styled component 쓰면 div제일 편한다
그런데
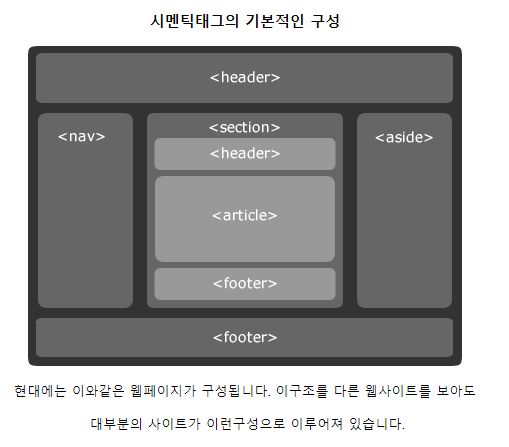
semantic하게 html을 만들려면
각 태그를 문맥에 맞게 써야하는데....?!?!?!

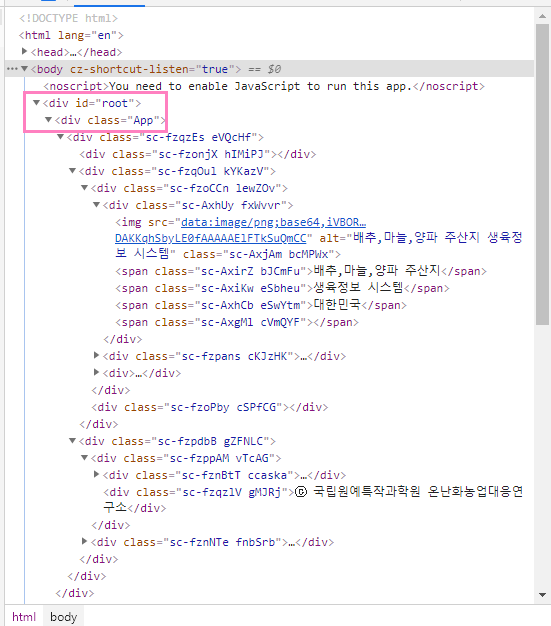
그리고 리액트앱은 아래와 같은 html 구조?를 갖는다
root 밑에 달리는 형태!
<html>
<head></head>
<body>
<div id="root">
<div class="App">
여기서 부터는 내가 작성한 코드들~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<div>
</div>
</body>
</html>semantic web을 구현하기 위해서는
HTML5의 semantic tag를 "문맥에 맞게" 사용한다.



요약
HTML 태그를 문맥에 맞도록 작성하는 것
아버지를 div가 아닌 아버지라 하는 것
Reference
- 시멘틱 구조 태그란? (https://snusang.tistory.com/4)
- Semantic-UI를 React 컴포넌트로 만들기 - 1 (https://mobicon.tistory.com/471)
- HTML5 Semantic Tags: What Are They and How To Use Them!
