짧은 요약
- 배열버퍼(ArrayBuffer)는 배열이 아니다.
- 배열버퍼에 접근/수정 등 모든 연산은 view 객체를 통해서 가능하다.
번역완료해서 공헌해보고 싶어용
ArrayBuffer, binary arrays
배열버퍼, 이진 배열
In web-development we meet binary data mostly while dealing with files (create, upload, download). Another typical use case is image processing.
웹 개발에서 주로 파일(생성, 업로드, 다운로드)을 처리할 때 이진 데이터를 만난다. 또다른 전형적인 경우는 이미지 처리이다.
That’s all possible in JavaScript, and binary operations are high-performant.
이 모든 것들이 자바스크립트에서 가능하며, 이진 처리는 고성능이다.
Although, there’s a bit of confusion, because there are many classes. To name a few:
- ArrayBuffer, Uint8Array, DataView, Blob, File, etc.
비록, 많은 클래스들이 있어서 약간의 혼선은 있다.
이름을 몇 개 언급한다면: 배열버퍼, 유닛8배열, 데이터뷰, 블랍, 파일, 등
Binary data in JavaScript is implemented in a non-standard way, compared to other languages. But when we sort things out, everything becomes fairly simple.
자바스크립트에서 이진 데이터는 다른 언어와 비교하였을 때 비표준화된 방법으로 구현되어 있다.
하지만, 생각해보면 모든 것들이 굉장히 간단합니다.
The basic binary object is ArrayBuffer – a reference to a fixed-length contiguous memory area.
기본 이진 객체는 고정 길이의 인접한 메모리 공간을 참조하는 배열버퍼이다.
We create it like this:
아래와 같이 생성한다
This allocates a contiguous memory area of 16 bytes and pre-fills it with zeroes.
위의 예제는 16바이트의 인접된 메모리 공간을 할당하고 0으로 미리 채운다.
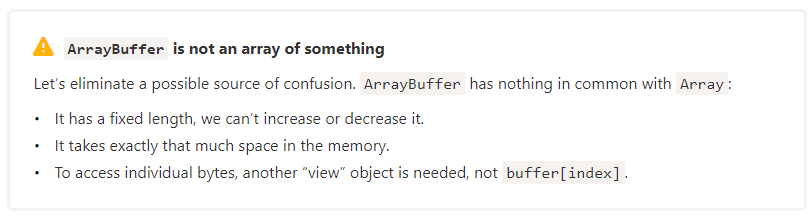
배열버퍼(ArrayBuffer)는 어떤 것의 배열이 아니다
혼란을 줄 수 있는 부분들을 제거해보자. 배열버퍼는 배열과 공통점이 전혀없다.
- 배열버퍼는 고정된 길이이며, 크기를 증가시키거나 감소시킬 수 없다
- 배열버퍼는 딱 그 크기만큼만 메모리를 차지한다
- 배열버퍼의 개별 바이트에 접근하려면, buffer[인덱스번호]로 접근하는 것 아니라 또다른 "view"객체가 필요하다.
ArrayBuffer is a memory area. What’s stored in it? It has no clue. Just a raw sequence of bytes.
배열버퍼는 메모리 영역이다.
무엇인 배열버퍼 안에 저장되는 가?
알수 없다.
단지 원시적인 바이트들의 시퀀스일 뿐이다.
To manipulate an ArrayBuffer, we need to use a “view” object.
배열버퍼를 조작하기 위해서 "view"객체가 필요하다
A view object does not store anything on it’s own. It’s the “eyeglasses” that give an interpretation of the bytes stored in the ArrayBuffer.
뷰 객체(view object)는 스스로 아무것도 저장할 수 없다.
배열버퍼에 저장된 바이트를 해석하는 역할만 한다.
For instance:
예를 들면:
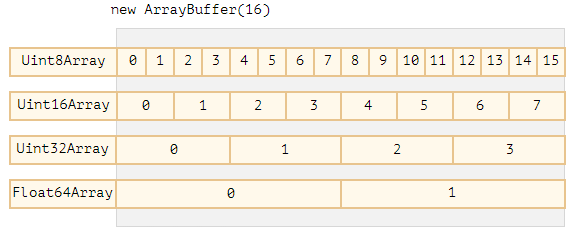
- Uint8Array – treats each byte in ArrayBuffer as a separate number, with possible values are from 0 to 255 (a byte is 8-bit, so it can hold only that much). Such value is called a “8비트 부호화하지않은 숫자(8-bit unsigned integer)라고 불린다”.
유닛8배열은 배열버퍼의 각 바이트를 개별적인 숫자로 처리한다. 가용값은 0부터 255이다. (1바이트는 8비트이기 때문) 이와 같은 값은 "8비트- Uint16Array – treats every 2 bytes as an integer, with possible values from 0 to 65535. That’s called a “16-bit unsigned integer”.
유닛16배열은 2바이트씩 숫자로 처리한다. 가용값은 0부터 65535이다. "16비트 부호화하지않은 숫자(16-bit-unsigned integer)"라고 불린다.- Uint32Array – treats every 4 bytes as an integer, with possible values from 0 to 4294967295. That’s called a “32-bit unsigned integer”.
유닛32배열은 4바이트씩 숫자로 처리한다. 가용값은 0부터 4294967295이다. 31비트 부호화하지않은 숫자(32-bit unsigned integer)라고 불린다.- Float64Array – treats every 8 bytes as a floating point number with possible values from 5.0x10-324 to 1.8x10308.
실수64배열은 8바이트씩 소수점 숫자로 처리한다. 가용값은 5.0x10-324부터 1.8x10308이다.
So, the binary data in an ArrayBuffer of 16 bytes can be interpreted as 16 “tiny numbers”, or 8 bigger numbers (2 bytes each), or 4 even bigger (4 bytes each), or 2 floating-point values with high precision (8 bytes each).
16바이트의 배열버퍼에서의 이진데이터는 "16 아주 작은 숫자", "8 큰 숫자", "4 더 큰 숫자", "2 더 큰 정확도를 갖는 소수점 숫자"로 해석될 수 있다.
ArrayBuffer is the core object, the root of everything, the raw binary data.
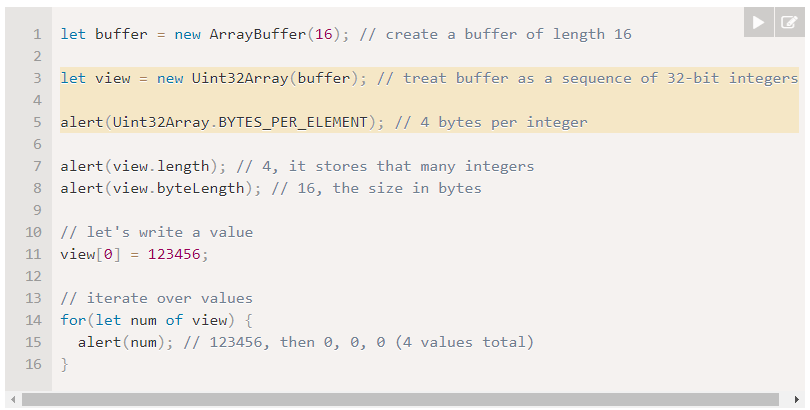
But if we’re going to write into it, or iterate over it, basically for almost any operation – we must use a view, e.g:
배열버퍼는 핵심 객체이자 모든 것의 뿌리이며, 원시(raw) 이진 데이터이다.
하지만 배열버퍼에 무엇을 기록하거나 반복(iterate)하는 기본적인 모든 연산을 하려면, "view를 반드시 사용해야만 한다.
TypedArray
타입이있는 배열 (타입배열)
The common term for all these views (Uint8Array, Uint32Array, etc) is TypedArray. They share the same set of methods and properities.
유닛8배열, 유닛32배열, 등의 모든 뷰(view)객체를 가르키는 용어는 "타입배열(TypedArray)"이다.
뷰 객체들은 같은 메소드와 속성(property)을 공유한다.
Please note, there’s no constructor called TypedArray, it’s just a common “umbrella” term to represent one of views over ArrayBuffer: Int8Array, Uint8Array and so on, the full list will soon follow.
타입배열(TypedArray)라는 생성자(constructor)가 없음에 주의하자.
타입배열은 배열버퍼의 뷰객체들(Int8Array, Unit8Array 등) 의 하나를 나타내는 일반적인 포괄적 용어이다.
뷰 객체들의 모든 리스트는 곧 살펴볼 것이다.
When you see something like new TypedArray, it means any of new Int8Array, new Uint8Array, etc.
"new TypedArray"와 같은 것을 보다면, 이는 "new Int8Array" 또는 "new Unit8Array" 등과 같은 의미이다.
Typed array behave like regular arrays: have indexes and iterable.
타입배열은 일반 배열처럼 행동한다: index가 있고 반복가능(iterable)하다.
A typed array constructor (be it Int8Array or Float64Array, doesn’t matter) behaves differently depending on argument types.
타입배열 생성자(constructor)는 argument의 타입에 따라서 다르게 행동 한다. (생성자가 Int8Array 또는 Float64Array이 있는 지는 상관없음)
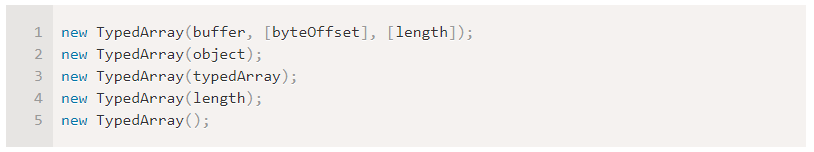
There are 5 variants of arguments:
5개의 argument들의 예들이다:
1. If an ArrayBuffer argument is supplied, the view is created over it. We used that syntax already.
Optionally we can provide byteOffset to start from (0 by default) and the length (till the end of the buffer by default), then the view will cover only a part of the buffer.
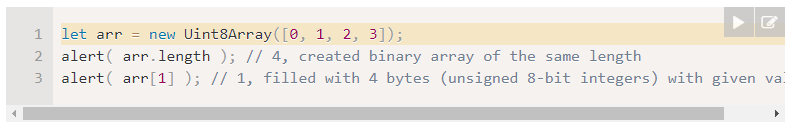
2. If an Array, or any array-like object is given, it creates a typed array of the same length and copies the content.
We can use it to pre-fill the array with the data:
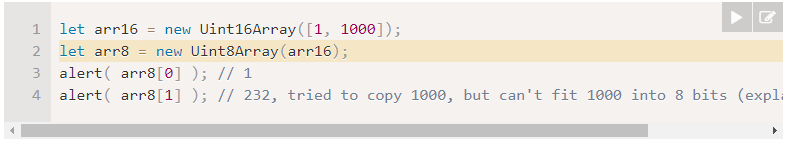
3. If another TypedArray is supplied, it does the same: creates a typed array of the same length and copies values. Values are converted to the new type in the process, if needed.
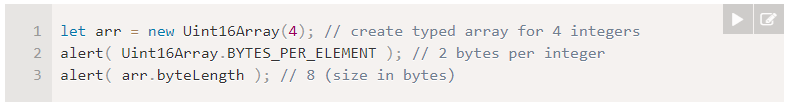
4. For a numeric argument length – creates the typed array to contain that many elements. Its byte length will be length multiplied by the number of bytes in a single item TypedArray.BYTES_PER_ELEMENT:
5. Without arguments, creates an zero-length typed array.
We can create a TypedArray directly, without mentioning ArrayBuffer. But a view cannot exist without an underlying ArrayBuffer, so gets created automatically in all these cases except the first one (when provided).
Reference
- ArrayBuffer, binary arrays (https://ko.javascript.info/arraybuffer-binary-arrays)