👸 Front-End Queen
1.머티리얼 디자인

https://material.io/https://material.io/design/introduction\* https://materializecss.com/showcase.htmlhttps://namu.wiki/w/%EB%A8%B
2.아토믹 디자인

https://ui.toast.com/weekly-pick/ko_20200213/#:~:text=%EC%95%84%ED%86%A0%EB%AF%B9%20%EB%94%94%EC%9E%90%EC%9D%B8%EC%9D%80%20%EC%9B%90%EC%9E%90(Ato
3.와이어 프레임

와이어프레임과 프로토타입에 대한 모든 것 (https://blogs.adobe.com/creativedialogue/design-ko/everything-you-need-to-know-about-wireframes-and-prototypes/
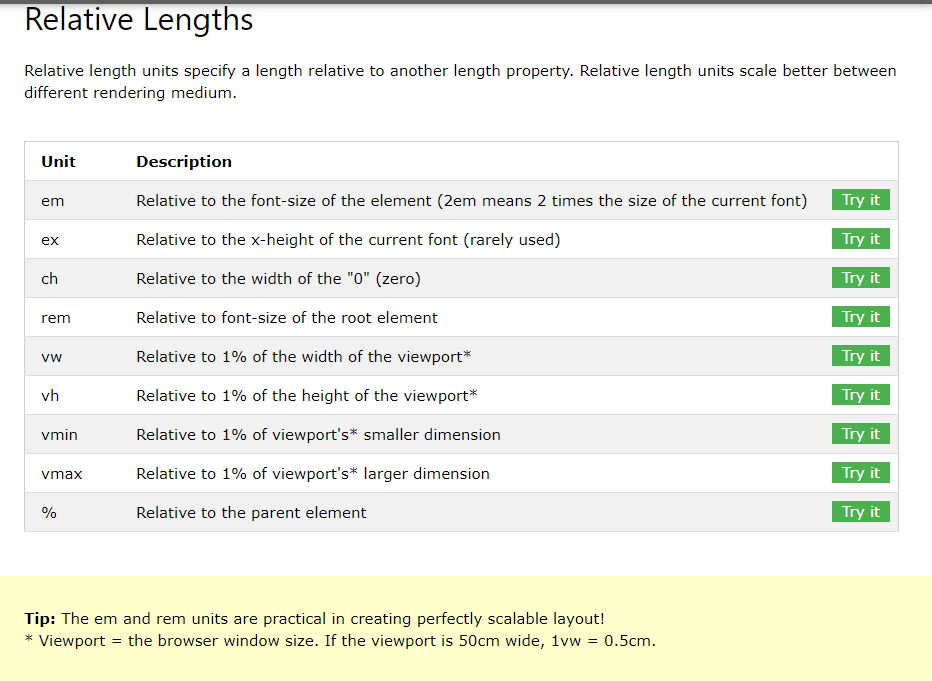
4.🌈 CSS value: Unit (CSS 단위)

https://www.w3schools.com/cssref/css_units.asp
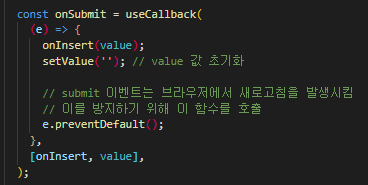
5.Event.preventDefault()

"리액트를 다루는 기술"이라는 책을 보면서 리액트 공부중투두앱 만들기하고 있는데 이런게 나온당prevet.Default 있으면prevent.Default 없으면이렵을 해도 위에처럼 초기화 됨
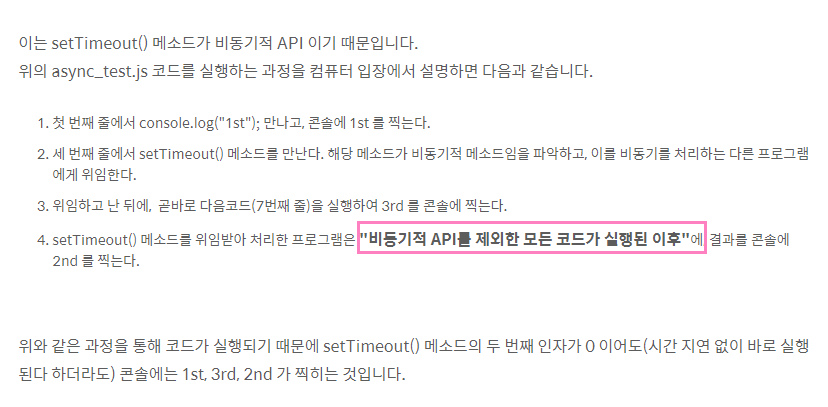
6.자바스크립트 비동기

https://pro-self-studier.tistory.com/89https://pro-self-studier.tistory.com/10?category=659555https://opentutorials.org/course/2136http
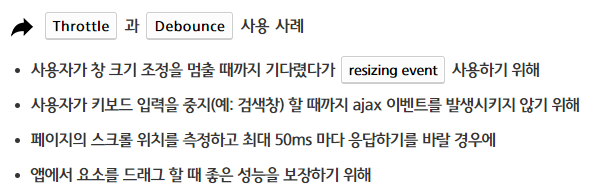
7.Throttle과 Debounce

throttle과 debounce 모두 DOM 이벤트를 기반으로 실행하는 자바스크립트를 성능상의 이유로 JS의 양적인 측면, 특 이벤트(event)를 제어(제한)하는 방법과도한 이벤트 횟수의 실행으로 이벤트 핸들러가 무거운 계산 및 기타 DOM 조각과 같은 작업을 수없
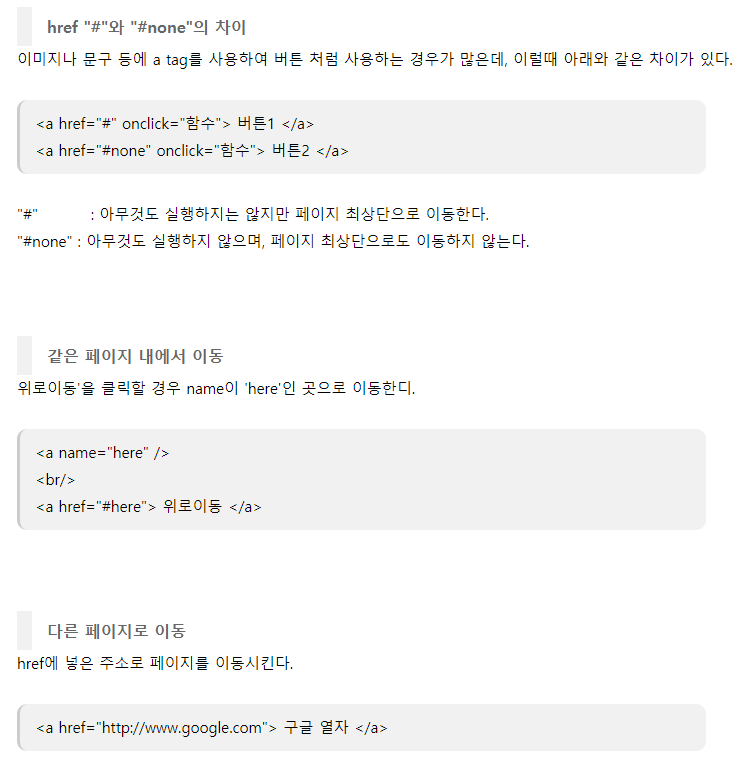
8.a href="#" 무엇을 의미?

<a href="
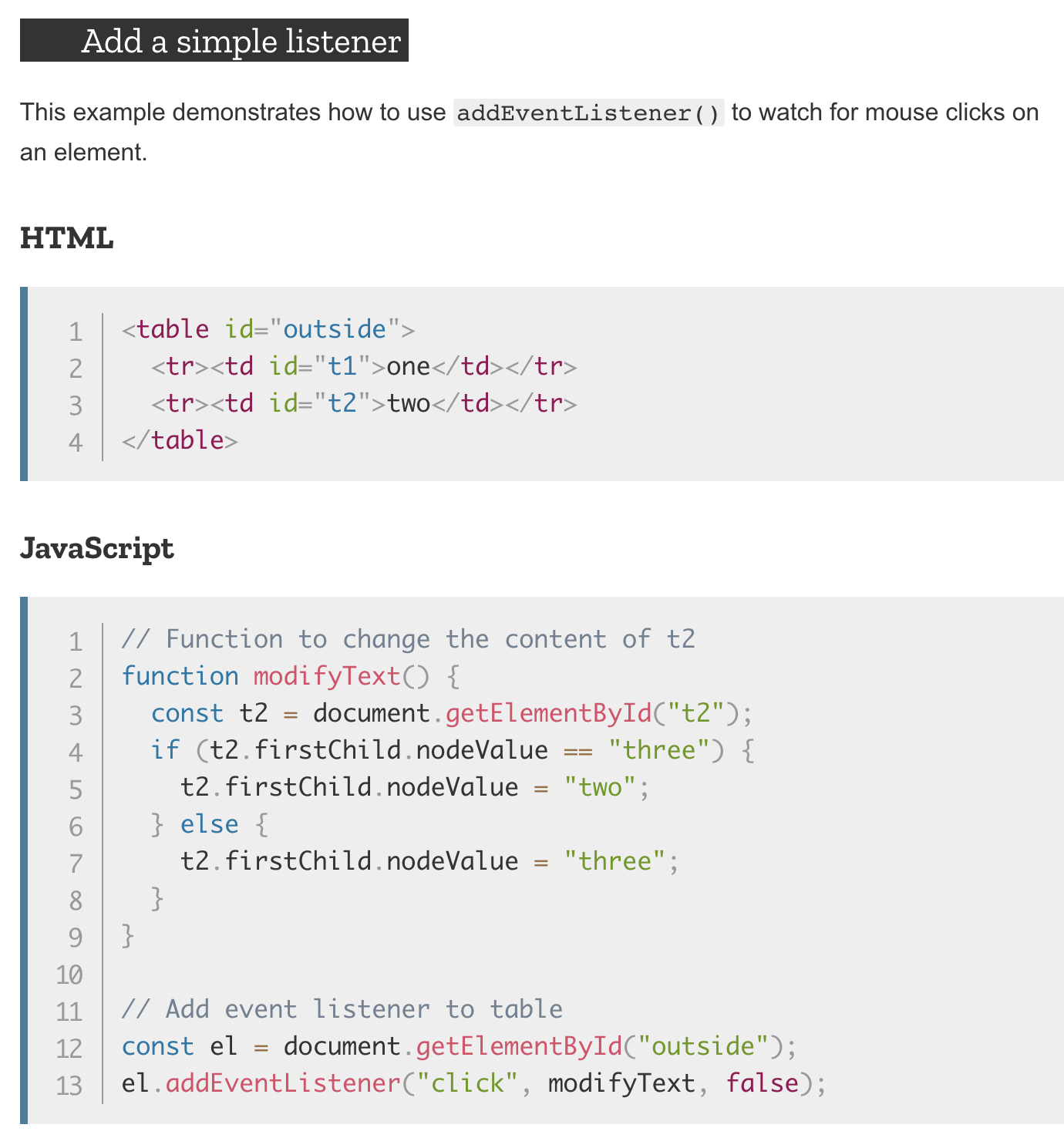
9.💫 JavaScript 이벤트

이벤트 함수의 간단한 예제는 아래와 같다. (출처:MDN) "adddEventListener('이벤트타입', 함수명, false)" 이렇게 쓰는데!마지막 false의 정체는 무엇일까?MDN에서 addEventListener의 문법을 살펴보니 아래와 같다. 잘 모르겠다.
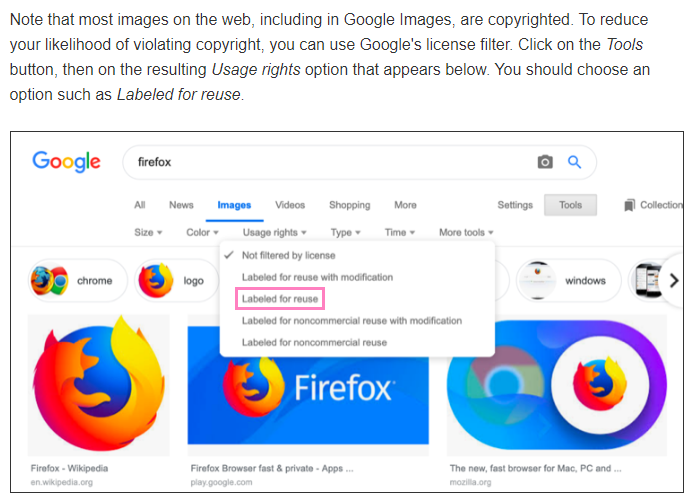
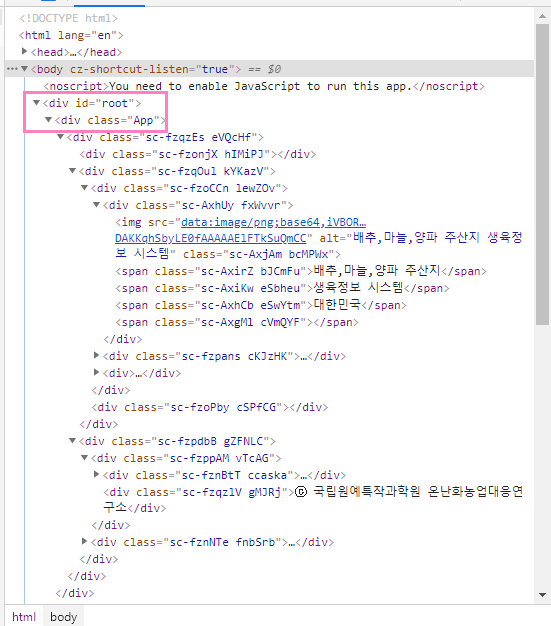
10.🖼 이미지 저작권 놓치지마쉐염

What will your website look like? (https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/What_will_your_website_look_like)
11.리액트 UI 프레임워크: Material UI

https://material-ui.com/api/container/Material UI 적용하기 (https://haleyryu.gitbook.io/engineer/frontend/react-x-redux/3.-material-ui)Material
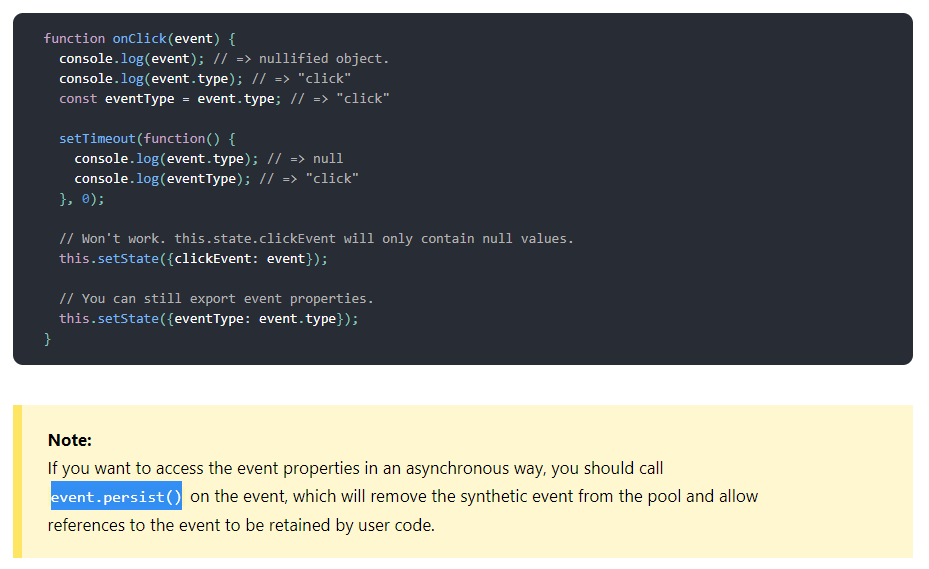
12.TypeError: Cannot read property 'value' of null

https://reactjs.org/docs/events.html
13.🎨 스크롤 도오전!

Building a Cool Horizontal Scroll Interation in React (https://medium.com/dailyjs/horizontal-scroll-animation-fc39ae43cbe5)
14.리액트 모달!

Material UI 모달(Modal) 디자인 구현하기 (https://ndb796.tistory.com/231)
15.😲 yarn add 라이브러리이름의 매직

"yarn add 라이브러리이름"을 터미널에 치면 라이브러리를 설치해준다.문득 궁금하다라이브러리이름은 인터넷도메인처럼 유일해서 이렇게 라이브러리 이름만 명시하면 다운 받을 수 있는고?!어떤 라이브러리? 이름 앞에는 @가 붙는데 이건 무슨 의미일까아아?!
16.리액트 애니메이션 사용

5가지 리액트 애니메이션 사용방법 비교 (https://medium.com/@minoo/%EB%B2%88%EC%97%AD-5%EA%B0%80%EC%A7%80-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EC%95%A0%EB%8B%88%EB%A9%94%E
17.리액트 프로덕션 배포오오오!

번역 깊이 있는 리액트 개발 환경 구축하기 (https://sujinlee.me/webpack-react-tutorial/)프로덕션 빌드의 Create-React-App 프록시 (https://www.it-swarm-ko.tech/ko/reactjs/
18.🤷♀️ 크로스 브라우징 이슈 @IE11: 스프레드 연산자

Internet Explorer 11에서는 자바스크립트 스프레드연산를 인시하지 못해서리액트 프로젝트에서 스프레드 연산자를 썼더니 하얀 화면이 나온다!크로스 브라우징 이슈! 바벨로 해결해보자!react, IE에서 호환(크로스브라우징) (https://velog.
19.🤷♀️ 크로스 브라우징 이슈 @IE11: styled-components

Styled components not working in IE11
20.이미지 렌더링 최적화하기

브라우저 렌더링 (https://12bme.tistory.com/140)브라우저의 동작 (3) - 웹 페이지 최적화 (https://nykim.work/81)주요 렌더링 경로 성능 분석 (https://developers.google.com/
21.ie11에서 웹페이지 못생겼어요...

리액트로 만든 나의 웹페이지ie11에서보면 와우..너무 못생겼어.........도대체 왜?!여러 사이트들을구글과 ie11로 각각 열어보면서 비교해봤다"zum"은 구글과 ie11 이미지가 거의 유사벨로그는 ie11에서 메인화면이 부분적으로 깨짐구글의 거의 유사나의 웹페이
22.css text-align center not working on IE11

css text-align center not working on IE11 (https://stackoverflow.com/questions/49668656/css-text-align-center-not-working-on-ie11)
23.마우스 오버 이미지 확대 기능

마우스 오버(hover) 효과 이미지 확대 기능 (https://uioweb.tistory.com/entry/%EB%B0%95%EC%8A%A4%EC%97%90-%EB%A7%88%EC%9A%B0%EC%8A%A4-%EC%98%A4%EB%B2%84-%ED%95%A0
24.😓 이미지 src가 에러났을 때 오또케?

img 태그 에러처리 방법 (https://sub0709.tistory.com/126)HTML img src 이미지 링크 에러 처리 - onerror (https://mylife365.tistory.com/119)이미지태그 오류처리 (onerror)
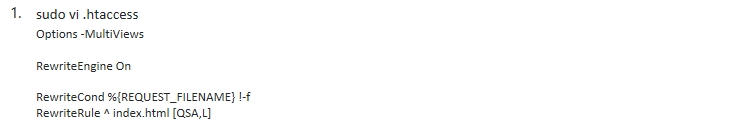
25.🩹 아프다 아파치(Apache)

아파치에 리액트 배포하기아프다😥아파아파 아파치..............우분투 Apache(아파치) 이해 (https://webdir.tistory.com/196)
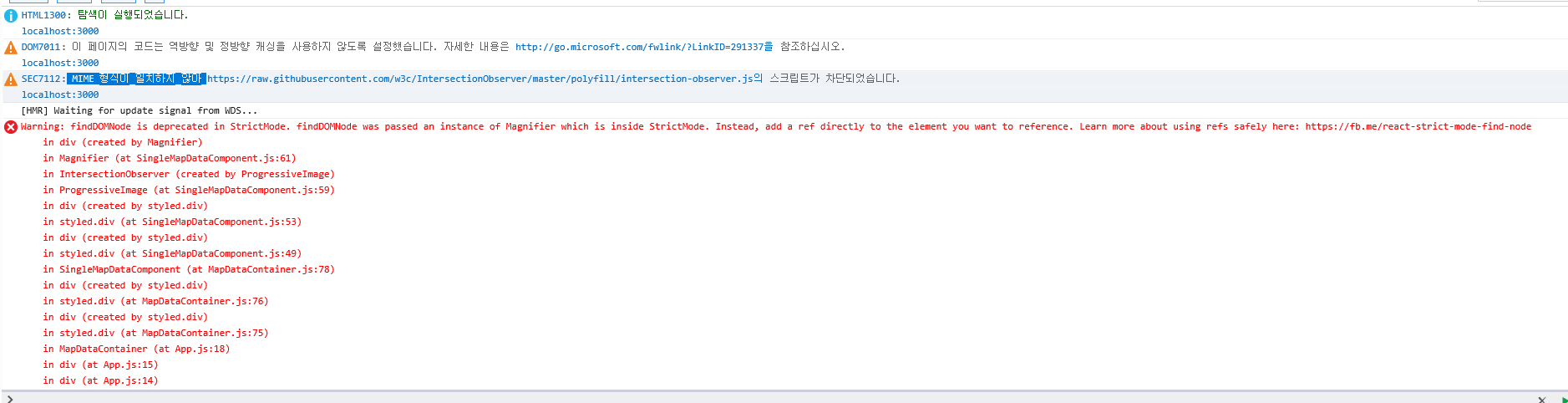
26.mime 형식이 일치하지 않아 스크립트가 차단되었습니다

IE에서 아래의 로그 발생MIME type issue in InternetExplorer using Proxy (https://stackoverrun.com/ko/q/13141230)
27.IE에서 이미지 깨짐(계단현상) 시르당

DEVLOG 인터넷 익스플로러 IE 이미지 깨짐현상 (https://huurray.github.io/devlog/2018/12/20/css-imgBugInIE/)
28.자바스크립트 컬렉션

JavaScript Collections (https://velog.io/@yesdoing/JavaScript-Collections)
29.HTML 요소(element)와 노드(node)의 차이

엘리먼트와 노드의 차이 (https://ohgyun.com/333)
30.window 객체

https://ko.javascript.info/searching-elements-dom
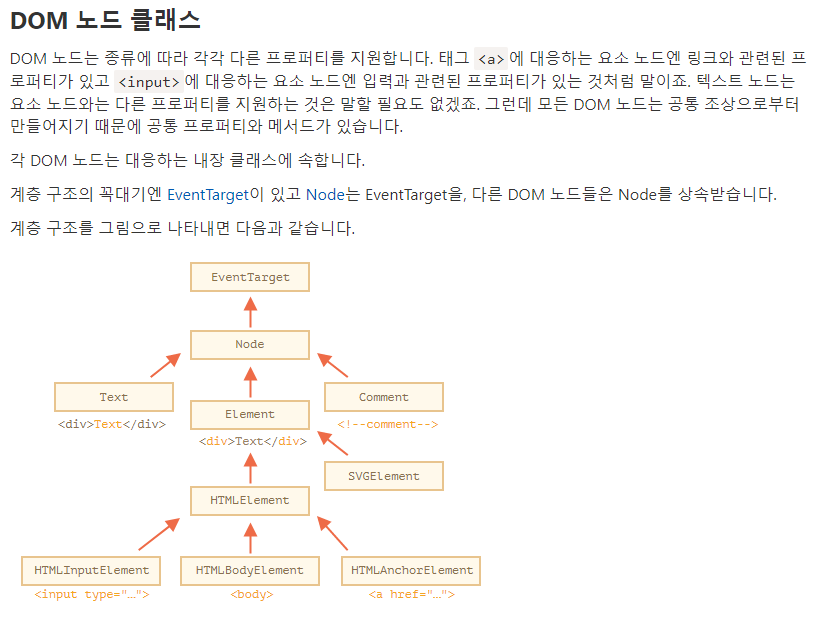
31.🐟 DOM을 회쳐보자

https://ko.javascript.info/basic-dom-node-properties
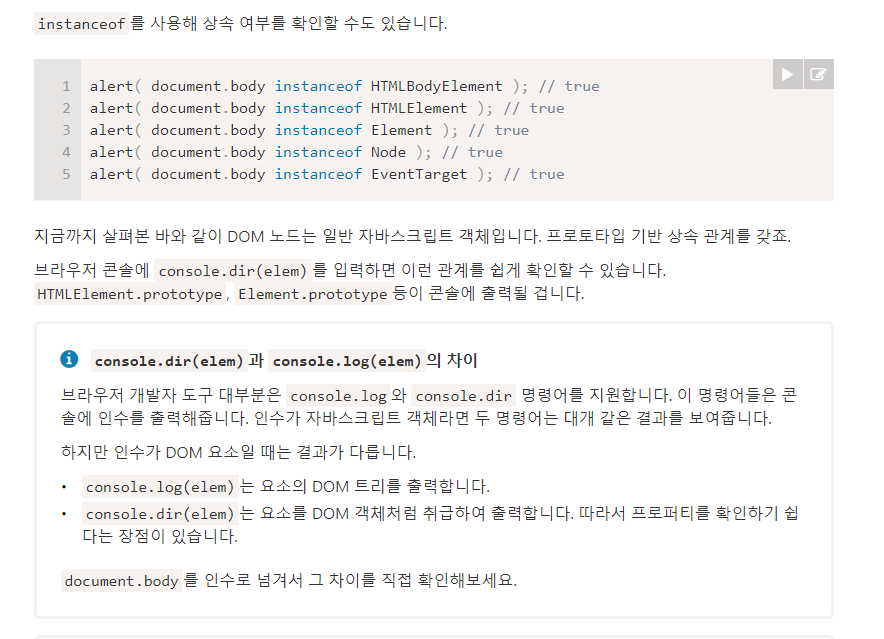
32.자바스크립트 프로토타입

https://ko.javascript.info/basic-dom-node-properties
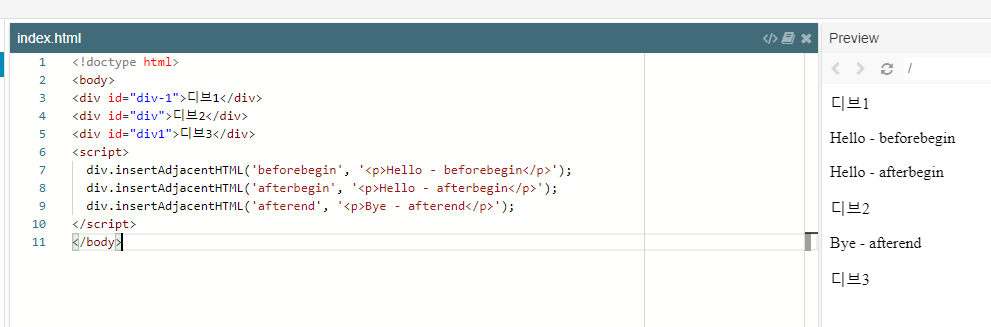
33.innerHTML말고 outerHTML 쓰세요

https://ko.javascript.info/basic-dom-node-properties
34.🔍 리액트 테스트

React에서 단위 테스트 작성하기 (https://medium.com/@ljs0705/react%EC%97%90%EC%84%9C-%EB%8B%A8%EC%9C%84-%ED%85%8C%EC%8A%A4%ED%8A%B8-%EC%9E%91%EC%84%B1%ED%95%
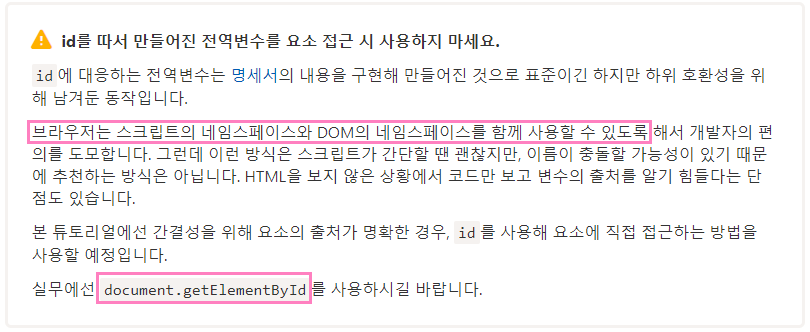
35.라이브러리 이름 앞에 골뱅이(@) 모야요?

골벵이와 라이브러리
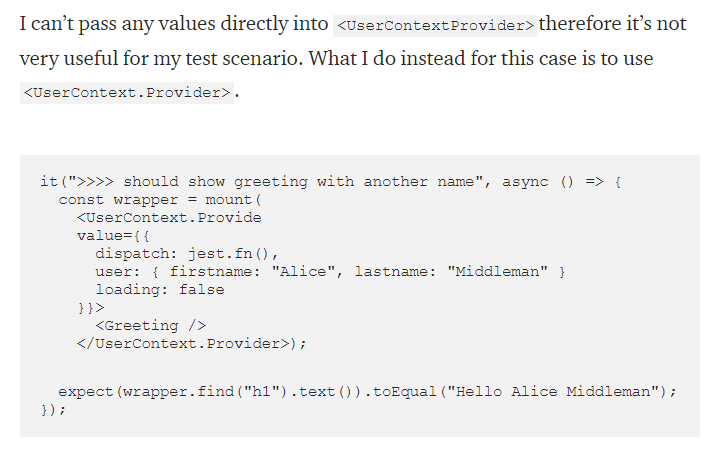
36.context api를 어떻게 테스트해?

Unit testing components using React’s new Context API (https://medium.com/@ryandrewjohnson/unit-testing-components-using-reacts-new-context-api-4
37.자바스크립트 Unit Test

MochaJavaScript에서 Unit Test하기 - 왕초보만 (https://kamang-it.tistory.com/entry/MochaJavaScript%EC%97%90%EC%84%9C-Unit-Test%ED%95%98%EA%B8%B0-%EC%99%95
38.🤔 HTML attribute(속성)과 CSS property(속성)의 차이

https://ko.javascript.info/dom-attributes-and-properties
39.DOM 문서 수정하기

https://ko.javascript.info/modifying-document
40.리액트 디렉터리 구조

Dnote 3 - 2. React - 개발 환경 설정 및 구조 잡기.(프로젝트 구조잡기) (https://velog.io/@killi8n/3-2.-React-%EA%B0%9C%EB%B0%9C-%ED%99%98%EA%B2%BD-%EC%84%A4%EC%A0%95-
41.FE에게 UI/UX란 어떤 의미일까

유지보수와 확장성을 고려해서 프론트엔드를 개발해주세요. feat 디자이너 없음UI/UX 디자인 뜻, 차이점은 무엇일까? (http://blog.wishket.com/uiux-%EB%94%94%EC%9E%90%EC%9D%B8-%EB%9C%BB-%EC%B0%A8%
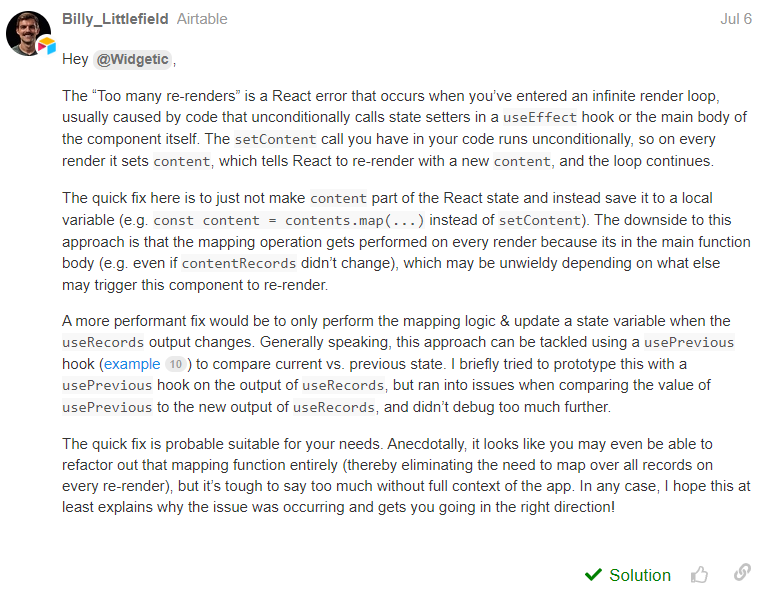
42.리액트 렌더링 infinite loop

https://community.airtable.com/t/too-many-re-renders/31671
43.하위 컴포넌트에서 상위 컴포넌트 내용 변경하기

https://jaroinside.tistory.com/20
44.컴포넌트 어디까지 쪼개 봤니?

원자까지 쪼갠다....?!컴포넌트를 어디까지 쪼개야할까?!컴포넌트를 쪼갬으로써의 효용/편리함과 유지보수의 상관관계?!
45.📕 storybook 사용하기

Storybook을 다양한 Addon과 함께 활용해보면서 사용법 정복하기 (https://velog.io/@velopert/start-storybook)Storybook 입문 가이드 (https://hyunseob.github.io/2018/01/08
46.E2E 테스트

실용적인 리액트 테스트 전략 (https://velog.io/@sdong001/%EC%8B%A4%EC%9A%A9%EC%A0%81%EC%9D%B8-%EB%A6%AC%EC%95%A1%ED%8A%B8-%ED%85%8C%EC%8A%A4%ED%8A%B8-%EC%A0%8
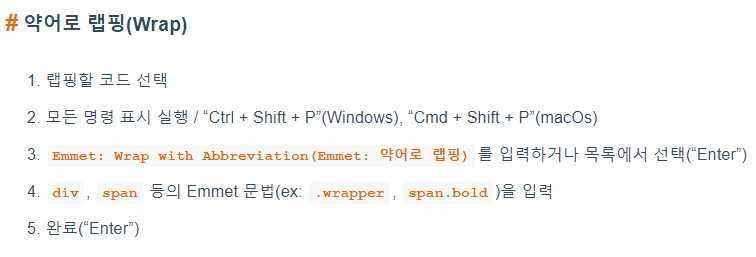
47.🍯 vscode 꾸르팁

https://heropy.blog/2019/04/24/html-css-starter/
48.부트스트랩

반응형을 위한 부트스트랩
49.CSS 디자인 프레임워크: Ant Design 🐜

오늘 부트스트랩과 리액트의 조합을 쓰는 경우가 많은가 궁금해서 물어봤다가형남님이 추천해준 ant design살펴보자 :-)https://wndtlr1024.tistory.com/entry/1-4-Ant-design-%EC%A0%81%EC%9A%A9https&#
50.😥 리액트로 레이아웃 잡기 뭔가 간편하게 할 수 읍나요?

React를 이용해 재사용성을 갖춘 디자인 시스템 구축하기 (https://code.tutsplus.com/ko/tutorials/build-a-reusable-design-system-with-react--cms-29954)
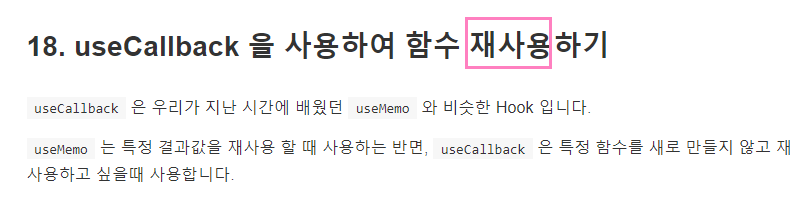
51.🏄♀️ 리액트 훅스 useCallback

재사용?!재사용하면 뭔가 좋은고야?성능적으로 좋은 고야?코드가 간편해지는 고야?모야모야?useCallback (https://developer-alle.tistory.com/310)https://react.vlpt.us/basic/18-useCallb
52.2020 NEXT 자바스크립트

2020년과 이후 JavaScript의 동향 - JavaScript(ECMAScript) (https://d2.naver.com/helloworld/4268738)2020년과 이후 JavaScript의 동향 - WebAssembly (https://d
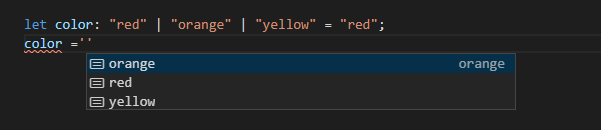
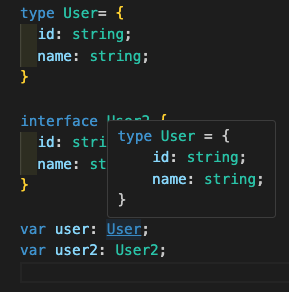
53.💜 사랑스러운 ts: TypeScript 💜

오늘 타입스크립트 배우고 있는데..너무 사랑스럽다...💜아래의 캡쳐💚신세계다.... 😍
54.🤹♀️ 리액트의 상태 관리: useState, ContextAPI, Redux

어떤 변수의 상태가 있다상태를 관리해야한다.왜냐하면 이 상태에서 따라서 컴포넌트에서 렌더되는 데이터가 바뀌어야한다.그리고 변수와 변수들의 서로의 상태에 영향을 준다.방법상태를 저장하는 방법: useStateuseState를 최상위 컴포넌트에서 사용해서 상태를 관리하고하
55.👩🎨어플리케이션 패턴#1: Flux

https://haruair.github.io/flux/docs/overview.html
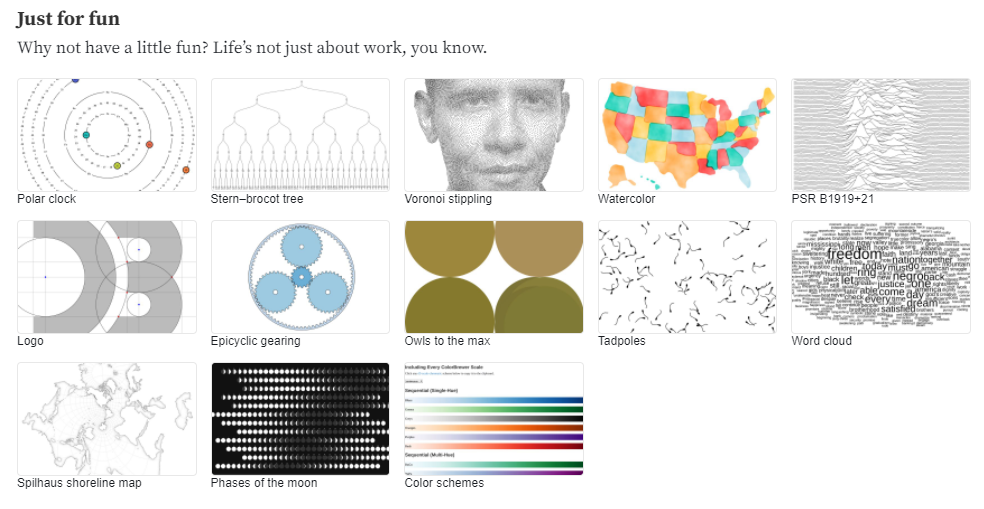
56.📊 d3를 아시나요?

옆팀 개발자분이 바닐라 자바스크립트로 데이터 그래프를 만든다고 한다.어떻게 생긴 그래프를 만들 예정이냐구 물어봤더니d3를 이용해서 아래의 그래프를 만들 것이라고 한다.이 익슨힌 그래프는! git commit표가 떠올랐다ㅎㅎㅎ그래프이름이 heatmap이군ㅎㅎ말이된다.he
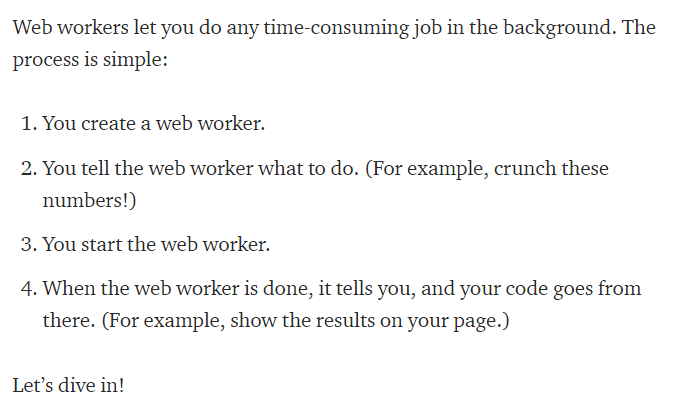
57.👷♀️ 웹 노동자: Web Worker

서비스 워커리액트 워커웹 워커워커워커워커A Simple Introduction to Web Workers in JavaScript (https://medium.com/young-coder/a-simple-introduction-to-web-workers-in-
58.📑 리액트와 Sematic WEB

styled component 쓰면 div제일 편한다그런데semantic하게 html을 만들려면각 태그를 문맥에 맞게 써야하는데....?!?!?!
59.웹표준 검사하기

https://validator.w3.org/
60.리액트로 툴팁 구현하기

https://jercy.tistory.com/8
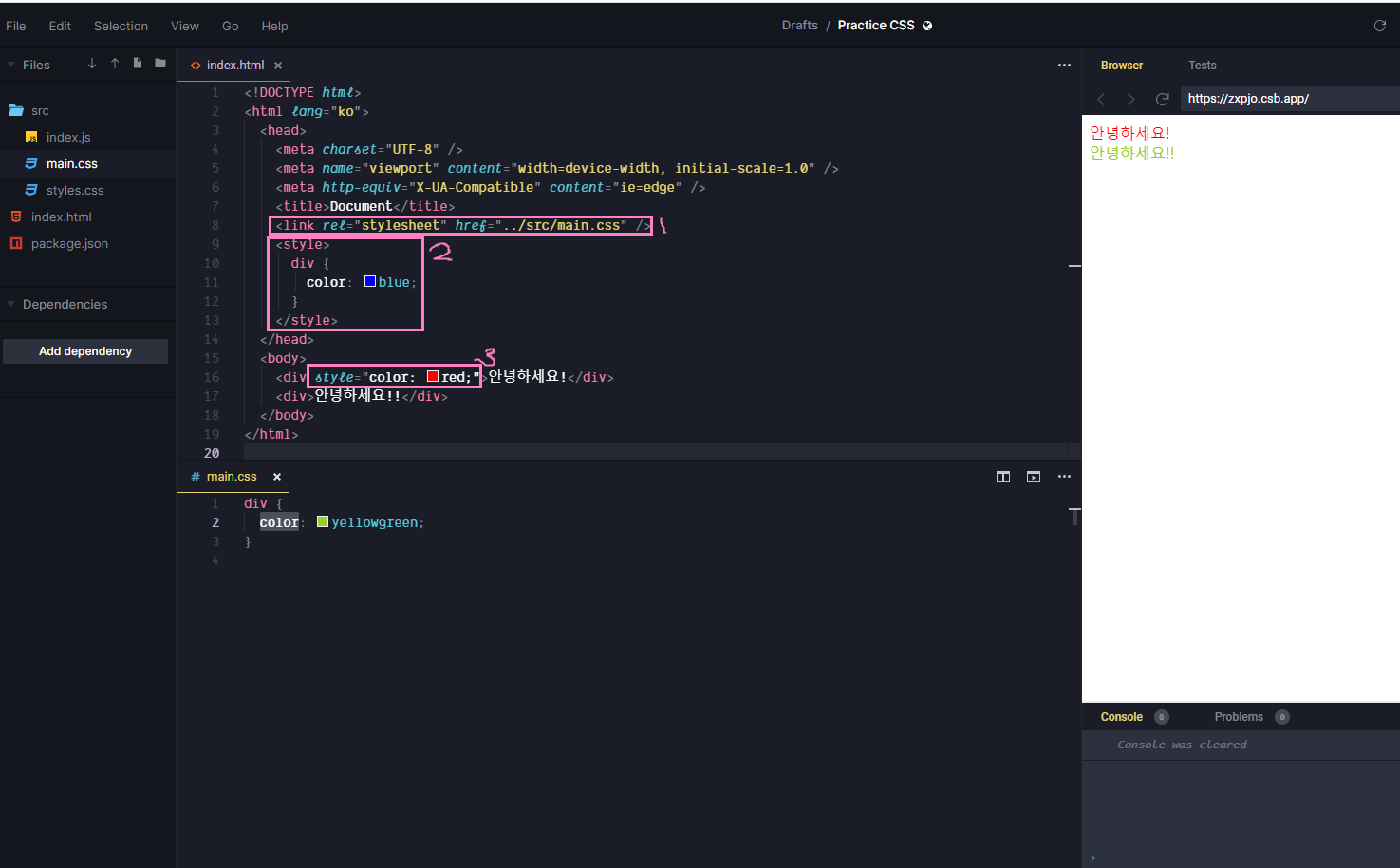
61.🎨 CSS 적용 방법 3가지

방법1. 인라인 적용 방법2. embedded 방법 방법3. 스타일 링크 삽입 그럼 우선순위는 어떻게 됨? 인라인 > stylesheet 링크 > embedded
62.🤷♀️ state 독립운동 : state들이 서로 엉켜있어 속상해 😥

개별적인 state들이 변할 때 마다 서로의 상태에 영향을 준다...state들이 독립적이지 못하고 dependency가 생긴다...독립!!! state 독립 만세!!!외치고 싶다...!!!
63.⛓ 리액트 디자인

책, 더 괜찮은 웹 개발자가 되기 위한 리액트 스타일 가이드, 프리렉출판사, 이시바시 케이타 지음, 구멍가게 코딩단/안동현 옮김
64.함수형 컴포넌트 vs. 클래스형 컴포넌트

함수형 컴포넌트 this 왜 없어?
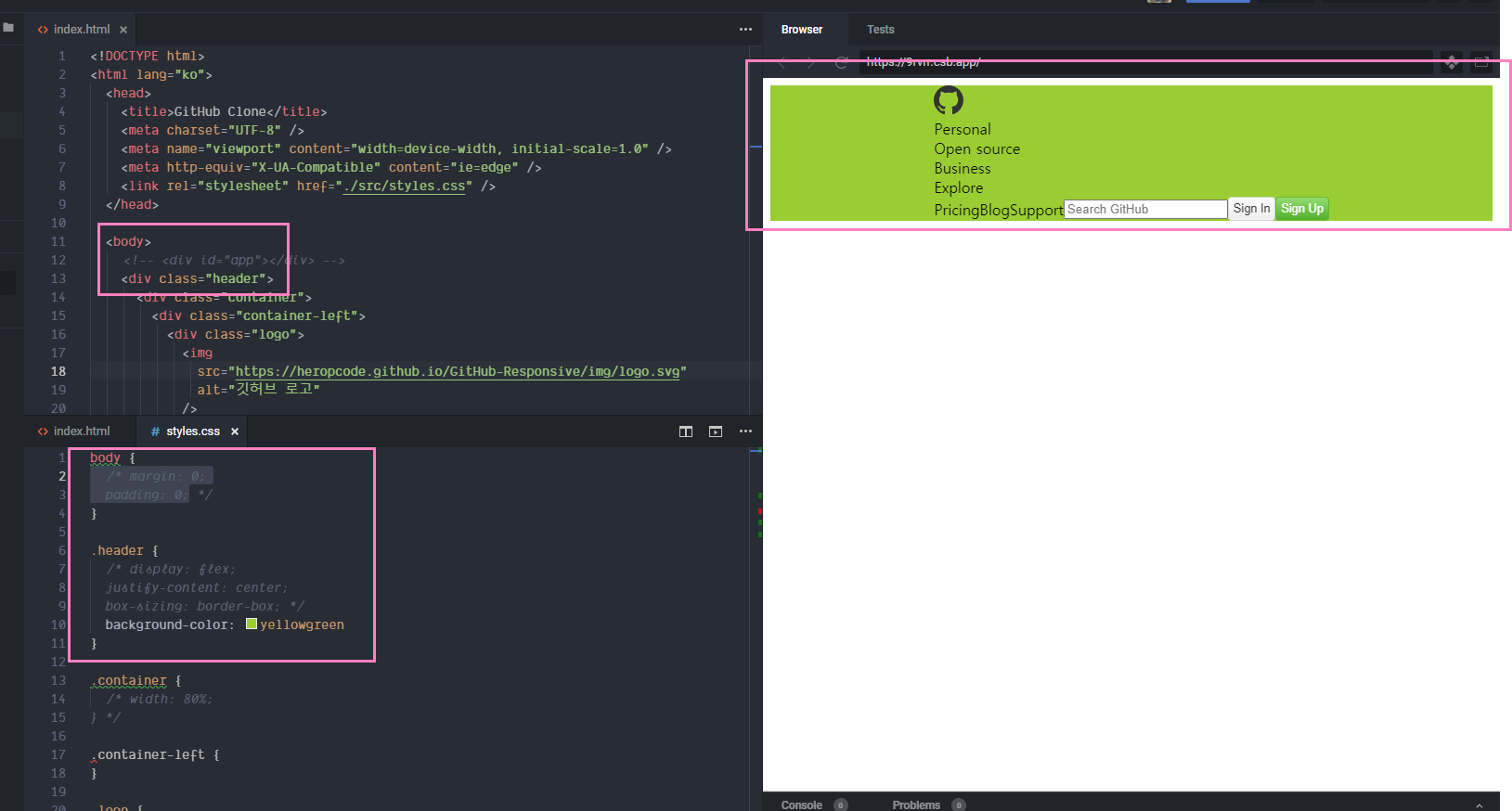
65.🎨 브라우저의 디폴트 css 설정

브라우저 마다 디폴트로 설정되어 있는 css 값들이 있다.예를 들어 margin, padding 같은 css 속성(property)의 값들이 0이 아니라 브라우저가 정한 임의의 값으로 설정되어 있다는 말!이런 값들을 초기화하고 작업을 해야내가 의도한 값으로 화면에 출력
66.🚧 HTML 개요, 요소

Block 요소Inline 요소
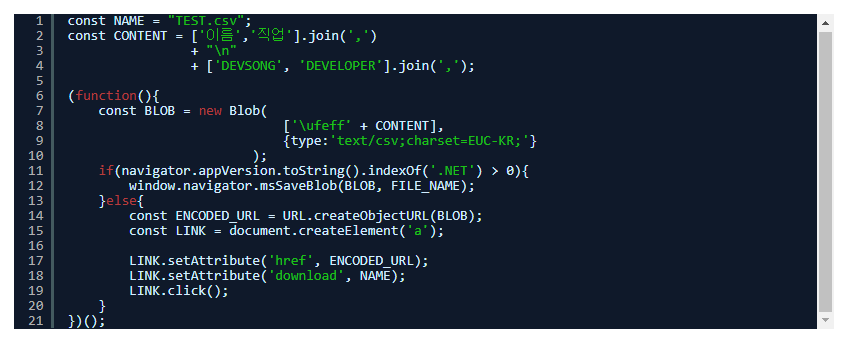
67.리액트로 만든 사이트에서 csv 다운로드 기능 만들기

How to let the user download data (CSV) in React? (https://stackoverflow.com/questions/56098940/how-to-let-the-user-download-data-csv-in-react)
68.🎨 테이블 헤더를 고정하고 싶어요

HTML테이블 헤더 고정하는 방법 (https://usang0810.tistory.com/m/30?category=887358)
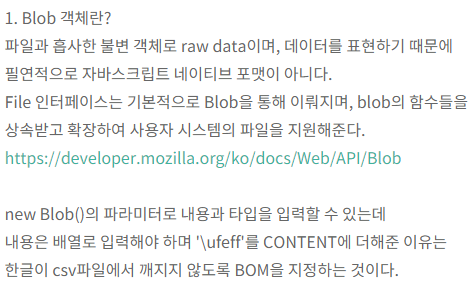
69.💧 Blob (Binary Large OBject)

파일과 흡사한 불변 객체로 raw data데이터를 표현하기 때문에 필연적으로 자바스크립트 네이티브 포맷이 아니다File 인터페이스는 기본적으로 Blob을 통해 이뤄지며, Blob의 함수들을 상속받고 확장하여 사용자 시스템의 파일을 지원해줌https://fore
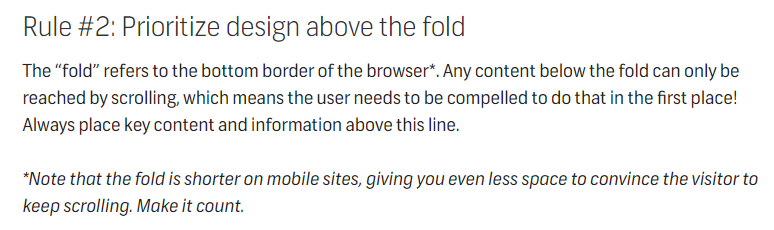
70.📃 웹브라우저에서 fold는 어디를 말하는 거에용?

https://www.shutterstock.com/blog/how-to-design-a-websiteAbove the Fold란? (https://m.blog.naver.com/PostView.nhn?blogId=beusable&logNo=22088
71.🍯 포트폴리오 꾸르팁 줍줍

10 Tips for Creating a Design Portfolio That Lands Your Next Great Gig (https://www.shutterstock.com/blog/design-portfolio-tips)
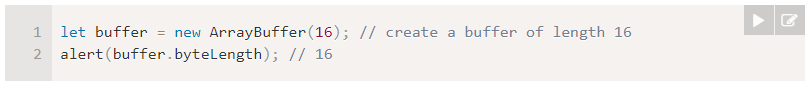
72.✍ ko.javascript.info의 아티클 번역: ArrayBuffer, binary arrays

배열버퍼, 이진 배열In web-development we meet binary data mostly while dealing with files (create, upload, download). Another typical use case is image proces
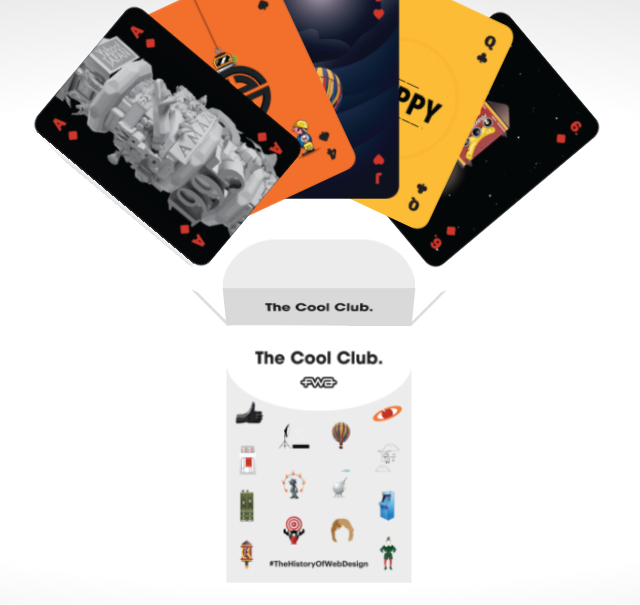
73.따라해 보고 싶은 3D 애니메이션 🙊

GSAP 3 FWA - The Cool Club deck (https://codepen.io/petebarr/pen/JjPKrqg)
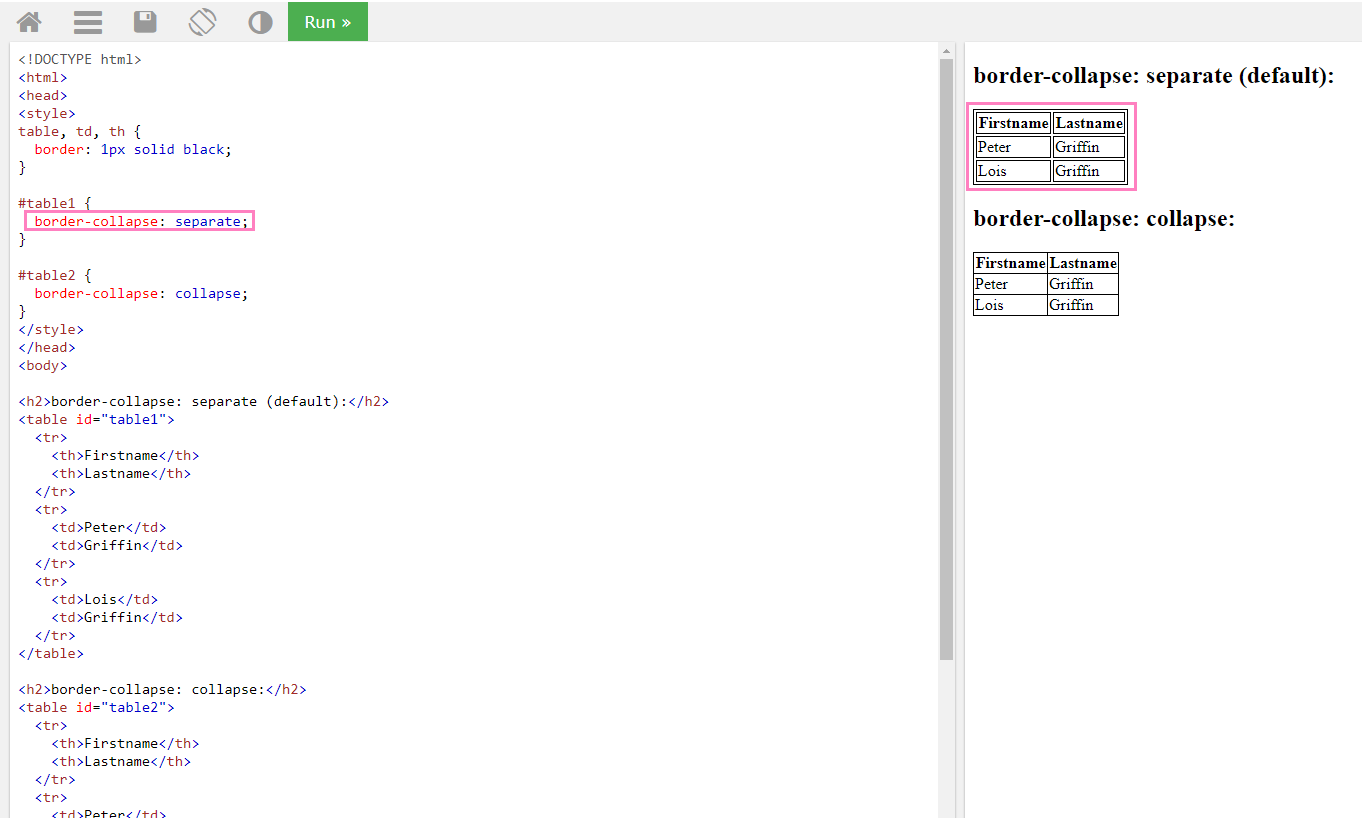
74.🌈 CSS property : border-collapse

CSS border-collapse Property (https://www.w3schools.com/cssref/pr_border-collapse.asp)
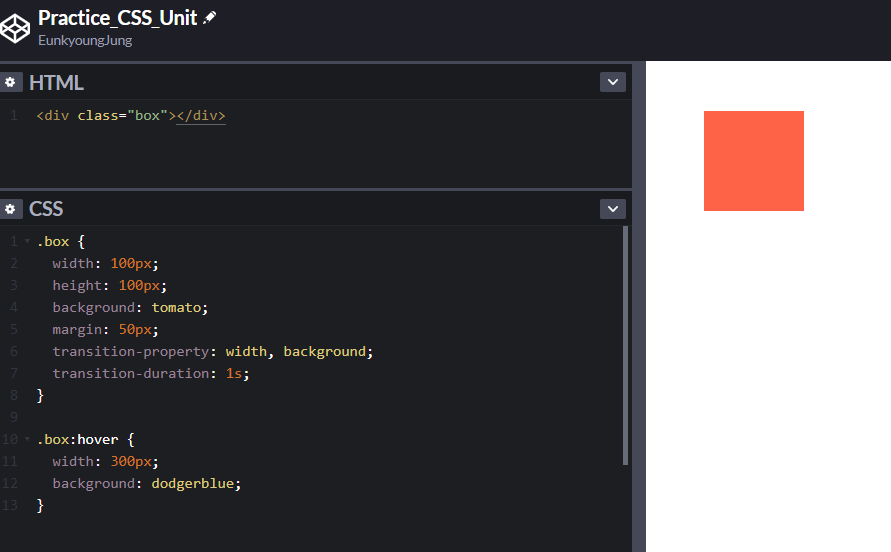
75.🌈 CSS property: transition

https://happy-noether-c87ffa.netlify.app/presentations/level2/css3/
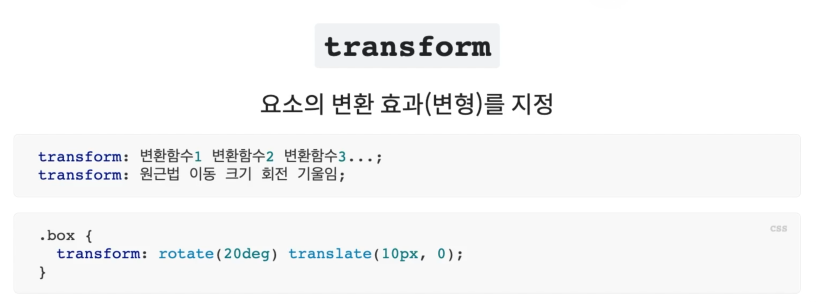
76.🌈 CSS property: transform

https://happy-noether-c87ffa.netlify.app/presentations/level2/css3/
77.자바스크립트 엑셀파일 업로드

SheetJS : JS로 엑셀 파일 읽기 예제 (https://eblo.tistory.com/83)
78.바이너리 파일 into JSON 스트링! JSON 스트링 into JS 오브젝트!: JSON.stringify()와 JSON.parse()

How to use JSON.stringify() and JSON.parse() in JavaScript (https://medium.com/javascript-in-plain-english/how-to-use-stringify-and-parse-in-java
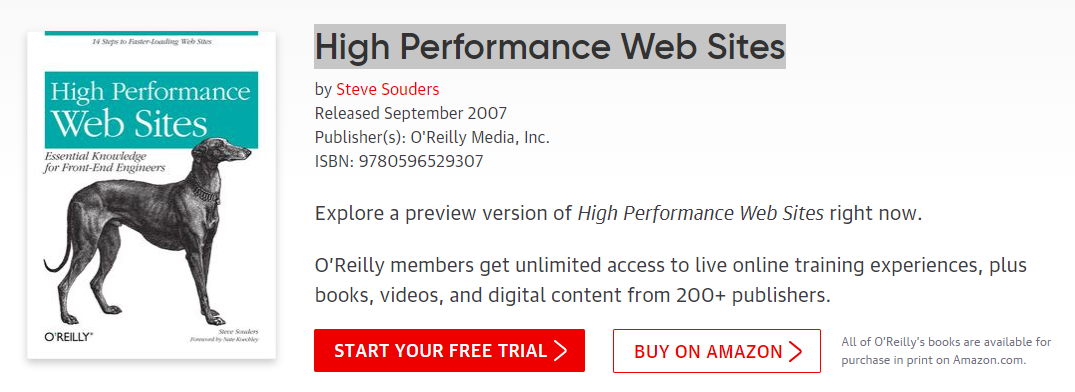
79.High Performance Web Sites (고성능 웹사이트)

https://www.oreilly.com/library/view/high-performance-web/9780596529307/
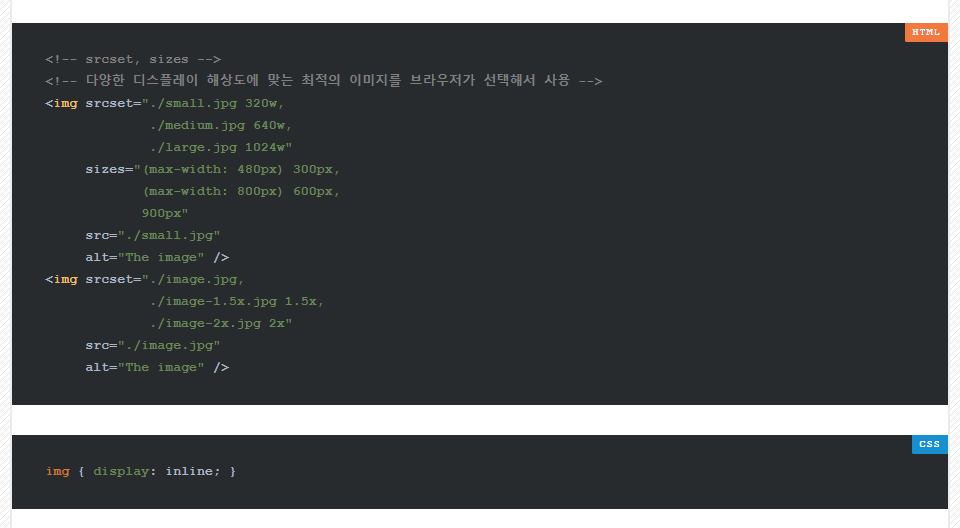
80.🚧 HTML img태그의 attribute

https://heropy.blog/2019/05/26/html-elements/https://heropy.blog/2019/06/16/html-img-srcset-and-sizes/
81.🙋♀️ HTML의 'lang' 속성(attribute) 꼭 설정해야하나요?

html lang 속성 (https://mygumi.tistory.com/52)
82.React Static

리액트-스태틱을 소개합니다. - 리액트를 위한 진보적인 정적-사이트 프레임워크! (https://velog.io/@gtah2yk/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EC%8A%A4%ED%83%9C%ED%8B%B1%EC%9D%84-%EC%86%8
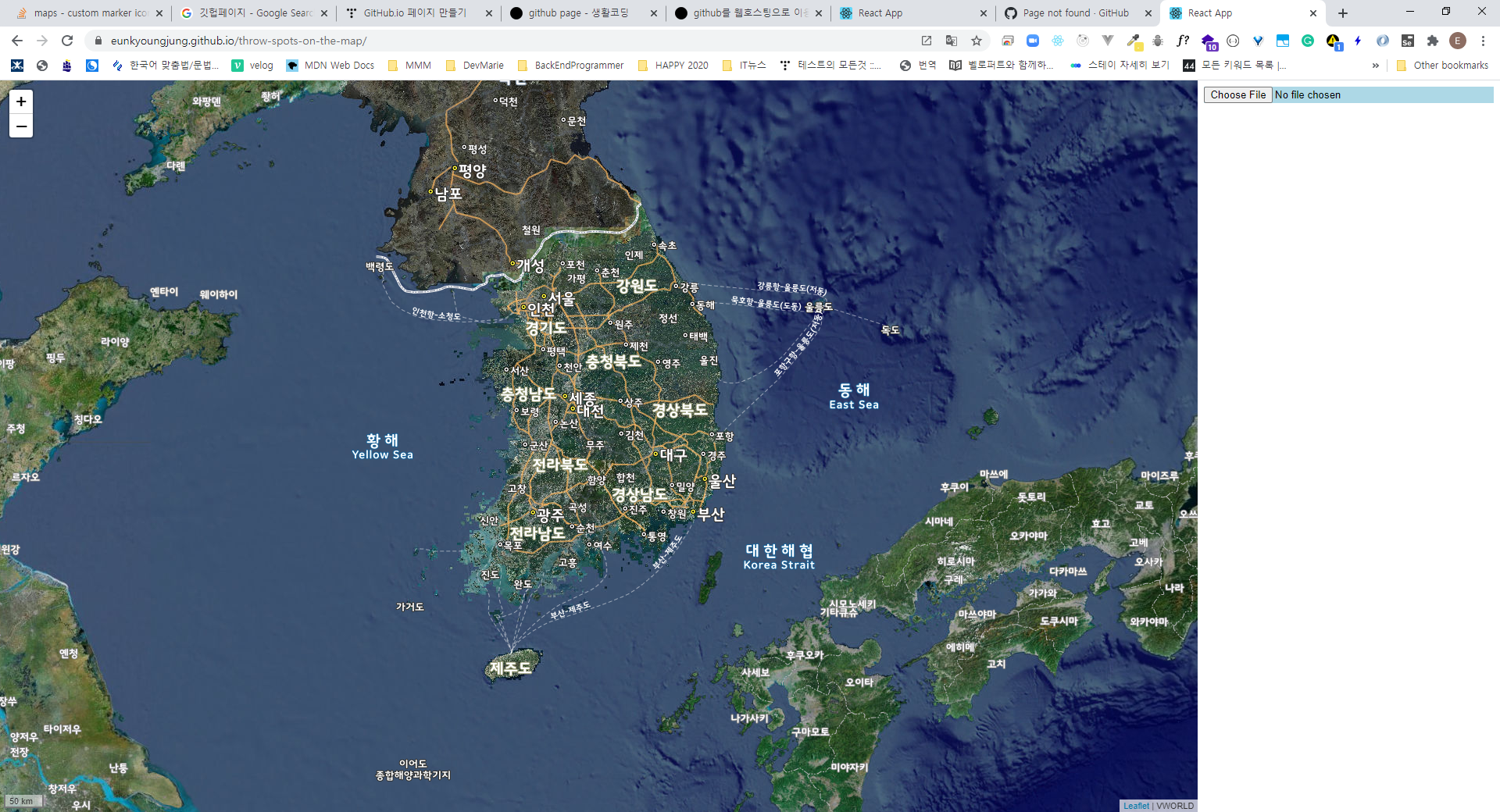
83.고마워요 GitHub Page 🙇♀️

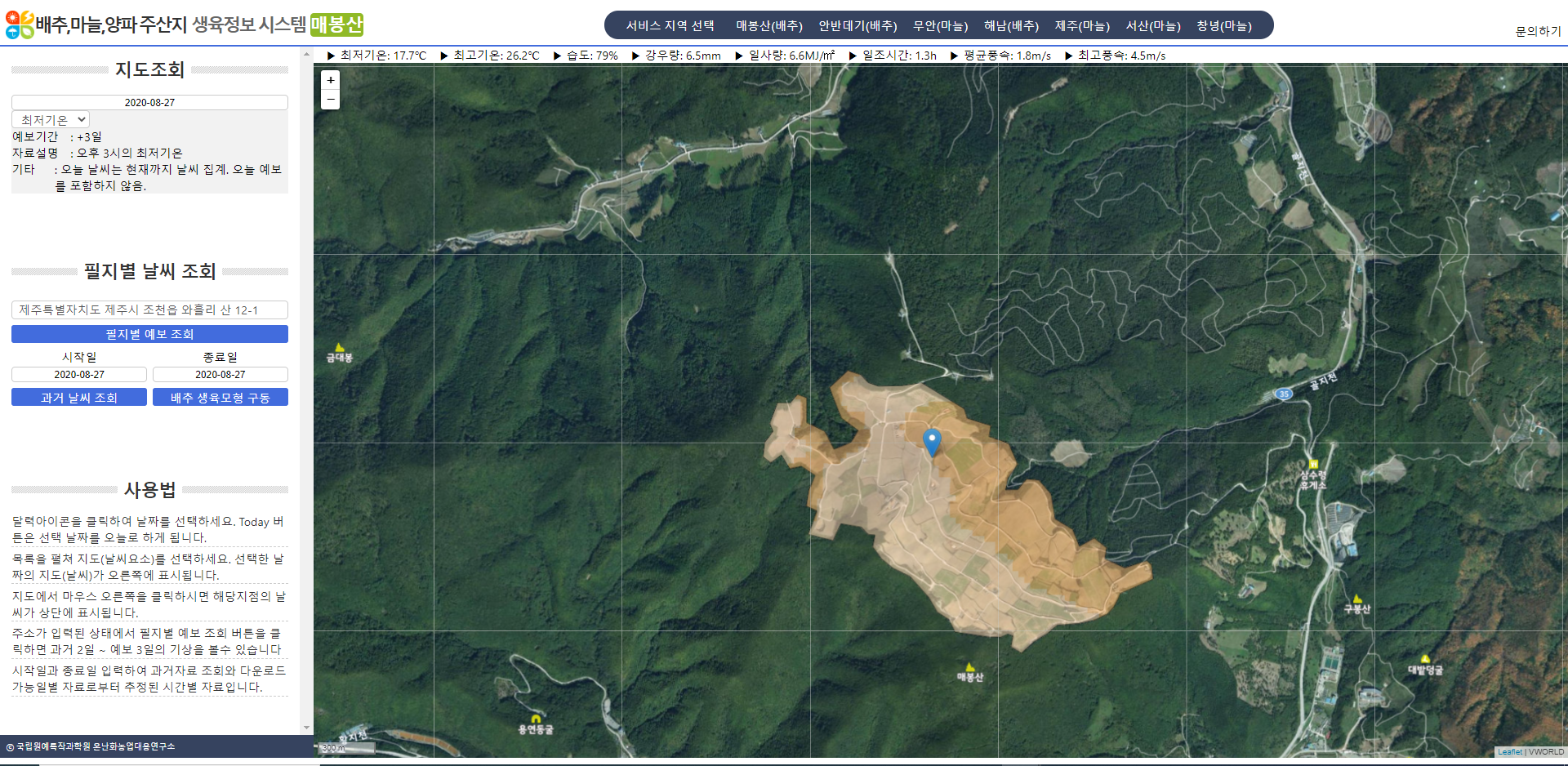
리액트로 만든 웹앱을 GitHub Page를 이용해서 정적 웹사이트 배포! https://eunkyoungjung.github.io/throw-spots-on-the-map/엑셀파일에 아래와 같은 포맷의 데이터를 넣어주면지도에 마커를 찍어준당 :-)ithub를
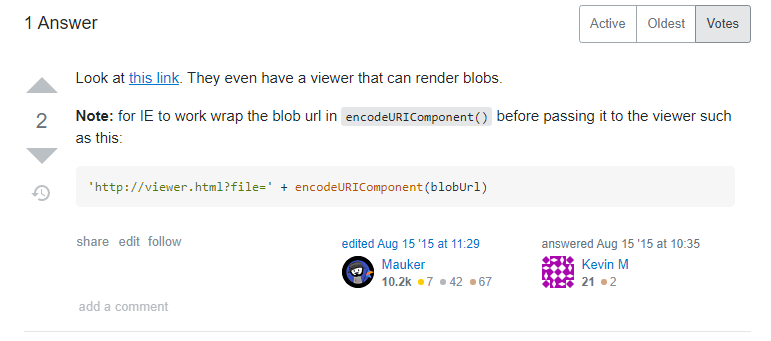
84.ie blob url not working 🤯

JavaScript를 이용하여 만든 객체를 csv로 다운로드 하는 기능을 위해서blob 객체를 이용하였다그.런.데크롬에서는 잘만 다운을 받았는데IE에서는 다운로드 버튼을 클릭해도 반응이 없다. 뭥미?blob url in ie is not working (https&#x
85.한글 encoding

박 영 웅완성된 글자가 없는 경우, 글자가 깨질 수 있음쫌 옛날 방식임!ㅂㅏㄱㅇㅕㅇㅜㅇ
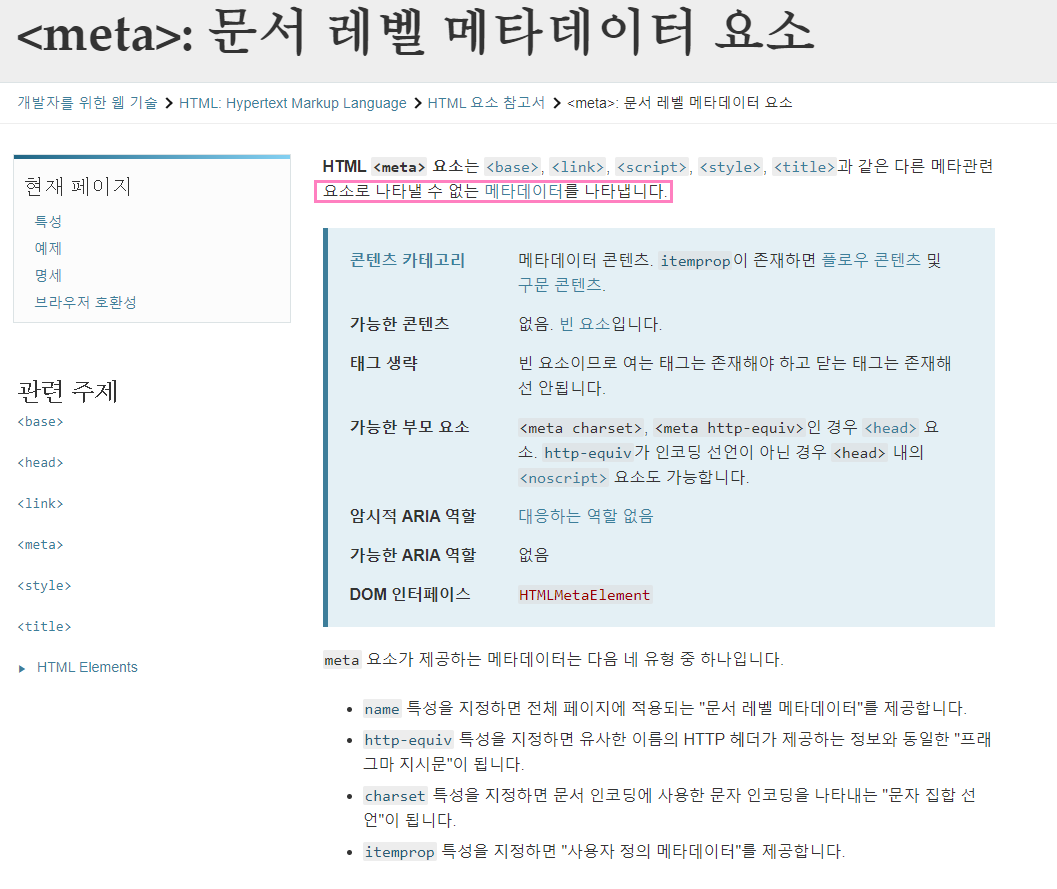
86.🚧 HTML element: 메타(meta) 태그

https://developer.mozilla.org/ko/docs/Web/HTML/Elementhttps://developer.mozilla.org/ko/docs/Web/HTML/Element/meta
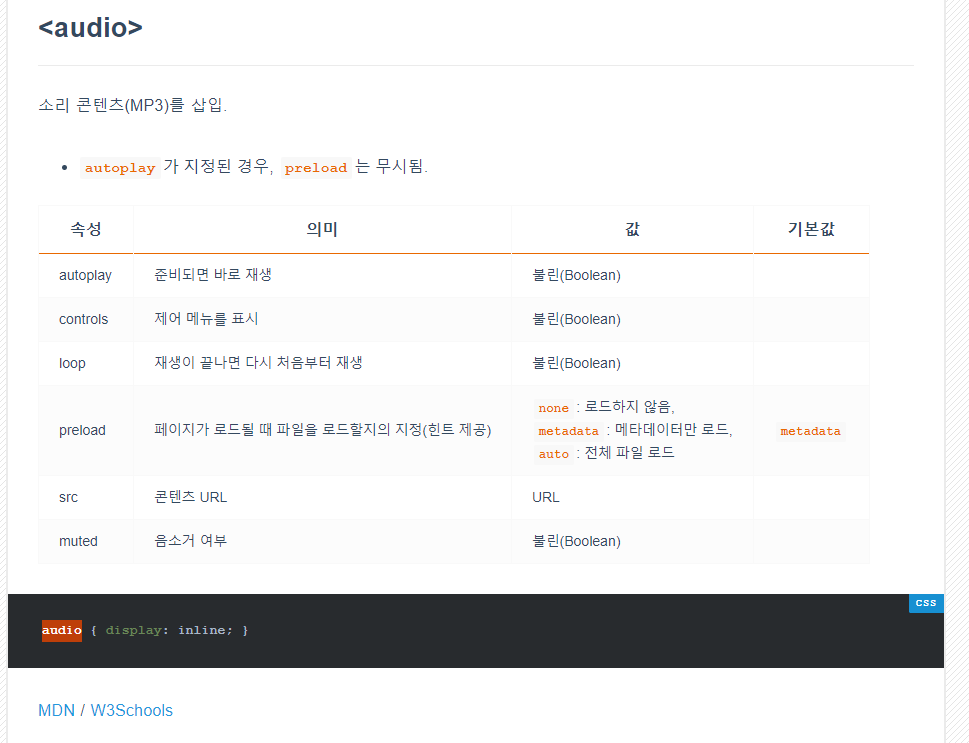
87.🚧 HTML element: 오디오(audio) 태그

태그로 오디오도 보여준당단순히 텍스트만을 보여주는 것이 아니라오디오 태그, 비디오 태그를 통해서 미디어를 보여주다니태그태그 신기탱태그를 누가 개발하는 고야요?!html 5으로 버전업하면서 시멘틱 측면에서 다양한 태그들이 나왔다고 하는데.태그는 누가 개발하는 고야요?태그
88.🎨 웹사이트의 사이즈 기준

rem을 쓸 것을 추천!rem 사이즈의 기준의 root의 폰트 사이즈!웹사이트 root는 바로 body 태그!그러니깐!body태그에다가 기준이 되는 font사이즈를 명시해 주세요!body { font-size: 16px;}웹 브라우저의 구현방식에 따라서 디폴트 폰트 사
89.📱 모바일에서의 100vh 😫

모바일에서 100vh는 100vh가 아니당 😭https://hot-time.tistory.com/1214
90.🎨 모바일에서 select box에 포커스 가는 경우 확대되는 효과 없애기

모바일에서 입력 창에 포커스 가는 경우 확대되는 효과 없애기 (http://blog.freezner.com/archives/1880)
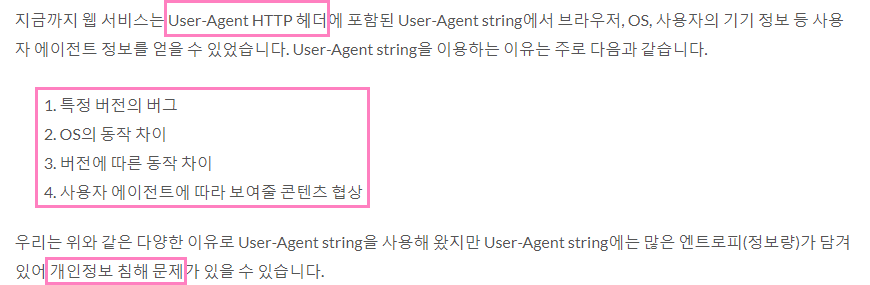
91.사용자의 정보를 다루는 새로운 방법 (Client Hints)

User-Agent Client Hints의 도입, UA 프리징을 대비하라 (https://d2.naver.com/helloworld/6532276)
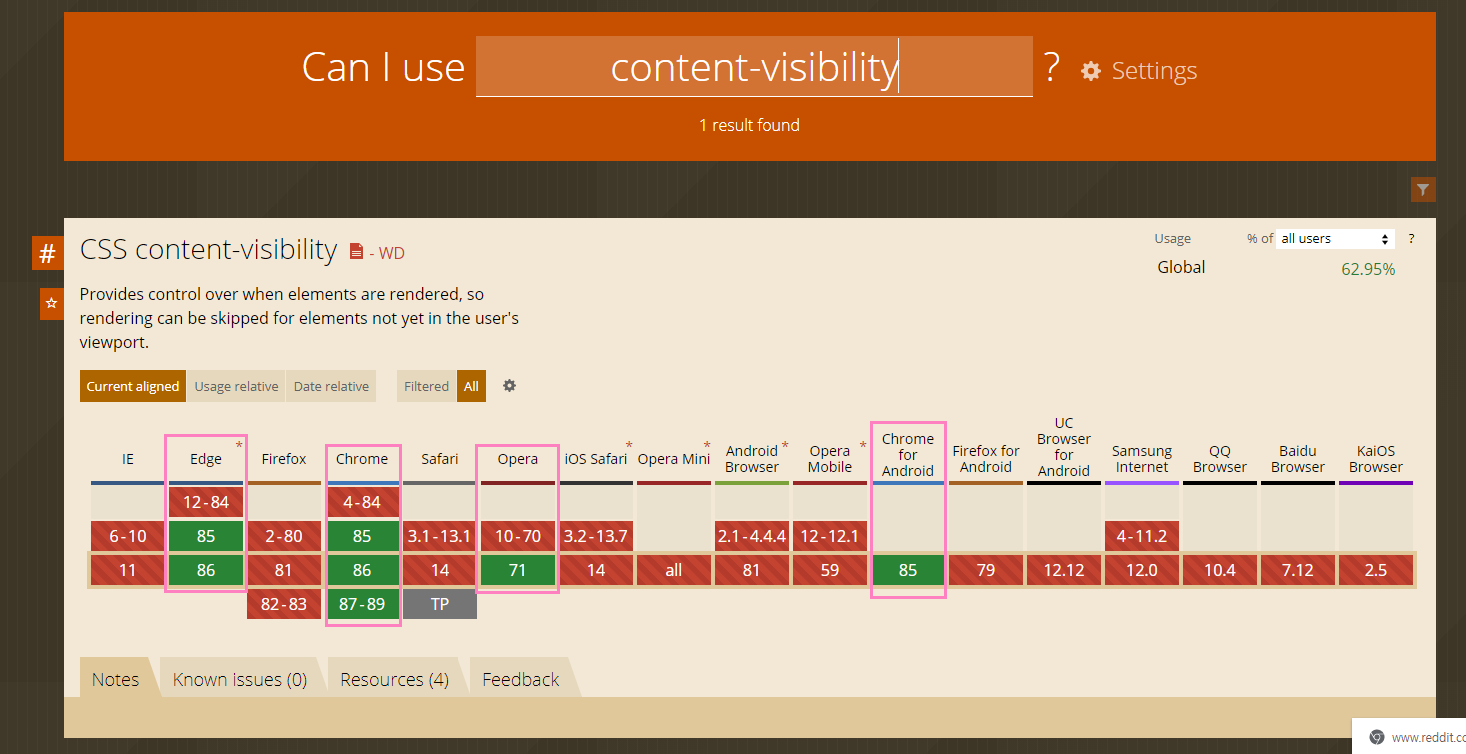
92.🌈 CSS property: content-visibility

content-visibility: the new CSS property that boosts your rendering performance (https://wit.nts-corp.com/2020/09/11/6223?utm_source=gaerae.com&u
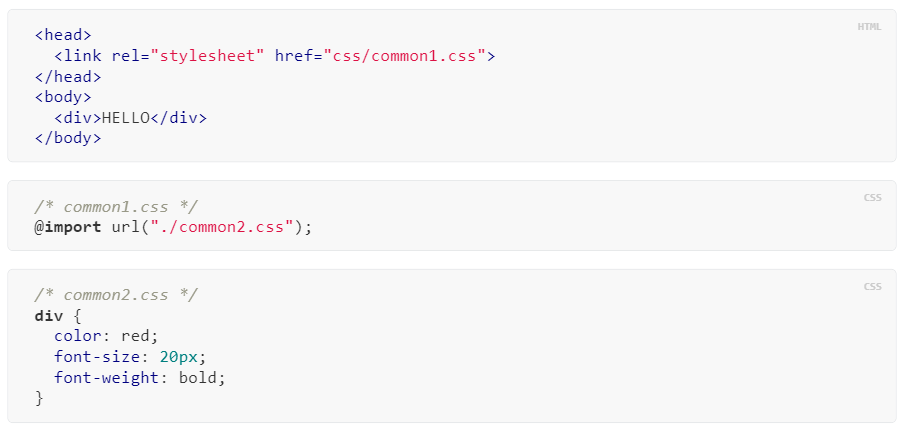
93.🎨 @import

CSS @import를 이용하여 외부 문서로 CSS를 불러와 적용한느 방식https://happy-noether-c87ffa.netlify.app/presentations/level1/css/summary/
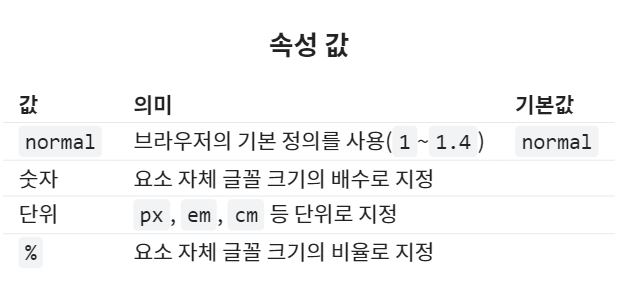
94.🌈 CSS property : line-height

줄 높이(줄 간격) 지정일반적으로 1.4 ~ 1.7 (배수)로 설정하는 것이 일반적 :-)https://happy-noether-c87ffa.netlify.app/presentations/level1/css/properties/
95.비구조화 할당 (구조분해) 문법

https://learnjs.vlpt.us/useful/06-destructuring.html
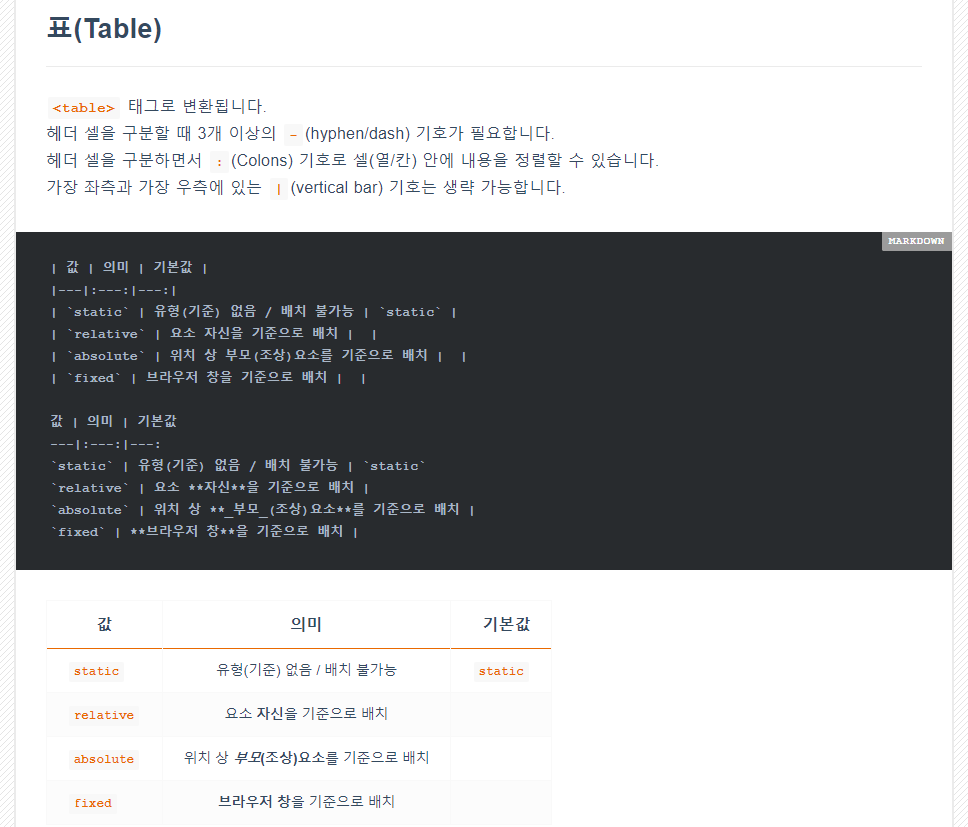
96.마크다운으로 표만들기

https://heropy.blog/2017/09/30/markdown/
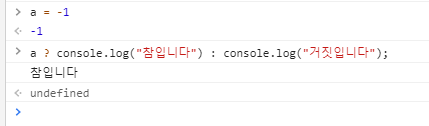
97.🐛 null 병합 연산자(??)와 옵셔널 체이닝(?.)

a가 null도 아니고 undefined도 아니면 a그 외의 경우는 b비교적 신규 문법이라 구식 브라우저에서는 폴리필이 필요https://ko.javascript.info/nullish-coalescing-operator
98.리액트에서 이모지 쓰기

https://medium.com/@seanmcp/%EF%B8%8F-how-to-use-emojis-in-react-d23bbf608bf7
99.JavaScript 코딩스타일

Google의 자바스크립트 스타일 가이드Airbnb의 자바스크립트 스타일 가이드Idiomatic.JSStandardJShttps://ko.javascript.info/coding-style
100.리액트 관련 궁금한 책

http://www.yes24.com/Product/Goods/74223605
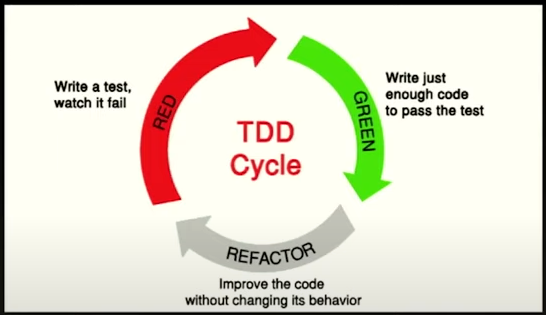
101.FeConf2020 리뷰🖊: 프론트엔드에서 TDD가 가능하다는 것을 보여드립니다.

!youtubeL1dtkLeIz-Mhttps://www.youtube.com/watch?v=L1dtkLeIz-M&fbclid=IwAR1fypdPSFTV20lsBAv_k2gLkeH0qPJh7RnVFOxpjd21m5lVVCElZTjec4I
102.개자이너✨: FE의 디자인 소양

요즘 프론트엔드 개발하고 있는데팀 내에 디자이너가 없어서그래서 디자인을 좀 알아야할 것 같아서그래서 줍줍줍좋은 문서디자인 기본 원리 29디자이너가 알아두어야 할 사이트(색상조합편)웹사이트 디자인하는 법: 초보자를 위한 10가지 황금 법칙
103.구글 SEO, 잘하고 있으쎄오?

키워드 관련: URL, 제목, 메타 설명, 메타 키워드, 헤딩 태그, 알트 태그, 강한 태그, 숨겨진 텍스트, 앵커 텍스트, 플레인 텍검색 엔진 제어: 로봇.txt, 페이지 리다이렉션, 중복 내용 확인, 캐노니컬 태그, 모바일&PC 미디어쿼리, 모바일&PC 캐노니컬ht
104.🐛 JavaScript 객체의 shallow copy 주의!

https://ko.javascript.info/object-copy
105.🐛 JavaScript Garbage Collection

https://ko.javascript.info/garbage-collectionA tour of V8: Garbage CollectionWhat is V8?
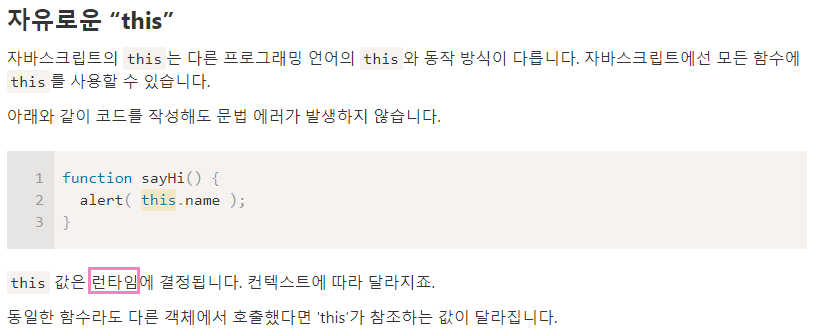
106.🐛 JavaScript의 this! Python의 self같은 건가?

https://ko.javascript.info/object-methods
107.개자이너✨: 8 Cool Web Design Trends in 2020

8 Cool Web Design Trends in 2020
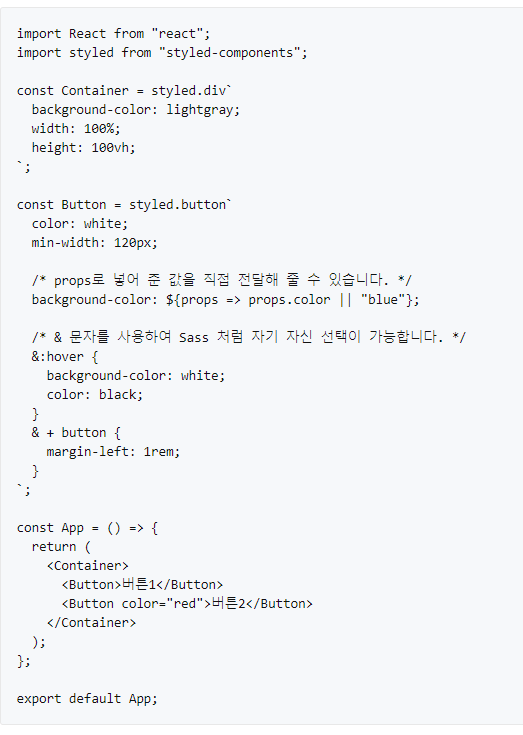
108.리액트 styled-components

https://blog.nerdfactory.ai/2019/10/25/react-styled-components.html
109.HTML5 모바일 웹브라우저에서 카메라 사용하기

http://mobilehtml5.org/모바일 웹브라우저에서 카메라 사진/동영상 찍기android html5 스마트폰 카메라와 연결하기, 사진(갤러리) 및 동영상 찍기 예제카메라 API를 사용하여 사진 촬영하기
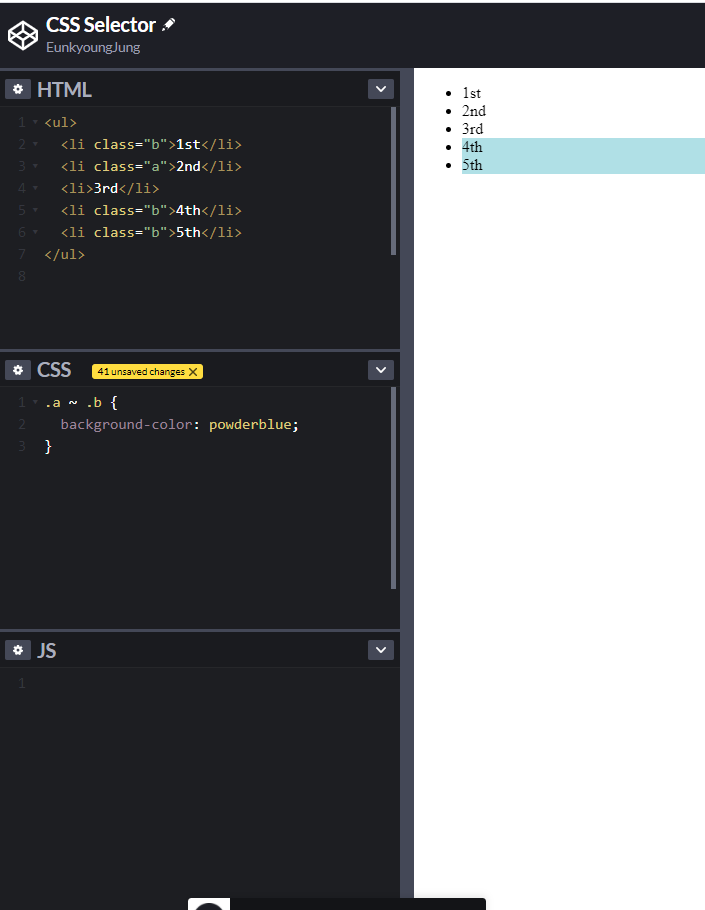
110.🌈 CSS Selector

CSS Selector Reference
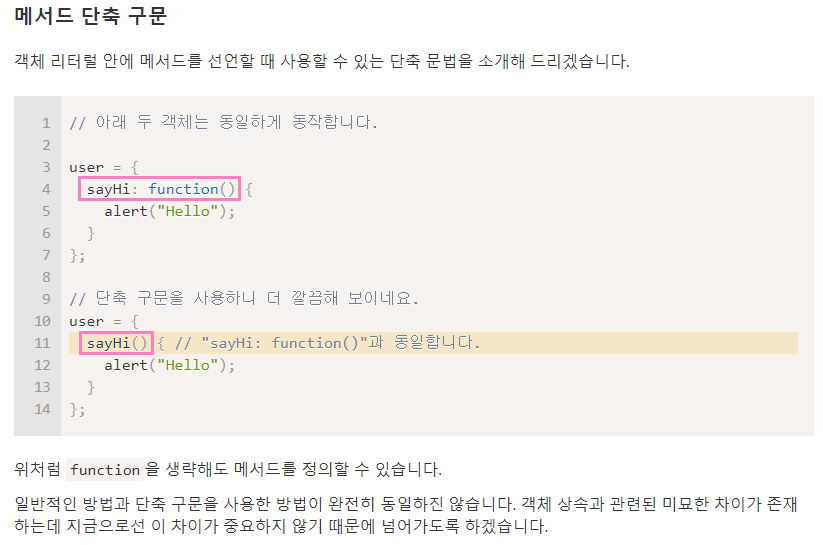
111.메서드 단축 구문

https://ko.javascript.info/object-methods
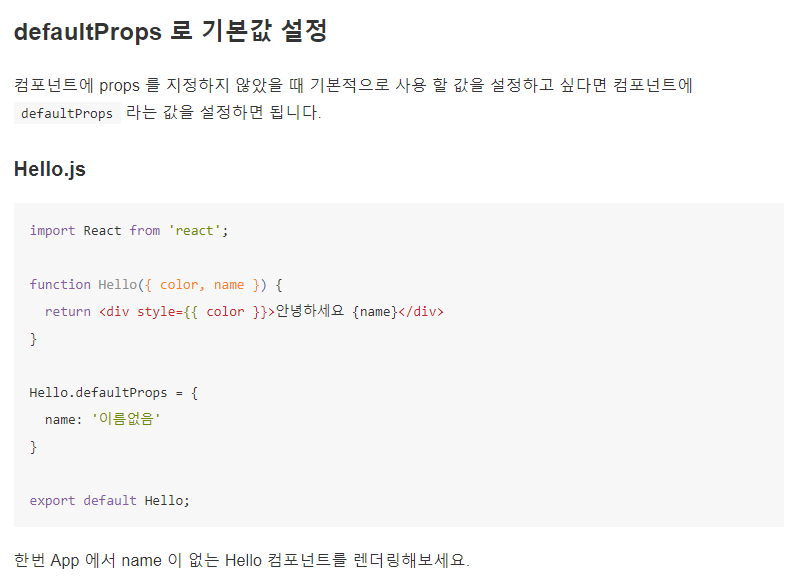
112.리액트 defaultProps

https://react.vlpt.us/basic/05-props.html
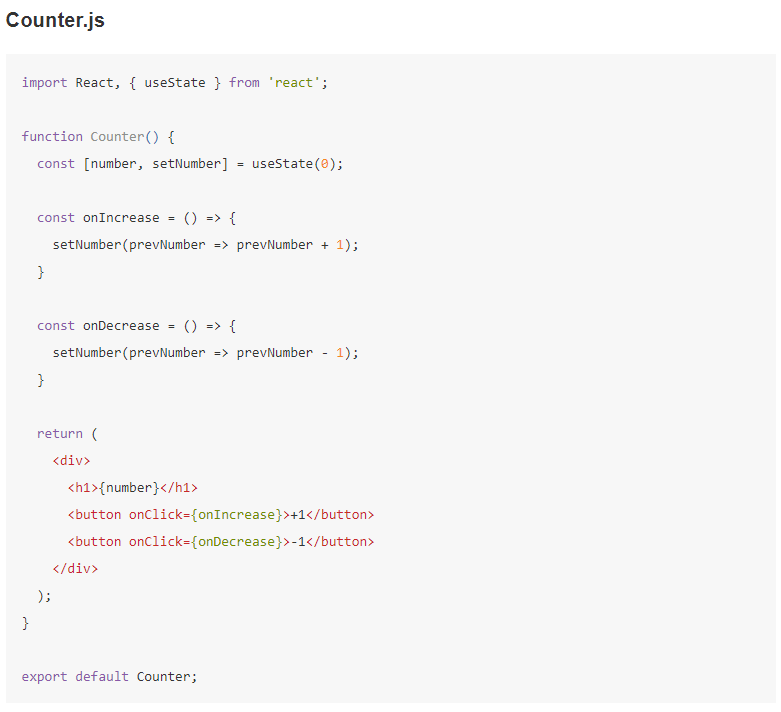
113.리액트 UseState

https://github.com/facebook/react/blob/fd557d453d37eab29eca18f0507750ab2093669d/packages/react-reconciler/src/ReactFiberHooks.jshttps://blog
114.리액트에서 "불변성"

리액트에서는 불변성을 지켜주어야만 컴포넌트 업데이트 성능 최적화를 제대로 할 수 있습니다https://react.vlpt.us/basic/09-multiple-inputs.html
115.TEST🩺: 테스트 커버리지

실용적인 리액트 테스트 전략
116.모바일 웹앱을 위한 CSS 초기화

select box, input box style 초기화 CSS
117.Ajax

프레임워크 없이 모달 컴포넌트 만드는 중그냥 라이브러리 설치하고 import하면 되는데바닐라로 아예 날것으로 만드는 건 처음이당
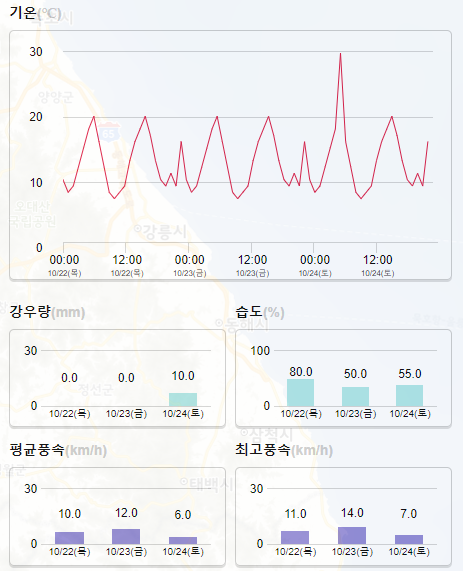
118.바닐라로 한땀한땀 차트 만들기

아이스크림은 초코맛과 바닐라맛리액트로 개발하다가바닐라로 날것그대로 만드는 건 처음이다칸바스 태그로 만든 시계열 차트와 div로 만든 막대 차트!뿌듯뿌듯
119.박스 플롯 컴포넌트 만들기

박스 플롯(box plot) 설명
120.micro frontend

와우! 센세이셔널함!!!!
121.웹 보안

https://cheatsheetseries.owasp.org/cheatsheets/REST_Security_Cheat_Sheet.html\* https://cheatsheetseries.owasp.org/
122.프로젝트 가이드라인

PRs Welcome (https://github.com/elsewhencode/project-guidelines/blob/master/README-ko.md)
123.내가 만든 박스플롯 라이브러리 커밍쑨

NPM에 자신의 라이브러리 배포하기 (https://dev-yakuza.posstree.com/ko/share/deploy-npm-library/)
124.FE에서 라우팅이란

"주소"에 따른 다른 "뷰"를 보여주는 것
125.clean code - JavaScript

https://github.com/ryanmcdermott/clean-code-javascript\* https://www.udemy.com/course/javascript-essentials/learn/lecture/4393202\* https&#x
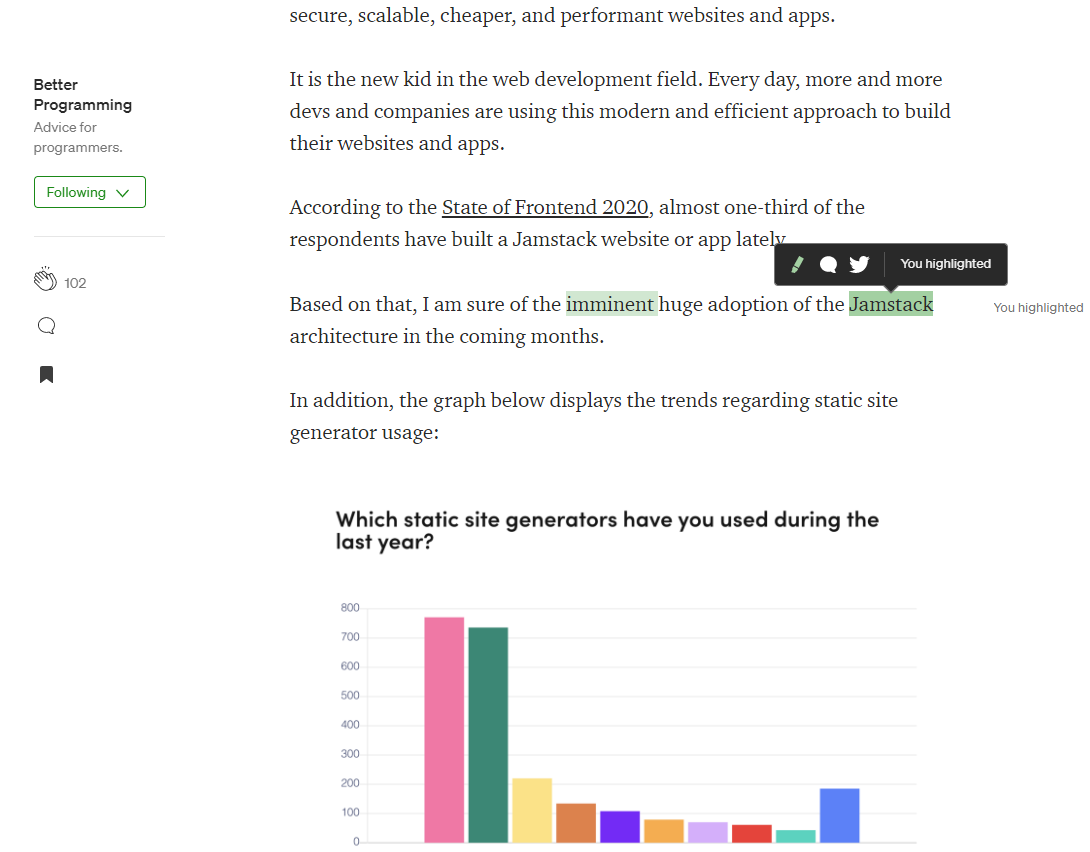
126.아티클에 메모하기

미디엄 아티클 읽다가 발견한 기능!아티클에 하이라이트 할 수 있고! 메모도 가능!!!전자책에만 있던 기능들이 아티클에도 적용가능하다니!!!!미디엄 너무 좋다!!!이런 기능 너무너무너무 좋아!!!!!!!!!https://medium.com/better-progr
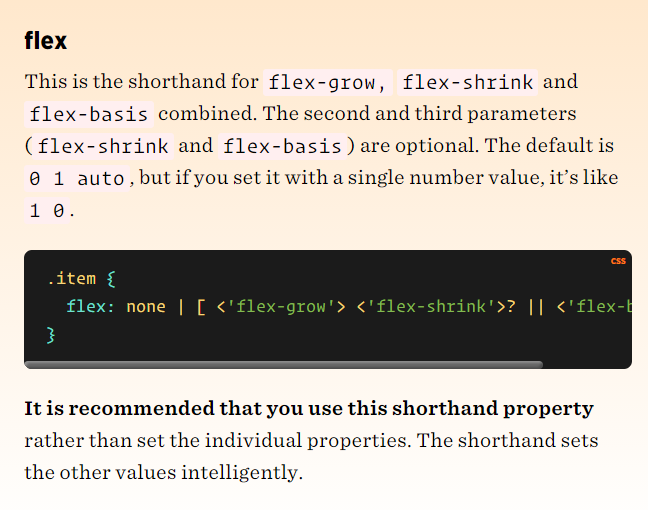
127.🌈 CSS property: flex

CSS 속성(property) 중 하나인 "flex"를 후렉스해보장!😎
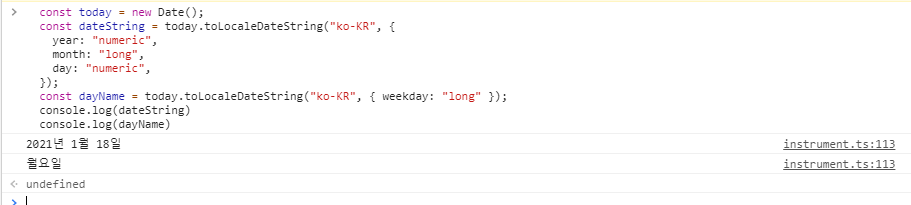
128.today.toLocaleDateString

129.리액트 useRef 뭐하는 것인고?

130.API콜의 상태관리

요청의 결과로딩 상태에러
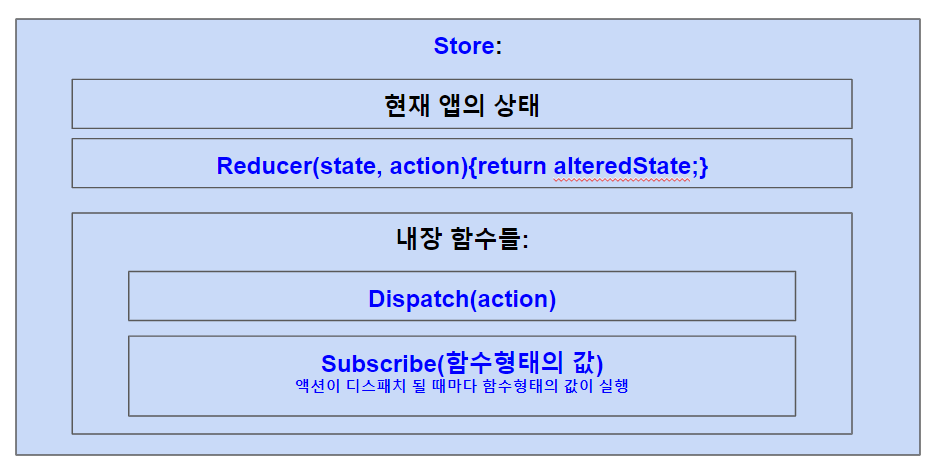
131.redux 이해하기

redux의 구조
132.es6 문법 요약

https://chanspark.github.io/2017/11/28/ES6-%EA%BF%80%ED%8C%81.html
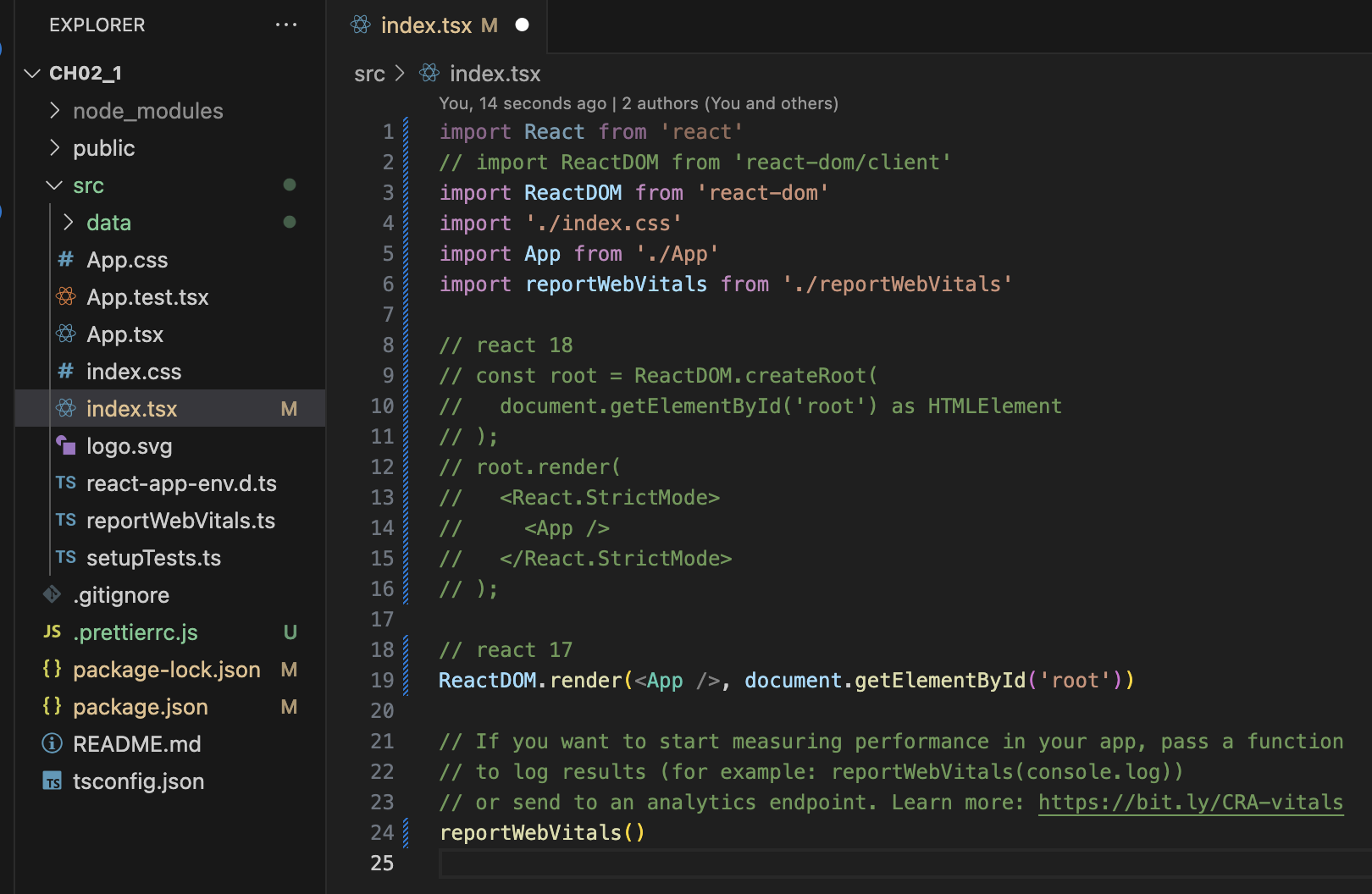
133.index.js의 역할을 무엇인가?

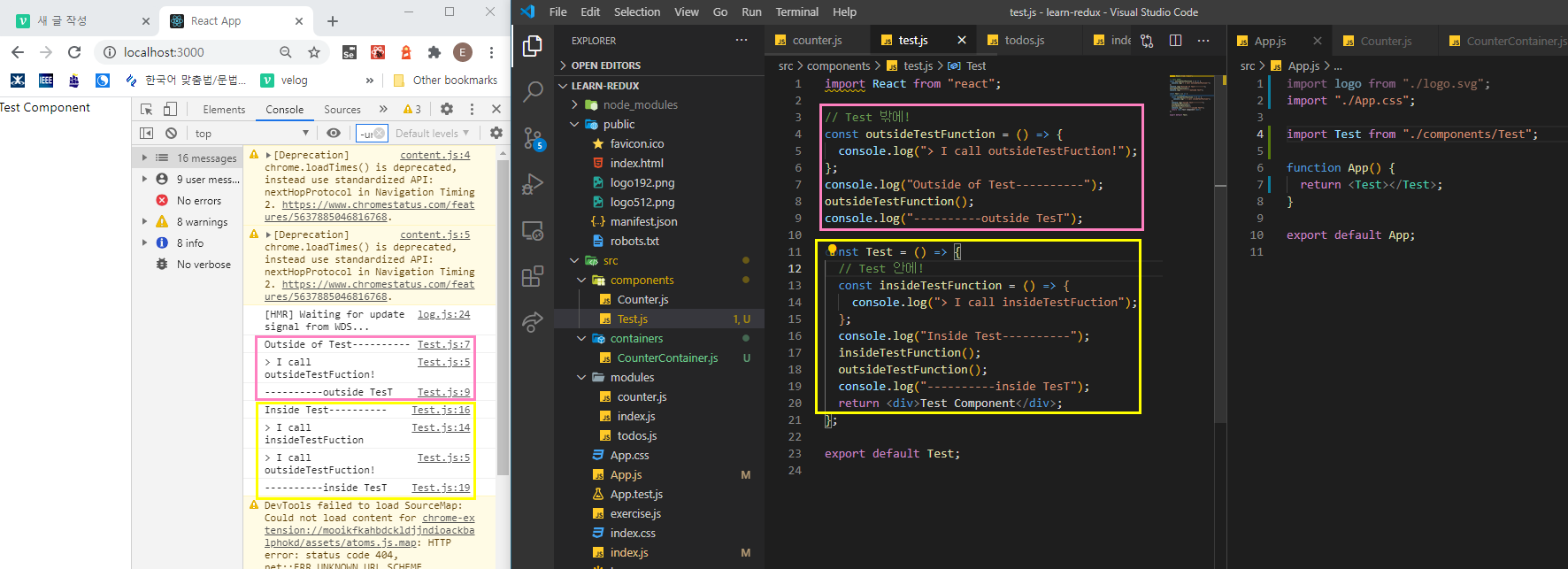
134.presentational 리액트 컴포넌트에서 안과 밖의 차이는 무엇일까?!

A에서 A에서 선언한 함수를 부르는 것의 차이가 궁금쓰!
135.구글 스프레드시트

Google Docs 같은 실시간 협업 에디터를 만드는 방법 (https://hackerwins.github.io/2019-04-16/co-editor)
136.움짤 만들기

http://bbom.org/tools/ani.html
137.웹에서 파일 다루기

https://levelup.gitconnected.com/how-to-convert-excel-file-into-json-object-by-using-javascript-9e95532d47c5https://codesandbox.io/s/excel-t
138.REACT CRUD

https://bezkoder.com/react-hooks-crud-axios-api/
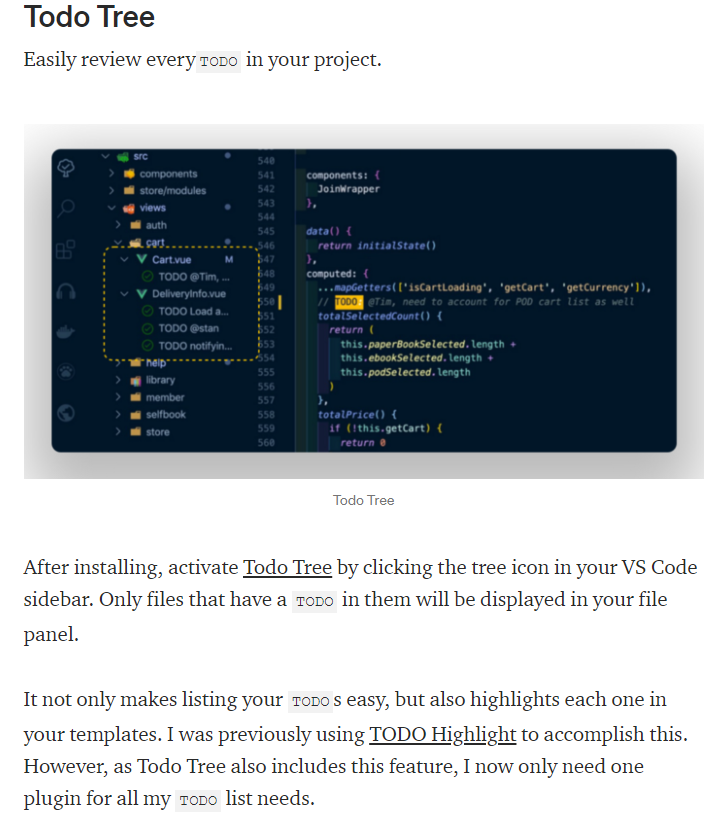
139.vscode extension

https://medium.com/better-programming/top-vscode-extensions-for-js-devs-f066ab889b6
140.발행-구독 패턴(publish-subscribe pattern)

https://rinae.dev/posts/why-every-beginner-front-end-developer-should-know-publish-subscribe-pattern-kr
141.React

formikreact-hook-formhttps://betterprogramming.pub/6-regrets-i-have-as-a-react-developer-52e95a8ff8a4
142.CSS tricks

https://beforesemicolon.medium.com/10-css-tricks-you-need-to-know-about-382d6a34248ahttps://beforesemicolon.medium.com/10-css-tricks-you-nee
143.CSS 연습자료

https://www.youtube.com/watch?v=1fdxT7TJBfMhttps://codepen.io/beforesemicolon/pen/BaQdgvK
144.Intl.NumberFormat

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/NumberFormat마틴파울러/리팩토링2판
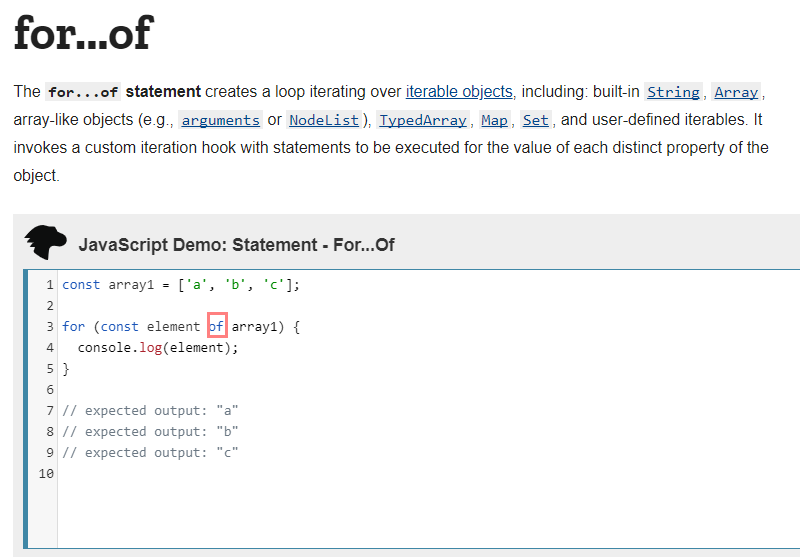
145.JavaScript 반복문

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of
146.JavaScript import

https://www.daleseo.com/js-module-import/
147.result = Object.assing({}, aPerformance)

복사를 한 이유는 함수로 건넨 데이터를 수정하기 싫어서다.가변(mutable) 데이터는 금방 상하기 때문에 나는 데이터를 최대한 불변(immutable)처럼 취급한다마틴파울러/리팩토링2판마틴파울러/리팩토링2판
148.JavaScript int() v.s paseInt()

149.CSS 변수 합성의 강력함

https://ui.toast.com/weekly-pick/ko_20210402?fbclid=IwAR1sAz-7Dfy-uRDYar7Qhoi9YZmRzC6Fbn07Unh-R4TZaQJQ_YVGdUA6opghttps://blog.maximeheckel.c
150.리액트 뒤로가기

리액트로 만든 SPA 웹앱!뒤로가기 버튼을 누르면 어떻게 될까?!순수 바닐라로 만든 웹앱의 경우는 이전 내용들이 브라우저 캐시에 남든다.하지만 리액트는...!
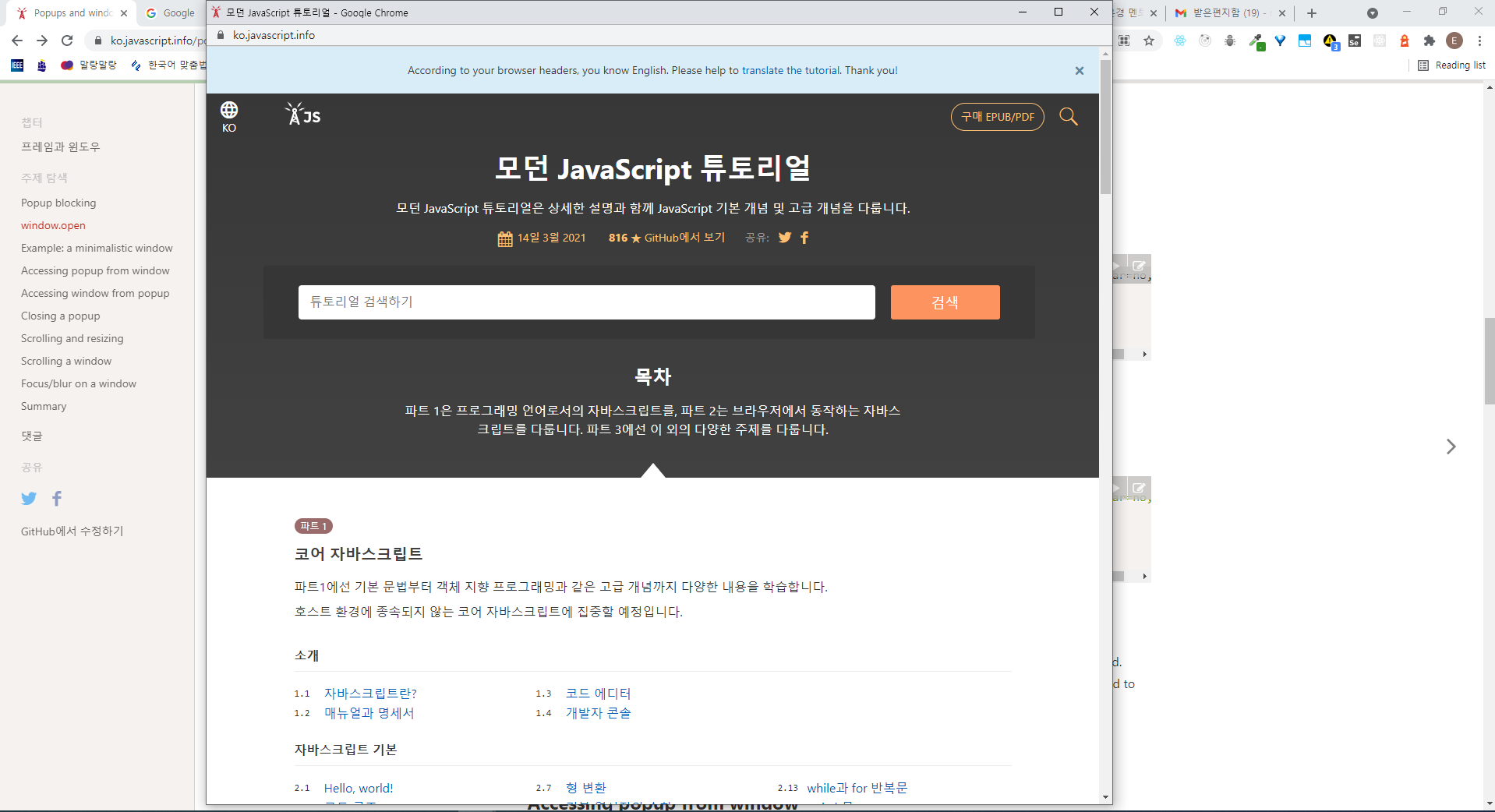
151.[번역] Popups and window methods

아래의 글을 번역한 글입니다.Popups and window methodshttps://ko.javascript.info/popup-windows팝업창(popup window)은 사용자에게 추가적인 문서를 보여주는 아주 오래된 방법 중 하나다.기본적으로 아래의
152.[번역] Cross-window communication

아래의 글을 번역하였습니다.Cross-window communication(https://ko.javascript.info/cross-window-communication)
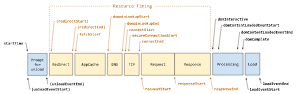
153.웹 페이지 로드 과정

https://www.w3.org/TR/navigation-timing-2/#processing-model
154.HTML

Originally,HTML was primarily designed as a languagefor semantically describing scientific documents.HTML Living Standard
155.프론트엔드 성능

리소스 💻
156.사용성 전문가, 제이콥 닐슨

https://ko.wikipedia.org/wiki/%EC%A0%9C%EC%9D%B4%EC%BD%A5\_%EB%8B%90%EC%8A%A8UX 디자인 방법론 '전문가 평가 Expert Review' 단계 이해하기 (https://www.wedesign
157.DOM Event

https://jonnung.dev/python/2018/12/22/celery-distributed-task-queue/
158.브라우저 환경에서의 자바스크립트

브라우저 환경에서 처리되는 자바스크립트는 인터럽트도 불가능한 단일 스레드로 돌아간다따라서, 루프를 돌거나 DOM을 탐색하거나 처리할 때 동시에 한가지 명령만 수행할 수 있다스레드 큐단일 스레드 환경에서 지연이 발생하더라도 순서대로 들어온 요청을 처리하기 위한 것스레드
159.코드 스플리팅

파일을 분리하는 작업1) SplitChunks전체 파일을 큰 덩어리로 나눠서 스플리팅효율적인 캐싱 효과2) 코드 비동기 로딩그때그때 필요한 파일만 로딩책/리액트를 다루는 기술(개정판)
160.리액트 컴포넌트 라이프 사이클

https://ko.reactjs.org/docs/react-component.html\*
161.콜백함수

콜백 함수란, 정의된 위치에서 실행되지 않고, 이후 특정 상황(이벤트, 다른 함수 호출 등)에서 실행되는 함수를 말한다책/Do it! 리액트 프로그래밍 정석
162.리액트 PropTypes

PropTypes를 이용해서, props 데이터형을 체크할 수 있다.타입스크립트를 별도로 쓰는 이유는 무엇?
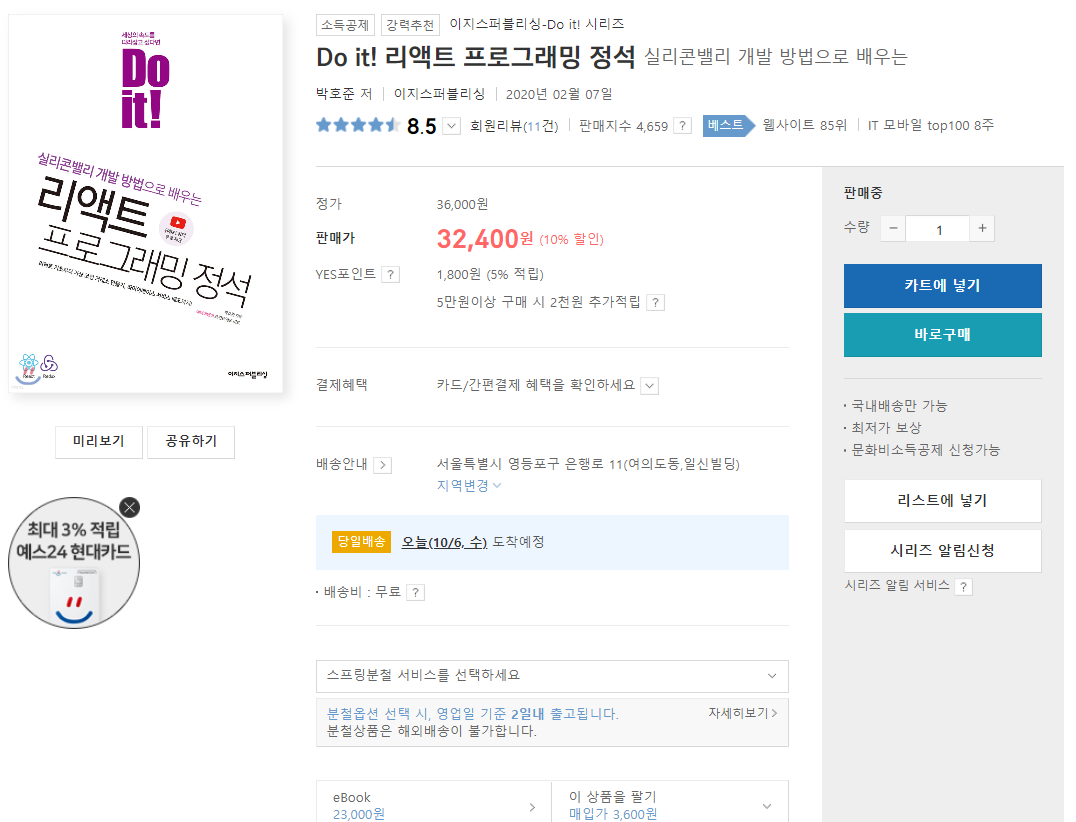
163.(책추천) Do it! 리액트 프로그래밍 정석

http://www.yes24.com/Product/Goods/876314282020년 2월에 출판되어서 매우 따근따근하다리액트버전과 스토리북 버전이 (현재: 2021-10-06) 최신 버전보다는 낮다.실무에서 많이 쓰는 안정 버전이라고 한다.스토리북의 경우
164.SCSS 왜써요?

165.리액트 스타일링 💇♀️

https://blog.songc.io/react/react-js-in-css/
166.404 Not Found

167.css

https://css-tricks.com/almanac/properties/f/flex-wrap/
168.리액트 setInterval

https://haesoo9410.tistory.com/168
169.구글 elevation api 사용하

https://developers.google.com/maps/documentation/javascript/elevation위경도 => 고도를 알 수 있음!
170.axios crud

https://wonit.tistory.com/305
171.병합 정렬 (merge sort)

172.리액트 virtual DOM과 reflow

DOM reflow는 DOM이 화면에 표시되는 구조가 바뀔 때, 또는 CSS 클래스가 바뀔 때 일어남이는 DOM 트리가 배치되는 위치를 전체적으로 다시 계산해서 화면에 출력하는 것을 의미한다.DOM repaint는 각 엘리먼트의 위치가 변경되지 않는다고 전제하지만, D
173.일반적이지 않은 JavaScript의 scope

JavaScript는 다른 언어들(C언어, 파이썬 등)과는 다른 블록 scope 개념?을 갖는다.자바스크립트는 다른 언어와는 달리 일반적인 블록 스포크를 따르지 않는다.자바스크립트의 스코프는 특정 구문이 시행될 때 새로 생성된다.스코프를 생성하는 구문들: functio
174.(BFCache) 웹브라우저 캐시와 뒤로가기

바닐라로 작성한 웹페이지index.html 접근클릭이벤트 실행다음 페이지 이동뒤로가기실행위의 순서로 실행을 하게 되면,뒤로가기 실행을 하면 "클릭이벤트를 실행하지 않아도!!! 클릭이벤트가 이미 실행되어 있다!!"왜냐하면 "Back Forward Cache" 때문Back
175.webix

https://docs.webix.com/desktop\_\_dataprocessor.html
176.리액트 resizer 만들기

https://velog.io/@dowon938/react-dnd-%EC%9D%B4%EC%9A%A9%ED%95%98%EC%97%AC-drag-resizing-%EA%B5%AC%ED%98%84%ED%95%98%EA%B8%B0grid-template%EC%9D%B
177.리액트 PWA

https://donggyu9410.medium.com/%EB%A6%AC%EC%95%A1%ED%8A%B8%EB%A1%9C-%EB%A7%8C%EB%93%A0-%ED%8E%98%EC%9D%B4%EC%A7%80-progressive-web-app-%EC%9C%BC%
178.윈도우 터미널에서 리액트 실행포트

윈도우 터미널에서 리액트 실행포트 변경방법
179.(지금은 사라진) isindex 태그

https://qaos.com/sections/images/sections/cgi/sections.php?op=viewarticle&artid=205https://htmlschool.tistory.com/entry/HTML-isindex-%ED%83%
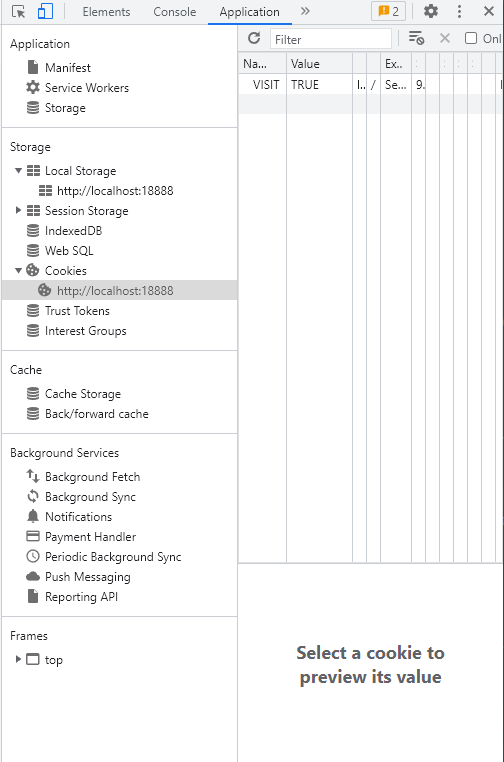
180.브라우저 저장소 적재적소에 쓰기

브라우저 저장소 종류 (크롬)
181.Event.preventDefault()

https://developer.mozilla.org/en-US/docs/Web/API/Event/preventDefaulthttps://pa-pico.tistory.com/20https://programming119.tistory.com/1
182.package-lock.json

https://junwoo45.github.io/2019-10-02-package-lock/
183.focus를 잘 사용하는 방법?

184.바벨과 크로스 브라우징

https://tech.kakao.com/2020/12/01/frontend-growth-02/https://jcon.tistory.com/123https://swimfm.tistory.com/entry/%ED%8F%B4%EB%A6%AC%ED
185.input radio

https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input/radiohttps://steadily-worked.tistory.com/464https://bytes.com/topic/javasc
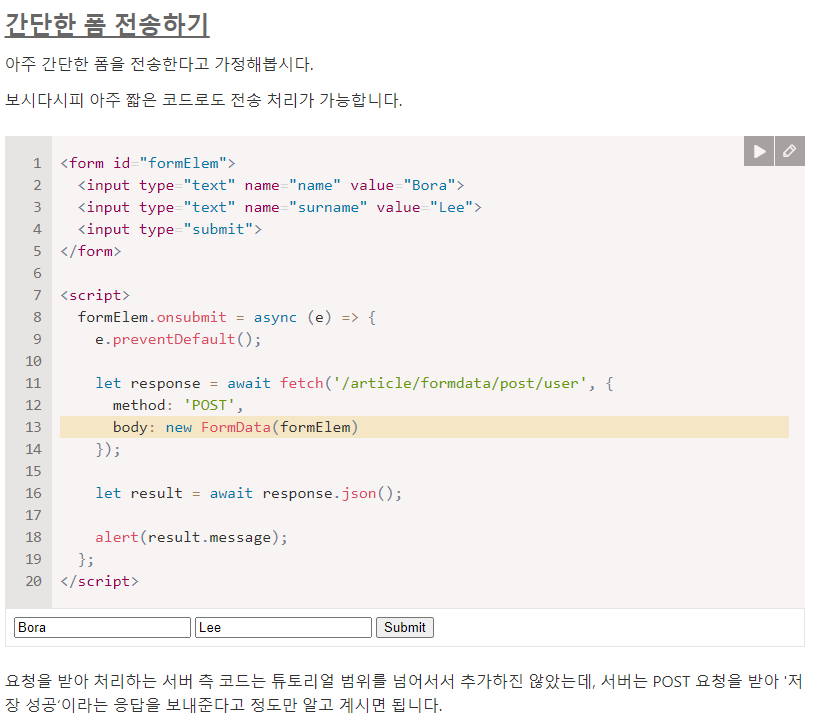
186.자바스크립트 FormData 객체와 form

https://www.inflearn.com/questions/58743
187.리액트에서 htmlFor 중복 문제

컴포넌트 생성의 핵심은 재사용성컴포넌트 A에서 input과 label이 있다.한 화면에 컴포넌트 A가 두개가 나타난다면?!?!?한 화면에 동시에 같은 id를 가진 태그가 2개인 셈이럴경우 어떻게??!?!?
188.모바일 호버

https://paperblock.tistory.com/164
189.프론트엔드 모니터링

sentryhotjar, fullstoryjenniferhttps://okky.kr/article/646473
190.focus

https://developer.mozilla.org/en-US/docs/Web/CSS/:focus
191.사용자 행동 가상 클래스 (the user action pseudo-class)

https://aboooks.tistory.com/308
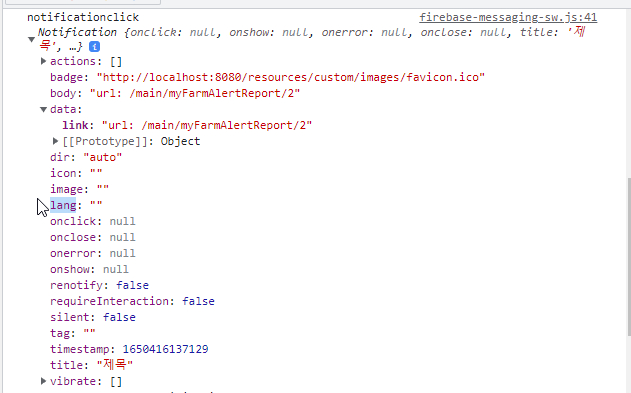
192.웹페이지에서 FCM 웹푸시 제공하기

https://godsenal.com/posts/web-push-%EC%82%AC%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0/
193.html5 input 태그

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date
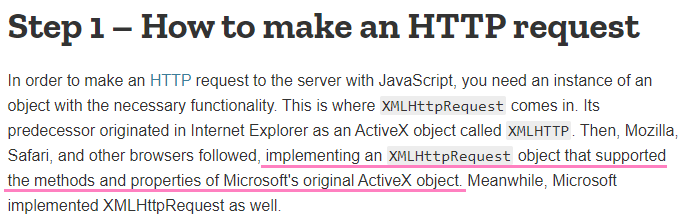
194.XMLHttpRequest()와 axios의 차이

195.dom과 css의 차이?

배경색을 바꾸는 2가지 방법의 차이는 무엇? 방법1. dom 수정하기 방법2. css로 백그라운드 변경하기
196.리액트 이미지 업로드

https://velog.io/@edie_ko/React-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%97%85%EB%A1%9C%EB%93%9C%ED%95%98%EA%B8%B0-with-Axios
197.호이스팅

198.자바스크립에트에서 time/date 다루기

https://ratseno.tistory.com/17
199.useEffect와 useMemo의 차이

memoization 된 값을 반환의존성이 변경되는 경우, 이전에 기억하고 있던 리턴 값과 비교해서 다른 경우에만 리랜더useMemo에서 전달된 함수는 랜더링 중에 실행되므로, 랜더링 중에서 실행하지 않는 함수는 useEffect를 사용할 것useRef와의 차이는, u
200.이벤트

마우스 이벤트폼 요소 이벤트키보드 이벤트문서 이벤트CSS 이벤트https://ko.javascript.info/introduction-browser-eventshttps://ko.javascript.info/events
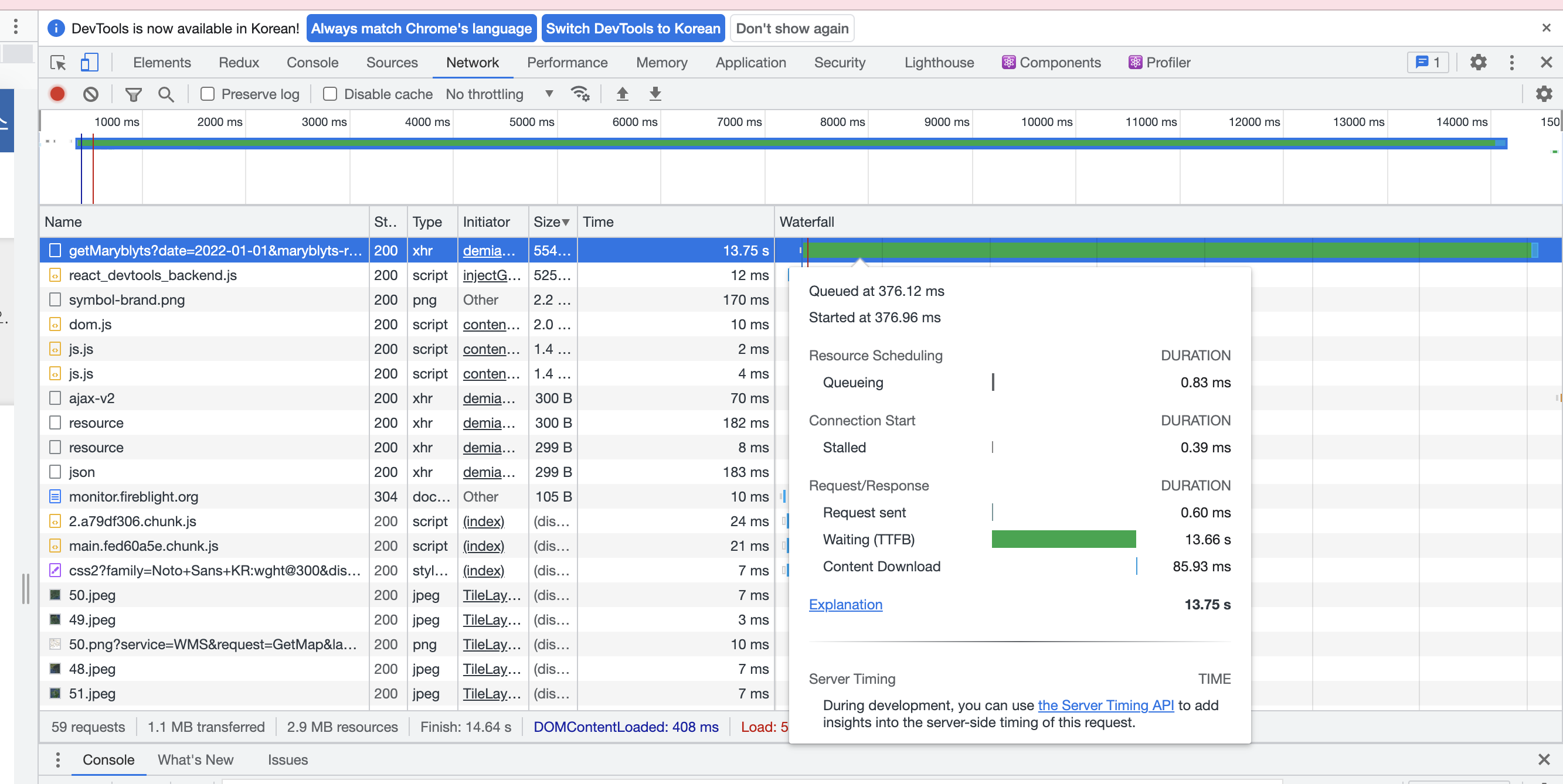
201.프론트 페이지가 느리다면

화면 렌더링이 느리다 왜때문인가?
202.모바일로 접속했을 때, 모바일 전용 페이지로 다이렉트 하기

https://stackoverflow.com/questions/56641194/react-redirecting-a-mobile-user
203.npm 설치할 때, 끝에 save 옵션 왜줘?

https://xtring-dev.tistory.com/11
204.time-zone 처리는 프론트에서? 백에서?

205.CRA랑 웹팩, 바벨, 빌드 차이

https://hianna.tistory.com/666
206.교찰관찰자와 lazy loading

리액트로 웹앱 만드는중3가지 조건을 선택하면, 그 조건에 해당하는 이미지들이 화면에 나와야하는데어떤 조건의 조합의 경우, 이미지가 없는 경우도 있고이미지로딩 시간이 이미지마다 제각각이라서 화면이 좀...안예쁘다Intersection ObserverLazy-Loading
207.JavaScript 숫자캐스팅 number, parseFloat 차이점

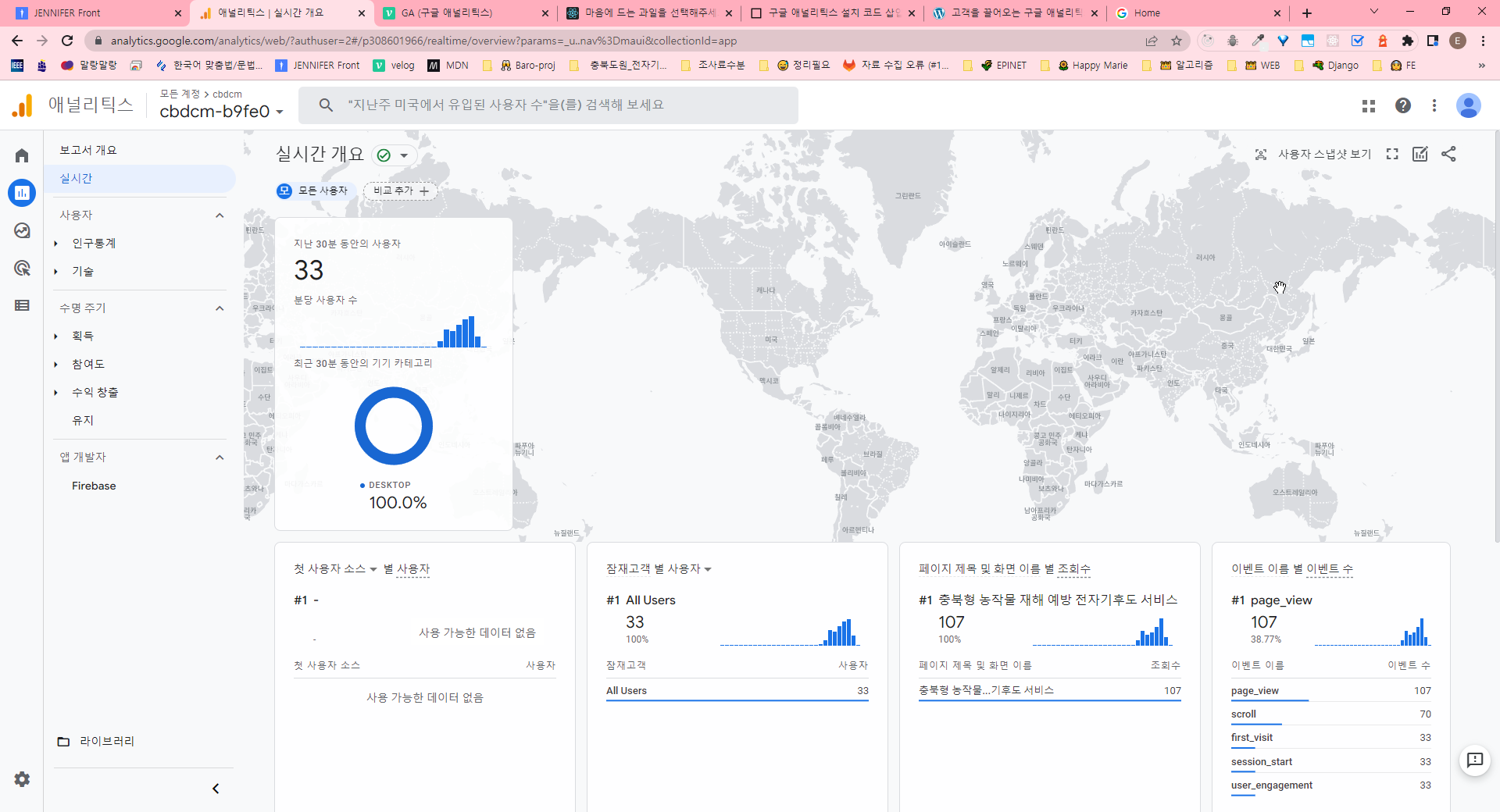
208.GA (구글 애널리틱스)

책/2022/한빛미디어/문준영/고객을 끌어오는 구글 애널리틱스 4http://www.yes24.com/Product/Goods/107874804
209.이미지 파일

https://velog.io/@ordidxzero/Image-URL%EC%9D%84-File-object%EB%A1%9C-%EB%B3%80%EA%B2%BD%ED%95%98%EA%B8%B0
210.FileReader

FilerReader 오브젝트는 컴퓨터에 있는 사용자의 파일들(또는 raw data buffer)를 웹앱이 '비'동기적으로 읽을 수 있도록 한다!"File" 또는 "Blob" 객체는 읽으려고 하는 파일(또는 데이터)을 명시하는데 사용한다.파일 오브젝트는 "FileLis
211.input file

https://stackoverflow.com/questions/11832930/html-input-file-accept-attribute-file-type-csv
212.JSONP

https://hulint.tistory.com/39
213.large number of markers on Leaflet

http://juha.blog/dev/js/how-to-display-large-number-of-markers-on-leaflet-open-street-map-without-performance-issues/
214.자바스크립트 colormap

https://github.com/plotly/react-colorscales
215.(책) 바닐라 자바스크립트

http://www.yes24.com/Product/goods/105782949https://github.com/seungwongo/javascript-project
216.사용자의 위치 정보 알아오기

https://jw910911.tistory.com/108
217.Leaflet.js TileLayer와 WMSTileLayer의 차이점

https://www.syncfusion.com/succinctly-free-ebooks/leafletjs/working-with-base-layers
218.leaflet.js

https://apidocs.geoapify.com/samples/geojson/leflet-geojson-polygon/
219.화면 캡쳐

https://curryyou.tistory.com/449
220.leaflet print export

https://stackoverflow.com/questions/44689463/export-print-map-in-leaflet
221.자바스크립트의 위치별 차이(로딩 관점) : head 태그 vs. body 태그

자바스크립트의 위치별 차이(로딩 관점) : head 태그 vs. body 태그
222.캐시 설정

Expires 헤더는 응답 헤더에 포함되는 내용으로, 웹서버에서 현재 파일이 언제까지 유효한지 알려주는 역할Expires를 설정하면 브라우저에는 캐시로 해당 파일을 저장하고 있다가, Expires 날짜가 지나기 전에 다시 같은 파일에 접근하고자 할 때 웹서버로 요청을
223.useQuery (React Query)

https://medium.com/swlh/getting-started-with-usequery-react-query-9ea181c3dd47#:~:text=React%20Query%20is%20often%20described,%E2%80%9CuseQuery%E
224.자바스크립트의 역사

유투브/드림코딩/자바스크립트 배우기전 꼭 봐야할 영상 | 자바스크립트의 역사와 현재 그리고 미래 (JavaScript, ECMAScript, JQuery, Babel, Node.js)/https://www.youtube.com/watch?v=wcsVjmHrUQ
225.slug

https://www.semrush.com/blog/what-is-a-url-slug/
226.next.js

semi: false: Next.js는 기본적으로 마지막 세미콜론(;)을 사용하지 않습니다.singleQuote: true: Next.js는 기본적으로 작은 따옴표(')를 사용합니다.https://dev-yakuza.posstree.com/ko/react/ne
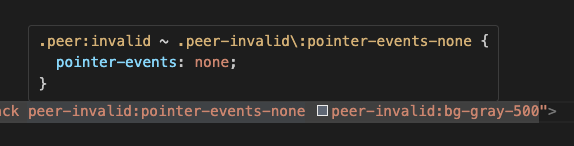
227.Tailwind CSS

https://heokknkn.tistory.com/7
228.SWR

https://tech.madup.com/react-query-vs-swr/
229.eslint

230.lodash

https://dev.to/payapula/minimizing-lodash-size-in-cra-and-next-js-5598
231.braze

https://blog.ab180.co/posts/exploring-the-technical-side-of-ingesting-data-into-braze
232.amplitude

https://unlyed.github.io/next-right-now/guides/analytics/use-amplitude.html
233.dangerouslySetInnerHTML 속성

https://ko.reactjs.org/docs/dom-elements.html
234.nextjs와 material ui

https://kyounghwan01.github.io/blog/React/next/mui/
235.useLayoutEffect vs useEffect

https://linguinecode.com/post/when-to-use-useref-and-uselayouteffect
236.css에서 `>` 선택자의 의미

https://bskyvision.com/entry/css-css%EC%97%90%EC%84%9C-%EA%BA%BD%EC%87%A0-%EC%9D%98-%EC%9D%98%EB%AF%B8%EB%8A%94
237.SVG (Scalable Vector Graphics)

https://tecoble.techcourse.co.kr/post/2021-10-24-svg-viewBox/
238.deep link vs. deeper link

239.prettier와 eslint 함께 사용할 때 indent 설정이 상이해서 충돌하는 이슈

https://heewon26.tistory.com/262
240.JS 옵셔널 체이닝

https://developer-talk.tistory.com/300
241.왜 나의 변수/함수명은 길까..?

요즘 부쩍 드는 나의 고민나의 변수/함수명이 길다는 것친절하게 의미를 전달하고 싶지만, 그렇다고 길면 싫어ㅠㅠ어쩌면 좋을까?https://brunch.co.kr/@goodvc78/12
242.에러 페이지

https://pythonblog.co.kr/blog/67/
243.node 버전 내맘대로 설치하기 nvm

https://melonicedlatte.com/2022/06/27/214900.html
244.아이폰 USB 디버깅

https://igotit.tistory.com/entry/Xcode-%EC%95%84%EC%9D%B4%ED%8F%B0-USB-%EC%97%B0%EA%B2%B0-%ED%95%98%EC%97%AC-%EA%B0%9C%EB%B0%9C%EC%A4%91-%EC%95%B
245.@next/bundle-analyzer

https://velog.io/@leehyunho2001/nextbundle-analyze
246.dayJS

https://velog.io/@newwwbi/Dayjs-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC%EC%97%90%EC%84%9C-%ED%83%80%EC%9E%84%EC%A1%B4%EC%9D%84-%EB%8B%A4%EB
247.V8 엔진

https://ui.toast.com/posts/ko_20210909
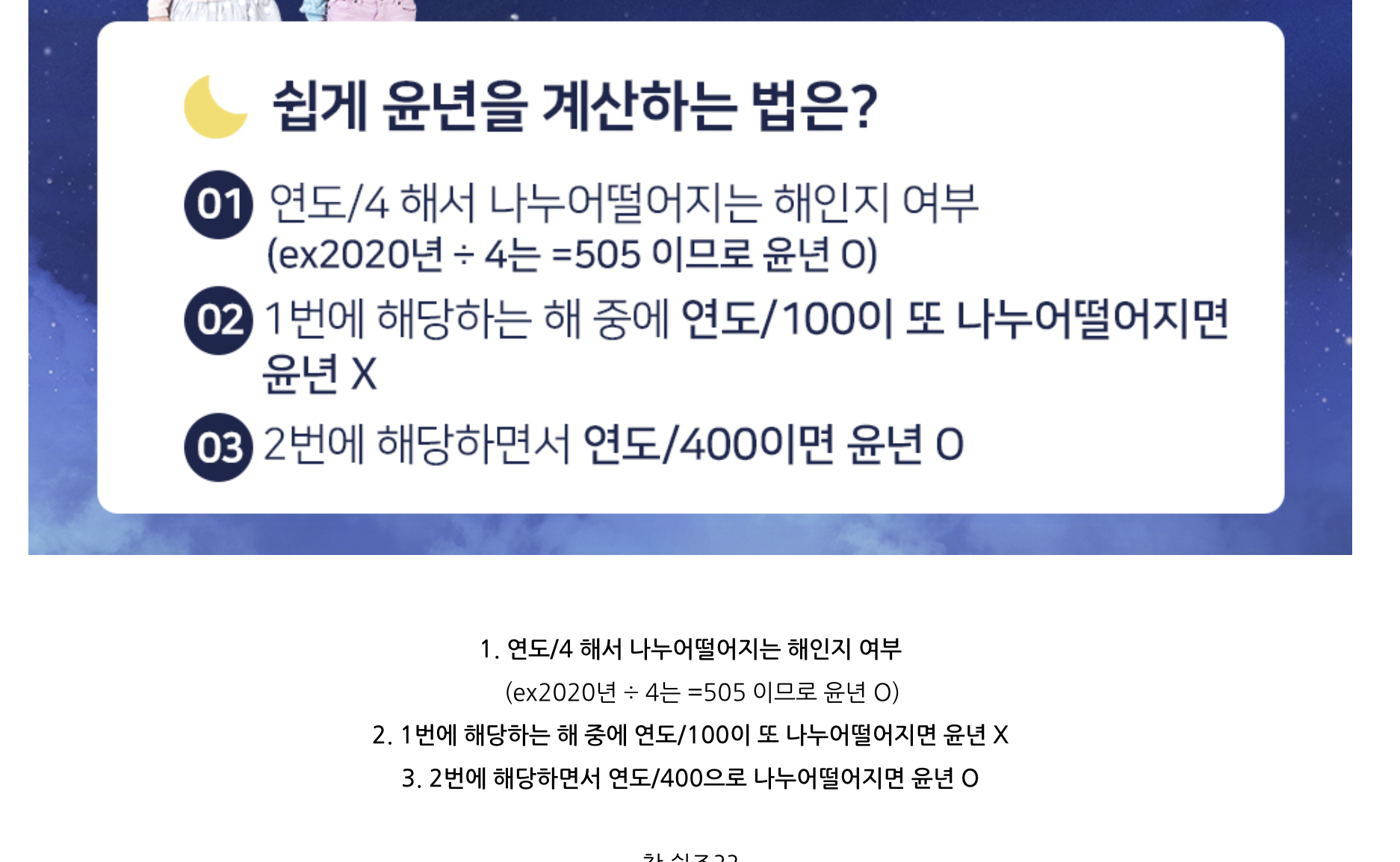
248.leap year

https://blog.naver.com/hanlaonline/222004576341
249.굳바이 momentjs

https://blog.hoseung.me/2022-03-13-dayjs-instead-of-momentjs/
250.CSS Animation

https://www.joshwcomeau.com/animation/css-transitions/
251.Next/Image

모든 브라우저에서 잘 동작하는 lazy loading 을 구현하기 위해서는 Intersection Observer 혹은 scroll 이벤트를 통해 스크린에 element가 보일 때를 캐치하여 이미지를 로드하도록 구현해야 합니다(크롬 76 버전 이상부터는 img 태그에
252.JavaScript 에러 클래스 커스텀

https://ko.javascript.info/custom-errors
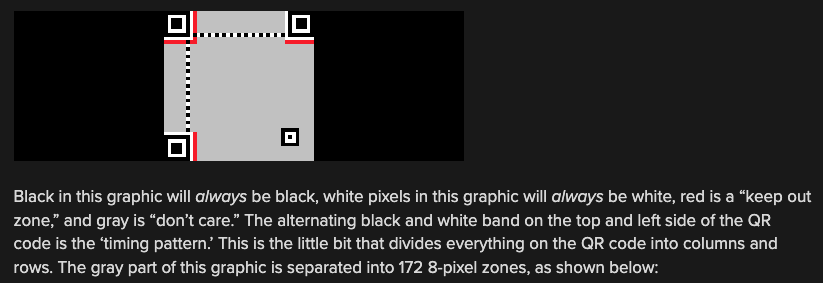
253.QR 코드 생성기 만들기

https://hackaday.com/2011/08/11/how-to-put-your-logo-in-a-qr-code/comment-page-2/https://codepen.io/Kaitoz/pen/QWoGdMo?editors=1010https
254.script 속성: defer, async

Reference https://ko.javascript.info/script-async-defer
255.float

https://doridori-samsam.tistory.com/19https://www.youtube.com/watch?v=O-n1EjDEuIchttps://developer.mozilla.org/en-US/docs/Web/CSS/CSS_d
256.TYPESCRIPT

Reference 링크텍스트
257.NextJS 환경변수

https://han-py.tistory.com/507
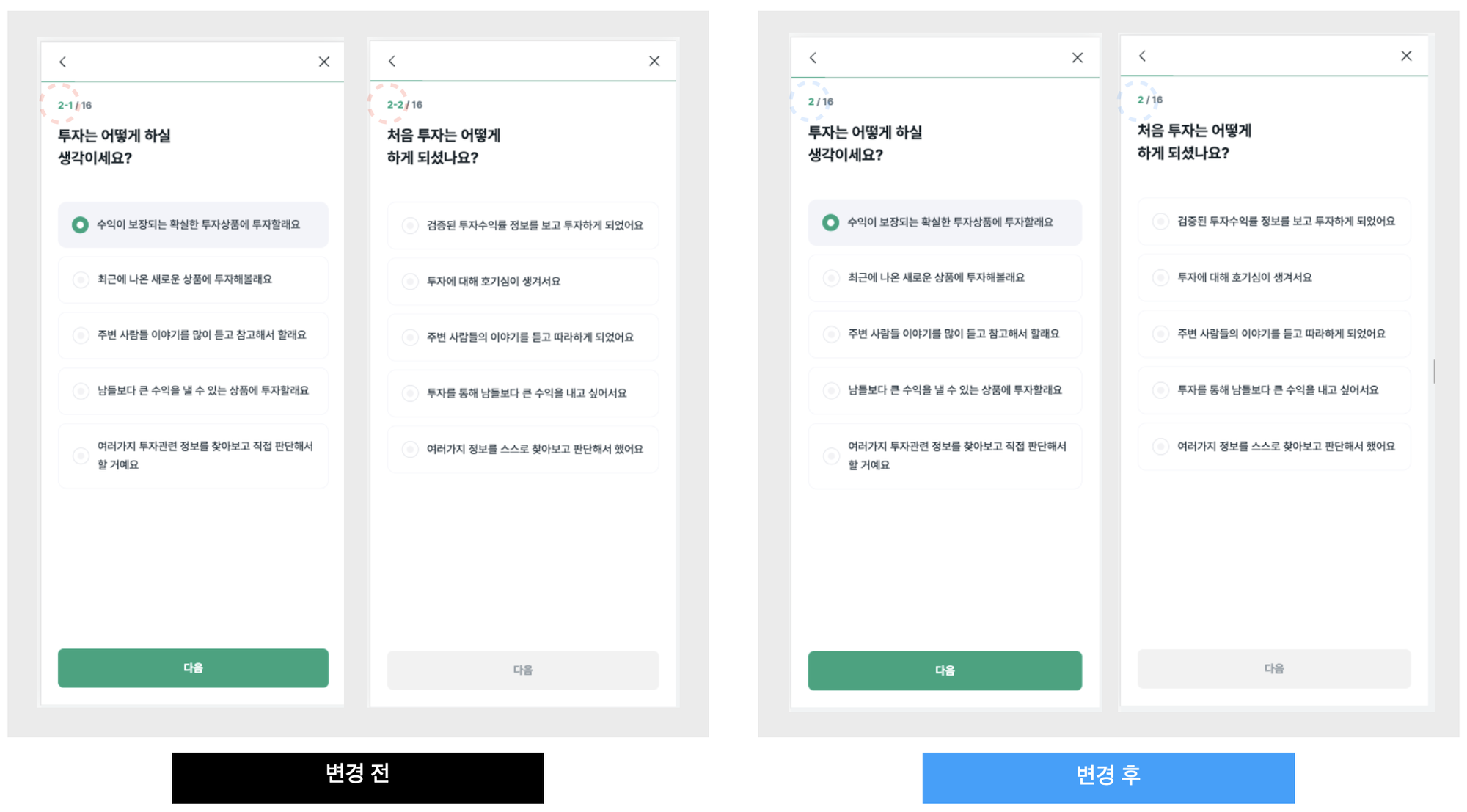
258.Jira 이슈 티켓 잘 작성하기

AS-IS이슈 사항 개요 설명이슈업을 하게된 배경 설명이슈에 해당하는 캡쳐 이미지 (예: 에러발생 화면 등)이슈 사항이 발생하게 된 원인 분석 (예: 에러가 발생한 원인)TO-BE변경되는 작업물의 모습 구현예상 이미지디자인 변경처럼 명확한 to-be가 없다면 as-is
259.drag and drop UI

https://medium.com/@eveciana21/creating-a-drag-and-drop-ui-3caa7d519836
260.2024: Next.js 14

next.js에는 2가지 라우터가 존재/pages/app => next.js 14에서 등장!data fetching과 routing 하는 방식이 기존과는 다르게 변경됨https://nextjs.org/docs/messages/invalid-new-link-w
261.프로덕트 디자인

UI(User Interface) 디자인인터페이스란 '접속, 접점'을 의미심미성, 논리와 효율성 그리고 디자인 툴 활용 능력과 디지털 환경의 이해가 필요심미성브랜드와 어울리면서도 깔끔한 UI는 사용자에게 만족스러운 서비스 경험을 제공화면에 들어갈 아이콘, 일러스트레이션
262.웹링크 미리보기: OGTag

https://medium.com/@jjungmin/%EC%9B%B9%EB%A7%81%ED%81%AC-%EB%AF%B8%EB%A6%AC%EB%B3%B4%EA%B8%B0-%ED%99%94%EB%A9%B4-%EB%B3%B4%EC%97%AC%EC%A3%BC%EA%B
263.ESNext

현시점에서 ECMAScript의 최신 버전을 가리키는 용어https://stackoverflow.com/questions/56521178/what-is-esnexthttps://www.javascripttutorial.net/es-next/https&
264.CommonJS

자바스크립트 모듈화를 위한 프로젝트 중 하나2009년 ServerJS의 이름으로 시작해 다시 CommonJS로 이름이 변경됨CommonJS를 구분하는 가장 쉬운 방법으로 require()과 module.exports를 사용하는 것으로 판단할 수 있음(ECMA Scrip
265.Original error: Invariant: Missing 'next-action' header

배포 환경 에러메시지
266.CSS Layout

Vite flexbox
267.package.json

package.json 파일에서 dependencies와 devDependencies는 프로젝트의 패키지를 관리하는 두 가지 주요 섹션입니다. 이들은 각각 다른 목적을 가지고 있으며, 사용 용도에 따라 패키지를 구분하여 설치합니다.dependencies 섹션은 애플리케
268.Next.js와 모듈 번들러

Next.js는 자체적으로 모듈 번들러를 포함하고 있어, 추가적인 설정 없이도 자바스크립트와 기타 자산을 번들링할 수 있습니다. Next.js는 내부적으로 웹팩(Webpack)을 사용하여 빌드와 번들링을 처리합니다. 따라서 Next.js를 사용하여 프론트엔드 페이지를
269.interface vs. type

TypeScript에서 interface와 type은 모두 객체의 구조를 정의하는 데 사용됩니다. 하지만, 몇 가지 차이점이 있습니다. 아래에서 interface와 type의 주요 차이점들을 설명하겠습니다.확장 가능성 (Extensibility):interface는 선
270.useEffect 내 api 호출 2번

useEffect 안에서 API 호출이 두 번 발생하는 이슈는 종종 React의 Strict Mode에 의해 발생합니다. React 18부터는 Strict Mode가 개발 모드에서 컴포넌트가 마운트 및 언마운트되는 과정을 두 번씩 실행하게 됩니다. 이는 부작용을 감지하
271.ES 모듈과 Common JS 모듈

ES 모듈은 최신 표준으로, 정적 분석이 가능하고 비동기적으로 로드되며, 브라우저와 Node.js에서 모두 사용할 수 있습니다.CommonJS 모듈은 주로 Node.js에서 사용되며, 동적으로 로드되고 동기적으로 동작합니다.
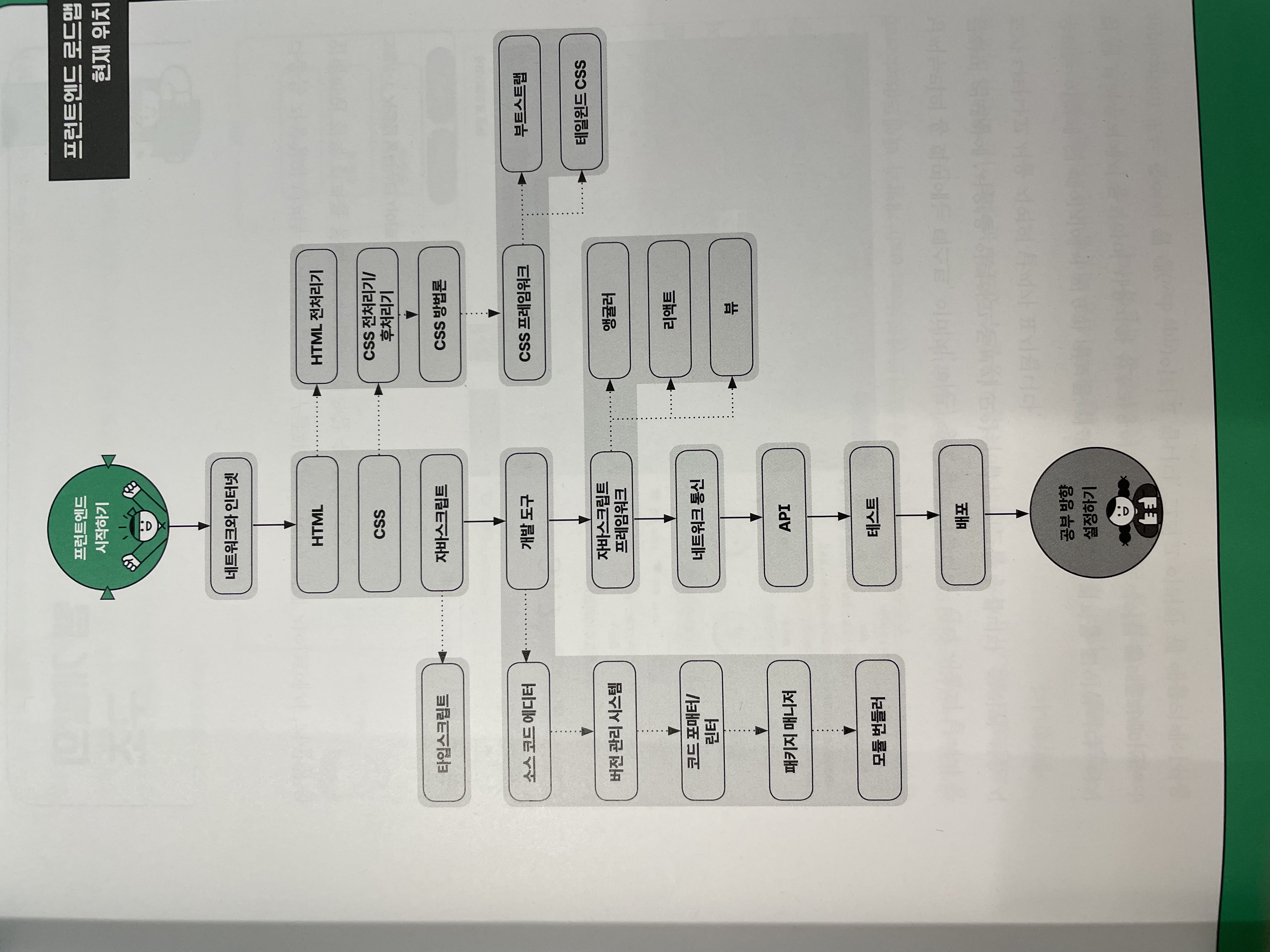
272.[책] 아는 만큼 보이는 프런트엔드 개발

\[책] 아는 만큼 보이는 프런트엔드 개발\[책] 아는 만큼 보이는 프런트엔드 개발
273.section vs. article

HTML5에서 section과 article 요소는 둘 다 문서 구조를 잡는 데 사용되지만, 목적과 사용 시나리오에 따라 차이가 있습니다.목적: 문서의 주제나 내용의 특정한 주제별 구역을 나타낼 때 사용합니다.사용 예시: 큰 주제 내의 하위 섹션, 또는 여러 관련된 콘
274.HTML은 누가 왜 만들었을까?

HTML(하이퍼텍스트 마크업 언어, HyperText Markup Language)은 팀 버너스 리(Tim Berners-Lee)에 의해 1989년에 만들어졌습니다. 팀 버너스 리는 당시 스위스 제네바에 있는 CERN(유럽 입자 물리 연구소)에서 연구원으로 일하고 있었
275.cascade

Cascade는 여러 분야에서 사용되며, 상황에 따라 약간씩 다른 의미를 가집니다. 기본적으로는 "폭포처럼 연속적으로 흐르다" 또는 "계단식으로 내려가다"는 의미를 갖고 있습니다.Cascade는 어떤 일이 연속적으로 발생하는 현상을 묘사할 때 사용됩니다. 마치 물이 폭
276.CSS는 누가 만들었고 왜 만들었을까

CSS(Cascading Style Sheets, 계단식 스타일 시트)는 하콘 비움 리(Håkon Wium Lie)라는 노르웨이의 컴퓨터 과학자가 처음 제안했으며, 1994년에 제안되었습니다. 당시 그는 CERN에서 팀 버너스 리와 함께 일하면서 웹의 발전을 돕고 있었
277.자바스크립트는 누가 왜 만들었고, 어떤 과정을 거쳐 지금(2024년)의 형태로 사용하게 되었을까?

자바스크립트(JavaScript)는 브렌던 아이크(Brendan Eich)에 의해 1995년에 넷스케이프(Netscape)에서 개발되었습니다. JavaScript는 웹 브라우저에서 동적인 기능을 쉽게 구현하려는 목적에서 만들어졌습니다.1990년대 초반, 웹은 텍스트와
278.가상 DOM vs. 증가 DOM

물론이죠! 간단하게 설명해 볼게요.가상 DOM (Virtual DOM) => 리액트!가상 DOM은 실제 DOM의 가벼운 복제본입니다. React와 같은 라이브러리가 화면을 효율적으로 업데이트하기 위해 사용하는 방식입니다.예를 들어, 화면에 어떤 변화가 생겼을 때, R
279.MVx 프레임워크

MVx는 소프트웨어 아키텍처 패턴의 한 종류사용자 인터페이스(UI)를 애플리케이션의 데이터와 로직에서 분리하기 위해 사용됨MVx의 x는 다양한 패턴을 의미대표적인 MVx 변형들:가장 기본적인 MVx 패턴.구성 요소:Model: 애플리케이션의 데이터와 비즈니스 로직을 담
280.PM2

PM2는 Node.js 애플리케이션을 관리하고 모니터링하기 위한 프로세스 매니저입니다. 서버 환경에서 Node.js 애플리케이션을 효율적으로 실행하고 유지하기 위해 널리 사용됩니다.애플리케이션 관리애플리케이션의 시작, 정지, 재시작, 삭제 등을 명령어로 간단하게 관리.
281.referrer

Referrer는 웹 브라우저가 서버에 요청을 보낼 때, 현재 요청이 어디에서 유입되었는지를 나타내는 정보를 담고 있는 HTTP 헤더 필드입니다. 쉽게 말해, 사용자가 이전에 방문했던 URL을 가리킵니다.유입 경로 추적 사용자가 특정 페이지로 들어오게 된 경로를 확인