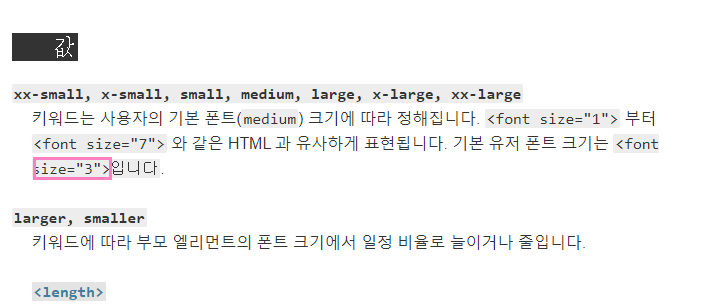
디폴트 font-size는 3

CSS Unit
- CSS에는 길이를 표현하는 여러 다양한 단위가 존재함
- width, margin, padding, font-size 등의 길이 값을 가지는 속성들이 있음
- 길이의 단위에는 10px, 3em 등이 있음
- 길이 단위 타입에는 크게 절대/상대가 있음
- 절대 길이 (absolute lengths)
- cm, mm, in, px, pt, pc
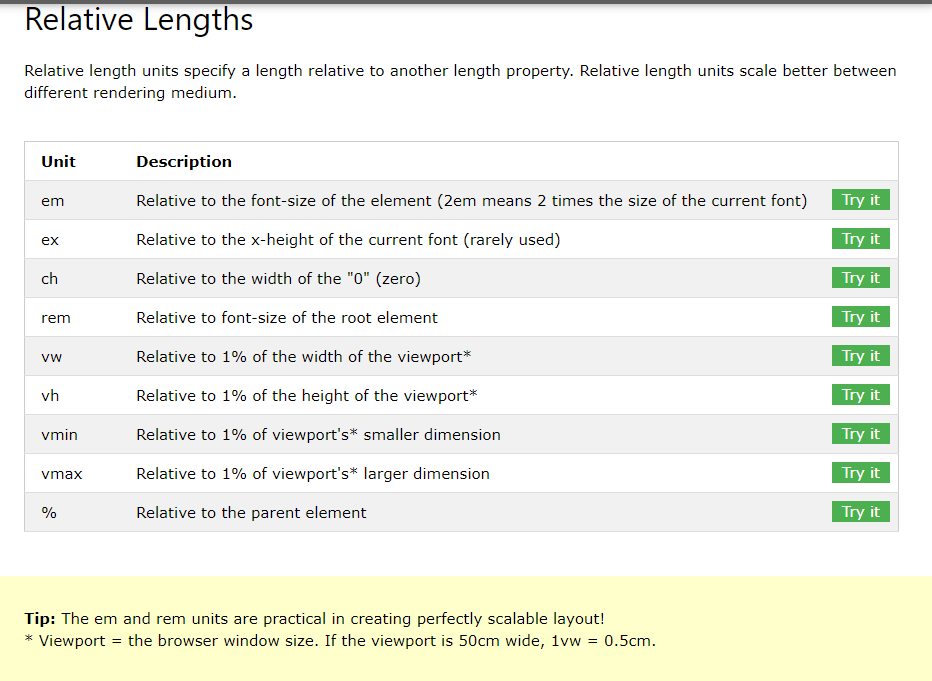
- 상대 길이 (relative lengths)
- em, ex, ch, rem, vw, vh, vmin, vmax, %

- em, ex, ch, rem, vw, vh, vmin, vmax, %
- 절대 길이 (absolute lengths)
px (픽셀)
- 해상도에 따라서 1px이라도 서로 차이가 날 수 있음
%
- 부모 요소의 크기를 기준으로
em
- 자기 자신의 font-size에 영향을 받음
rem
- root 기준(html태그)의 font-size에 영향을 받음
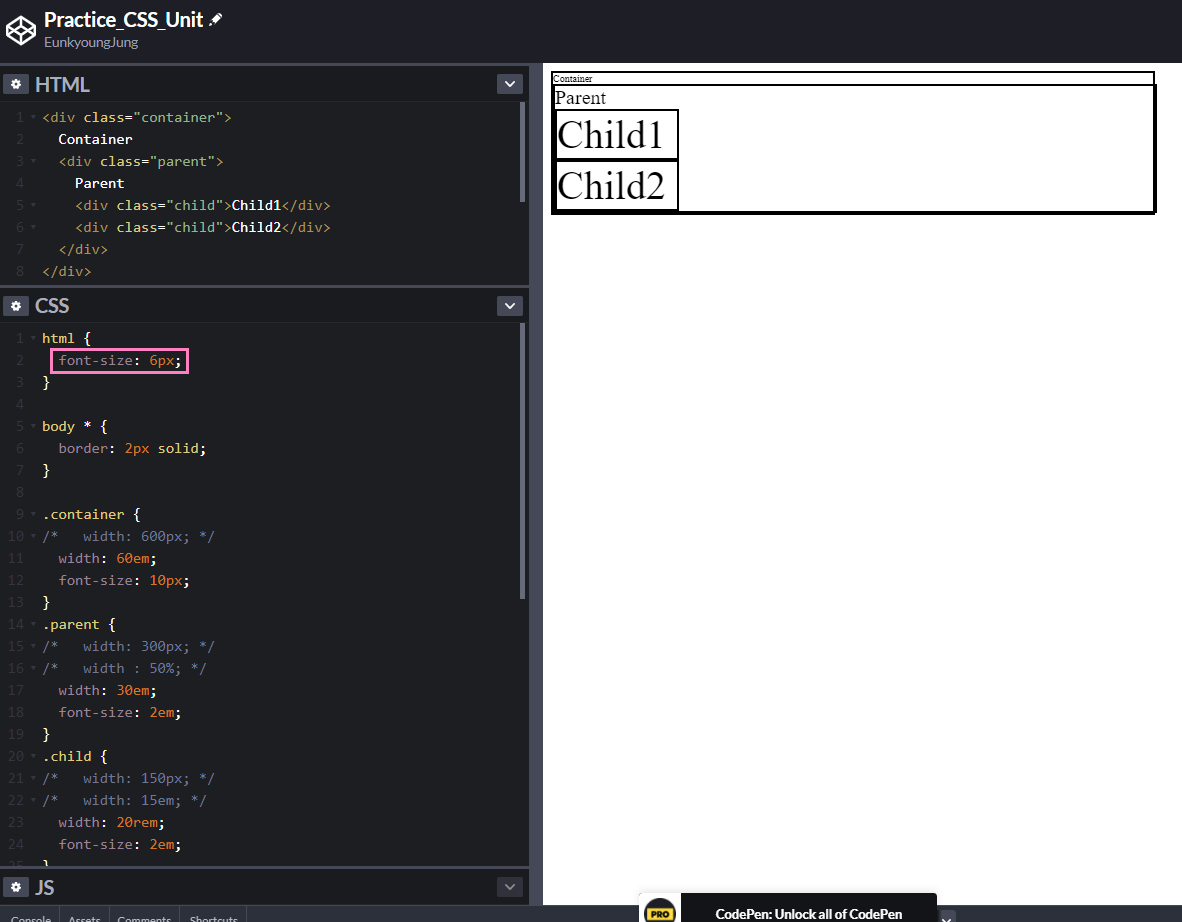
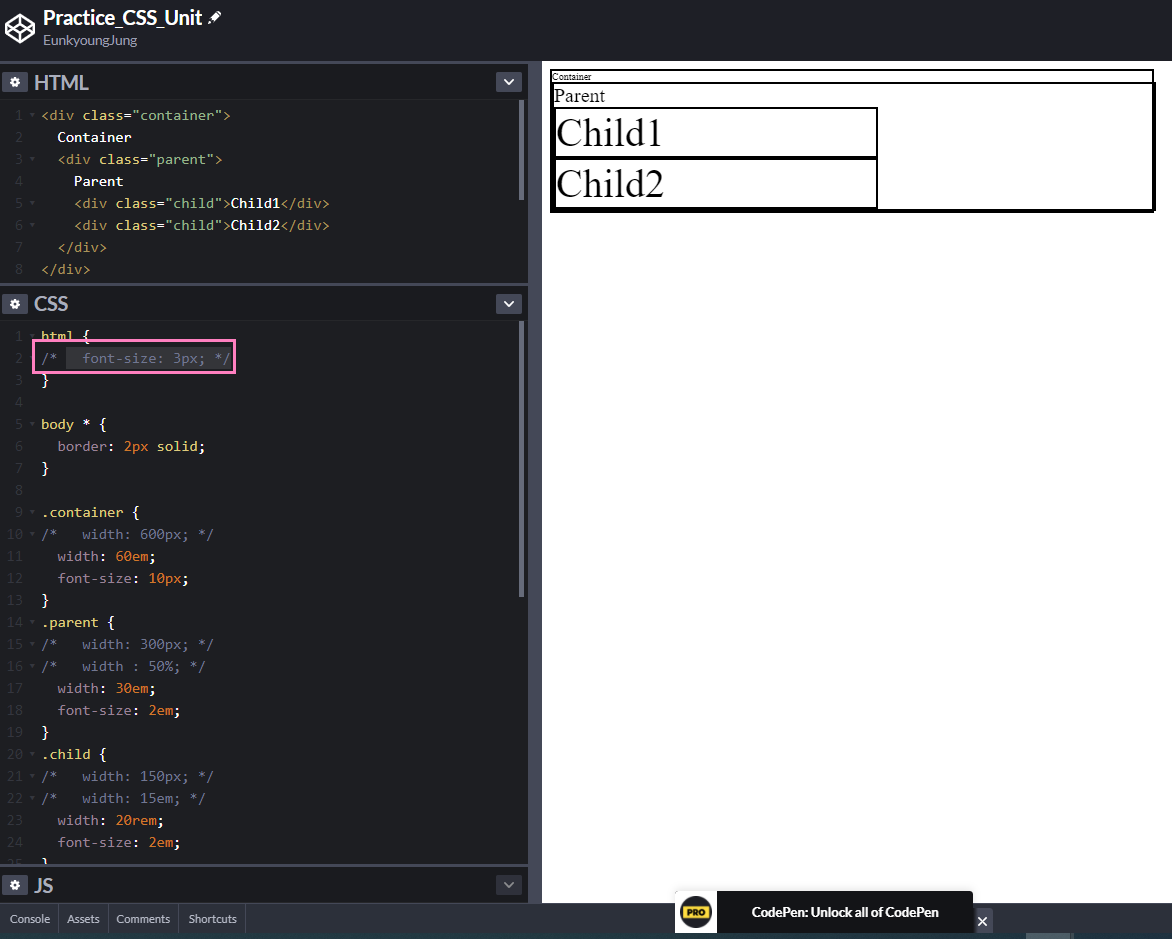
- 만약 root에 font-size를 지정안하면 어떻게 될까?



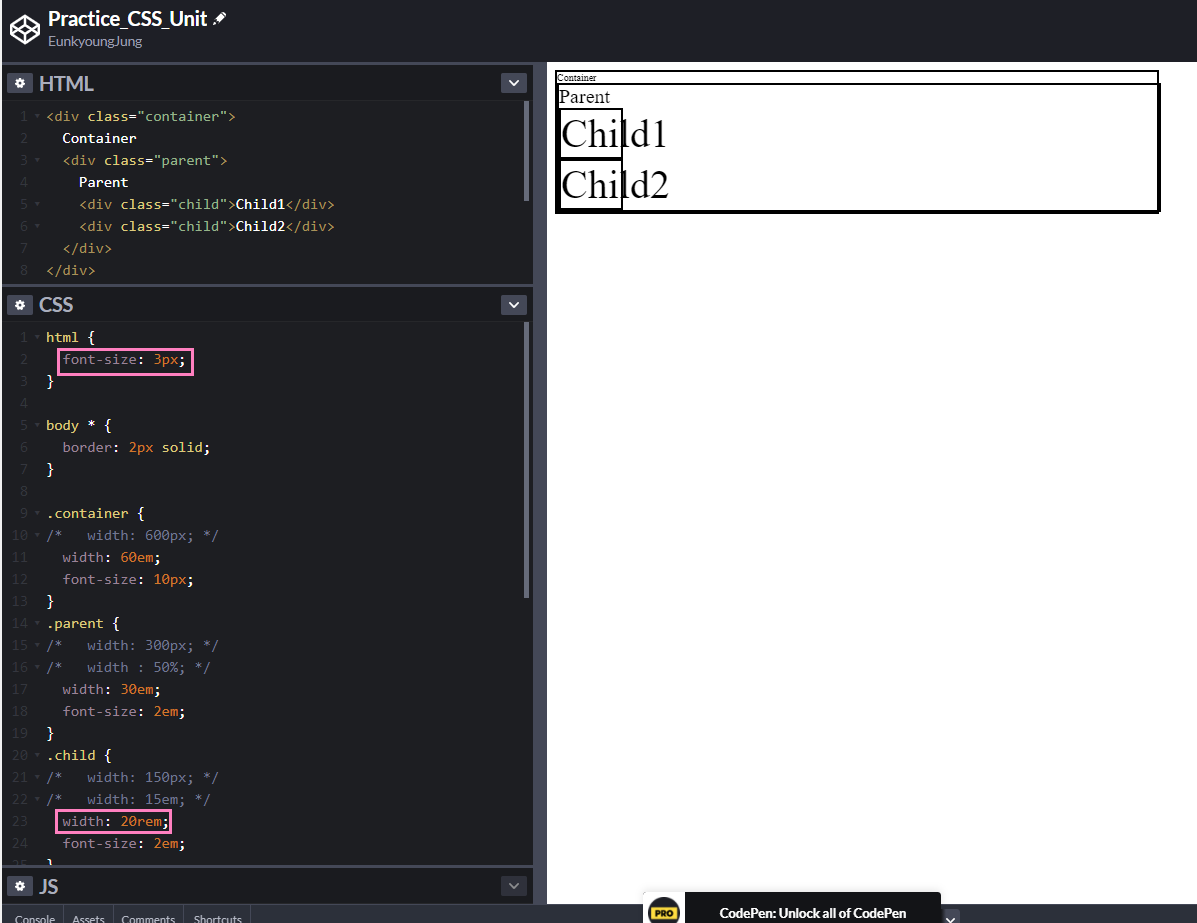
html의 디폴트 font-size는 3px이 아닌가보당
확실히 하려면 html 태그에 font-size는 px로 뙇 고정해야겠다!
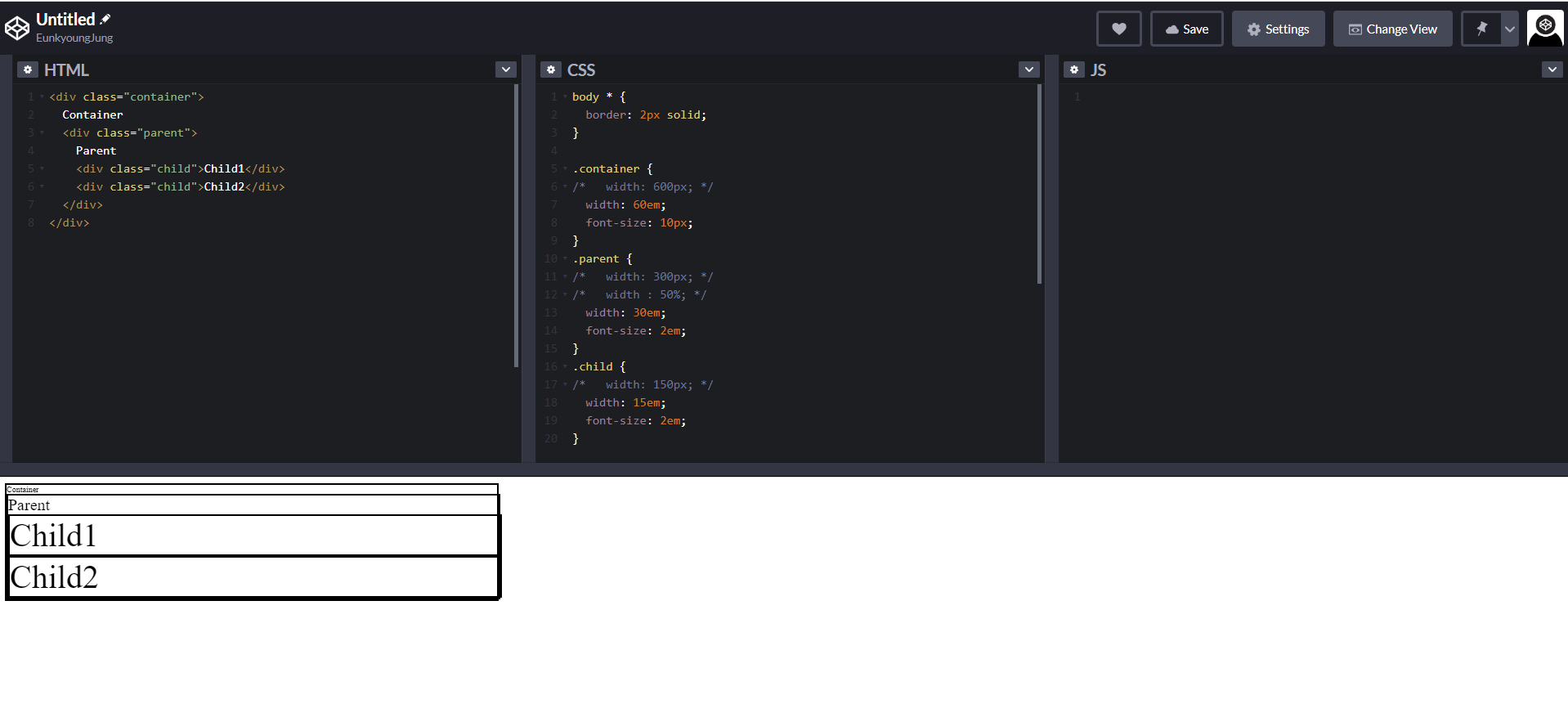
실습 결과

https://codepen.io/eunkyoungjung/pen/abNPVeW
