컴포넌트 구현의 Best Practices
1. Presentational과 Container 컴포넌트
- 컴포넌트에서는 "재사용"이 하나의 키워드!
- 재사용을 최대화하려면 각 컴포넌트가 가진 "역할"을 명확히하는 것이 중요!
- 컴포넌트 역활이 명확하면, 만드는 방법에 "일관성"이 생김
컴포넌트 역할에 따른 구분(2):
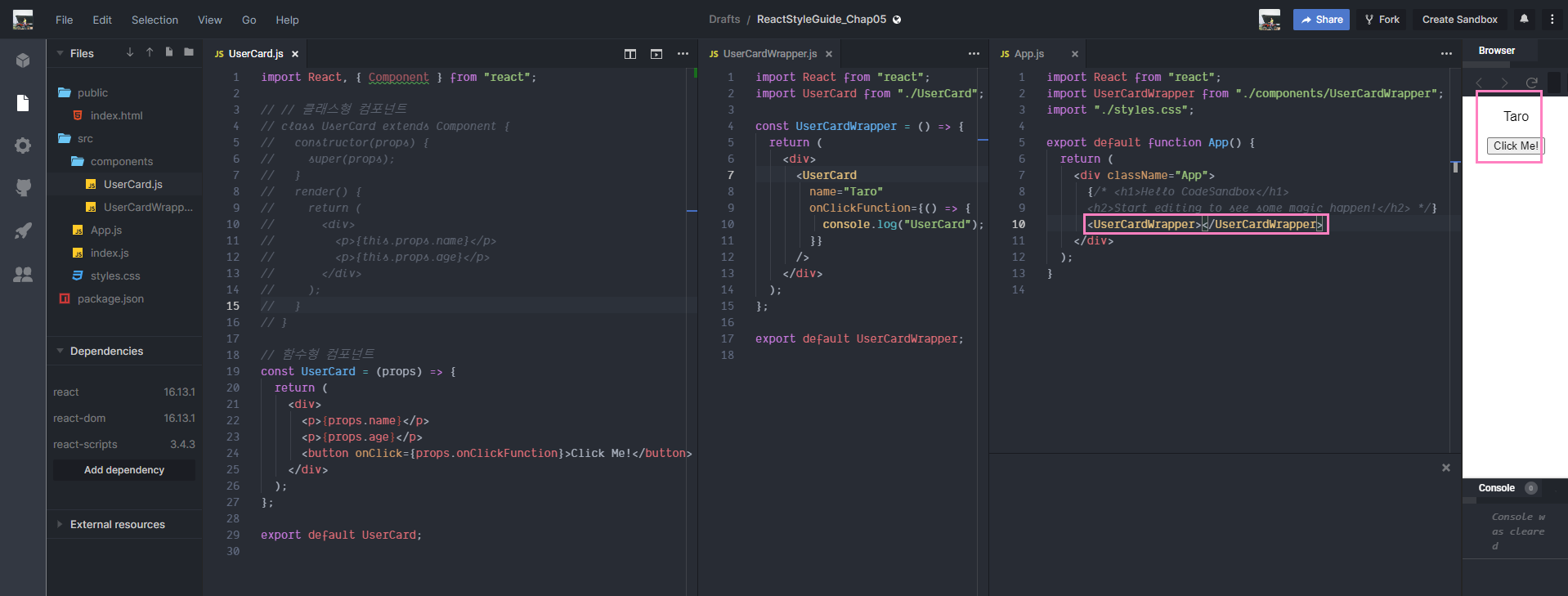
- Presentational 컴포넌트 : 어떤 UI를 화면에 표시(표현)할 것인가
- Container 컴포넌트 : 표시를 제어할 용기(컨테이너)

Presentational Component
- 어떻게 보일 것인가에만 초점을 두는 컴포넌트
- 전달받은 데이터를 렌덜이할 때에 어떻게 표현할 것인가를 작성
- 항상 표현에만 집중하도록 한다
- 화면 표시 내용이 달라져서는 안됨!
- props가 전달되었을 때 기대한 화면을 기대한 대로 반드시 표시해야 함
- 상태가 없는 Functional Components (== Stateless Functional Components)
- Presentational Component 구현에서 가장 주의가 필요한 부분은 다른 요소의 상태에 의존해서는 안된다는 점!
- 정해진 값을 전달하면 반드시 기대한 대로 동작한다는 것이 사용하기 쉬운 컴포넌트의 최대 특징!!!!
Container Component
- 일반적으로 Presentational Component를 포함하고 대부분은 구체적인 DOM 표현을 갖기 않음
- 화면 표시에 이용하는 구체적인 데이터나 동작을 자식 컴포넌트에게 젠공하는 컨트롤러와 같은 역할을 담당
- 그러므로, 경우에 따라서 스스로 상태를 가질 때가 있으므로 Container Component 그 자체가 값을 생성하는 장소가 될 때가 있음
- Container Component에는 화면 표시 요소가 추상화되어 있음
Presentational Component는 렌더링과 관련된 책임을!
Container Component는 데이터 구조나 데이터 흐름을 담당!
2. Container Component! 이벤트가 다른 컴포넌트에 영향을 주는 경우 어떻게 해?
내가 궁금한건 이건데
아직 답을 찾지 못했쒀..................힝
Reference
- 책, 더 괜찮은 웹 개발자가 되기 위한 리액트 스타일 가이드, 프리렉출판사, 이시바시 케이타 지음, 구멍가게 코딩단/안동현 옮김
- https://ko.reactjs.org/docs/design-principles.html
Reference
모든 것을 디자인 시스템화하기
- font size
- font weight
- line height
- color
- margin
- padding
- width
- height
- box shadows
- border radius
- border width
- opacity
