HTML (문서구조/기본문법/인라인,블록 특성)

📚 HTML 개요
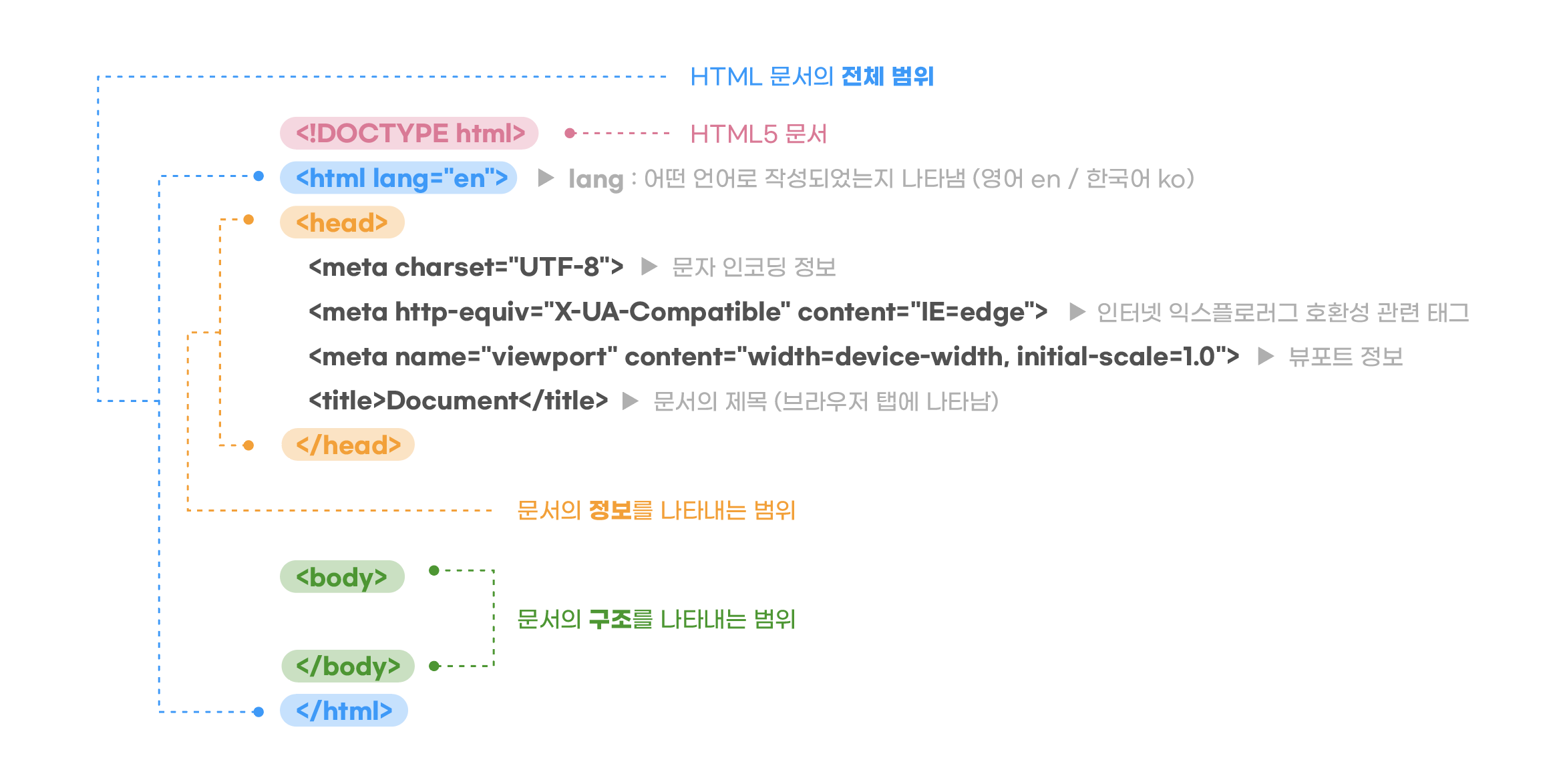
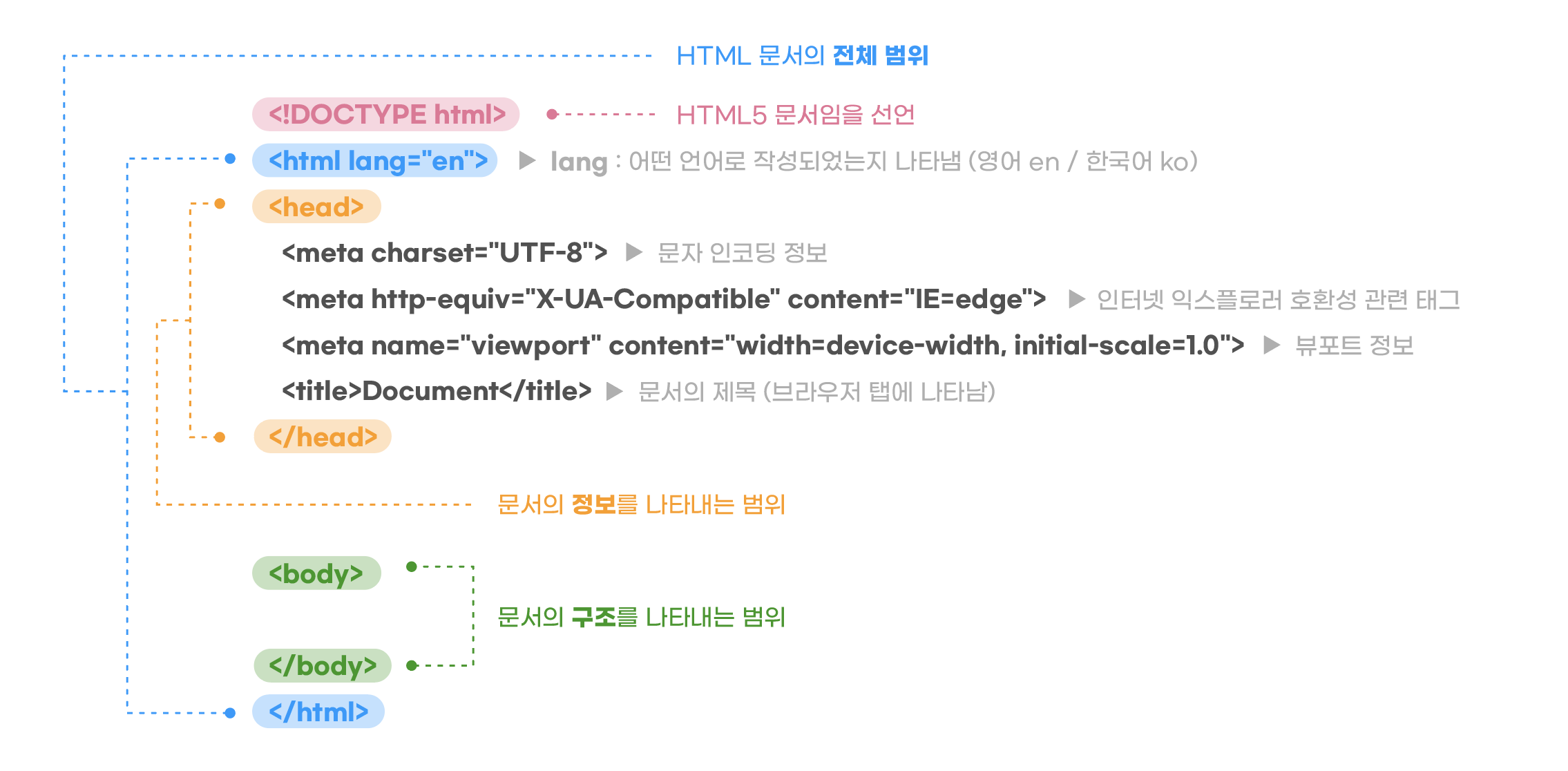
HTML 기본 문서 구조

<!DOCTYPE html> 문서의 최상단에 HTML5 버전임을 선언합니다.
<html> ... </html> HTML 문서의 전체 범위를 알려줍니다.
<head> ... </head> 문서의 정보를 나타내는 범위입니다.
-> 주변 파일(js,css)을 연결할 때에도 HTML 문서에 관한 '정보'이므로 이 곳에 작성합니다.
<body> ... </body> 문서의 구조를 나타내는 범위입니다.
💡
<meta>태그
<meta>태그는 해당 문서의 정보를 나타내는 메타 데이터(metadata)를 정의할 때 사용하며, 반드시<head>태그안에 작성 되어야 합니다.<meta>태그로 제공된 정보는 브라우저가 해석하며 검색 엔진 또는 다른 웹 사이트를 이용할 때 사용됩니다.
일반적으로 문자 집합, 페이지 설명, 키워드, 문서 작성자 및 뷰포트 설정을 지정하는 데 사용됩니다.
HTML 기본 문법
HTML 작성할 때에는 기본적으로 <시작태그>와 </닫는태그>를 한쌍으로 합니다.
이 범위가 하나의 요소가 됩니다.
<태그이름>내용을 여기에 작성합니다.</태그이름>💡 빈 태그 (Empty Tag)
HTML의 일부 요소에는 내용이 없습니다. 이 요소를 빈 요소라하며, 닫는 태그가 없는 것이 특징입니다.
예시 )<img />,<br />,<input />...
HTML 문서의 버전으로 부터 자유롭기 위해서 태그를 마칠 때 뒤에 '/' 붙여주는 엄격한 빈 태그 작성법을 권장합니다.
모든 HTML의 요소들은 기능을 확장하는 속성을 가질 수 있습니다. 일반적으로 속성이름 = "값"으로 작성합니다.
<태그이름 속성이름=“값”>내용을 여기에 작성합니다.</태그이름>절대경로와 상대경로
파일의 경로는 폴더 구조 속 파일 위치를 설명합니다.
image, css, script 같은 파일을 연결할 때에 사용됩니다.
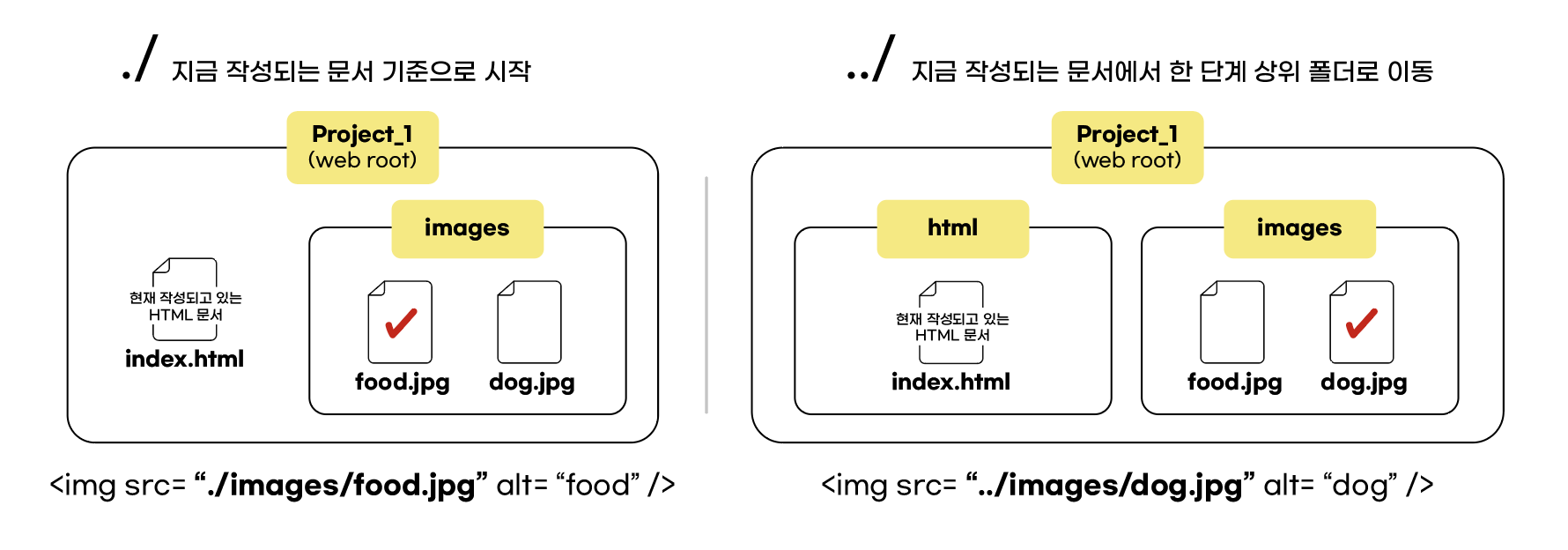
상대경로
./ 작성되고 있는 문서를 기준으로 하여 파일을 찾습니다.(./는 생략 가능합니다.)
../ 작성되고 있는 문서를 기준으로 한 단계 상위 폴더로 가는 것을 의미합니다. 
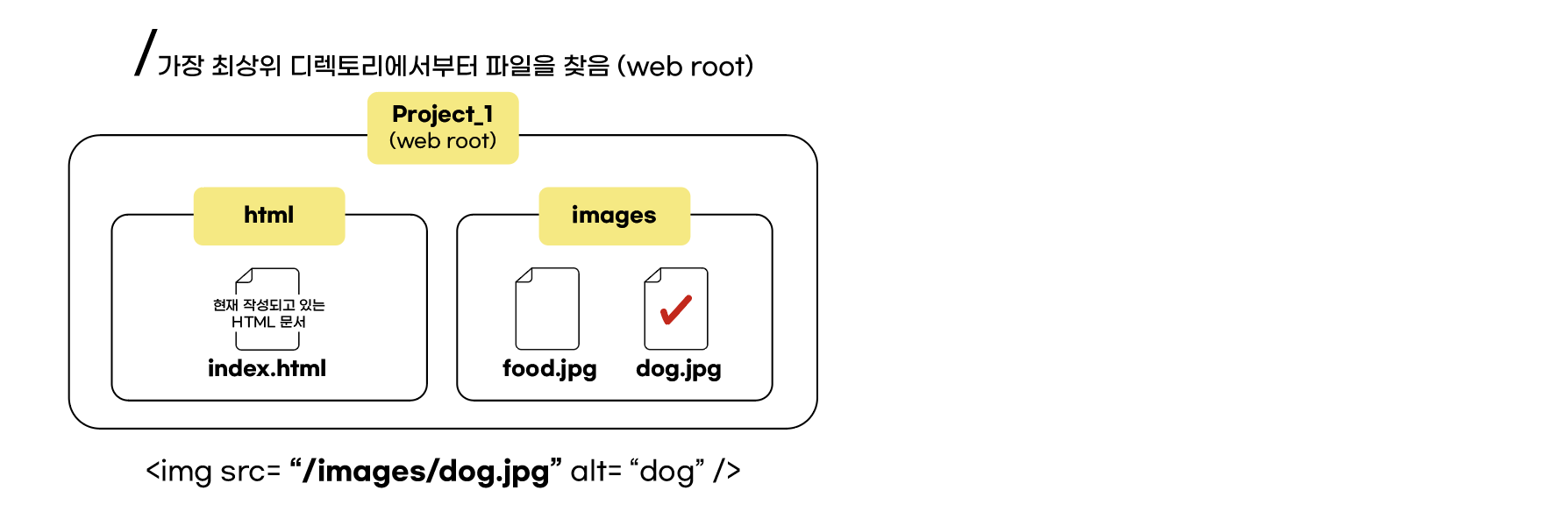
절대 경로
/ 가장 최상위 디렉토리에서부터 파일을 찾습니다. (Web root)
https:// 인터넷의 특정 위치를 나타내는 URL을 사용합니다. 작성하는 문서가 어느 컴퓨터에 있든 상관없이 특정 자원을 불러올 수 있습니다.
TIP! 💡
index.html은 웹을 구성할 때 필수로 필요한 페이지이며, 웹 브라우저가 가장 먼저 찾는 문서이므로 경로를 명시할 때 디렉토리명 뒤에 작성하지 않아도 됩니다. -> 더 깔끔한 주소창 가능!
부모와 자식 관계
부모 요소와 자식 요소
HTML 구조에서는 시작하고 종료되는 요소 안에 새로운 요소를 사용할 수 있습니다.
<부모요소>
<자식요소>내용</자식요소>
</부모요소>이렇게 감싸고 감싸지는 관계를 부모와 자식의 관계로 볼 수 있습니다. -> 이를 트리(Tree) 구조라고도 합니다.
부모 요소 : 나를 감싸고 있는 한 단계 위의 요소
자식 요소 : 내가 감싸고 있는 한 단계 아래 요소
TIP! 💡
자식 요소를 작성할 때에는 줄바꿈과 들여쓰기를 하여 알아보기 쉽게 작성해야합니다.
상위 요소와 하위 요소
자식 요소 안에 또 자식 요소가 생기면 상위 요소와 후손 요소라는 개념이 생깁니다.
상위요소 : 부모 요소를 포함해서 나를 감싸고 있는 모든 요소
하위요소 : 자식 요소를 포함해서 내가 감싸고 있는 모든 요소

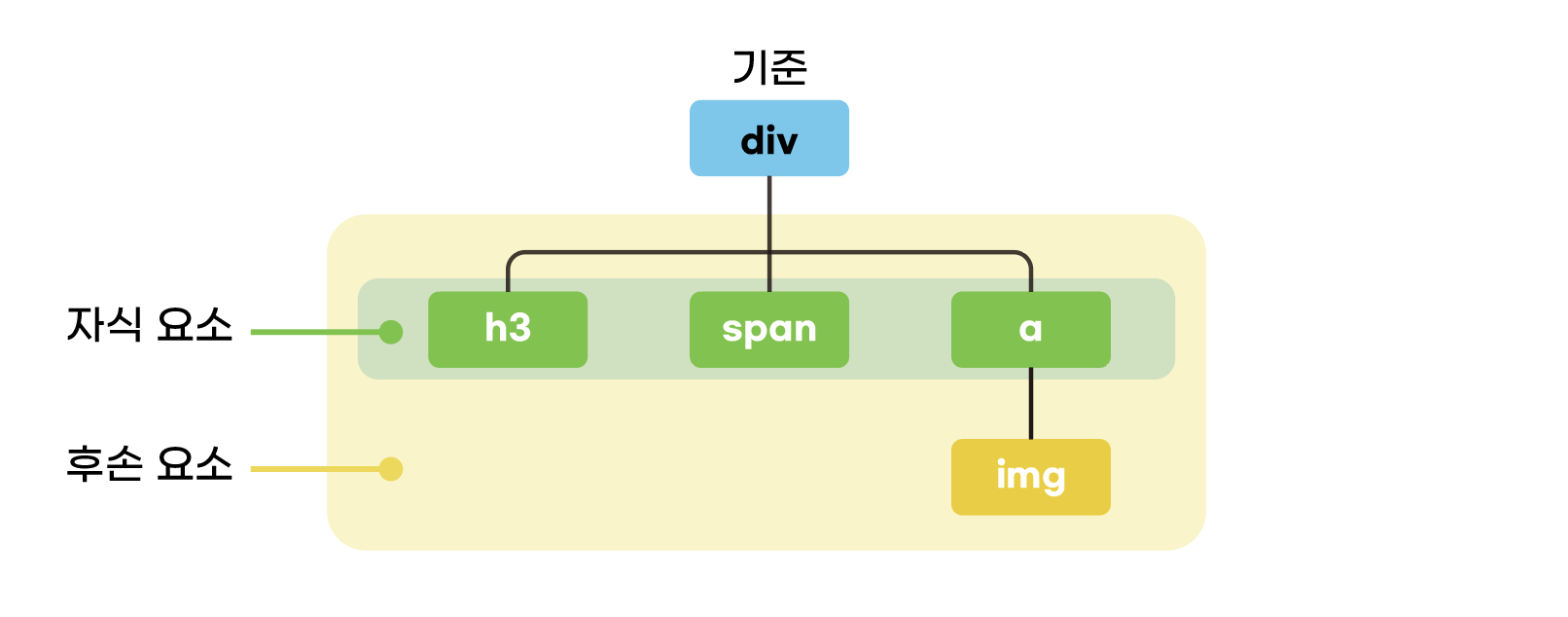
<div>의 자식 요소는 한 단계 아래 단계인 <h3>, <span>, <a>요소입니다.
<div>의 후손 요소는<h3>,<span>,<a>,<img>입니다.
인라인 요소와 블록 요소
HTMl 요소가 화면에 출력되는 특성은 크게 두 가지로 구분됩니다.
인라인 (Inline) : 글자를 만들기 위한 요소들입니다.
블록 (Block) : 상자(레이아웃)을 만들기 위한 요소들입니다.
인라인 요소 특성
- 요소가 수평으로 쌓이는 특성을 가집니다.
- 인라인 요소간에 줄 바꿈은 띄어쓰기로 인식됩니다.
- 요소의 내용만큼 가로, 세로 사이즈가 자동으로 줄어듭니다.
- CSS로 가로와 세로 너비를 명시를 해주어도 적용이 되지 않습니다.
margin과padding속성을 사용하여 여백을 부여하여도 좌, 우만 적용되며 상,하는 적용되지 않습니다.- 자식 요소로 블록 요소를 사용할 수 없습니다.
블록 요소 특성
- 요소가 수직으로 쌓이는 특성을 가집니다.
- 가로 너비가 부모 요소의 크기만큼 자동으로 늘어납니다.
- 세로 너비는 내용의 크기 만큼으로 자동으로 줄어듭니다.
margin과padding속성을 사용하여 상,하,좌,우 모두 여백을 부여할 수 있습니다.- 자식 요소로 인라인 요소, 블록 요소 모두 사용할 수 있습니다.
참고자료
상대경로와 절대경로
