FormData
- Content-Type: multipart/form-data
- FormData 객체는 HTML 폼 데이터를 나타냄
FormData 예제
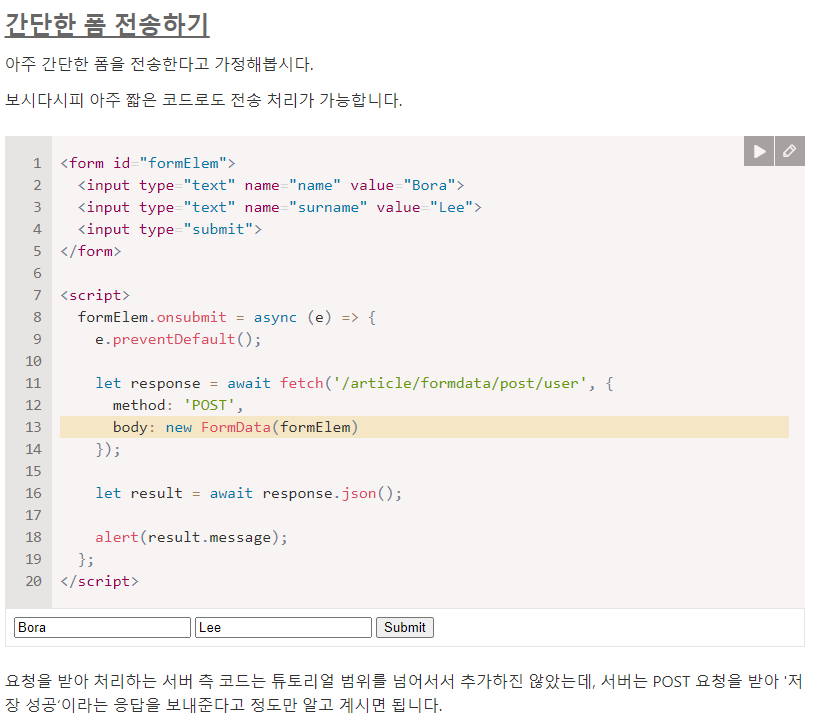
1> 텍스트 전송

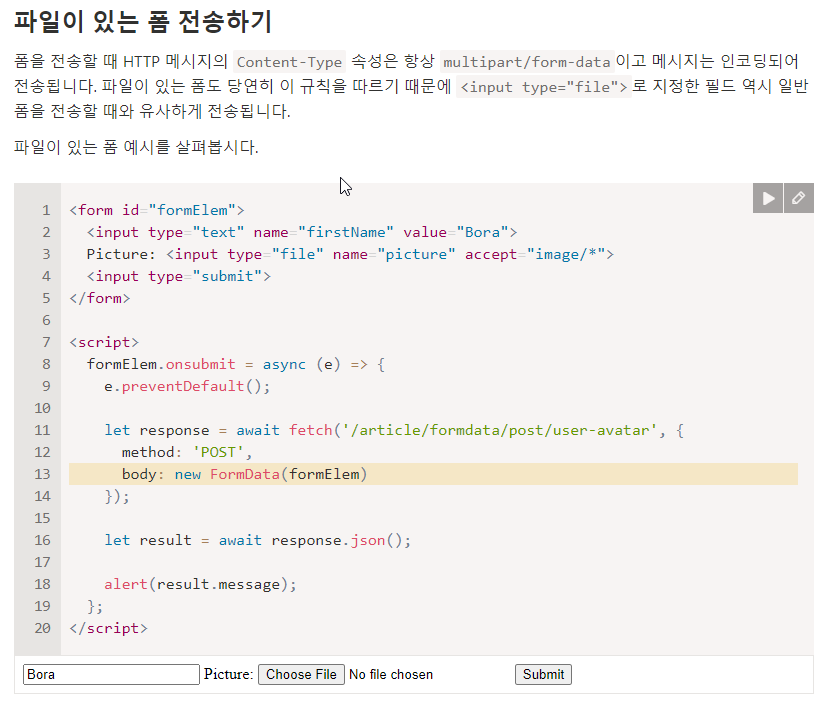
2> 파일 전송

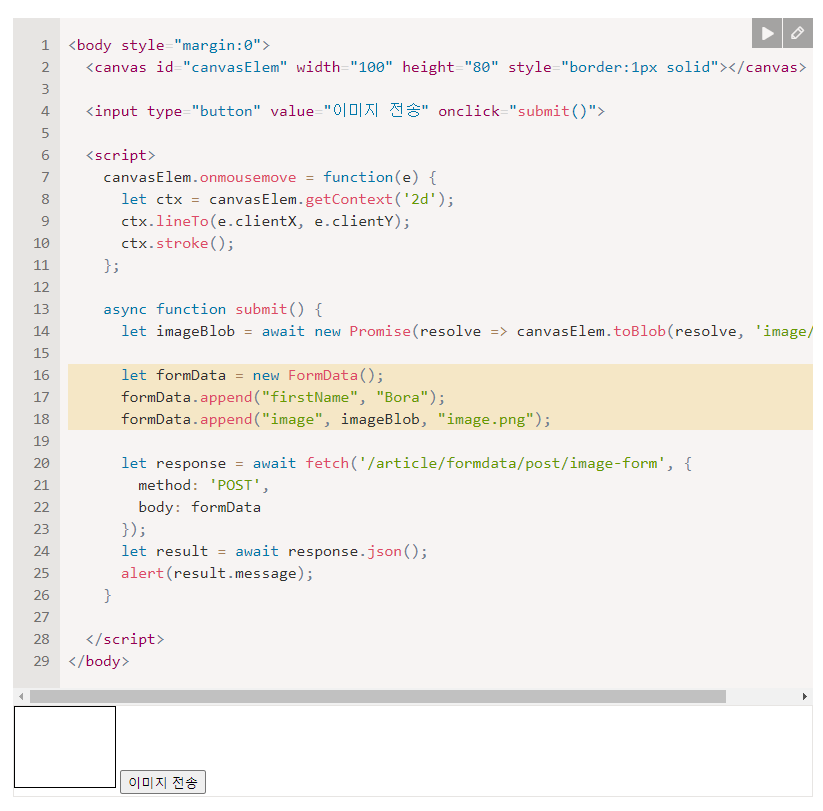
3> Blob 데이터 전송

form 태그
x-www-form-urlencoded
<form method="POST">
<input name="title">
<input name="author">
<input type="submit">
</form>curl --http1.0 -d title="The Art of Community" -d author="Jono Bacon" http://localhost:188881) RFC 1886에서 책정한 변환 포맷
- 알파벳,수치,별표,하이픈,마침표,언더스코어의 여섯 종류 문자 외에는 변환이 필요
- 공백은
+로 바뀜예시)
변환 전:title=The Art of Community&author=Jono Bacon
변환 후:title=The+Art+of+Community&author=Jono+Bacon
2) RFC 3986에서 책정환 변환 포맷
- RFC 1866과 다루는 문자 종류가 다소 다름
- 공백은
%20로 바뀜예시)
변환 전:title=The Art of Community&author=Jono Bacon
변환 후:title=The%20Art%20of%20Community&author=Jono%20Bacon
3) 웹 폼의 GET의 경우, 바디가 아니라 쿼리로서 URL에 부여된다고 RFC 1866에 정의되어 있음
multipart/form-data (폼을 이용한 파일전송)
- RFC 1867에 정의되어 있음
- HTML의 폼에서는 옵션으로 멀티파트 폼 형식이라는 인코딩 타입을 선택할 수 있음
<form action="POST" enctype="multipart/form-data">
</form>- 보통 HTTP 응답은 한 번에 한 파일씩 변환하므로, 바디의 시작(빈 줄이후)부터 Content-Length로 지정된 바이트 수만큼 읽기만 하면 데이터를 통째로 가져올 수 있음 (파일이 하나이니까 파일의 경계를 신경쓸 필요가 없음)
- 하.지.만. 멀티파트를 이용하는 경우는 한 번의 요청으로 복수의 파일을 전송할 수 있으므로 받는 쪽에서 파일을 나눠야 함.
1) 경계 문자열을 이용해서 바디의 파일들을 나누기
- 구글 크롬 브라우저의 멀티파트 폼 형태로 출력했을 때의 헤더와 바디
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryyOYfbccgoID172j7
------WebKitFormBoundaryyOYfbccgoID172j7
Content-Disposition: form-data; name="title"
The Art of Community
------WebKitFormBoundaryyOYfbccgoID172j7
Content-Disposition: form-data; name="author"
Jono Bacon
------WebKitFormBoundaryyOYfbccgoID172j7--2) 파일 전송
<input name="attachment-file" type="file">------WebKitFormBoundaryyOYfbccgoID172j7
Content-Disposition: form-data; name="attachment-file"; filename="test.txt"
Content-Type: text/plain
hello world
------WebKitFormBoundaryyOYfbccgoID172j7--- 파일을 전송할 때,
이름, 파일명, 파일 종류, 파일 내용이라는 3가지 정보가 전송됨 - 파일을 전송하고 싶었는데, enctype에 multipart/form-data를 지정하지 않으면 실패. 왜냐하면 x-www-form-urlencoded에서는 파일 전송에 필요한 정보를 모두 보낼 수가 없어, 파일 이름만 전송해버리기 때문
폼을 이용한 redirect
3XX status code를 사용한 리다이렉트의 제약? 사항
- URL은 2천가 이내라서 GET의 쿼리로 보낼 수 있는 데이터양에 한계가 있음
- 데이터가 URL에 포함되므로, 전송하는 내용이 엑세스 로그 등에 남을 우려가 있음
- 서버로부터는 리다이렉트할 곳으로 보내고 싶은 데이터가
<input type="hidden">태그로 기술된 HTML이 되돌아 온다. 폼에서 보내는 곳이 리다이렉트할 곳이다. 브라우저가 이 HTML을 열면, 로드 직후 발생하는 이벤트를 폼으로 전송하므로 즉시 리다이렉트로 이동하게 된다 - 이 방법의 장점은 IE에서도 데이터양에 제한이 없음
- 이 방법의 단점은, 순간적으로 빈 페이지가 표시된다는 것과 전화 버튼이 표시되긴 하지만 자바스크립가 비활성화되어 있으면 자동으로 전화되지 않는 다는 점
HTTP/1.1 200 OK
Date: 21 Jan 2004 07:00:49 GMT
Content-Type: text/html; charset=iso-8859-1
<!DOCTYPE html>
<html>
<body onload="document.forms[0].submit()">
<form action="리다이렉트하고 싶은 곳" method="post">
<input type="hidden" name="data" value="보내고 싶은 메시지" />>
<input type="submit" value="Continue" />
</form>
</body>