1. 에러 로그 관리
- sentry (https://sentry.io/welcome/)
2. UX 트랙킹
- hotjar, fullstory
- https://dbdlab.tistory.com/entry/UXBenchmark
3. APM (Application Performance Management)
퍼포먼스 모니터링)
- jennifer
- https://recoiljs.org/
3.1 Jennifer 사이트 (https://front.jennifersoft.com/)
웹사이트 성능 테스트 툴! Jennifer
무료인데 이렇게 좋다구>!?!?!?!?!?
아래의 벨로그 포스팅 덕분에 오늘 알게되었다!
분석 결과에 따른 디버깅 포인트도 아래의 블로그 포스팅에서 넘나 친절하게 설명되어있돠돠돠돠돠돧
감사감사
- 웹 프론트 속도 개선을 위한 필수도구 소개 (https://velog.io/@dochis/%EC%9B%B9-%ED%94%84%EB%A1%A0%ED%8A%B8-%EC%86%8D%EB%8F%84-%EA%B0%9C%EC%84%A0%EC%9D%84-%EC%9C%84%ED%95%9C-%ED%95%84%EC%88%98%EB%8F%84%EA%B5%AC-%EC%86%8C%EA%B0%9C)
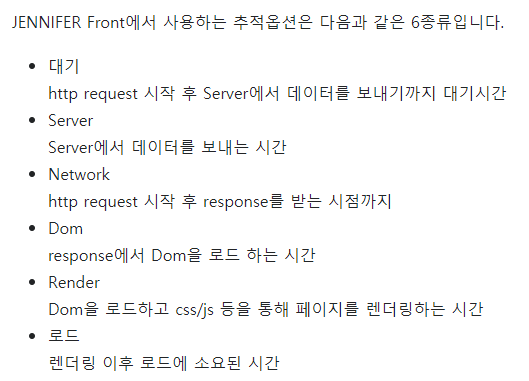
3.2 웹사이트의 '구간'

웹사이트의 구간?!과 구간별 시간에 대한 이해가 필요한 듯!
갑자기 네트워크 엔지니어 시절이 생각남!
네트워크는 layer로 이루어짐 (osi 7계층, tcp/ip 4계층)
각각의 구간은 서로 독립적임!
독립적이다라는 말은 3계층의 이슈는 3계층에서 해결하면 됨 2계층에서 해결 노노함
예를 들어 3계층이 정상이라는 말은 1-2계층까지 이슈가 없다는 의미:
- 구체적인 예: ping인 된다 (ping은 3계층) 그럼 적어도 mac통신(2계층)까진 정상이라는 말
3.3 서버/네트워크 구간: 요청 시간 + 응답시간
- client 요청이 서버까지 전달 (요청 시간)
- 요청을 받은 서버가 client에게 응답하는 시간 (server 응답 시간)
3.4 front 관련 시간 (DOM/render 구간)
- DOM을 로드
- DOM 로드 이후, css/js를 통해 페이지 렌더링
- 로드시간? : 렌더링 이후 로드에 소요된 시간
Dom/Render/로드 과정에 대한 이해가 필요한 것 같당!
공부해야딩
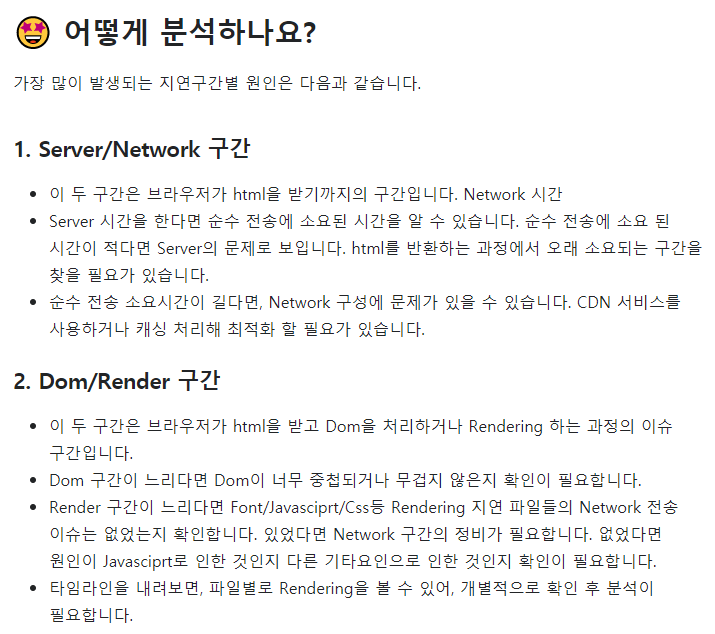
3.5 구간별 디버깅 포인트

어린시절 아빠가 말씀하셨다.
오로지 내가 직접 눈으로 본 것만 믿어야한다고 말씀하셨는데!
이렇게 눈으로 직접 성능 결과를 볼 수 있으니 좋구먼
3.6 Reference
- 웹 프론트 속도 개선을 위한 필수도구 소개 (https://velog.io/@dochis/%EC%9B%B9-%ED%94%84%EB%A1%A0%ED%8A%B8-%EC%86%8D%EB%8F%84-%EA%B0%9C%EC%84%A0%EC%9D%84-%EC%9C%84%ED%95%9C-%ED%95%84%EC%88%98%EB%8F%84%EA%B5%AC-%EC%86%8C%EA%B0%9C)
- 웹 폰트 사용과 최적화의 최근 동향 (https://d2.naver.com/helloworld/4969726)
- 웹폰트 경량화 (http://indivdot.github.io/%EC%9B%B9/2016/04/02/webfont.html)
- 올바른 방법으로 로딩하자. - 사이트 로딩 속도 개선 (https://web-atelier.tistory.com/43)
- 무료로 서비스를 모니터링하는 3가지 방법 (https://blog.dochis.net/2020/09/06/Ways-to-Monitor-Service-for-Free.html?utm_source=velog&utm_medium=post&utm_campaign=399f85b4-8680-40c9-8c38-becfe3794eb2)
- jennifer (https://jennifersoft.com/ko/)
- https://okky.kr/article/646473

네트워크 엔지니어셨나요? 멋져요!