
📚 CSS 개요
HTML이 문서의 구조를 담당한다면, CSS는 웹 브라우저에 표시되는 방법을 지정해 시각적으로 꾸며주는 역할을 합니다. 기본 파일명은 확장자 .css를 사용합니다. 📁 file.css
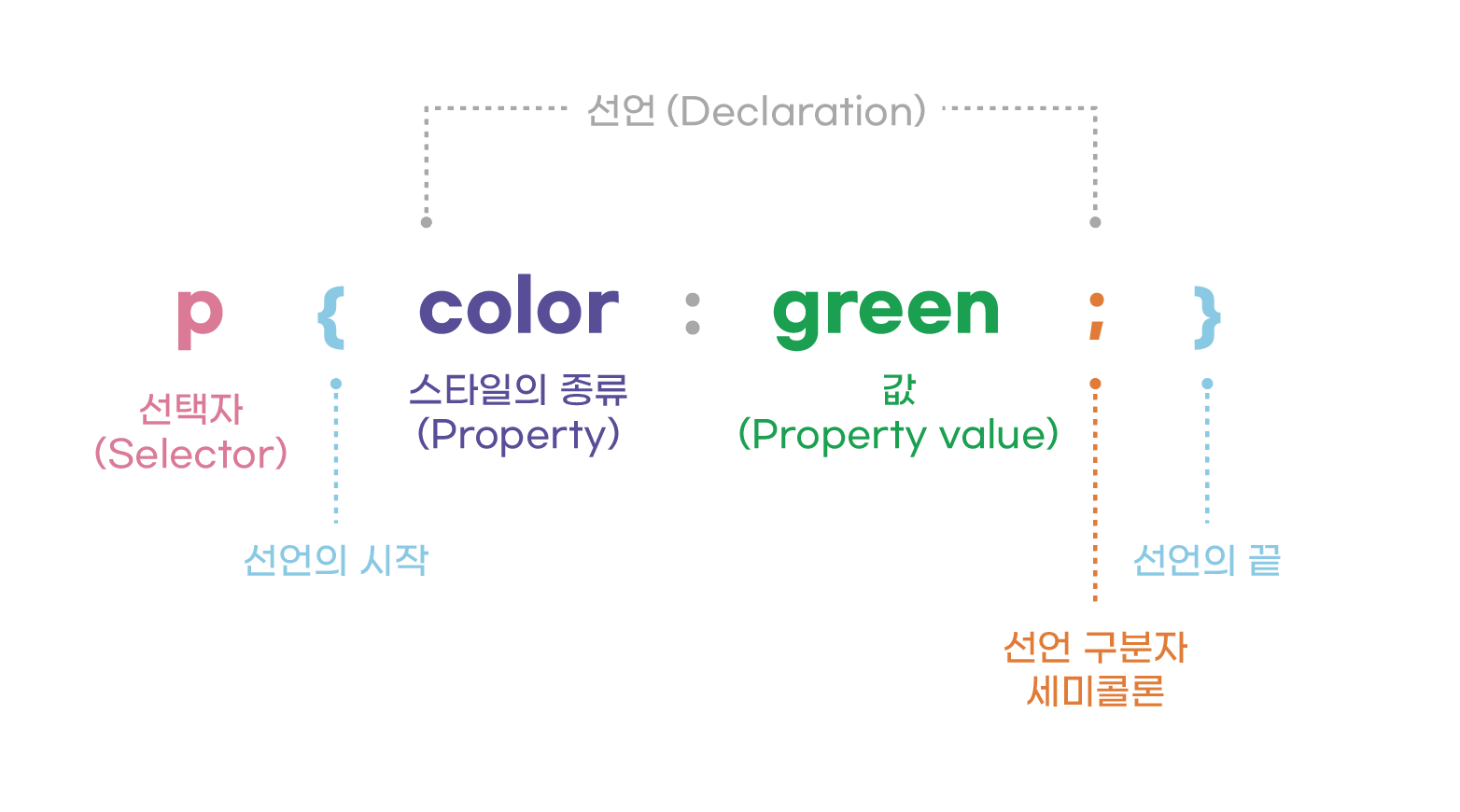
CSS 기본 작성 법 (Syntax)

- 중괄호 앞에 적용할 대상을 입력합니다. (이것을 선택자라고 합니다.)
- 중괄호내에 적용할 스타일과 값을 입력합니다.
- 스타일 선언을 마무리하는 세미콜론을 입력합니다. (두 개 이상의 스타일을 선언할 경우 세미콜론으로 스타일 구분이 됩니다.)
Tip! 💡
적용할 스타일이 많은 경우 가독성을 위하여 줄바꿈으로 구분하고,
한 단계 들여쓰기 해줍니다.
CSS 선언 방법
CSS를 적용하는 방법은 네 가지가 있습니다.
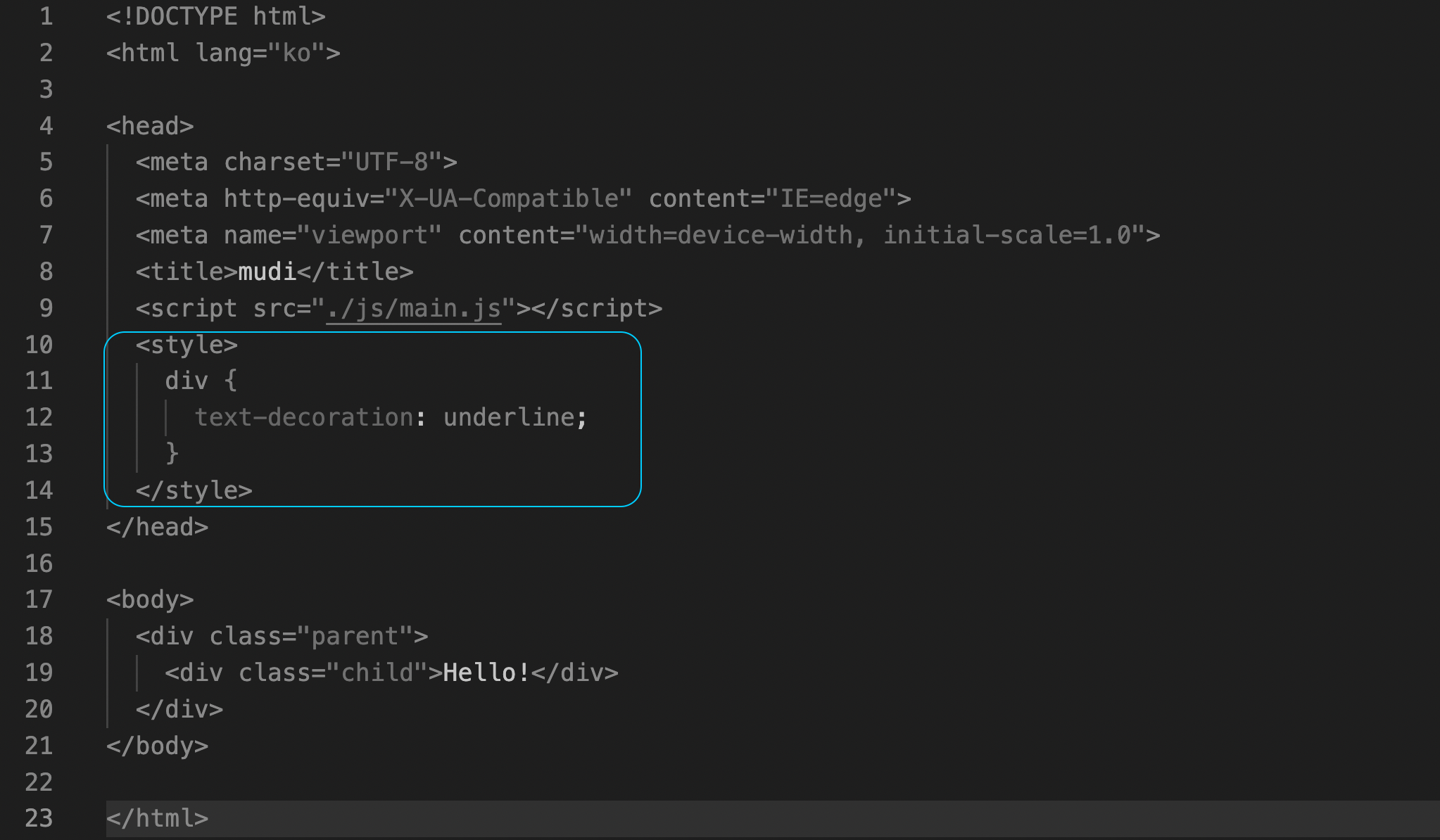
■ 내장 방식
HTML 문서 내에 head태그 속 style 태그의 내용으로 스타일을 작성하는 방식입니다.
별도의 CSS 파일을 만들지 않아도 된다는 장점이 있으나, HTML 문서의 내용이 많아질 경우 CSS로 제어하는 양도 많아지므로 유지보수에 어려움이 있습니다.
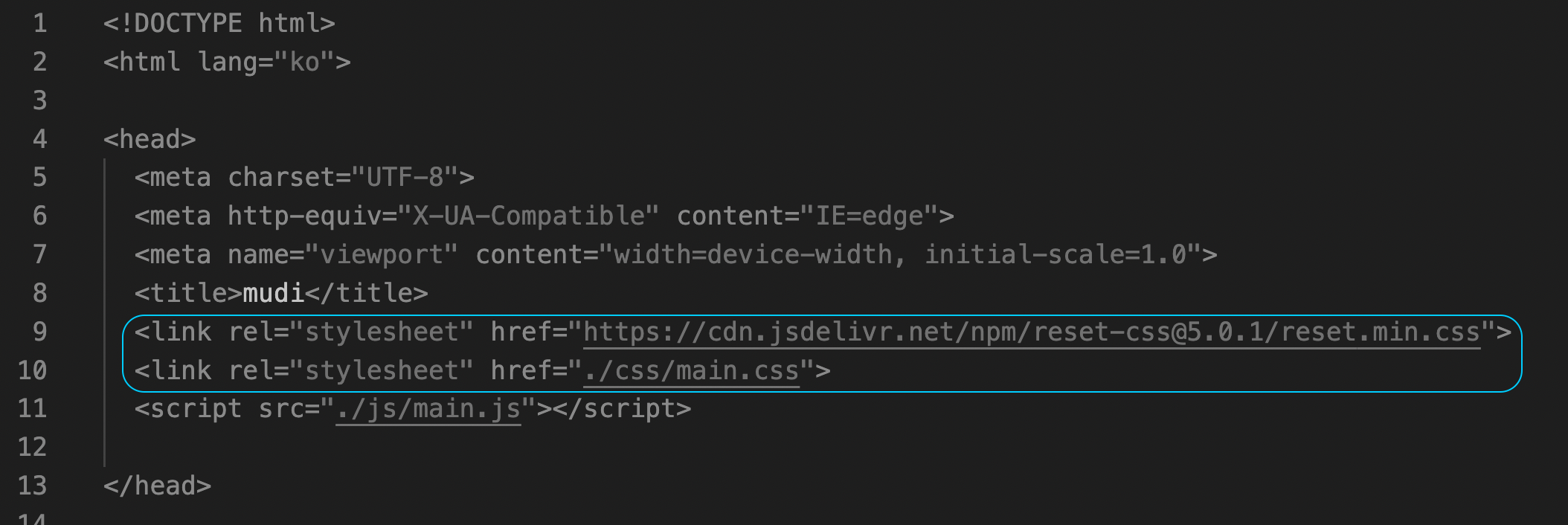
■ 링크 방식 
<!-- 링크 방식 -->
<code>link rel="stylesheet" href="./css/main.css"</code>link 태그를 사용하여 외부 CSS 문서를 연결하는 방식입니다.
link 태그는 HTML 문서의 head태그 속에 작성합니다.
(가장 권장하는 CSS 선언 방식입니다.)
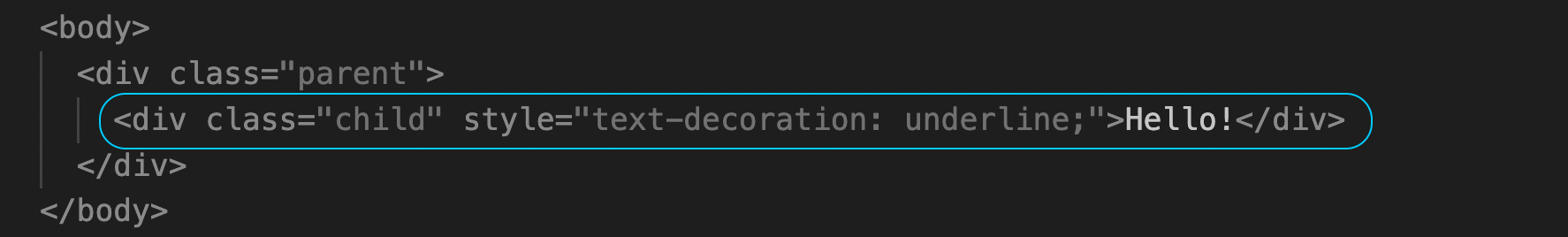
■ 인라인 방식 
HTML 문서 속 요소에서 스타일 속성을 사용하여 직접 스타일을 작성하는 방식입니다. 즉, 인라인 방식에는 선택자라는 개념이 없습니다. CSS 적용에는 선택자에 따라 우선순위가 변경되는데 이 방법은 지나치게 우선순위가 높으므로 이 또한 유지보수에 악영향을 끼칠수 있어 너무 남발하여 사용하는 것을 권장하지 않습니다.
■ @import 방식
CSS의 문서 안에서 또 다른 CSS 문서를 가져와 연결하는 방식입니다. (이를 직렬방식이라 합니다.)
직렬 방식에 따라 연결이 순차적으로 되므로 의도적으로 연결을 지연시킬 수 있다는 장점이 있으나 그 의도 외에는 사용하는 것을 크게 권장하지 않습니다. (진짜 지연되어 문제가 될 수도 있습니다..)
📚 CSS 선택자

말 그대로 HTML 문서 속에 스타일을 적용하고자 하는 대상을 선택한다는 의미입니다.
선택자에는 종류가 있습니다. 그리고 각 선택자에 맞게 핵심 기호를 사용하여 작성해야 합니다.
기본 선택자
■ 전체 선택자 (Universal selectors)
전체 요소를 선택하며 핵심 기호는 * 입니다.
/* 전체 선택자 */
* {
font-size: 16px;
}■ 태그 선택자 (Type selectors)
핵심 기호 없이 태그명만 입력합니다.
/* 태그 선택자 */
p {
font-size: 16px;
}■ 클래스 선택자 (Class selectors)
클래스명을 입력하며 앞에 class를 나타내는 핵심 기호 . 을 붙여줍니다.
/* 클래스 선택자 */
.class {
font-size: 16px;
}■ 아이디 선택자 (Id selectors)
id명을 입력하며 앞에 id를 나타내는 핵심 기호 #을 붙여줍니다.
❗️HTML 문서에서 중복되어 사용할 수 없습니다.
/* 아이디 선택자 */
#id {
font-size: 16px;
}복합 선택자 (Combinator)
복합 선택자는 기본 선택자를 조합해서 사용합니다.
■ 일치 선택자 (Basic Combinator)
동시에 만족하는 요소를 선택한다는 의미입니다. 핵심 기호 없이 붙여서 사용합니다.
Tip! 💡 일치 선택자의 경우 요소 선택 순서가 중요합니다.
⭕️span.green-> span요소와 클래스명이 green인 요소를 동시에 만족하는 선택자
❌.greenspan-> '.greenspan'이라는 이름의 클래스 선택자
■ 자식 선택자 (Child Combinator)
ul > .green {color:green;}
ul태그의 자식 요소중에 클래스가 green인 요소를 찾는다는 의미입니다. 핵심 기호 > 를 사용합니다.
■ 하위 선택자 (Descendant Combinator)
div .green {color:green;}
div태그의 하위 요소중 클래스가 green인 요소를 찾는다는 의미입니다. 핵심 기호는 공백문자로 띄어쓰기를 사용합니다.
■ 인접 형제 선택자 (Adjacent Sibling Combinator)
.green + li {color:green;}
같은 부모 요소를 공유하는 선택자의 다음으로 오는 형제 요소 하나를 선택한다는 의미입니다.
핵심 기호는 +를 사용합니다.
■ 일반 형제 선택자 (General Sibling Combinator)
.green ~ li {color:green;}
같은 부모 요소를 공유하는 선택자의 다음 형제 요소 모두를 선택한다는 의미입니다.
핵심 기호는 ~를 사용합니다.
가상 클래스 (Pseudo-Classes)
어떤 행동을 했을 때 동작을 처리하는 개념으로 :(콜론)이 핵심 기호입니다.
- 동적 선택자
■ :hover :hover {color:green;}
대표적인 기능으로 마우스 커서를 올리고 있는 동안 선택됩니다.
■ :active :active {color:green;}
마우스를 클릭하고 있는 동안 선택됩니다.
■ :focus :focus {color:green;}
포커스가 되면 선택됩니다.
focus 가상 클래스는 HTML 대화형 콘텐츠에 해당됩니다.
대화형 콘텐츠란 사용자와의 상호작용을 위해 특별하게 설계된 요소를 포함합니다.
input, a, button, label, select 등이 focus 가상 클래스에 해당되지만 예외로tabindex속성을 사용한 요소도 focus 될 수 있습니다.tabindex의 속성값은 -1을 권장합니다.
(당연한 이야기지만 focus가 자동으로 가능한 요소 즉, input같은 요소에는tabindex따로 부여하지 않아도 됩니다.)
- 구조 가상 클래스 선택자
■ :first-child 선택자가 형제 요소중 첫번째 자식을 선택합니다.
■ :last-child 선택자가 형제 요소 중 막내라면 선택합니다.
■ :nth-child(n) 선택자가 형제 요소 중 n번째라면 선택합니다.
■ :nth-child(2n) 짝수번째 순서에 있는 것을 선택하게 됩니다. (n은 0 부터 시작됩니다.)
■ :nth-child(2n+1) 홀수번째 순서에 있는 것을 선택하게 됩니다.
■ :nth-child(n+3) 세 번째 요소부터 선택한다는 의미입니다.
■ :nth-child(-n+3) 첫 번째부터 세 번째까지 범위로 선택한다는 의미입니다.
- 부정 선택자
■ :not 선택자가 아닌 나머지 요소 선택한다는 의미입니다.
.green이 아닌 것을 모두 orange처리하였습니다.
가상 요소 선택자
■ ::before 선택자 요소 내부 앞에 내용(content)를 삽입할 수 있습니다.
■ ::after 선택자 요소 내부 뒤에 내용(content)를 삽입할 수 있습니다.
.box::before {content=“”}와 같은 형태로 입력합니다.
가상의 요소를 입력하여 삽입하는 선택자이기 때문에 {content=“”}가 없으면 동작하지 않습니다. content 값은 비워두더라도 위 형태를 지켜서 작성해야 합니다.
Tip! 💡
여기서 삽입되는 요소는 기본적으로 인라인 요소입니다. CSS에서display: block;로 블럭처리를 해주면 텍스트뿐만 아니라 box와 같은 다양한 요소를 삽입할 수 있습니다.
가상 요소 선택자를 잘 활용하면 HTML 구조는 간결하게 작성하고 CSS에서 많은 부분을 제어할 수 있게 됩니다.
속성 선택자
[type] {background-color: black;}
속성의 이름을 가지고 선택하는 선택자입니다.
[ ] 대괄호 속에 속성을 명시해 줍니다.
값을 저장하는 [data-fruit-name] 같은 속성도 선택될 수 있습니다.
📚 CSS 상속과 우선순위
스타일 상속
기본적으로 자식 요소에 스타일이 지정되지 않으면 부모 요소의 스타일을 상속받게 됩니다.
그러나 모든 요소를 상속 받을수 있는 것은 아니어서 상속되지 않았다면 부모 요소 스타일을 강제로 상속받게 하는 Inherit를 자식 요소 스타일에 작성하면 됩니다.
(글자색이나 크기는 상속되지만 배경 이미지나 배경 색은 Inherit를 사용해 주어야 합니다.)
선택자 우선 순위
CSS는 Cascading Style Sheet의 약자입니다. 위에서 아래로 흐른다는 의미를 가지고 있는 'Cascading'은 선택자에 적용된 많은 스타일 중에 어떤 스타일을 나타낼지를 결정함을 뜻합니다.
즉 스타일 간의 충돌을 막기 위해 우선순위에 해당되는 스타일을 먼저 적용한다는 의미로 해석할 수 있습니다.
우선순위는 다음과 같습니다.
0. 사용자 스타일 시트 (사용자 개인이 브라우저 환경을 맞춰놓는 것으로, 제작자가 제어할 수 없습니다.)
1. @important 가 붙은 스타일 (거의 무적)
2. 인라인 스타일 (1000점)
3. Id 스타일 (100점)
4. Class 스타일 (10점)
5. Tag 스타일 (1점)
6. 전체 선택자 (0점)
복합 선택자의 경우 위의 우선순위 옆 점수가 합산되어 순위가 결정되므로 점수를 숙지하고 있으면 우선순위 파악에 도움이 됩니다.
참고
CSS 선택자
가상클래스 예시
대화형 콘텐츠
스타일 상속과 우선순위
캐스케이딩 의미 [do it! HTML5+CSS3 웹표준의 정석]
부족한 예제는 앞으로 추가하도록 하겠습니다.
학습하며 작성한 것이기 때문에 틀린 내용이 있을 수 있습니다. 🥲
계속 검토하겠지만 틀린 부분을 발견하셨다면 댓글로 알려주시면 감사드리겠습니다!
