

타입스크립트에 대해 제대로 공부하지 못했는데
팀 프로젝트를 타입스크립트 + 리액트로 진행하게 되었습니다.😭 ㅋㅋ
오류를 구글링해보며 빨간 줄 범벅인 것을 해결해보겠습니다.
프로젝트 끝나면 공부하기로 약속..🥹 (약속!!!)
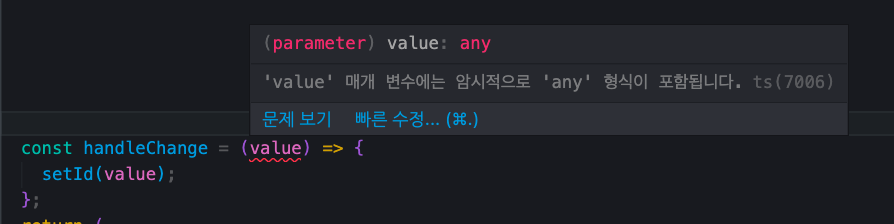
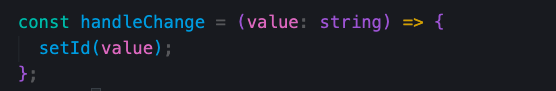
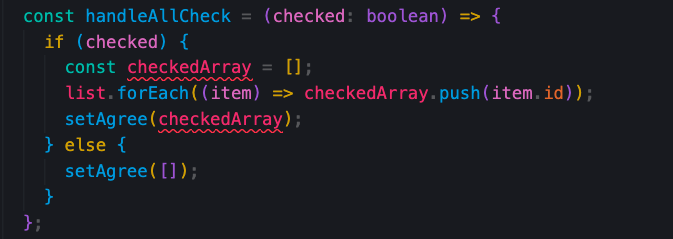
🏁 파라미터 타입 지정해 주기!

💉 말-끔✨

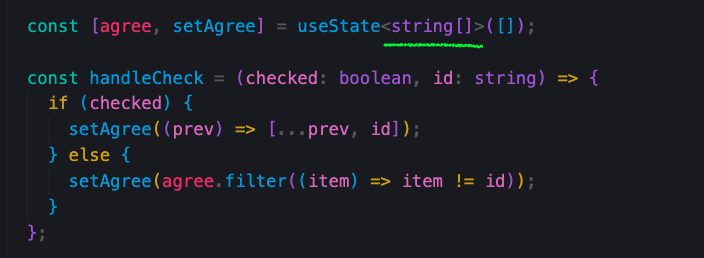
🏁 useState 구체적인 타입 지정해 주기
 useState 초기값이 빈 배열인 agree state에 아이템을 추가하는 코드인데 이런 오류가 생겼습니다.
useState 초기값이 빈 배열인 agree state에 아이템을 추가하는 코드인데 이런 오류가 생겼습니다.

같은말만 반복하는 것 같은데..😒
💉 말-끔✨

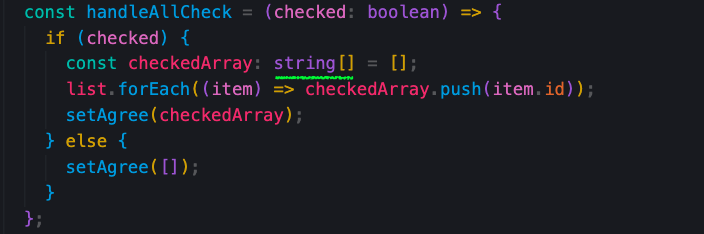
🏁 배열을 선언할 때에도 타입 지정해 주기!


요런것도 놓치지 않는 타입스크립트
💉 말-끔✨
 자자 됐지?>!
자자 됐지?>!
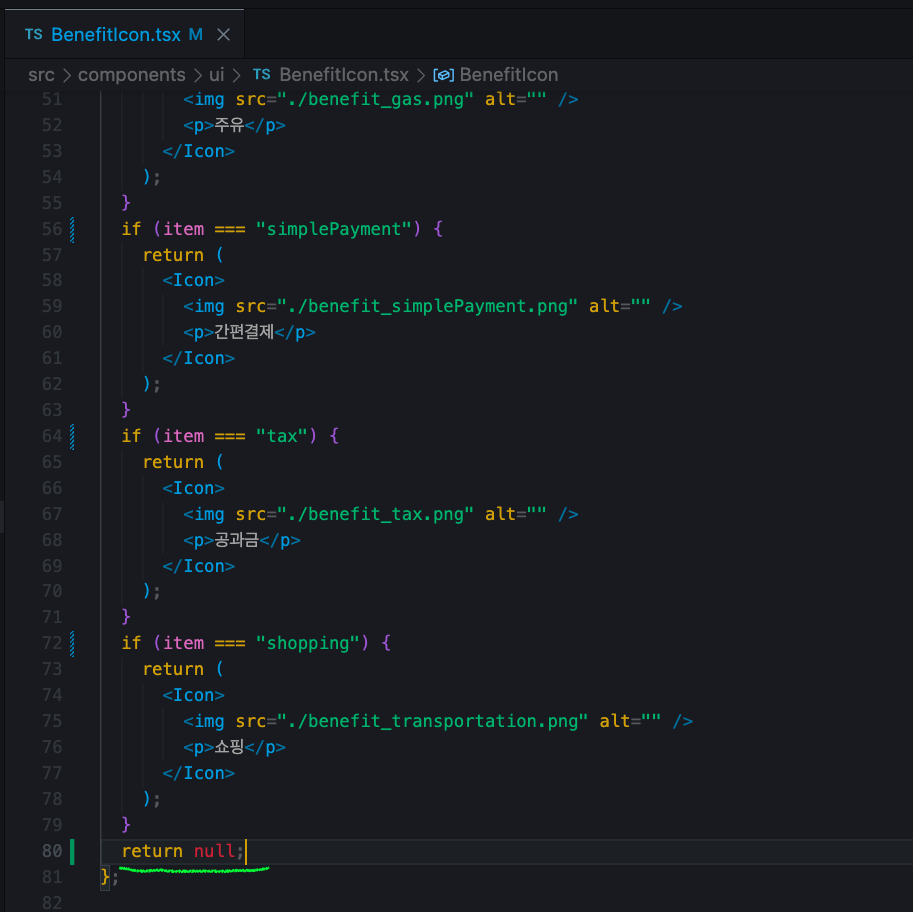
🏁 컴포넌트는 꼭 반환하게 만들기
 BenefitIcon 컴포넌트는 item props가 전달되고, item에 맞는 아이콘과 이름을 보여주는 컴포넌트입니다.
BenefitIcon 컴포넌트는 item props가 전달되고, item에 맞는 아이콘과 이름을 보여주는 컴포넌트입니다.
item props에 따른 return을 if문으로 엄청 작성해놨지만 정작 item이 없을 경우 반환하는 코드가 없었습니다.
return 을 하지않아서 아무것도 반환하지 않는 컴포넌트는 jsx 구문으로 사용할 수 없다네요..!
💉 말-끔✨

if문 끝나고 return null;을 작성해주었습니다.
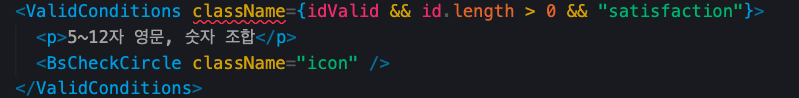
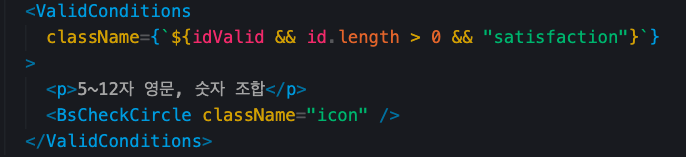
🏁 리터럴 제대로 표기하기
className에 조건에 따라 붙여주는 코드인데 타입 지정으로 인한 문제는 아니고, 리터럴을 제대로 표기하지 않아 에러가 생긴것이었습니다.


💉 말-끔✨
 백틱과 달러사인을 붙여주어 해결하였습니다.
백틱과 달러사인을 붙여주어 해결하였습니다.
모두 해결!

이 호출과 일치하는 오버로드가 없습니다 라는 오류가 제일 싫어요 저는😭