속성속성속성
- attribute => html 태그의 '속성'을 의미
// img 태그의 src와 alt는 각각 img 태그의 속성(attribute)이다.
<img src="https://mypic.svg" alt="내 사진"/>- property => css의 '속성'을 의미
/*
img 태그의 css 설정으로 width를 100% 주었다.
"width"는 css 속성(property)이다.
*/
img {
width : 100%;
}attribute
: 태그안에서 명시되는 태그의 속성들
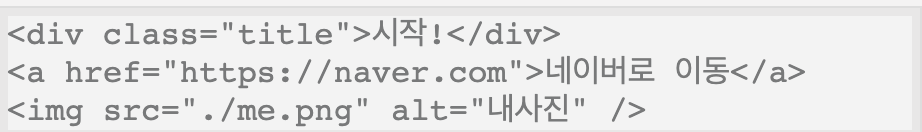
위의 그림에서 attribute는 무엇무엇이 있는가?
[정답] class, href, src, alt
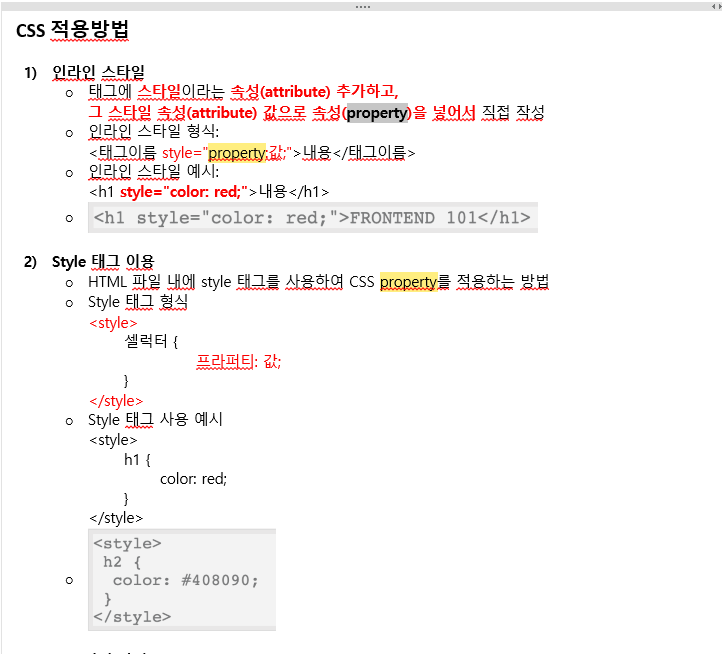
property
: CSS 파일 내에 스타일 적용을 위해 사용하는 속성들
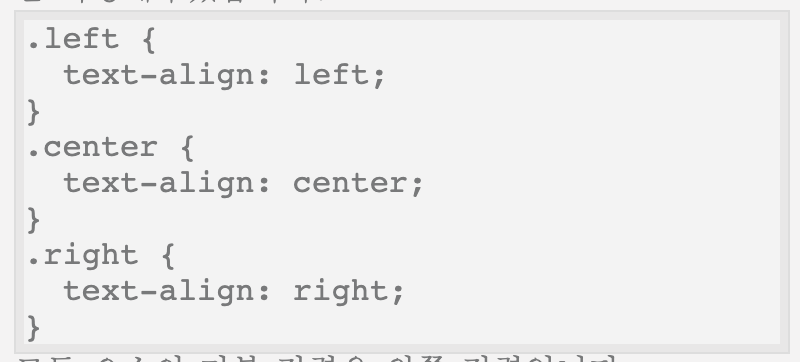
위의 그림에서 property는 무엇무엇이 있는가?
[정답] text-align


attribute > property
"attribute"안에 "property"있따
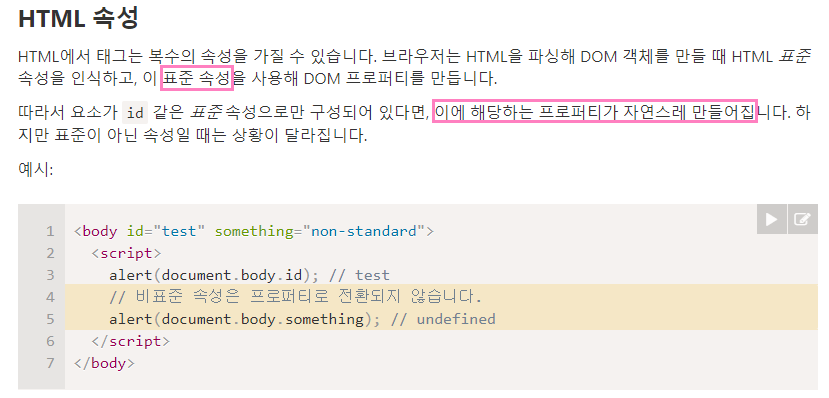
HTML attribute vs. DOM property