JavaScript 반복문
1>> foreach
배열의 요소들을 반복하여 작업
배열의 각 요소들이 반복될 때 callback 함수 호출
// array 객체 (es6부터는 array 외에도, Map, Set도 가능)
let items = ['item1', 'item2', 'item3'];
items.forEach(function(item) {console.log(item)});2>> for ... of
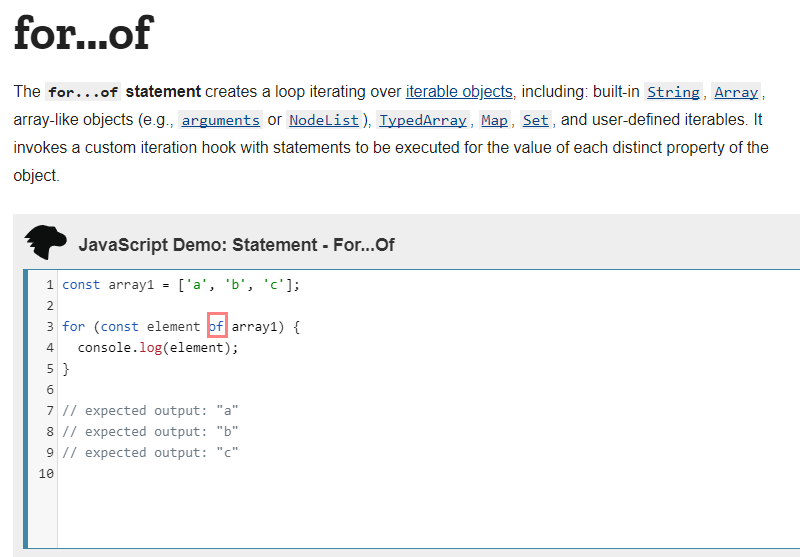
👍 es6 신상 문법
"컬렉션 전용" 반복 구문
오브젝트의 요소를 반복하여 접근
컬렉션 객체가 "Symbol.iterator" 속성을 가지고 있어야 함(직접 명시 가능)
# Symbol.iterator 속성을 가지고 있는 객체
let itrableObj = [1, 2, 3]
for (let value of iteratlbeObj {console.log(value)};
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of
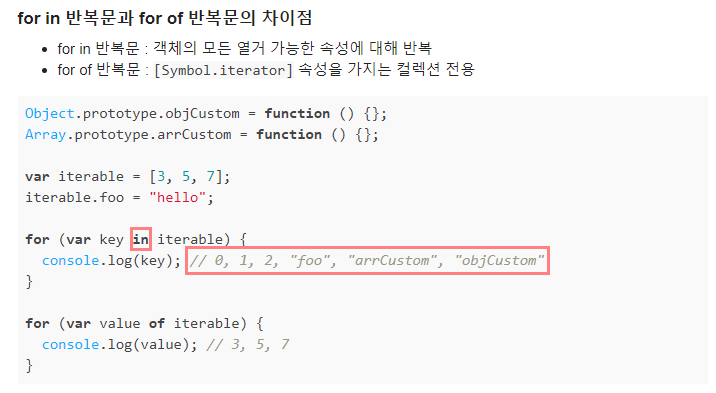
3>> for ... in
객체의 "속성"들을 반복하여 작업을 수행
// 모든 오브젝트에서 사용가능
let obj = {
key1: 1,
key2: 2,
key3: 3
};
for (let key in obj) {console.log(key, obj[key]};for (요소) of v.s for (속성) in

Reference
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of
- https://jsdev.kr/t/for-in-vs-for-of/2938
- https://mailchi.mp/webtoolsweekly/web-tools-230?e=b2c0f00eca
- 자바스크립트 for in vs for of 반복문 정리 (https://jsdev.kr/t/for-in-vs-for-of/2938)
- iterable 객체 (https://ko.javascript.info/iterable)
- https://codesandbox.io/s/javascript-iterable-object-v80pd?file=/src/index.js
