2022년 회고
바쁘게 몰아친 프로젝트로 시간 가는 줄도 모르는 사이 해가 바뀌어버렸습니다.
(연말 분위기 오디갔나요 😵)
부트 캠프 과정을 시작하기 전, 7개월이란 긴 시간을 어떻게 채워나가게 될까? 하며 그 과정의 중간 자락인 지금쯤을 상상하곤 했습니다.
새로운 것을 많이 알게 되고 개발이라는 낯선 분야에 잘 적응하길 바랐는데 다행히도 지금의 제 모습이 그때의 바람과 크게 다르지 않은 것 같아 조금 안심했습니다. 물론! 아직 갈 길이 멀었다는 것 또한 너무너무 잘 알고 있지만서도요..
🫶🏻 우리 알아가는 시간이 필요해
공부를 시작하면서 내 길이 아닌 것 같아 침대에 눈물 자국을 남긴 적도 많았습니다.。゚( ゚இ‸இ゚)゚。 멘토님과 강사님, 주변 지인들이 모두 입을 모아서 해주었던 말이
'워낙 방대하고 원래 어려운 것이니^^ 한 번에 완벽하게 이해하려고 하지 않아도 된다'
였습니다. 이 말이 너무 힘이 되어서일까요? 찾아보고 이해가 안 가면 일단 넘어갑니다. 오히려 그렇게 반복하니 그 개념에 대해 찾아보는 빈도가 점점 줄었습니다.
그래도 어떤 때에는 끝까지 파보자! 하는 마음으로 찾아보기도 합니다.
공식 문서를 많이 보게 되었고 어려워서 보기 싫었던 코드를 더욱 뚫어져라 봅니다.
그래도 어려운 건 여전히 모르겠더군요^^ㅎ
어렵고 모르는 게 많을수록 성장할 기회가 더 많다고 생각하기로 했습니다.
요렇게 생각하면 두려움도 사라집니다. 모르는 건 공부해서 알면 되니깐요~
🫦 네?! 프로젝트요?!!
지난 4개월간의 시간을 설명해 줄 이름하여..
피할 수 없어서 즐겼던 4개의 프로젝트를 소개합니다.
1. 클론 코딩

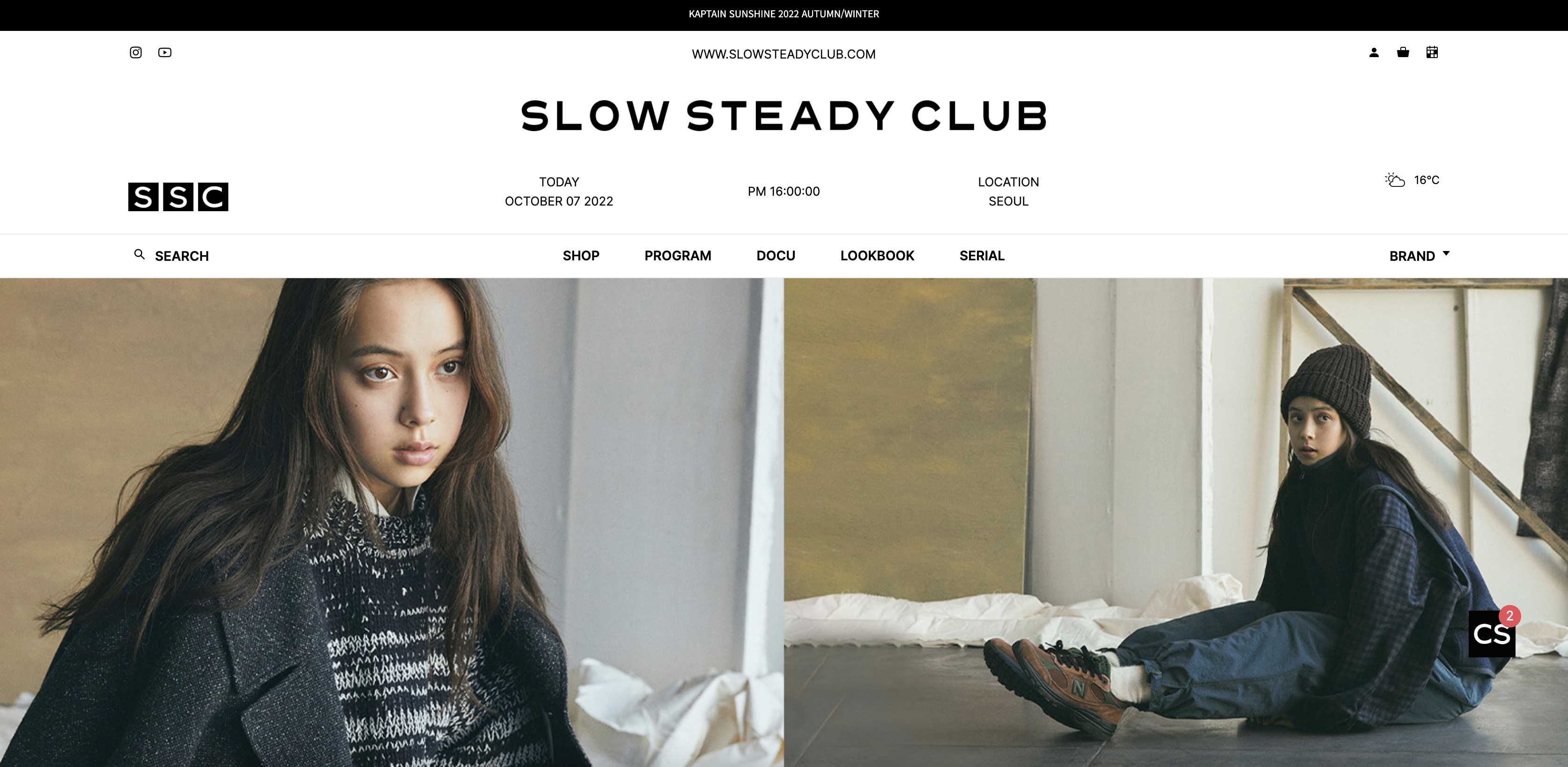
HTML/CSS 학습을 위한 클론 코딩이었습니다. 제가 평소에 좋아하는 깔끔하고 편집적인 디자인이어서 SLOW STEADY CLUB을 주제로 선택하였습니다. 이 과제를 하면서 당시 어려워했던 Flex와 Position에 대한 이해도가 수직 상승! 했던 것 같습니다. CSS 공부에는 역시 클론 코딩이 짱인것 같습니다!
😃
좋았던 점
- 위에서 말했듯 CSS에 대한 이해도가 수직 상승하였습니다.
- 작업을 마친 후 과제 제출일까지 시간이 남아 SCSS와 친해질 겸 CSS 👉 SCSS 마이그레이션해주었습니다. 중첩 기능의 편리함에 놀랐습니다.
- 좋아하는 브랜드가 많아서 클론을 즐겁게 했습니다. 흥미를 가진 도메인으로 취업하는 것을 추천한다는 멘토님의 말씀도 이런 의미였던 것 같습니다.
🥹
개선할 점
- 원본 사이트에는 실제로 작동하는 시계 UI와 슬라이드로 넘길 수 있는 달력이 있었는데 자바스크립트를 잘 모를 때라 구현하지 못 했던 게 아쉽습니다.
- 미디어 쿼리에 대한 이해가 부족하여 반응형으로 구현하지 못했습니다.
- Netlify 배포하는 과정이 어려웠고 오류와 싸워야 했습니다.
2. 영화 검색 앱

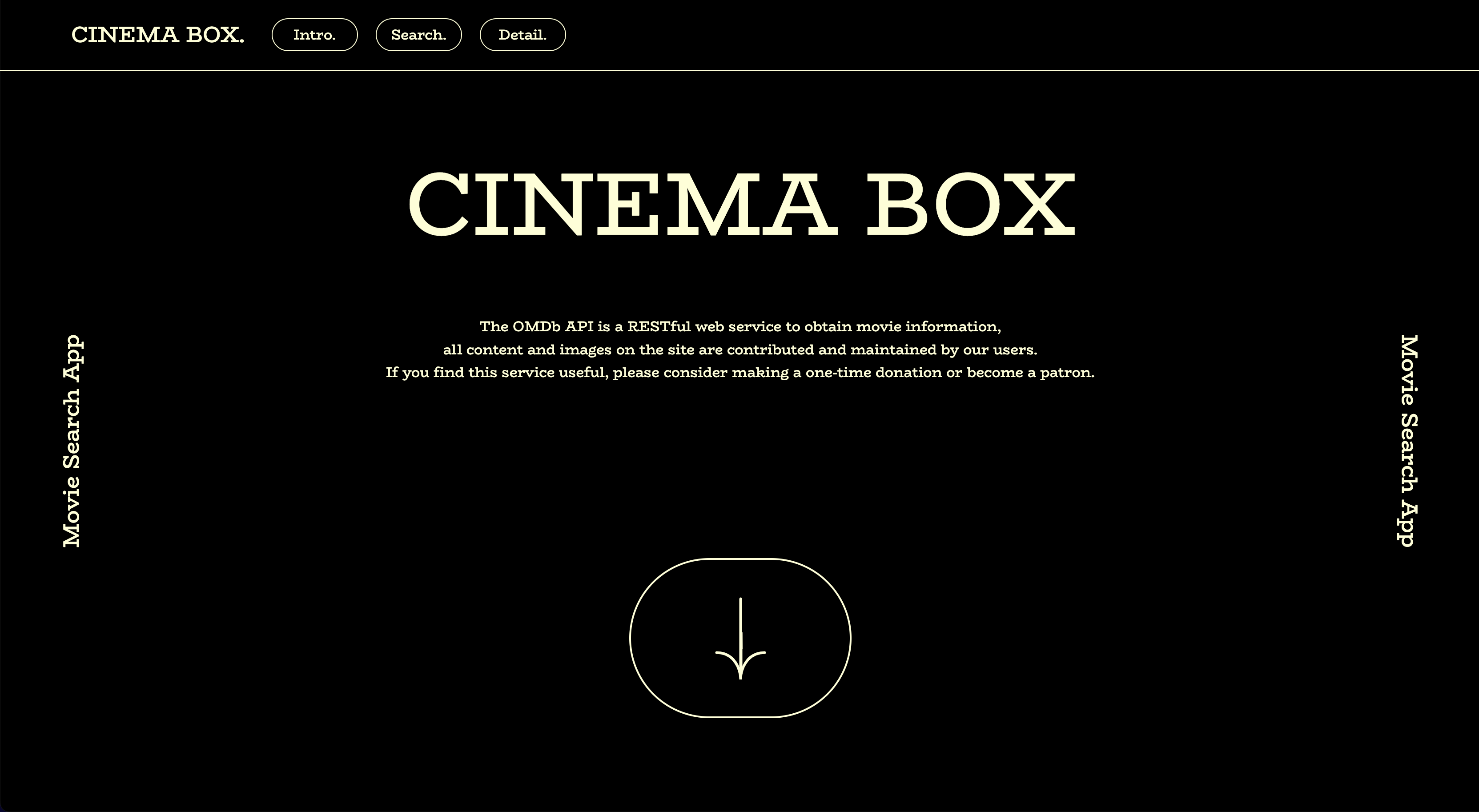
OMDB API를 다루어서 영화 검색 앱을 만드는 프로젝트입니다. 시작 초반에
🤦🏻♀️ 아.. 클론 코딩 때 자바스크립트 써볼걸..
하며 후회했던 시간이 길었습니다. 비동기 호출에 대해 배울 때라 더욱 어렵게 느껴졌던 프로젝트였던 것 같습니다. 초반에 강사님의 도움을 크게 받았지만 꼬인 부분 이후에는 스스로 에러도 발견하고 방지해 보려고 노력했던 기억이 납니다.
😃
좋았던 점
- API를 요청하고 다뤄보아서 많이 배울 수 있었습니다.
- 처음으로 자바스크립트 모듈화에 발을 떼 보았습니다. 데이터를 어떻게 관리할지 고민이 많았는데 이 부분은 더 많은 경험이 필요할 것 같습니다.
- 클론 코딩과 다르게 원하는 대로 디자인하고 데이터를 바인딩 하는 과정이 꽤 재밌었습니다.
- 개발과는 사실 상관없지만 figma를 처음 다뤄 본 계기였습니다.
버튼 hover와 Nav bar의 z-index = 1 같은 기능이 목업에서도 적용되어서 너무 신기했고, 다양한 기능도 더 배워보고 싶어졌습니다. 🤩
🥹
개선할 점
- async await에 대해 더욱 공부해야겠습니다.
- 불필요한 API 호출을 경계하라는 피드백을 받았습니다. 이 부분에 대해서도 학습이 필요할 것 같습니다.
- innerHTML 방식으로 할 때마다 이상하게 오류가 나는 바람에 간단한 코드도 createElement로 구조를 짜느라 코드 가독성이 안 좋은 것 같습니다.
- 역시 미디어 쿼리에 대한 이해 + 시간이 부족하여 반응형으로 구현하지 못했습니다.
3. To Do List 앱

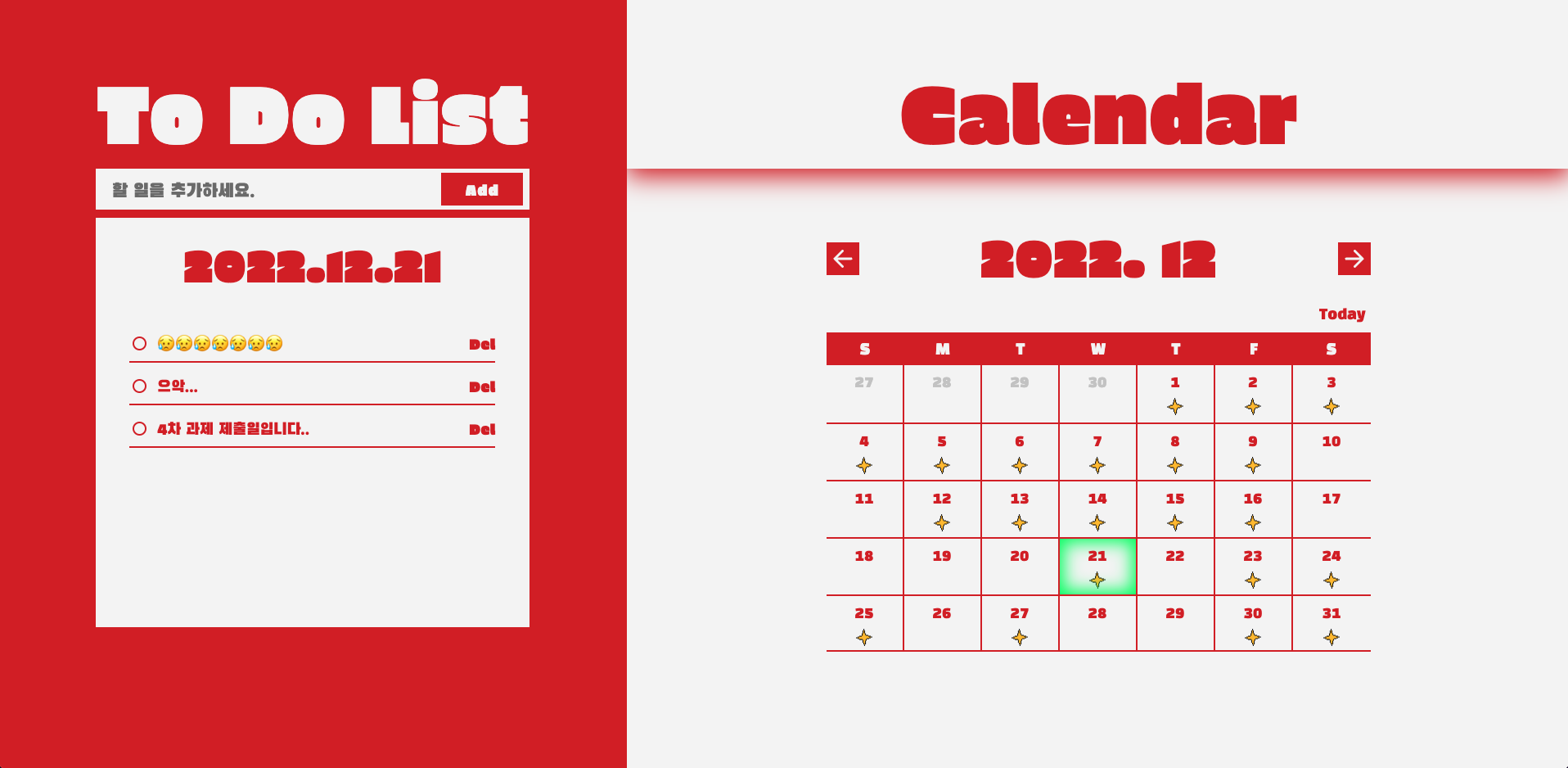
강사님이 마련해 주신 REST API로 CRUD를 구현하는 프로젝트였습니다. 달력은 필수 요구사항은 아니었지만 개인적으로 추가해 보고 싶어서 1차 클론 코딩 때는 꿈도 못 꿨던 달력을 드디어 직접 만들어 보았습니다.
😃
좋았던 점
- 어느 블로그를 참고하여 만든 달력이었지만 직접 만들어보면서 달력의 원리(?)를 이해하게 된 것 같습니다. 기회가 된다면 다시 리팩토링하여 만들어 보고 싶습니다.
- 순서를 수정하라고 만들어 둔 데이터의 order 값에 사용자가 선택한 날짜를 넣어서 날짜별로 보이게 하는 과정이 있었는데 꽤 머리 아팠지만 그때 많이 성장하고 배운 것 같습니다.
🥹
개선할 점
- store.js 파일을 제대로 활용하지 못했다는 피드백을 받았습니다.
padStart로 간단히 작성 가능한 코드를 복잡하게 작성했습니다. 😰- 이벤트 위임에 대한 학습이 필요할 것 같습니다.
4. 마켓멍냥

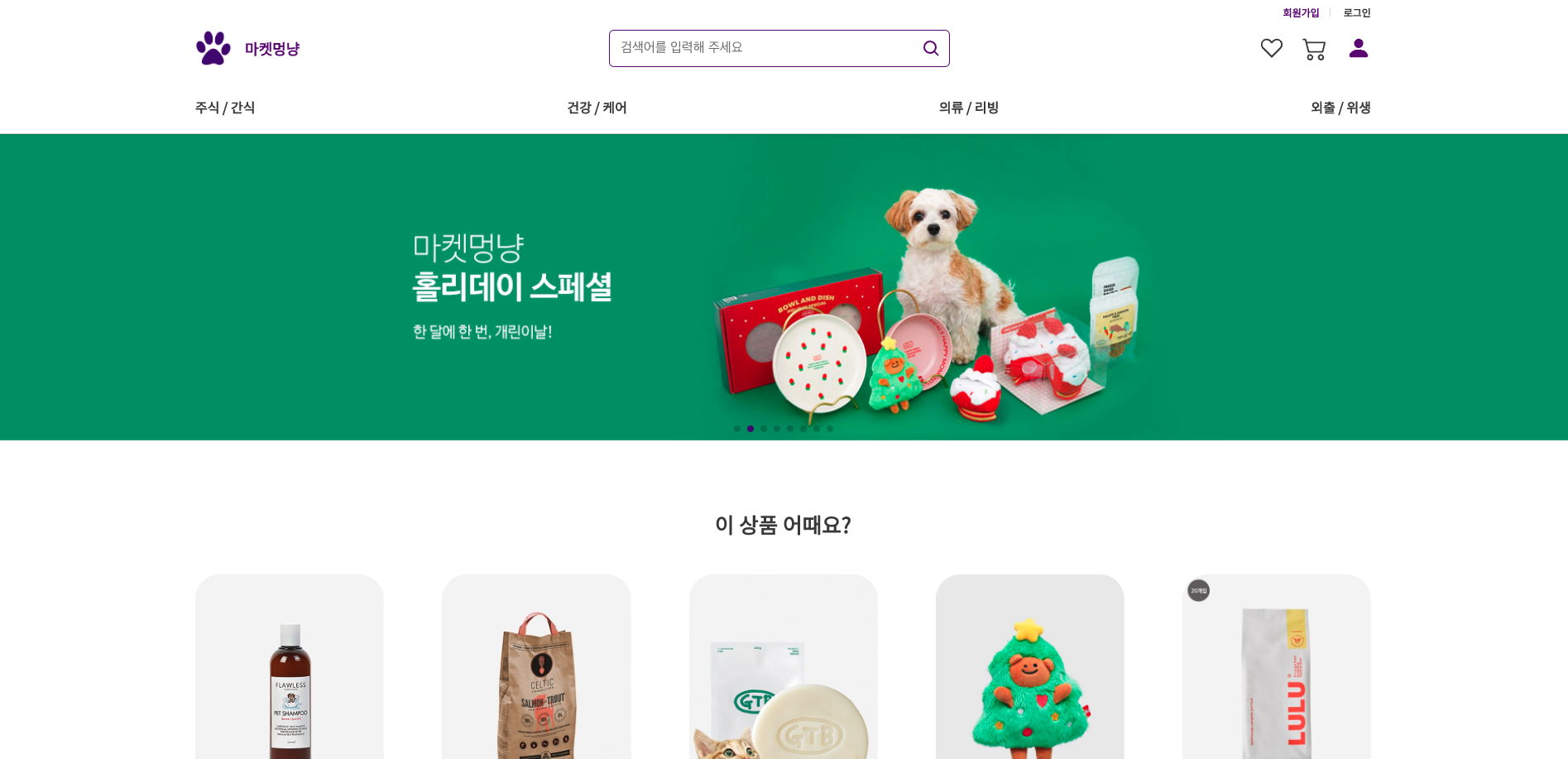
4차 프로젝트는 리액트로 진행된 팀 프로젝트였습니다. 리액트도 처음.. 팀 프로젝트도 처음이었지만 역시 개발은 부딪히면서 하는 맛.. 이랄까요..? 제가 맡은 기능은 장바구니와 상품 목록, 상세 페이지, 메인 페이지, 검색 기능이었습니다.
😃
좋았던 점
- 팀 프로젝트 경험!!! 팀플은 장점이 정말 많은 것 같습니다. 우선 각자 기능을 구현하기 때문에 혼자 하기 힘든 (비교적) 큰 규모의 프로젝트를 할 수 있어서 좋았습니다.
- 또 서로의 코드를 참고하며 배워가는 것도 많았고 통일성을 가져가려고 노력했던 점도 좋았습니다. 특히 초기 세팅에 대해서 팀장님께 많이 배웠습니다!
- 협업이기에 어렵다고 포기할 수 없어서 최대한 구현하려고 노력했고 제가 구현한 기능에 대해선 팀원들에게 알려줄 수 있도록 상세하게 공부했습니다.
- git PR 과정에서 충돌의 경험도 값졌던 것 같습니다. (충돌이 가벼웠기에 할 수 있는 말 ^^)
🥹
개선할 점
- 불필요한 코드에 대해 피드백을 받았는데 요즘 안 그래도 알고리즘 문제 풀 때도 고민입니다. 효율적으로 코드 짜는 법에 대해서 더 공부가 필요할 것 같습니다.
- 컴포넌트를 재사용 가능하게 하는 방법을 많이 시도해 봐야 할 것 같습니다. 이번에 특히 비슷한 기능의 모달을 하나로 합치는 것이 어려워 아직도 적용을 못했습니다.🥲
- 로그인(인증) 기능은 제 기능이 아니어서 부끄럽지만 크게 신경을 못 썼습니다.
로그인, 회원가입 기능 구현을 해봐야 할 것 같습니다.
- 다음 프로젝트에서는 팀원들과의 소통을 조금 더 적극적으로 해봐야겠습니다. 그들이 바쁠까 봐 혹은 핑프가 되기 싫어서(?).. 물어보기 미안해서 주저했었는데 적극적으로 교류하는 용기를 가져야겠습니다!
읽으실지 모르겠지만 이 자리를 빌려서 저와 함께해 주셨던 팀장 가을님, 소윤님, 정민님, 지환님 너무 감사하다고 전하고 싶습니다. 🙇🏻♀️ 한 분 한 분께 배울 점이 정말 많았고 덕분에 첫 협업 프로젝트가 좋은 기억으로 남을 것 같습니다. 🫶 저도 도움 되도록 많이 성장하겠습니다. 🧚🏻
🥊 중요한 것은
꺾이지 않는 마음이라죠? 아직 시작인데 꺾일 순 없어요.
2023년에도 모르는 건 알아가자! 자세를 잃지 않겠습니다.

최근 4차 프로젝트가 끝나고 프로젝트로 배우는 게 많다고 느껴서인지 지루한 인강은 못 듣겠더라구요 (배부른 소리지만ㅎ) 그래서 이것저것 나름 탐구하는 시간을 가졌습니다.
재밌는 토이 프로젝트는 무엇이 있을까?
나랑 같은 과정을 밟았던 사람들은 무얼 하고 있을까?
난 어떤 점이 부족할까? 난 어떤 사람이 되고 싶을까?
등등 ...
이런저런 글을 보고 다닌 결과 올해 실천하고 싶은 것들이 생겼습니다.
실천해보자
더 나은 사람이 되기 위해
2023년에 실천하고 싶은 것들
🎈
토이 프로젝트
토이 프로젝트란 말 그대로 자기가 가진 기술로 가볍게 장난감처럼 만들어 보는 것이라 했습니다.
큰 부담 가지지 않고 자바스크립트나 리액트로 해보고 싶었던 기능을 구현해 보겠습니다.
지금 생각나는 것으로는 이번 4차 과제 때 다른 팀원이 맡았던 리액트 프로젝트 초기 세팅과 로그인 인증 구현을 해보는 것입니다.
API도 만들어보고 싶고 DB에 데이터도 저장해 보고 싶지만,, 우선 할 수 있는 것부터 차근차근해보겠습니다.
📚
개발 서적 서평
책 읽기를 많이 시도하지만 금세 다른 곳으로 눈을 돌려버려서 끝까지 읽기가 쉽지 않습니다. 😰
이번 기회에 책 읽기 습관을 만들고, 좋은 내용을 간직하기 위해 서평을 써보고 싶습니다.
개발 서적에도 기술서, 개발 문화, 좋은 개발자의 자세(?) 등 종류가 다양하니 몇 가지 골라 읽어보도록 하겠습니다.
좋은 책을 알고 계시다면 추천 부탁드립니다 (ૂ❛ᴗ❛ૂ)
👩💻
공식 문서로 영어 공부
종종 패키지의 사용 방법과 라이브러리의 새로 추가된 기능이 담긴 공식 문서를 읽으려면 영어로 읽거나 번역하여 읽어야 합니다. 영어가 무지 약한 저는 이럴 때마다 박탈감을 느끼기도 합니다.
어차피 개발 지식을 얻기 위해 영어를 공부하는 것이니 이왕이면 리액트 공식 문서를 보며 공부하는 것이 좋을 것 같았습니다.
이미 이 방법으로 공부하는 분도 있었습니다. 어쩌면 증명되었을지도..?
저도 한번 시도해 보겠습니다!
💪🏻
코어 운동
앉아있는 시간이 많다 보니 자세가 흐트러지고 살도 찐 것 같습니다.. 뛰거나 헬스장에 가서 운동을 하다간 허리가 약해서 다칠 것 같고.. 그래서 우선 무지성 플랭크만 한번 해보기로 했습니다.
30초씩 10초 쉬고 5세트 성공하자!!!!!!!❤️
♥️ 마음만은 1등으로

새해에는 역시 다짐만으로도 마음이 두둑해지나 봅니다.
22년 (벌써 작년!) 마지막 금요일 집 가는 길에 로또를 샀는데 4등에 당첨되었습니다.
1, 2, 3등에 비해서 그리 큰돈은 아니지만 마음만큼은 1등 같아요.
뭔가 다 잘 될 것만 같은 기분으로 새해도 열심히 달려 보겠습니다! 🤞🏃♀️💨
마치며
사실 이런 회고록을 한 번 써보고 싶었습니다. 저에게 자극을 주는 블로그가 몇 있었는데 그분들은 일정 기간마다 회고를 하며 지난날의 자신을 돌아보고 새로이 다짐하는 모습이 멋있어 보였습니다. 글도 너무 잘 쓰시고.. 솔직히 닮고 싶었습니다.🫣
이 글을 쓰느라 꽤 긴 시간을 썼는데 저를 다시 바라보고 올해 목표를 세우는 소중한 시간이 되어서 뿌듯합니다.
성장하고 다시 회고록을 쓸 날을 기대하며
부족한 글임에도 지금까지 읽어주셨을 분들께
감사하다는 말씀드립니다.



잘 보고 갑니당~~
23년도에도 잘해보자구염
화이팅!! 😘