
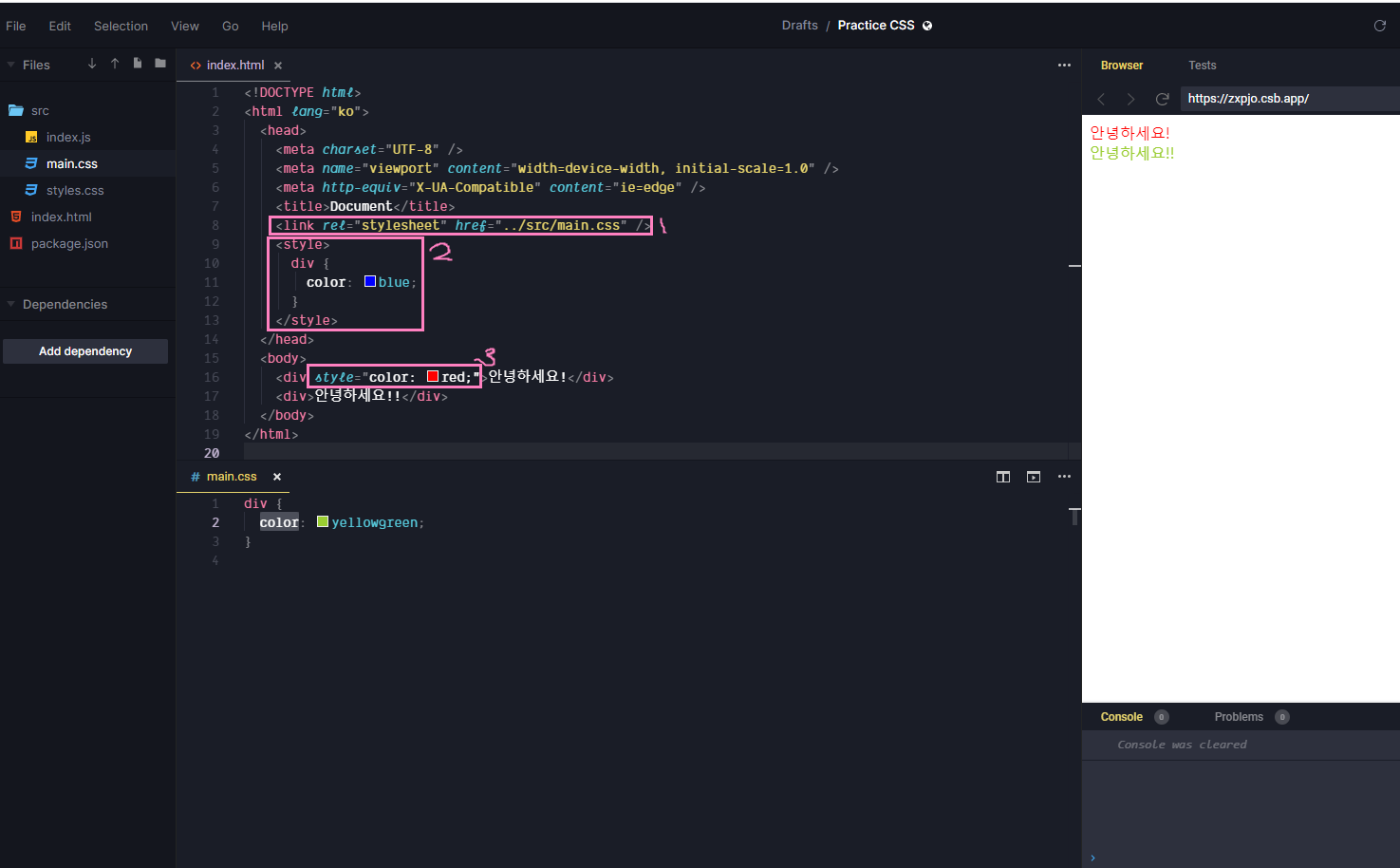
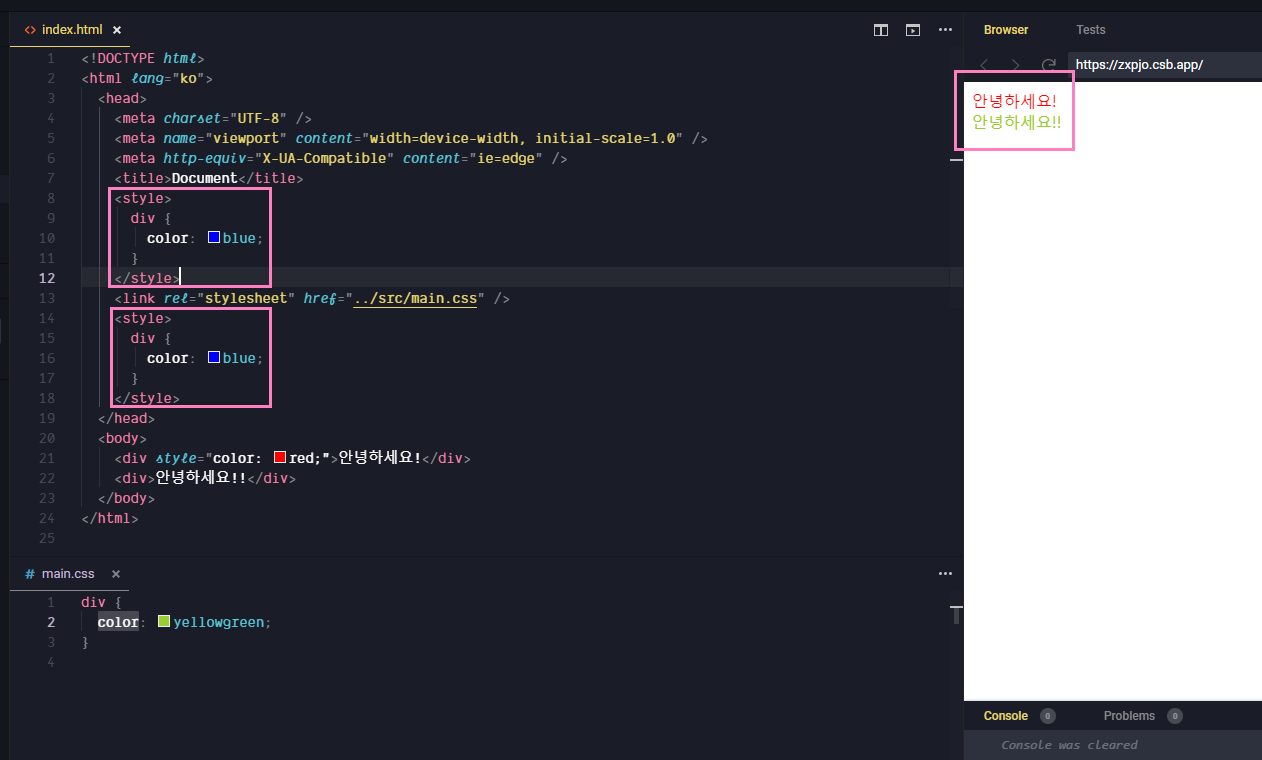
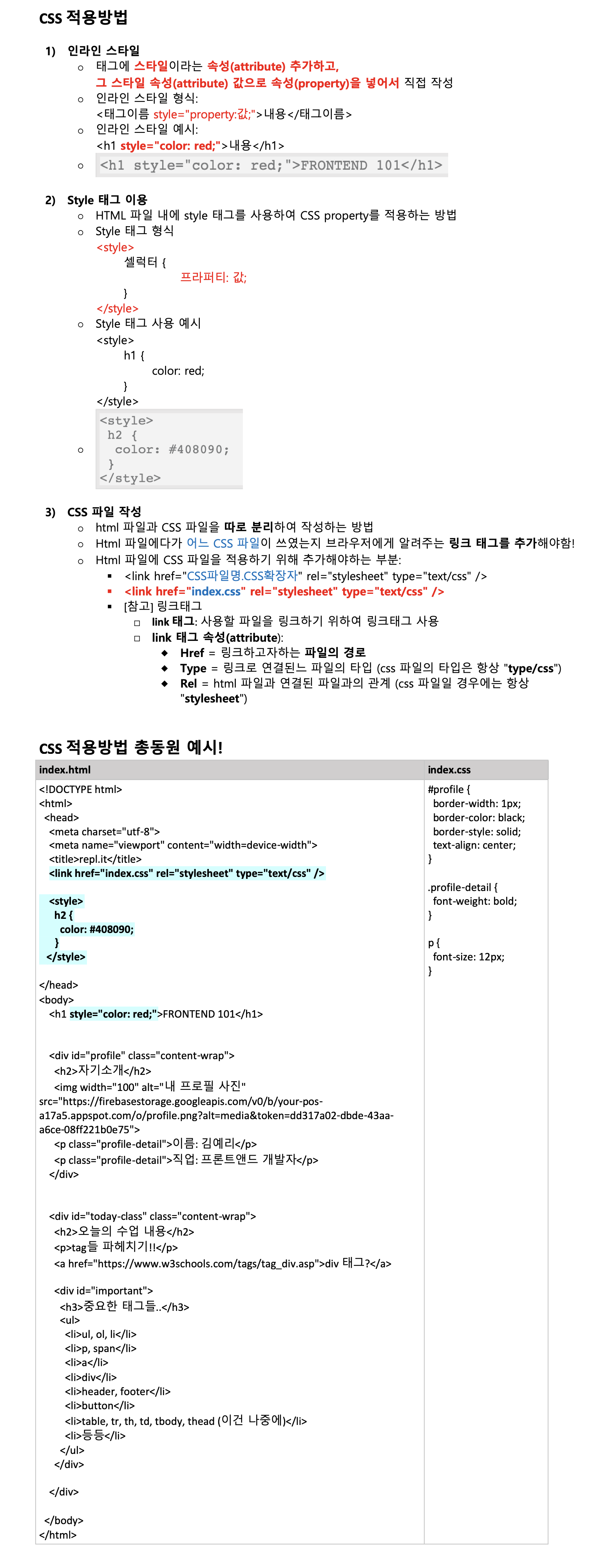
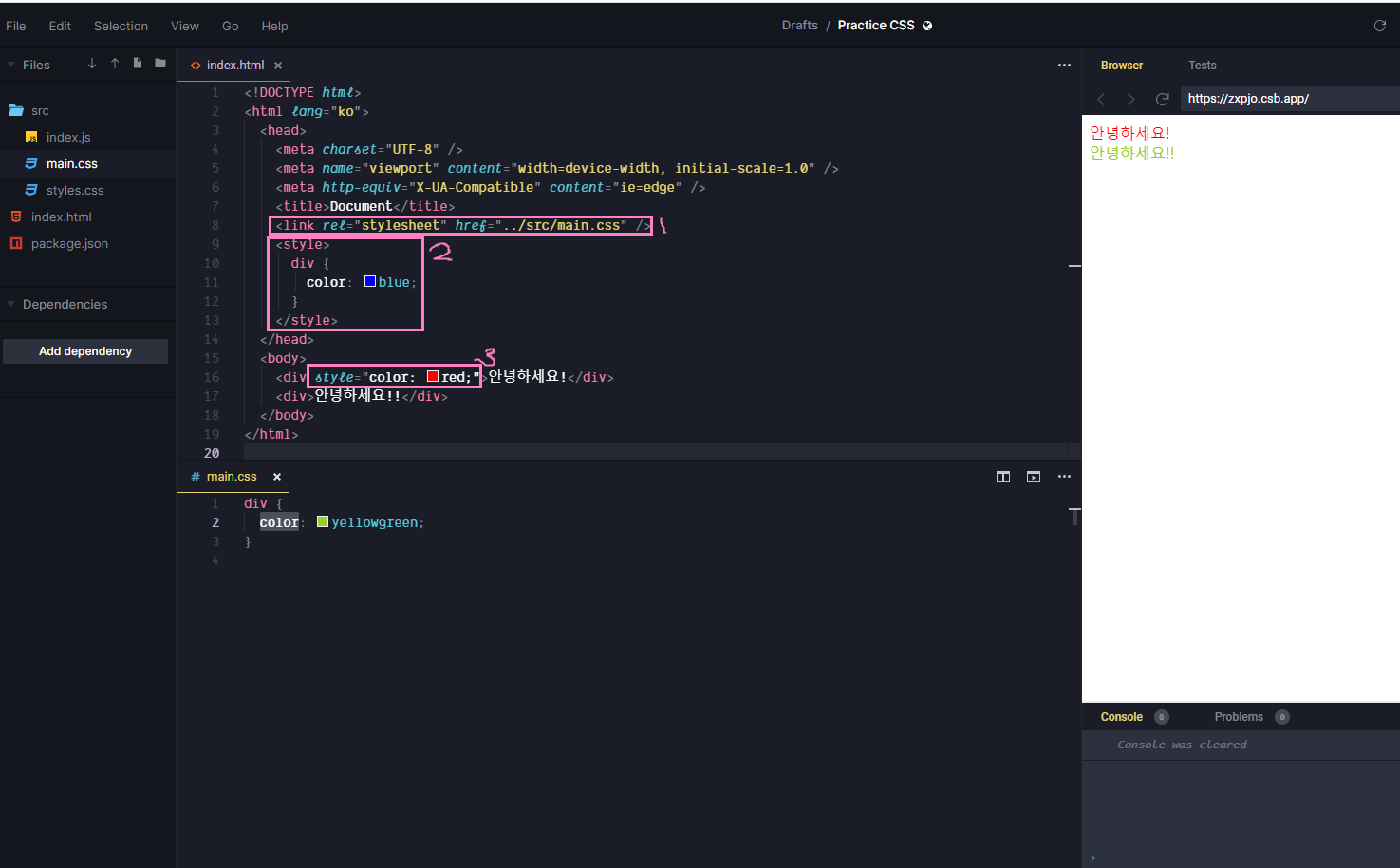
방법1. 인라인 적용
<div style="color: red">안녕하세요!</div>방법2. embedded 방법
<!DOCTYPE html>
<html lang="ko">
<head>
<style>
div{
color : blue
}
</style>
</head>
<body>
</body>
</html>방법3. 스타일 링크 삽입
<!DOCTYPE html>
<html lang="ko">
<head>
<link rel="stylesheet" href"../src/main/css" />
</head>
<body>
</body>
</html>그럼 우선순위는 어떻게 됨?
인라인 > stylesheet 링크 > embedded