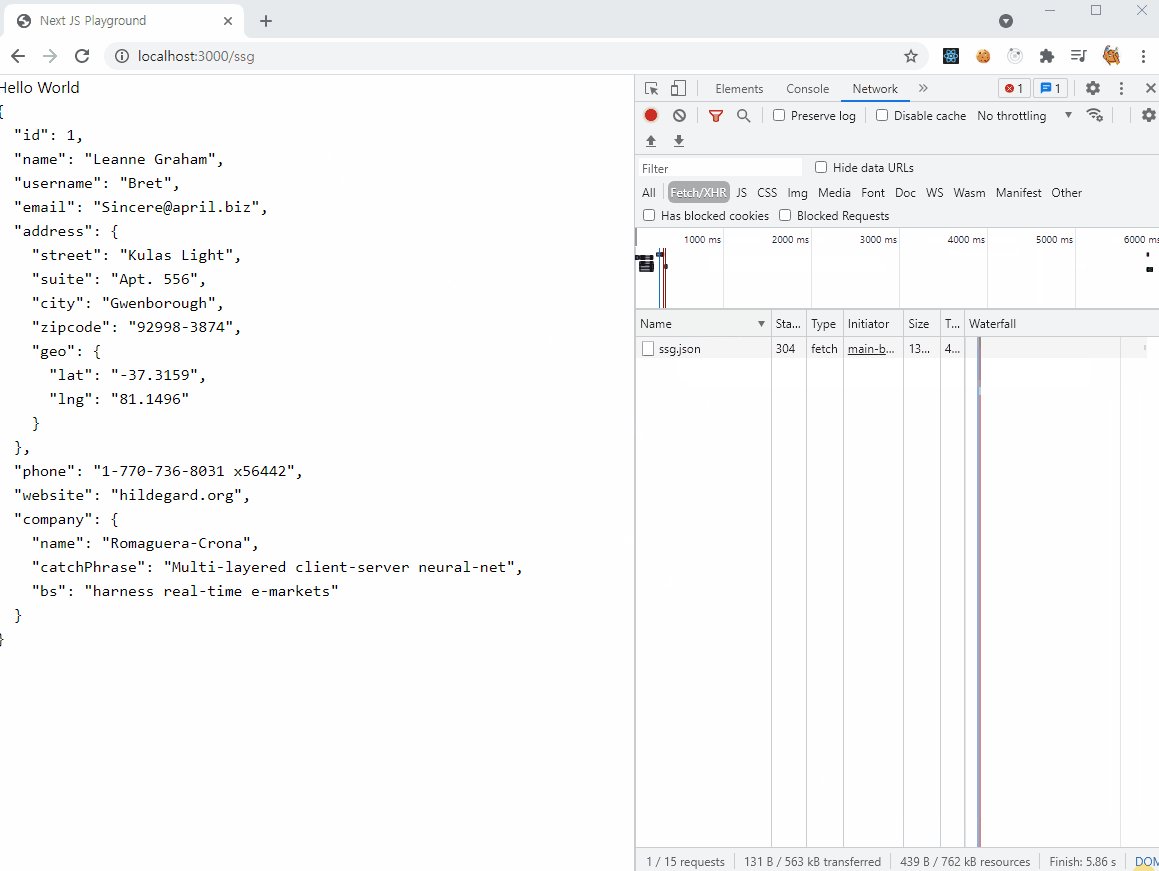
위처럼 해당 라우트로 이동할 때, 서버로 JSON 파일을 요청/반환받게 되고, 이 JSON 파일이 담겨 있는 값들이 곧 페이지 컴포넌트가 필요로 하는 값이므로, 이 값들을 이용해서 페이지 컴포넌트를 브라우저에서 직접 렌더링하게된다.