Blob (Binary Large OBject)
- 파일과 흡사한 불변 객체로 raw data
- 데이터를 표현하기 때문에 필연적으로 자바스크립트 네이티브 포맷이 아니다
- File 인터페이스는 기본적으로 Blob을 통해 이뤄지며, Blob의 함수들을 상속받고 확장하여 사용자 시스템의 파일을 지원해줌

https://ko.javascript.info/blob 번역해보자
Blob
블랍
ArrayBuffer and views are a part of ECMA standard, a part of JavaScript.
배열버퍼(ArrayBuffer)와 뷰객체(view)는 ECMA 표준의 일부이며 자바스크립트의 일부이다.
In the browser, there are additional higher-level objects, described in File API, in particular Blob.
브라우저에서, 파일 API로 묘사되는, "Blob"이라는 부르는 고차원 객체(higher-level object)들이 있다.
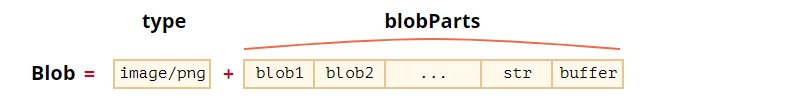
Blob consists of an optional string type (a MIME-type usually), plus blobParts – a sequence of other Blob objects, strings and BufferSource.
블랍(blob)은 추가적인 문자열 타입(보통은 MIME타입)과 블랍요소들(다른 블랍 객체들의 시퀀스와 문자열들, 그리고 버퍼소스(BufferSource))로 이루어져있다.
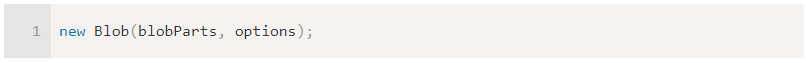
The constructor syntax is:
생성자 문법은 아래와 같다:
- blobParts is an array of Blob/BufferSource/String values.
'블랍요소'는 "블랍/버퍼소스/문자열" 값들의 배열이다.- options optional object:
'옵션'은 추가적인 객체:
- type – Blob type, usually MIME-type, e.g. image/png,
'type'은 블랍 타입, 보통은 MIME 타입, 즉. image/png- endings – whether to transform end-of-line to make the Blob correspond to current OS newlines (\r\n or \n). By default "transparent" (do nothing), but also can be "native" (transform).
'엔딩'은 OS의 뉴라인(\r\n or \n)에 대응항는 블랍으로 "end-of-line(마지막줄)"을 변형할지 말지에 대한 부분 것. 디폴트는 "transparent"로 변형 안함. "native"는 변형하는 것.
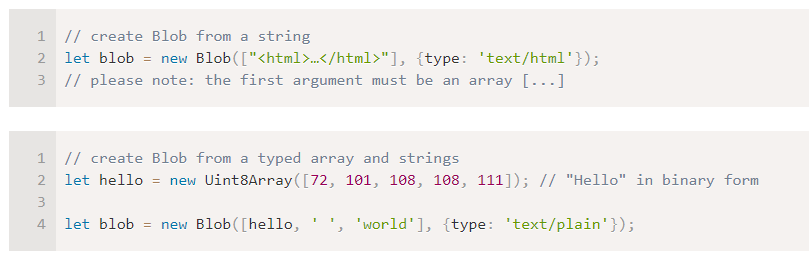
For example:
예를 들면,
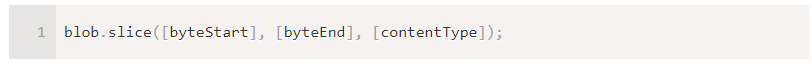
We can extract Blob slices with:
블랍 슬라이스에서 추출할 수 있는 것들:
- byteStart – the starting byte, by default 0.
시작바이트: 시작하는 바이트, 디폴트는 0- byteEnd – the last byte (exclusive, by default till the end).
끝바이트: 마지막 바이트 (유일하게, 디폴트로 마지막 까지)- contentType – the type of the new blob, by default the same as the source.
콘텐츠타입: 새로운 블랍의 타입, 디폴트로 원본(source)과 동일
The arguments are similar to array.slice, negative numbers are allowed too.
인자(argument)는 array.slice와 동일하고, 음수도 허용한다.
블랍 객체는 불변한다(immutable)
blob의 데이터를 직접 변경할 수 없다. 하지만, 블랍의 요소들을 slice 할 수 있고, slice한 것으로부터 새로운 블랍 객체를 생성할 수 있고, slice한 것들을 섞어서 새로운 블랍으로 만들 수 있다.
이는 자바스크립트 문자열과 유사한다: 문자열의 문자를 변경할 수는 없지만, 수정된 새로운 문자열을 만들 수는 있다.
Blob as URL
A Blob can be easily used as an URL for <a>, <img> or other tags, to show its contents.블랍은 블랍의 콘텐츠를 보여주기 위해서 a태그, img태그 또는 다른 태그의 URL로써 쉽게 사용할 수 있다.
Thanks to type, we can also download/upload Blob objects, and the type naturally becomes Content-Type in network requests.
타입 덕분에, 우리는 또한 블랍객체를 다운로드/업로드할 수 있으며, 타입은 자연스럽게 네트워크 request에서 Content-Type이 된다.
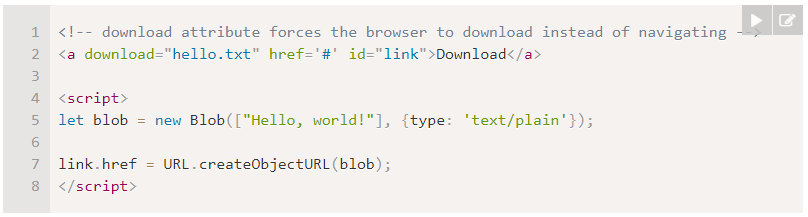
Let’s start with a simple example. By clicking on a link you download a dynamically-generated Blob with hello world contents as a file:
간단한 예제로 시작해보자. 아래의 링크를 클릭하면 동적으로 생성된 "hello word" 콘테츠를 가지고 있는 블랍을 파일로 다운로드 받을 수 있다.
We can also create a link dynamically in JavaScript and simulate a click by link.click(), then download starts automatically.
또한, 자바스크립트로 링크를 동적으로 만들 수 있고, link.click()를 통해 클릭을 모방할 수 있으며, 자동적으로 다운로드를 시작한다.
Here’s the similar code that causes user to download the dynamicallly created Blob, without any HTML:
사용자가 HTML없이 동적으로 생성된 블랍을 다운로드하는 간단한 코드가 여기 있다:
Reference
- https://foreachdreamcometrue.tistory.com/5
- https://developer.mozilla.org/ko/docs/Web/API/Blob
- https://en.wikipedia.org/wiki/Binary_large_object#:~:text=A%20Binary%20Large%20OBject%20(BLOB,for%20blobs%20is%20not%20universal.
- https://javascript.info/blob
- Blob(블랍) 이해하기 (https://heropy.blog/2019/02/28/blob/)