
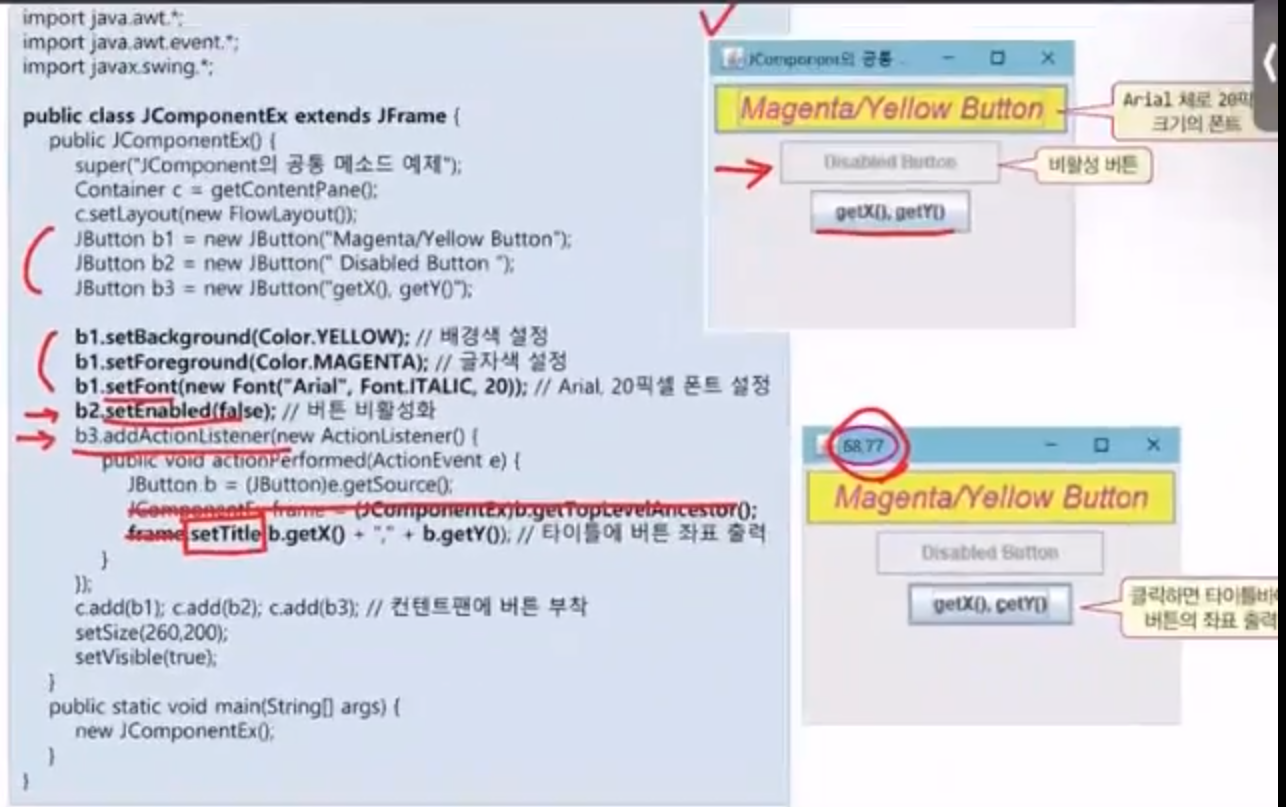
컴포넌트 모양과 관련한 메소드
- setForeground(Color) : 전경색 설정 ex. JLabel 객체의 글자색 설정
- setBackground(color) : 배경색 설정
- setOpaque(boolean) : 불투명도 설정
- setFont(Font) : 폰트 설정
- getFont() : 폰트 리턴
컴포넌트 위치와 크기에 관련된 메소드
=> 배치관리자를 사용하면 아래 설정값들을 할당해도 적용되지 않음.
( 배치관리자들이 위치, 크기등을 자동으로 설정해서 컴포넌트를 배치시키기 떄문 )
=> 배치관리자를 null 로 설정하자!
- getWidth()
- getHeight()
- getX()
- getY()
- getLocationOnScreen() : 스크린(모니터 화면) 좌표상에서의 컴포넌트 좌표
<=> getX(), getY() 는 컴포넌트 내에서의 상대적 위치 - setLocation(int, int)
- void setSize(int, int)
컴포넌트의 상태와 관련한 메소드
- setEnabled(boolean) : 컴포넌트 활성화/비활성화
- setVisible(boolean) : 컴포넌트 보이기/숨기기
- isVisible() : 컴포넌트의 보이는 상태 리턴
컨테이너를 위한 메소드
- Component add(Component) : 자식 컴포넌트 추가
- remove(Component) : 자식 컴포넌트 제거
- removeAll() : 모든 자식 컴포넌트 제거
- getComponents() : 자식 컴포넌트 배열 리턴
- getParent() : 부모 컨테이너 리턴
- getTopLevelAncestor() : 최상위 부모 컨테이너 리턴
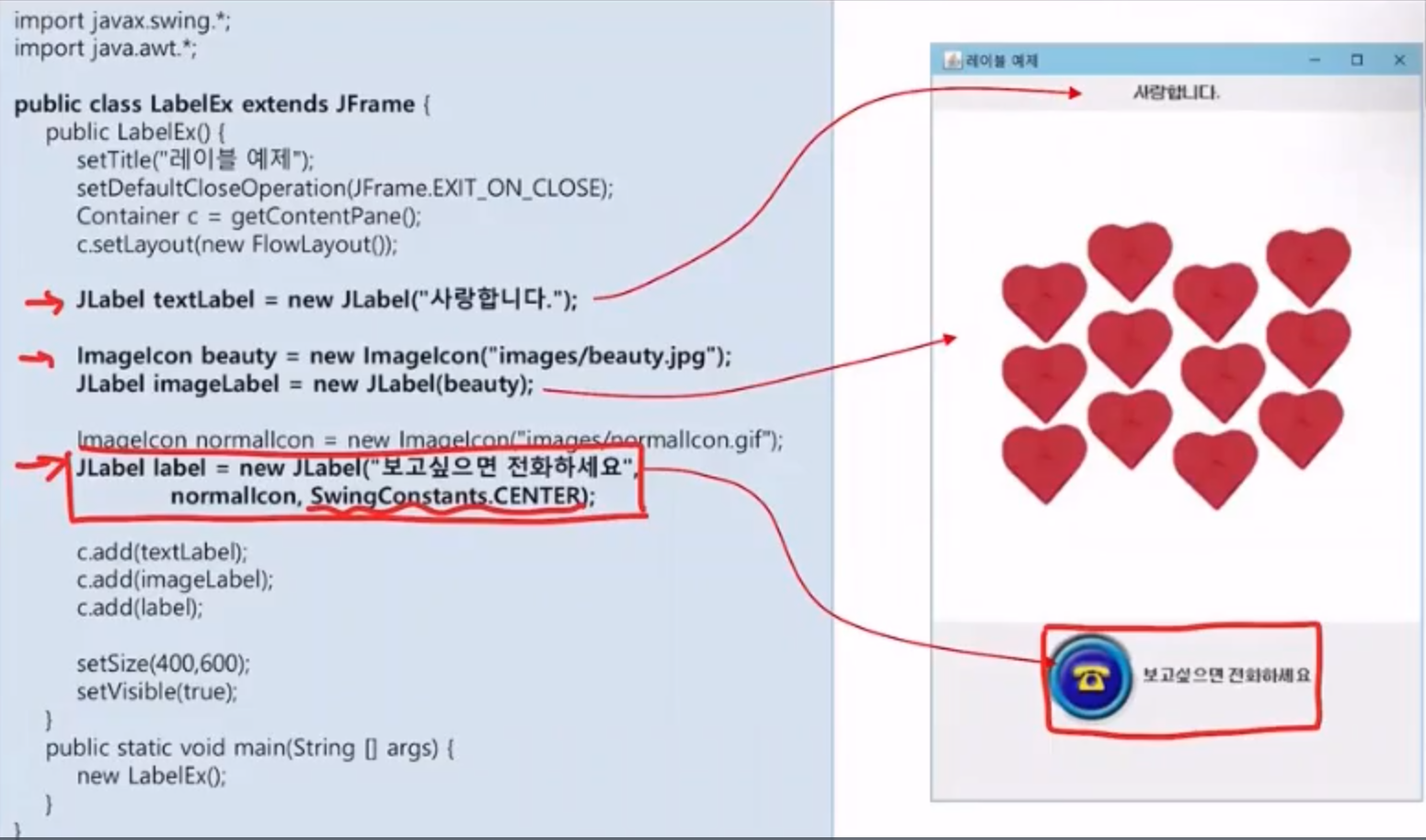
예제

JLabel
생성자 형태 종류
- JLabel() : 빈 레이블
- JLabel(Icon image) : 이미지 레이블
- 이미지의 데이터 타입은 Icon 이다!
- JLabel(String text) : 문자열 레이블
- JLabel(String text, Icon image, int hAlign) : 문자열과 이미지 를 모두 가진 레이블
- 문자열과 이미지를 둘다 넣을떄는 정렬방식도 지정해야함
=> SwingConstants.LEFT, SwingConstants.RIGHT,
SwingConstants.CENTER
- 문자열과 이미지를 둘다 넣을떄는 정렬방식도 지정해야함
이미지를 가지고 있는 레이블 객체 컴포넌트
- ImageIcon 클래스 : 지정된 경로의 이미지 파일을 읽어서 객체화 시킴
- ImageIcon 클래스는 Icon 타입의 부모이다.
ImageIcon image = new ImageIcon("images/sunset.jpg");
JLabel imagelabel = new JLabel(image);예제

JButton
생성자 형태 종류
- JButton()
- JButton(Icon image)
- JButton(String text)
- JButton(String text, Icon image) : JLabel 과 달리 정렬과 관련한 매개변수 없음
이벤트에 따른 버튼의 이미지
-
btn1.setIcon(Icon image)
- 버튼의 기본상태일때 출력되는 이미지 지정
-
btn1.setRolloverIcon(Icon)
- 버튼에 마우스가 올라갈때 출력되는 이미지 지정
-
btn1.setrPressedIcon(Icon)
- 버튼을 누르고 있는 동안 출력되는 이미지 지정
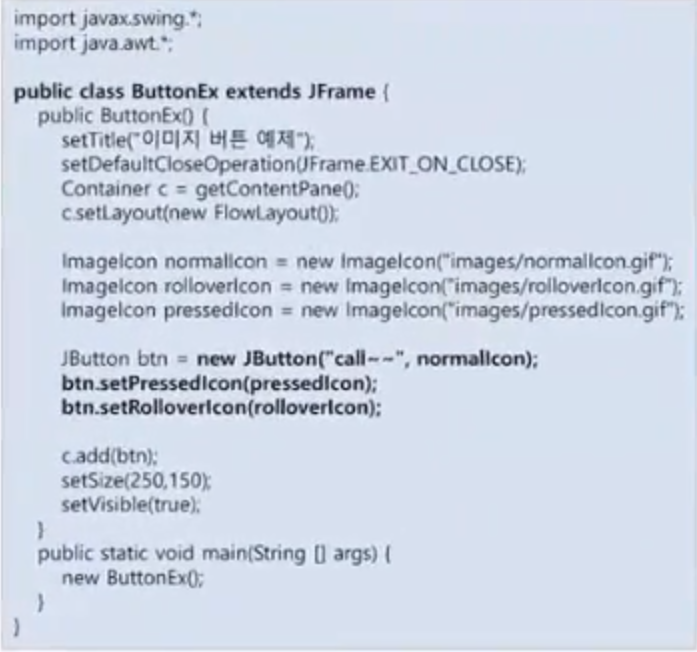
예제
(이거 대충하고 넘어간 예제임)
아래처럼 마우스를 버튼에 올리거나, 누르고 있는 상태에 따라서 다른 이미지가 출력되도록 할 수 있다.


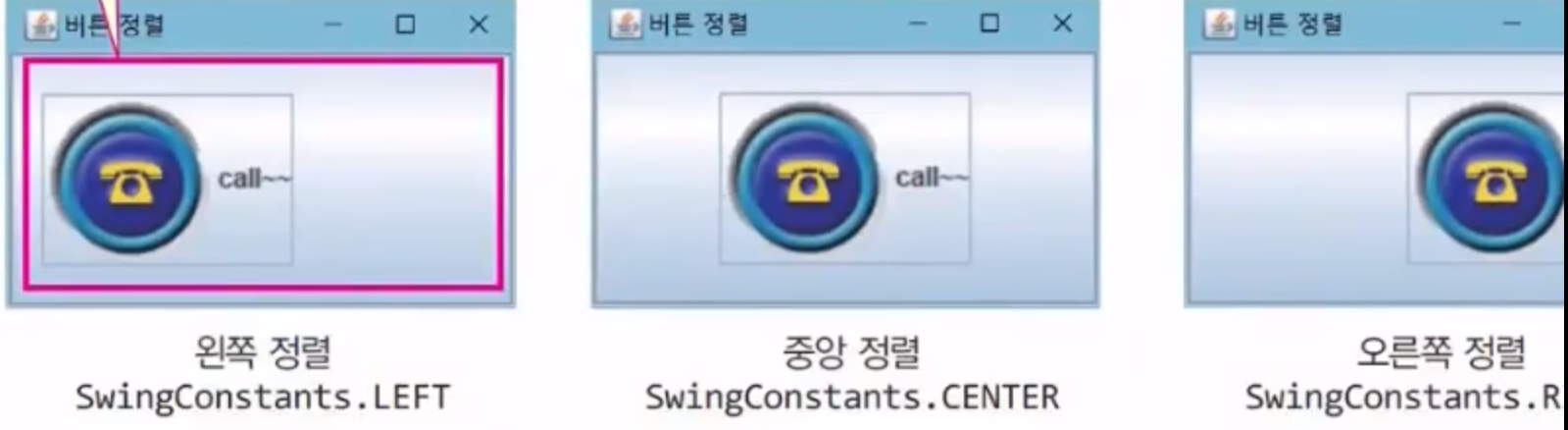
컴포넌트의 정렬 메소드
setHorizontalAlignment(int align) : 수평정렬
=> align : SwingConstants.LEFT (좌측정렬), SwingConstants.RIGHT, (우측정렬), SwingConstants.CENTER (중앙정렬)

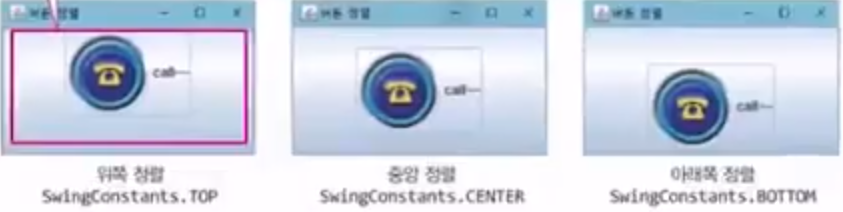
setVerticalAlignment(int align) : 수직정렬
=> => align : SwingConstants.TOP, SwingConstants.CENTER, SwingConstants.BOTTOM

JCheckBox
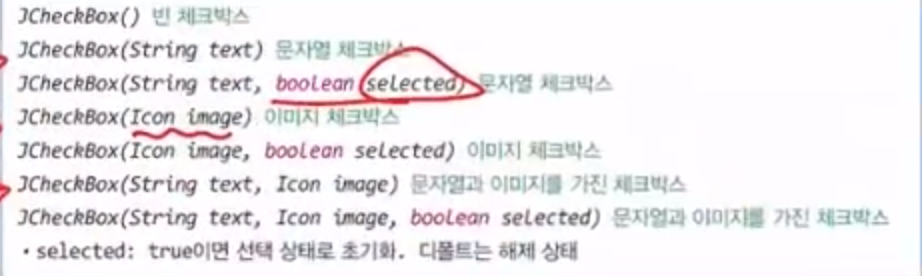
생성자 형태

-
이미지 아이콘을 가진 체크박스는 체크박스 모양이 생성되지 않음
( v 채크하는 박스가 생성안됨 ) -
이미지와 체크박스 동시에 생성가능 => JCheckBox(String text, Icon Image)
-
selected 를 true 로 설정하면 프로그램 초기에 체크박스가 체크된 상태로 나옴
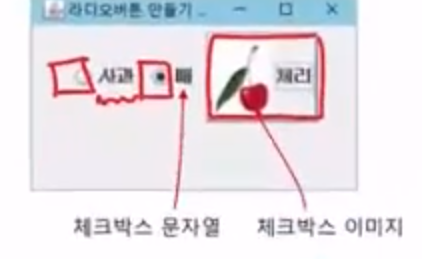
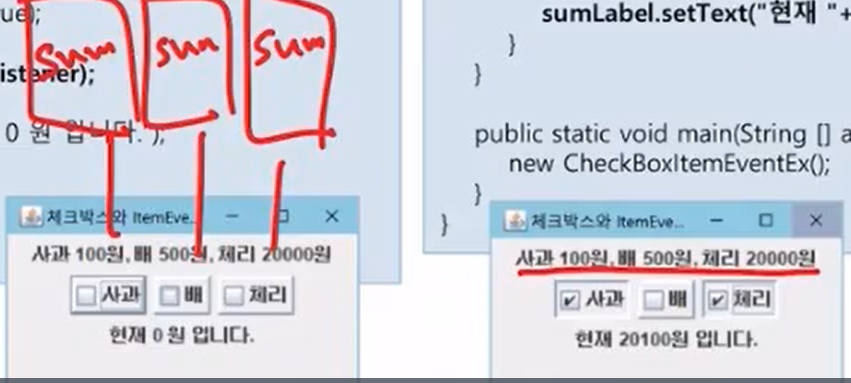
아래그림 잘못된거임! 아래그림은 체크박스가 아니라, 라디오버튼이다!
(참고 삼아서만 보기)

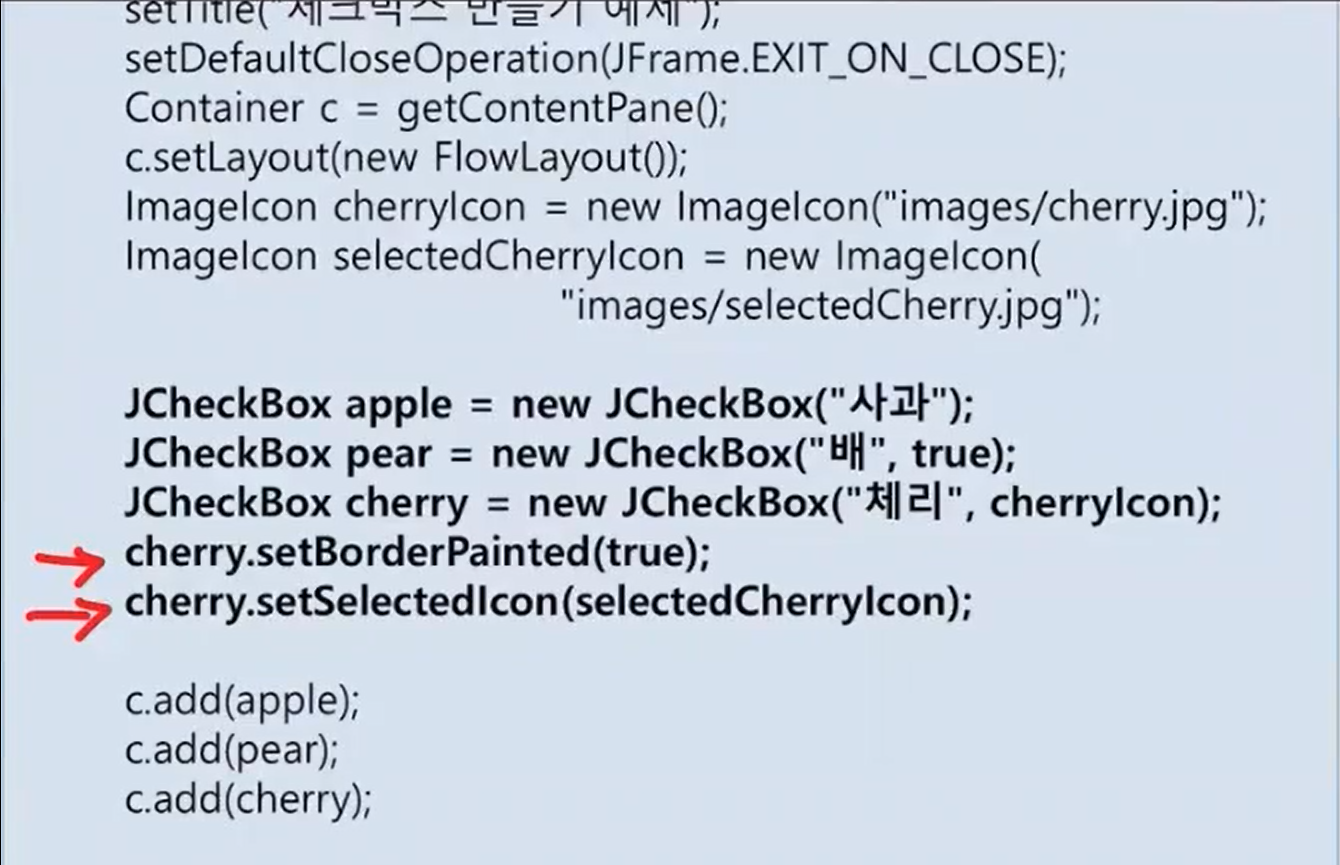
setSelectedIcon("새로운 이미지") => 체크박스에 이미지를 넣을 때 변화주기
-
이미지를 넣고나서 버튼을 눌러도 이미지의 변화가 없어서 이게 제대로 눌러진건지 아닌건지 알수가 없다.
-
체크박스를 선택(체크) 했을때 이미지가 다른것이 출력되도록 할 수 있다.
=> 즉, 체크박스의 선택상태일때의 이미지를 지정해준다!
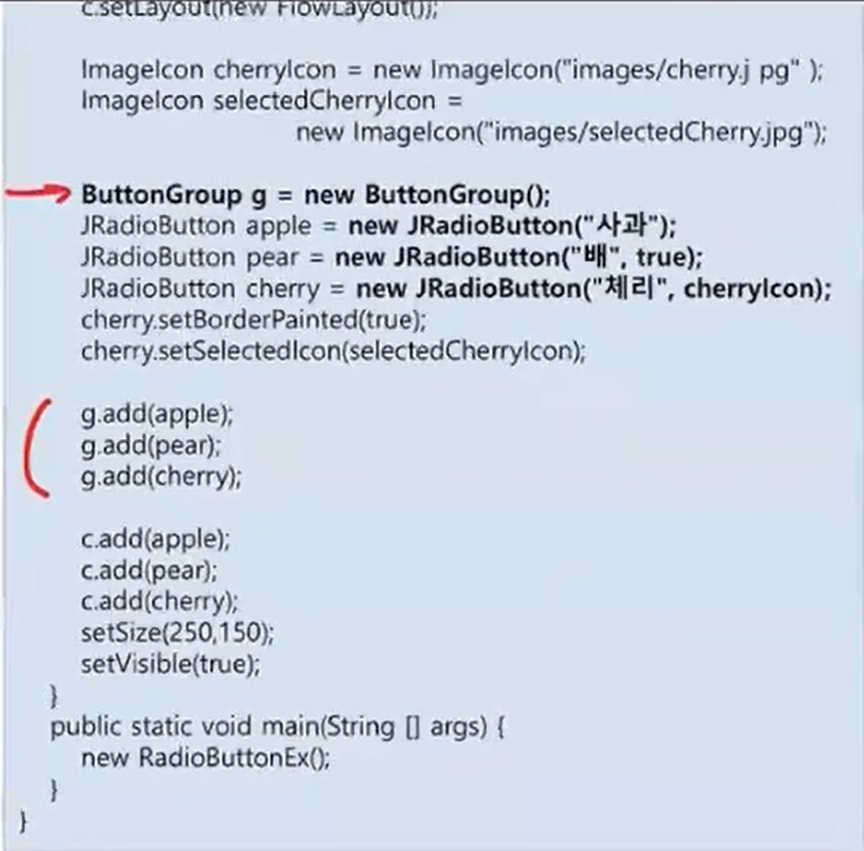
ImageIcon cherryIcon = new ImageIcon("images/cherry.jpg");
ImageIcon selectedCherryIcon = new ImageIcon("images/selectedCherry.jpg");
JCheckBox cherry = new JCheckBox("체리, cherryIcon);
cherry.setSelectedIcon(selectedCherryIcon); // cherry 라는 체크박스가 체크된 상태일때 이미지를 selectedCherryIcon 로 지정setBorderPainted(true);
- cherry.setBorderPainted(true); => cherry 라는 JCheckBox 의 경계선을 만듦
예제


ItemListenter 리스너 - 체크박스에서 발생하는 이벤트의 리스너
- 체크박스는 각 체크요소 컴포넌트를 선택했는지, 해제했는지에 따라서 상태가 변하고 이에따른 이벤트를 처리함
이벤트 객체 : ItemEvent
- e.getStateChange() : 이벤트 객체의 상태변화를 얻어옴
- ItemEvent.SELECTED : 해당 버튼이 선택(체크)된 상태인 경우
- e.getItem() : 이벤트가 발생한 객체가 어떤 녀석인지 얻어옴
메소드
itemStateChanged(ItemEvent e) : 체크박스의 컴포넌트를 선택 or 해제제해서 상태가 변할때 발생하는 이벤트를 처리
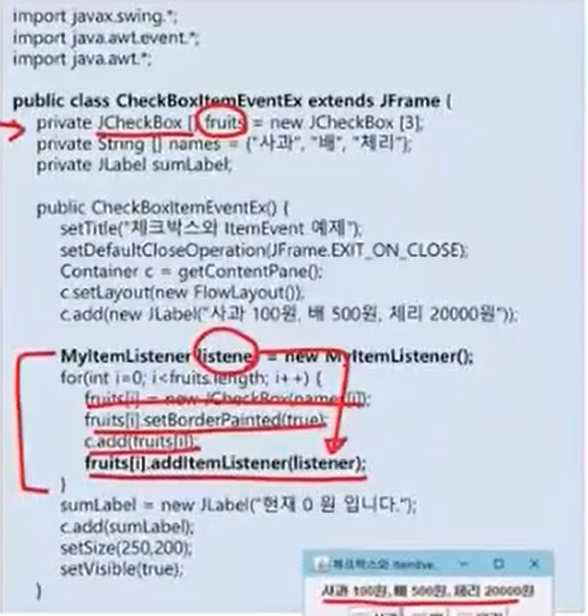
예제
- "사과" 컴포넌트를 체크하면 총합에 100원이 더해지고, "배" 는 500원, "체리" 컴포넌트는 총합에 20000원이 더해진다.



- 체크박스 배열 fruits 에다 반복문으로 새로만든 객체들을 추가함
- 각 객체들에 대해 모두 동일한 리스너 객체를 지정해줬다. 즉, 체크박스 이벤트가 바생시 동일한 동작을 수행할 것임
리스너 클래스
-
e.getStatChange() : 이벤트 객체의 상태변화를 받아옴
- ItemEvent.SELECTED : 선택된 상태
-
이벤트가 발생한 체크박스이가 fruits 배열에 담긴 0번째 체크박스인지, 1번째인지, 2번째인지에 따라서 sum 에다 가격을 더함
- 반대로 체크가 해제된 상태일때는 sum 에서 가격을 뺀다.
-
만약 MyItemListener 리스너 객체인 listener 를 각 JCheckBox 객체에 등록하지 않고, new MyItemListener() 리스너 객체를 등록하는 경우
-
각 JCheckBox 객체에 대해서 listner 라는 동일한 리스너 객체가 등록되는 것이 아닌, 서로 다른 각각의 리스너 객체에다 등록된다.
-
즉, listner 라는 리스너 객체의 멤버변수인 sum 을 3개의 체크박스 객체가 같이 공유하고 조작하는 것이였다.
-
그런데 따로 리스너 객체를 등록하게 되면 각 체크박스 객체가 다른 sum 멤버변수를 가진 리스너 객체를 조작하므로, 각각에 대해 sum 값을 계산하고 값을 JLabel 에 출력하게 될 것이다.
-

JRadioButton
-
JCheckBox 와 거의 동일함. But 차이점은 라디오버튼은 그룹에 속한 버튼 중 하나만 선택 상태가 된다. 즉, 다른걸 선택하면 기존에 선택한 체크 상태가 해제된다.
( <=> 체크박스는 각 체크박스마다 선택/해제가 가능 )- 이 기능은 ButtonGroup 이라는 버튼그룹 객체에 추가하면 구현된다
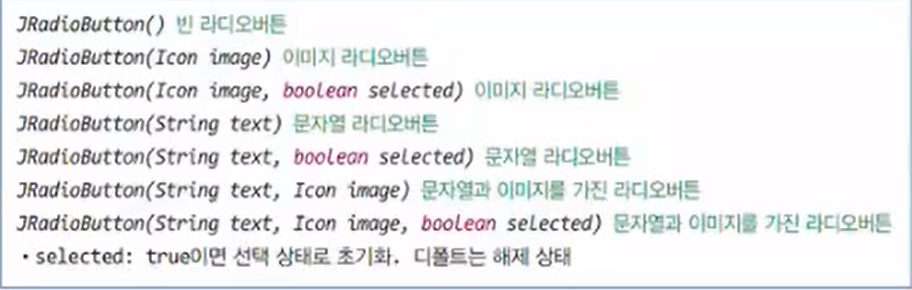
생성자

ButtonGroup - 버튼그룹
라디오버튼의 여러 체크박스 요소중에 반드시 하나만 체크 가능하도록 해주는것
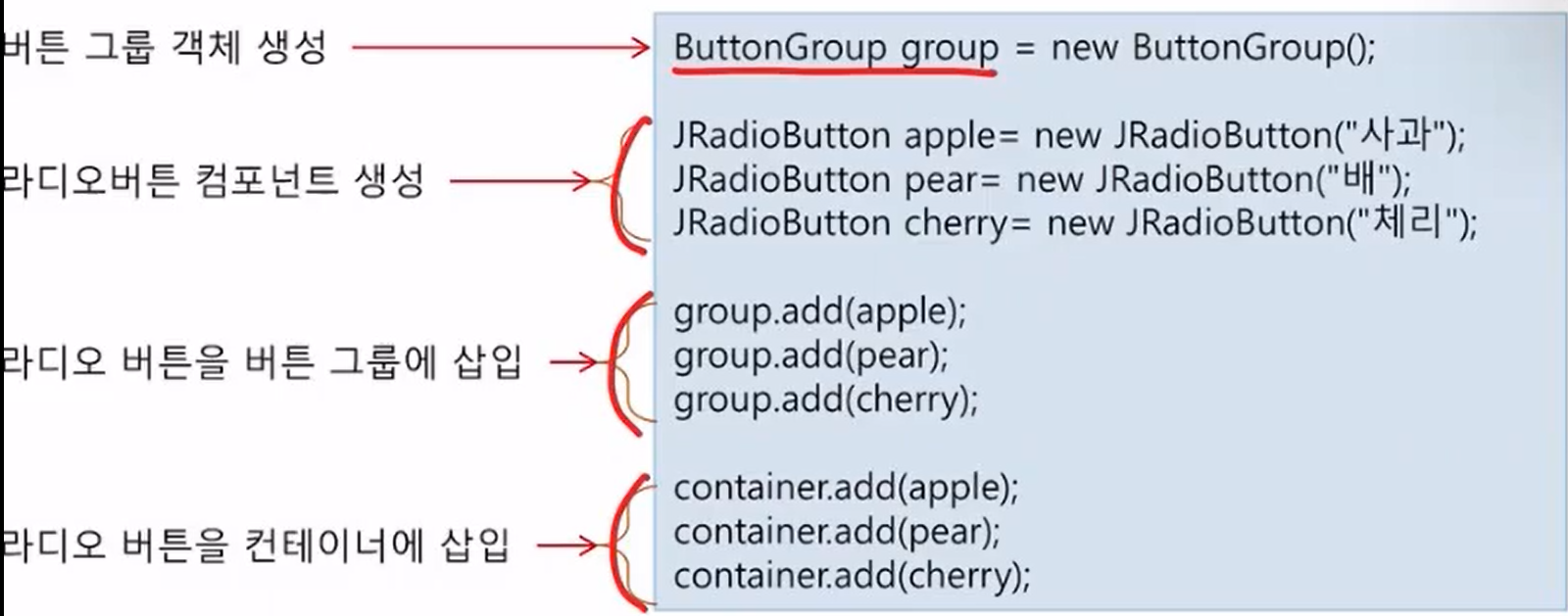
=> 기존에는 컴포넌트를 생성한 것을 컨테이너(컨텐트팬) 에만 추가해줬는데,
ButtonGroup 이라는 객체에도 추가해준다!
-
버튼그룹 객체를 만들고 add() 로 그 안에 라디오버튼 객체를 버튼그룹에 추가
-
라디오 버튼을 ButtonGroup 객체에 추가하고, 컨테이너에도 추가해줘야함!

이벤트 객체 : ItemEvent
- e.getStateChange() : 이벤트 객체의 상태변화를 얻어옴
- ItemEvent.SELECTED : 해당 버튼이 선택(체크)된 상태인 경우
- ItemEvent.DESELECTED : 객체가 버튼이 선택이 해제된 상태인 경우
- e.getItem() : 이벤트가 발생한 객체가 어떤 녀석인지 얻어옴
메소드
setSelected(true)
-
해당 라디오버튼 객체를 체크 선택된 상태로 변경
-
false 를 지정하면 선택 해제된 상태로 변경
=> setSelected() 로 라디오버튼이 체크가 됨에따라 그에 따른 이벤트가 발생해서, 즉 이벤트 객체가 발생하고 등록해준 리스너대로 동작한다.
isSelected(true)
-
라디오 버튼 객체가 선택(체크)되었는지 아닌지를 true / false 로 리턴
예제
- ButtonGroup 객체 g 를 만들고 g에다 라디오버튼 객체들을 추가

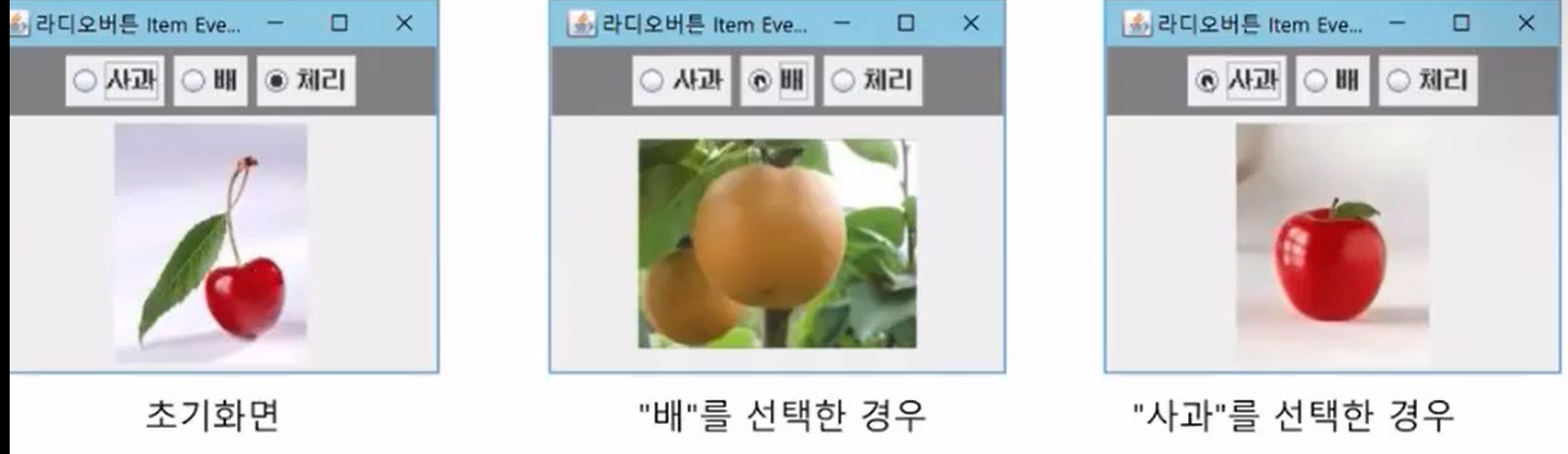
예제2
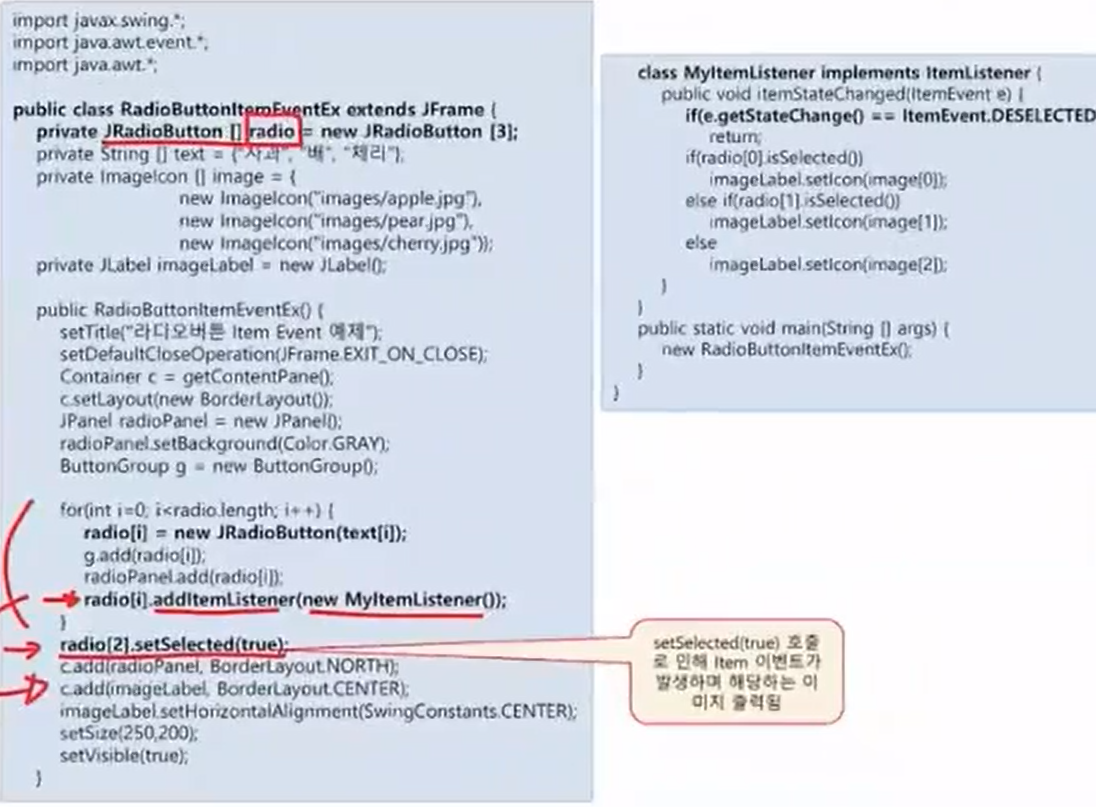
- 라디오 버튼 누르면 JLabel 에 출력되는 이미지가 변경하는 프로그램


-
라디오 객체.isSelected() : 해당 라디오 컴포넌트가 체크(선택)된 상태인 경우
-
ItemEvent.DESELECTED : 객체가 버튼이 선택이 해제된 상태인 경우
=> 라디오 버튼1 가 체크된 상태에서 라디오 버튼 2를 체크할 경우, 자연스래 버튼1의 체크가 해제된다.
-
즉, 라디오 버튼을 새롭게 체크한 쪽에서도 이벤트가 발생하고, 자연스럽게 해제가 된 버튼에서도 이벤트가 발생한다.
양쪽 라디오버튼 객체 컴포넌트에 이벤트 객체가 던져지게 된다.
따라서 라디오 버튼이 선택된 쪽에 대한 처리는 isSelected() 로,
해제된 쪽은 ItemEvent.DESELECTED 로 처리하자!
전체코드

JTextField
- 글자를 적을 수 있는 입력창 컴포넌트
- 텍스트 입력하고 엔터키 누르면 Action 이벤트 발생
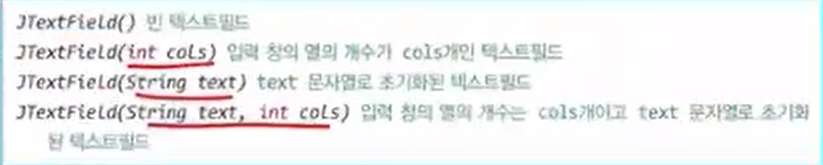
생성자
- 텍스트필드의 가로의 크기(cols), 초기 문자열(String text) 을 설정가능. 둘 다 동시에 설정도 가능하다.

메소드
- setText("hello") : 입력창에 테스트 출력
- setFont(new Font("고딕체", Font.ITALIC, 20) : 입력받는 텍스트 폰트 지정
- setEditable(false) : 텍스트 입력못하게 잠가버림
예제

JTextArea
- 텍스트를 입력할 수 있는 큰 "창"
- JScrollPane() 컨테이너 객체안에 인자로 JTextArea 객체를 넣어서 스크롤바 생성 가능
- 텍스트를 입력받고 엔터키를 누르면 Action 이벤트 발생
생성자

JScrollPane
형태
new JScrollPane(new JTextArea("hello", 7, 20));
// JTextArea 객체를 그냥 만들지않고,
// JScrollPane 컨테이너 객체에 집어넣어서 스크롤바가 JTextArea 컴포넌트에 달라붙게된다.-
JScrollPane() 컨테이너 객체안에 인자로 JTextArea 객체를 넣어서 스크롤바 생성 가능
-
JPanel 외에도 JPane 이라는 컨테이너가 있다.
Jpane : 스크롤바를 지닌 컴포넌트를 받을수있는 컨테이너
=> JPane 어떤 컴포넌트가 들어오면 스크롤바를 붙여준다.
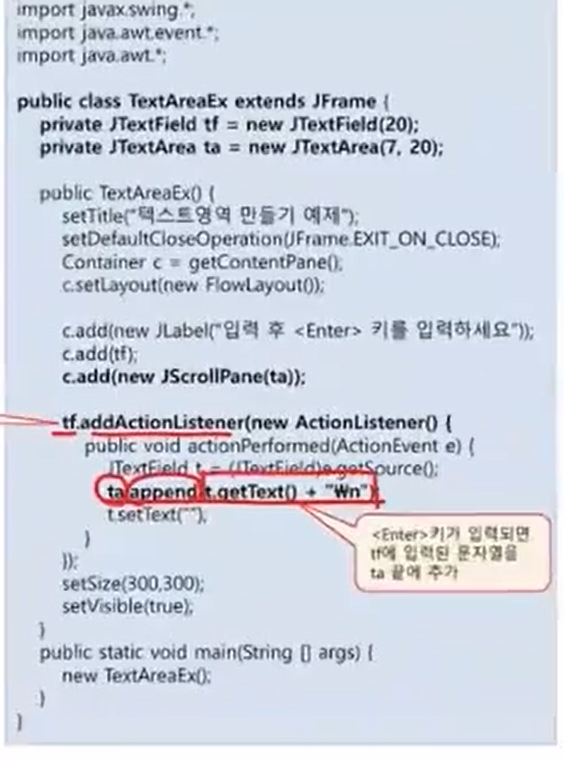
예제

-
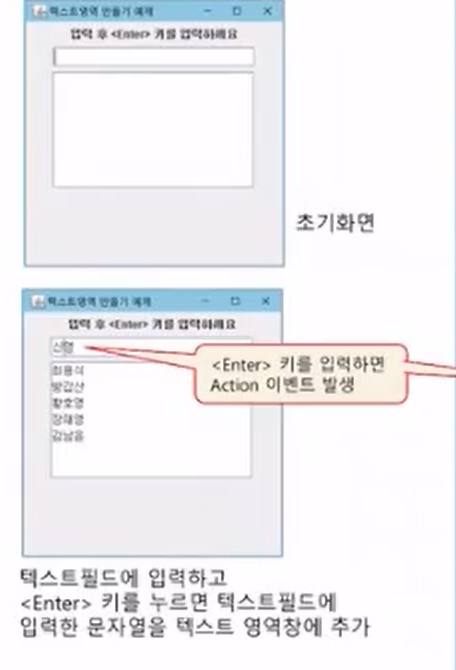
JTextField 으로 텍스트를 입력받고, 엔터키를 누르면 입렫받은 텍스트를 JTextArea() 로 생성한 창에다 텍스트를 추가해주는 프로그렘
-
JTextField 에서 엔터키를 누르면 Action 이벤트가 발생하므로,
ActionListener 를 JTextField 객체에 등록해준다. -
리스너 내용 : 입력받은 JTextField 의 텍스트를 JTextArea 에 추가

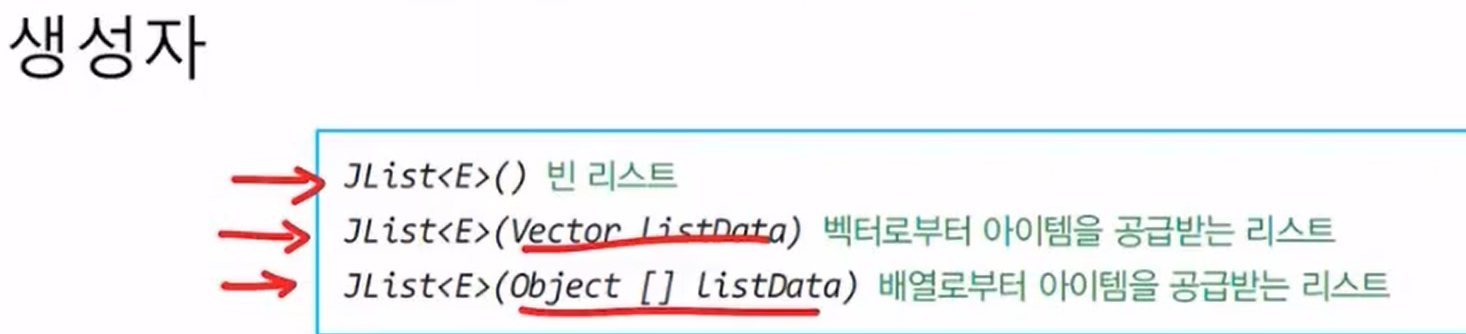
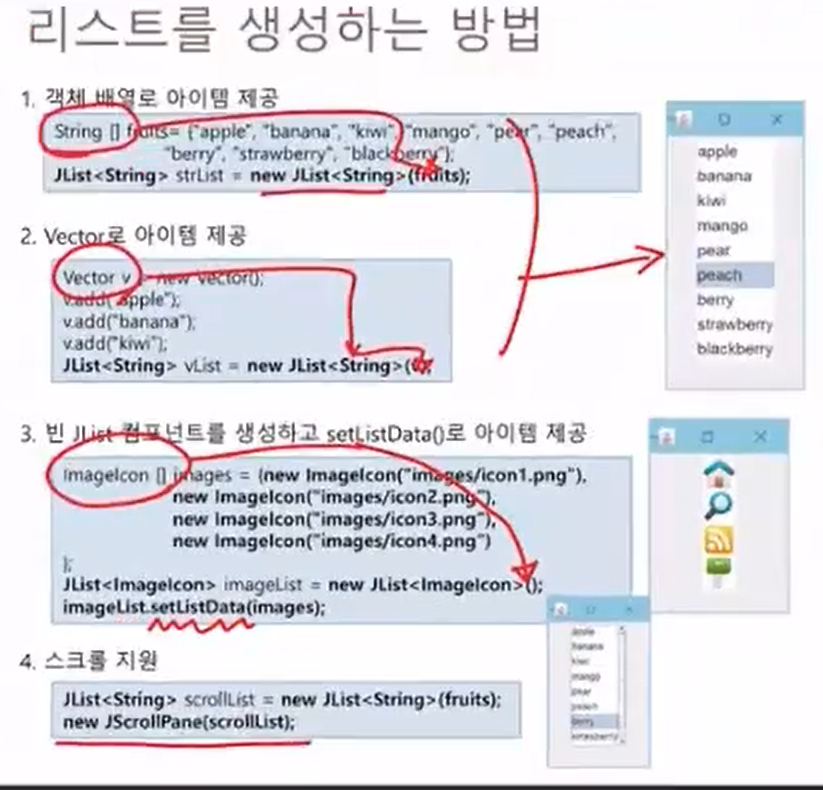
JList< E >
- 목록을 보여주는 컴포넌트
- 제네릭을 사용. E 자리에다 타입을 명시해줘야함
- 배열 또는 벡터 등을 인자로 넣어줌