Tailwind CSS
modifier 중첩예시
/* invalid이면서 focus일 때 ring 색깔을 변경 */
<input className="invalid:focus:ring-red-500" />
sibling 엘리먼트의 상태에 따라서
<form>
<label class="block">
<span class="block text-sm font-medium text-slate-700">Email</span>
<input type="email" class="peer ..."/>
<p class="mt-2 invisible peer-invalid:visible text-pink-600 text-sm">
Please provide a valid email address.
</p>
</label>
</form>
styling direct children
export default function Home() {
return (
<main className=" bg-gray-100 sm:bg-red-100 md:bg-green-100 h-screen flex items-center justify-center p-5">
<div className="bg-white shadow-lg p-5 rounded-3xl w-full max-w-screen-sm flex flex-col md:flex-row gap-2 *:outline-none">
<input
className="peer w-full rounded-full py-3 bg-gray-200 px-5 ring ring-transparent focus:ring-green-500 focus:ring-offset-2 transition-shadow placeholder:drop-shadow invalid:ring-red-500"
type="text"
required
placeholder="Email address"
/>
<span className="text-red-500 font-medium hidden peer-invalid:block">
Email is required.
</span>
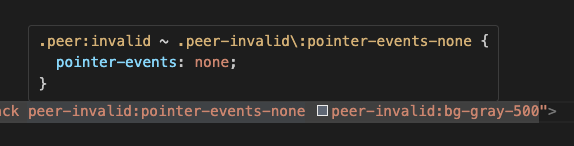
<button className="text-white py-2 rounded-full active:scale-90 transition-transform font-medium md:px-10 bg-black peer-invalid:pointer-events-none peer-invalid:bg-gray-500">
Log in
</button>
</div>
</main>
);
}
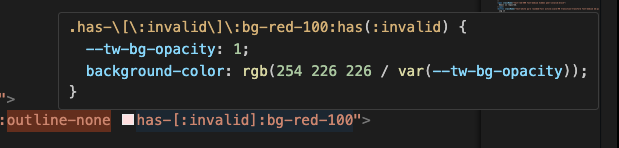
has-*
<label class="has-[:checked]:bg-indigo-50 has-[:checked]:text-indigo-900 has-[:checked]:ring-indigo-200 ..">
<svg fill="currentColor">
</svg>
Google Pay
<input type="radio" class="checked:border-indigo-500 ..." />
</label>
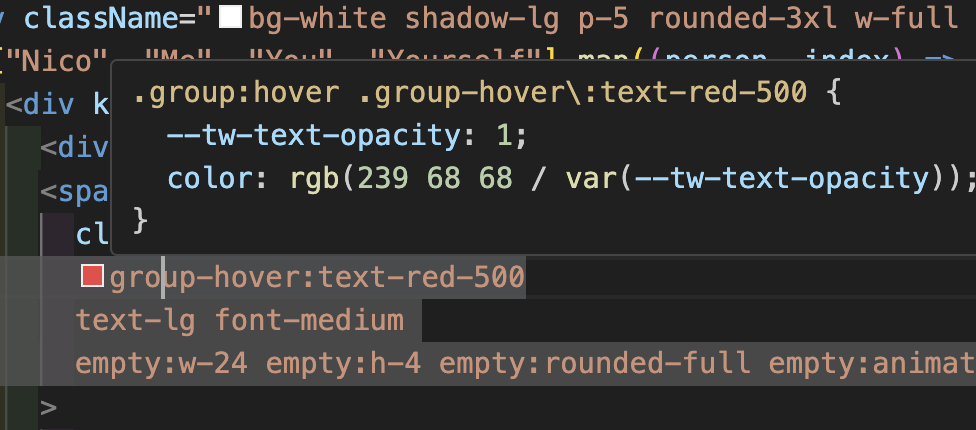
group-*
JIT(Just-in-time) Engine
directives
Reference