부트스트랩
반응형을 위한 부트스트랩

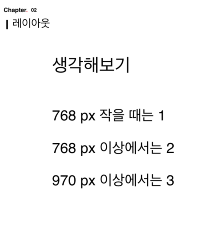
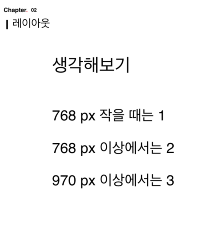
생각해보자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>부트스트랩</title>
<link rel="stylesheet" href='./bootstrap.min.css'>
<style>
.col-sm-6,
.col-sm-4,
.col-md-4 {
border: 1px solid pink;
}
</style>
</head>
<body>
<div class="container">
<div class="col-sm-4">첫번째1</div>
<div class="col-sm-4">두번째1</div>
<div class="col-sm-4">세번째1</div>
</div>
<div class="container">
<div class="col-md-4">첫번째2</div>
<div class="col-md-4">두번째2</div>
<div class="col-md-4">세번째2</div>
</div>
<div class="container">
<div class="col-sm-6 col-md-4">첫번째3</div>
<div class="col-sm-6 col-md-4">두번째3</div>
<div class="col-sm-6 col-md-4">세번째3</div>
</div>
</body>
</html>
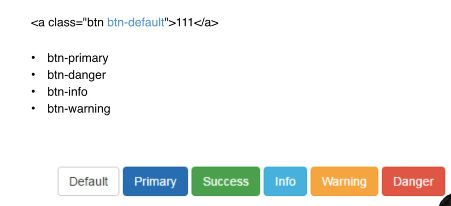
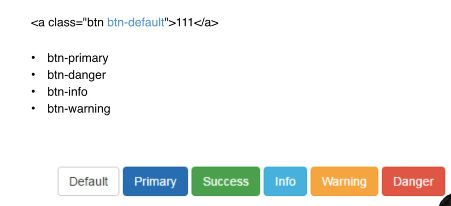
부트스트랩 버튼

느낀 점
- 부트스트랩을 사용해 본적이 없어서 막연한 두려움?이 있었는데! 써보니 쉽게 편리하게 쓸 수 있는 것이군
나의 질문들
- 부트스트랩은 태그에 클래스는 넣어줘서 css를 적용한당
- 리액트는 컴포넌트 안에 css를 같이 넣어준다 (styled-component)
- 리액트에서는 부트스트랩 잘 안쓰나?
- 리액트는 material-ui를 더 쓰나? (부트스트랩보다는..)