브라우저 마다 디폴트로 설정되어 있는 css 값들이 있다.
예를 들어 margin, padding 같은 css 속성(property)의 값들이 0이 아니라 브라우저가 정한 임의의 값으로 설정되어 있다는 말!
이런 값들을 초기화하고 작업을 해야
내가 의도한 값으로 화면에 출력될 수 있다!
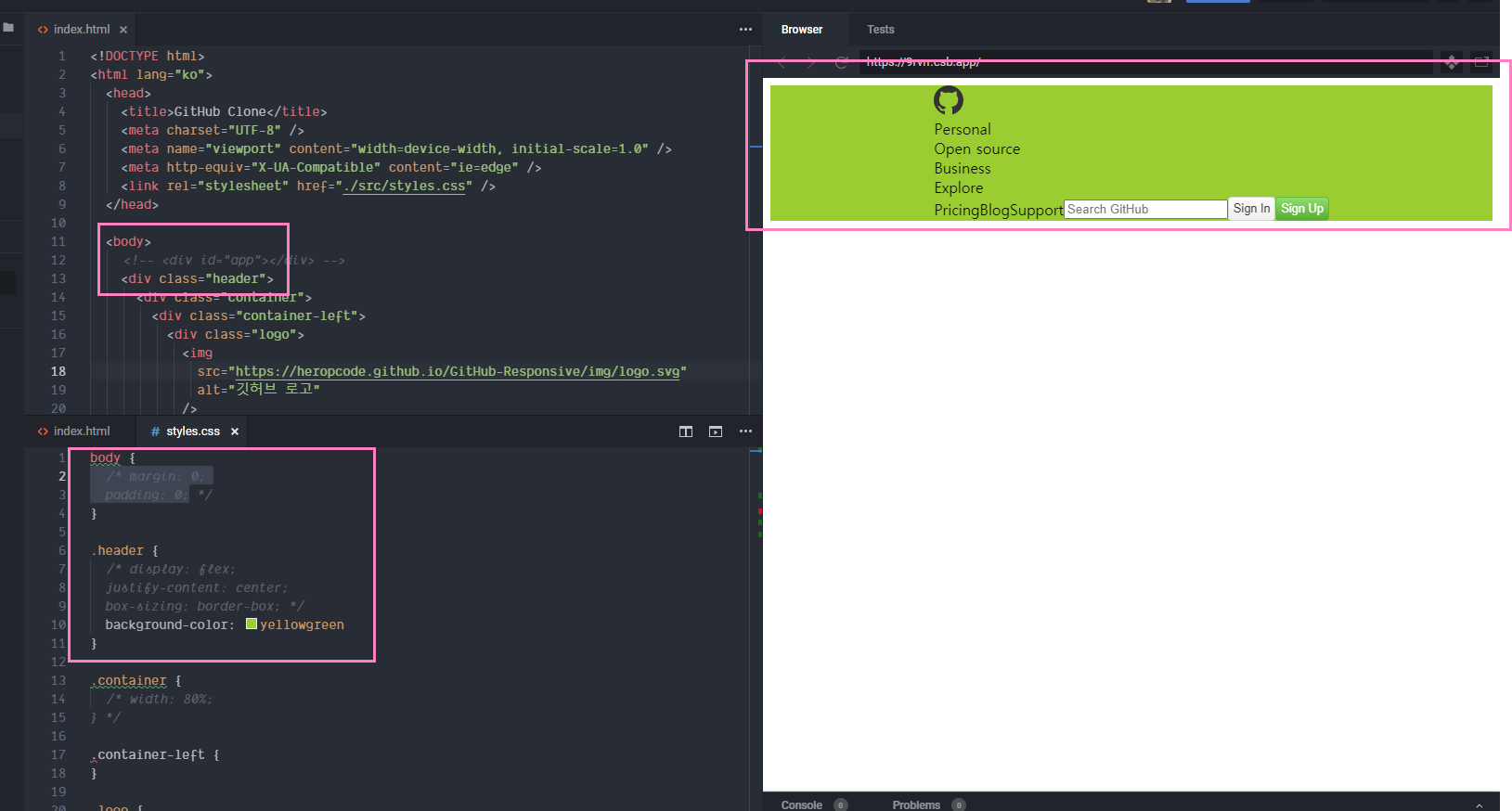
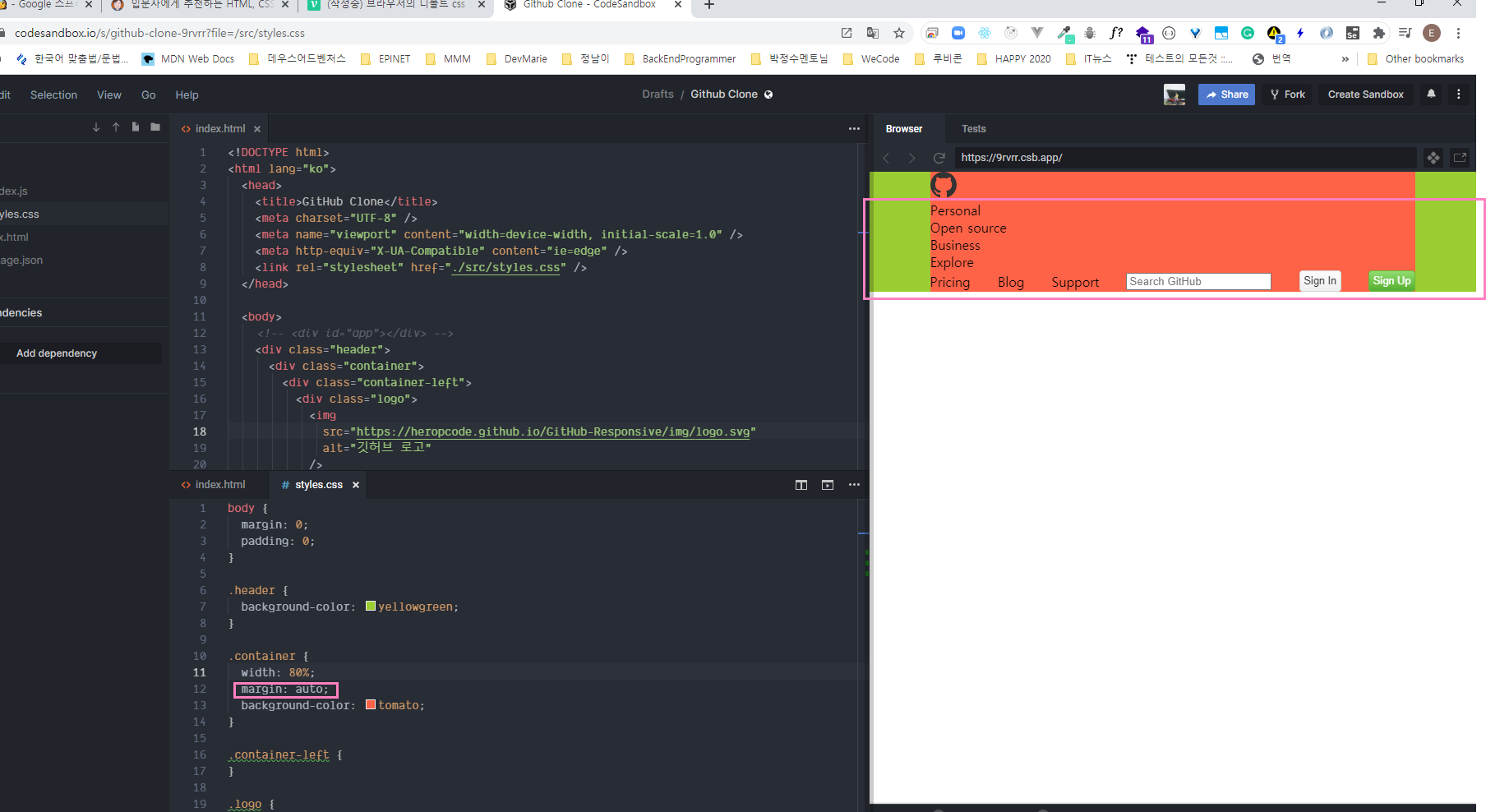
웹브라우저 css 초기화 전
나는 header 클래스 div에 margin과 padding을 주지 않았지만!
화면은 아래와 같다

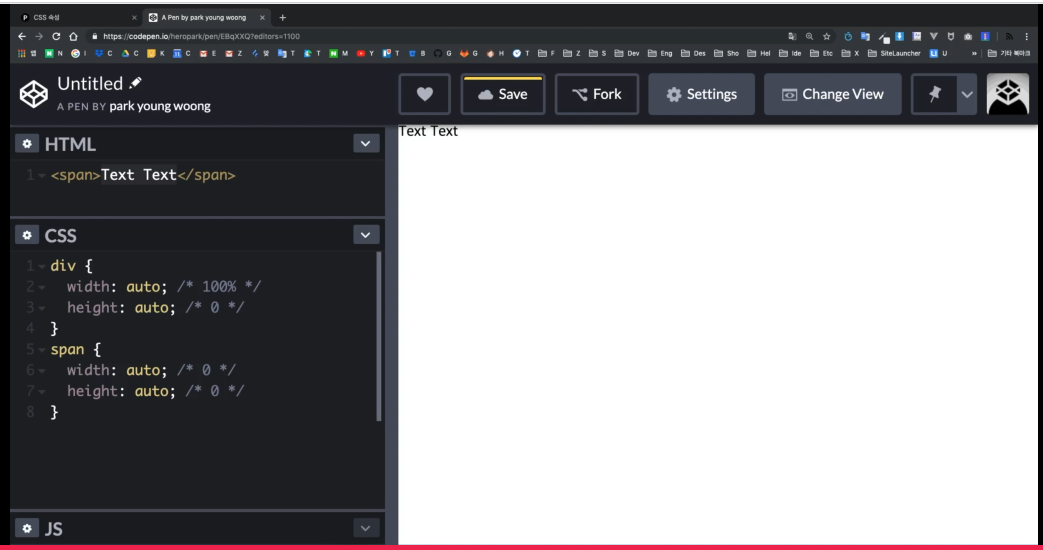
요소들의 디폴트 width/height

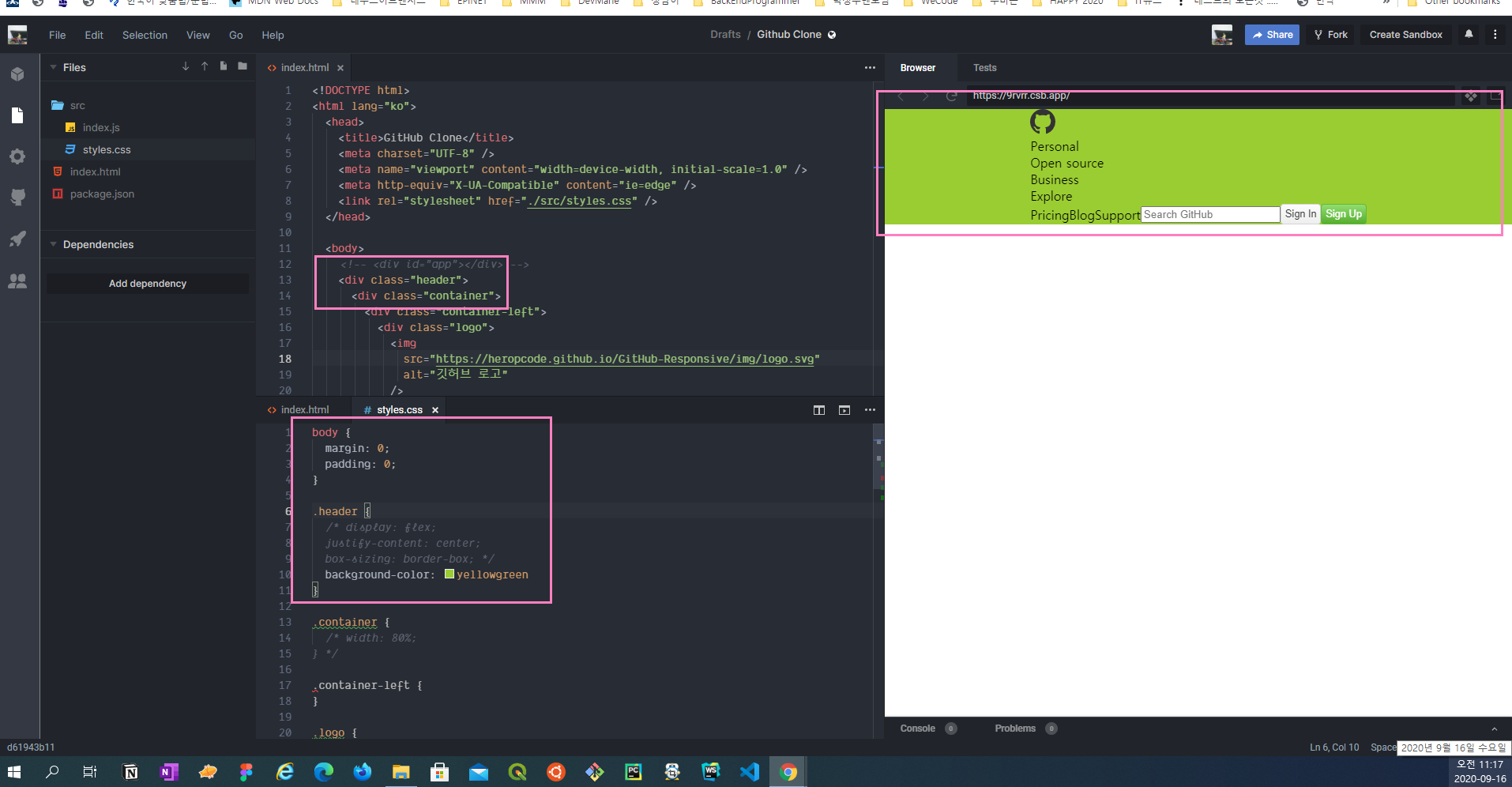
웹브라우저의 디폴트 css 값 초기화하기
body {
margin: 0;
padding: 0;
}웹브라우저 css 초기화 후

웹브라우저의 css 디폴트 값을 알아보자
margin : 브라우저마다 다름;
padding: 브라우저마다 다름;
font-size : 16px;
width : auto;
height: auto;margin: auto;
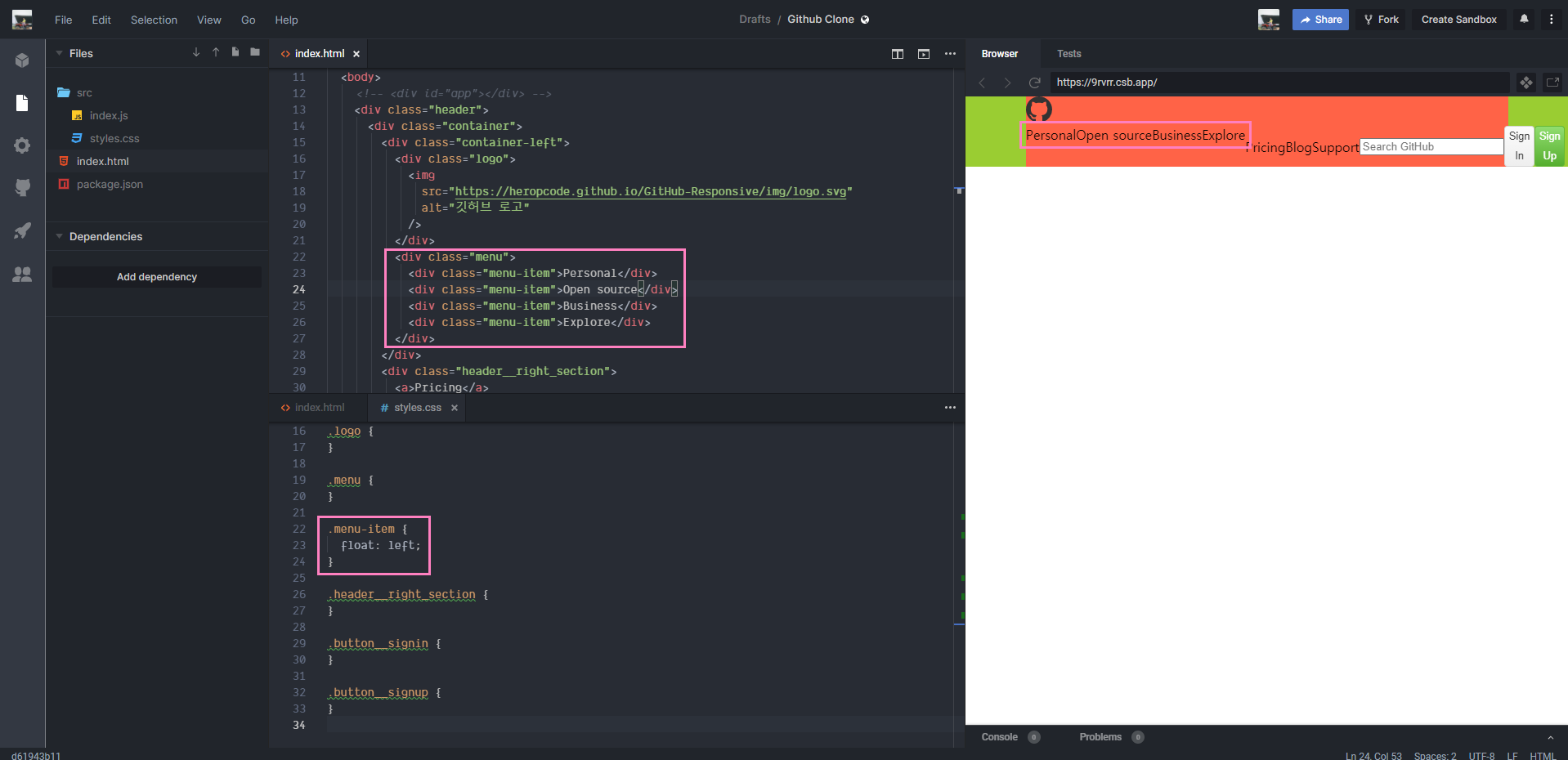
이제까지 flex 줘서 center로 정렬했는데
"margin: auto;" 쓰니깐 편하네유!!!

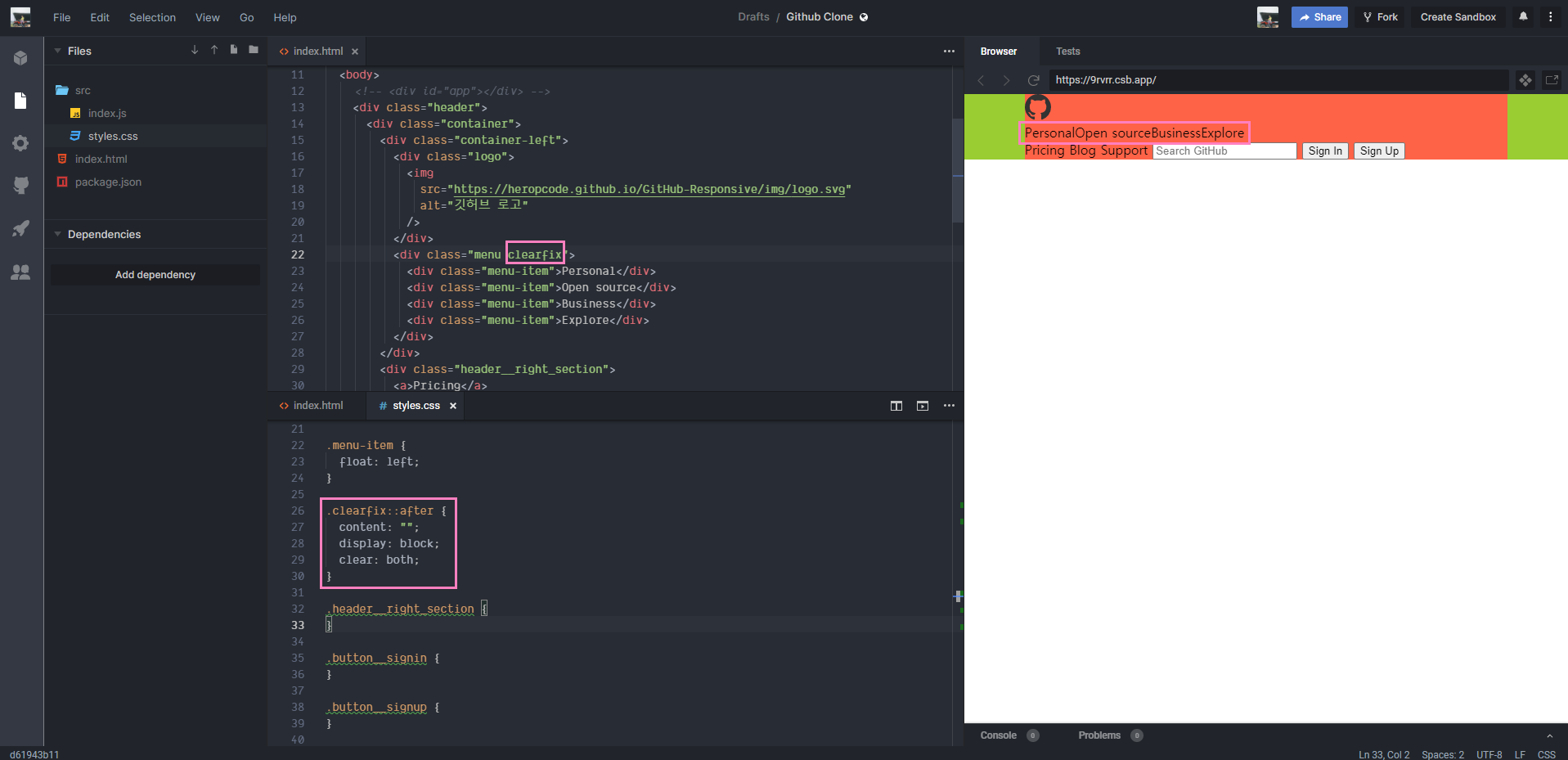
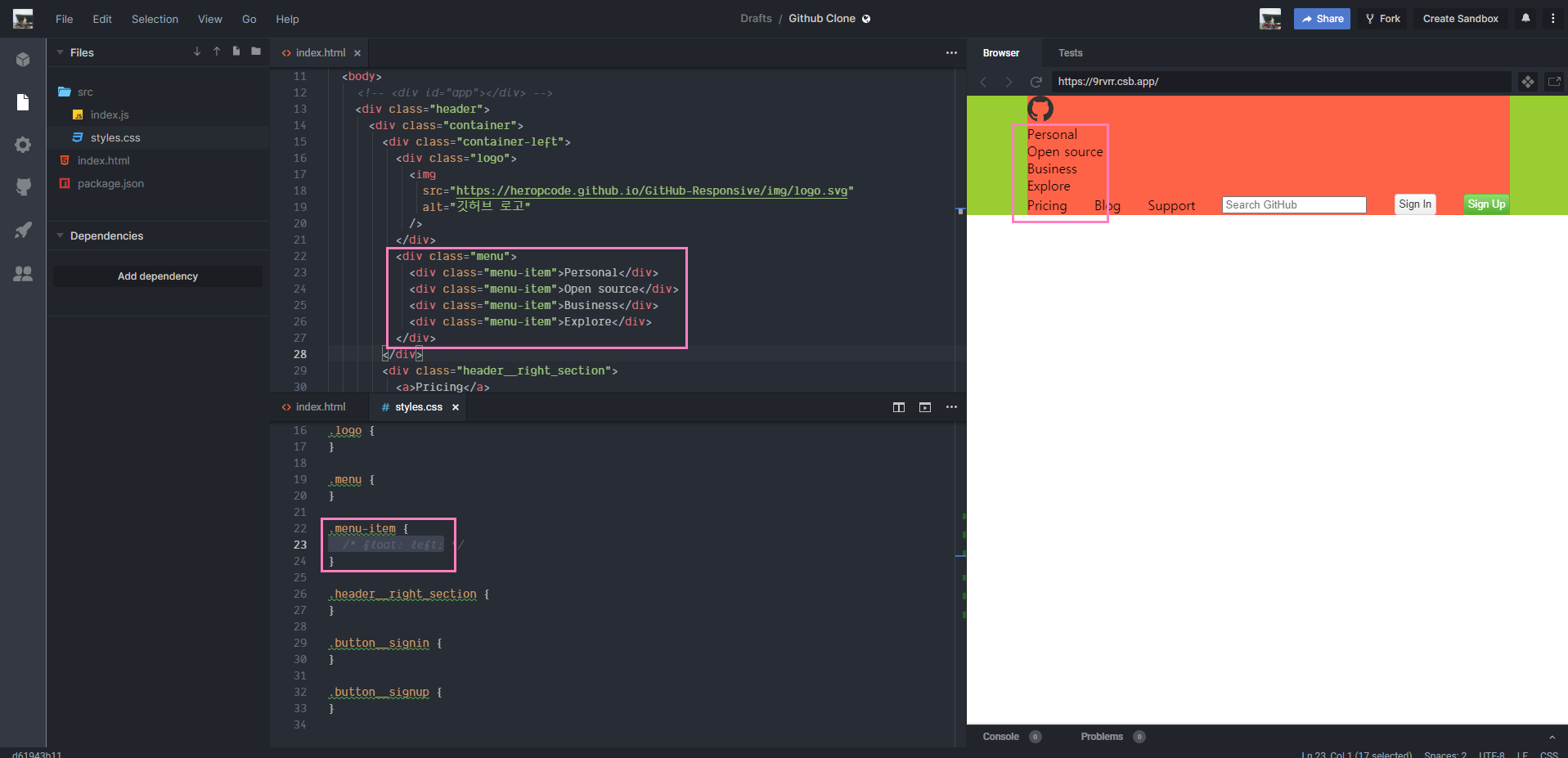
float: left;


.clearfix::after {}
css를 해제하는 설정