

코드를 옮겨오는 과정에서 누락이 있을 수 있으니 최종 코드를 원하실 경우 깃허브를 참고해주시기 바랍니다. 🎅🏻
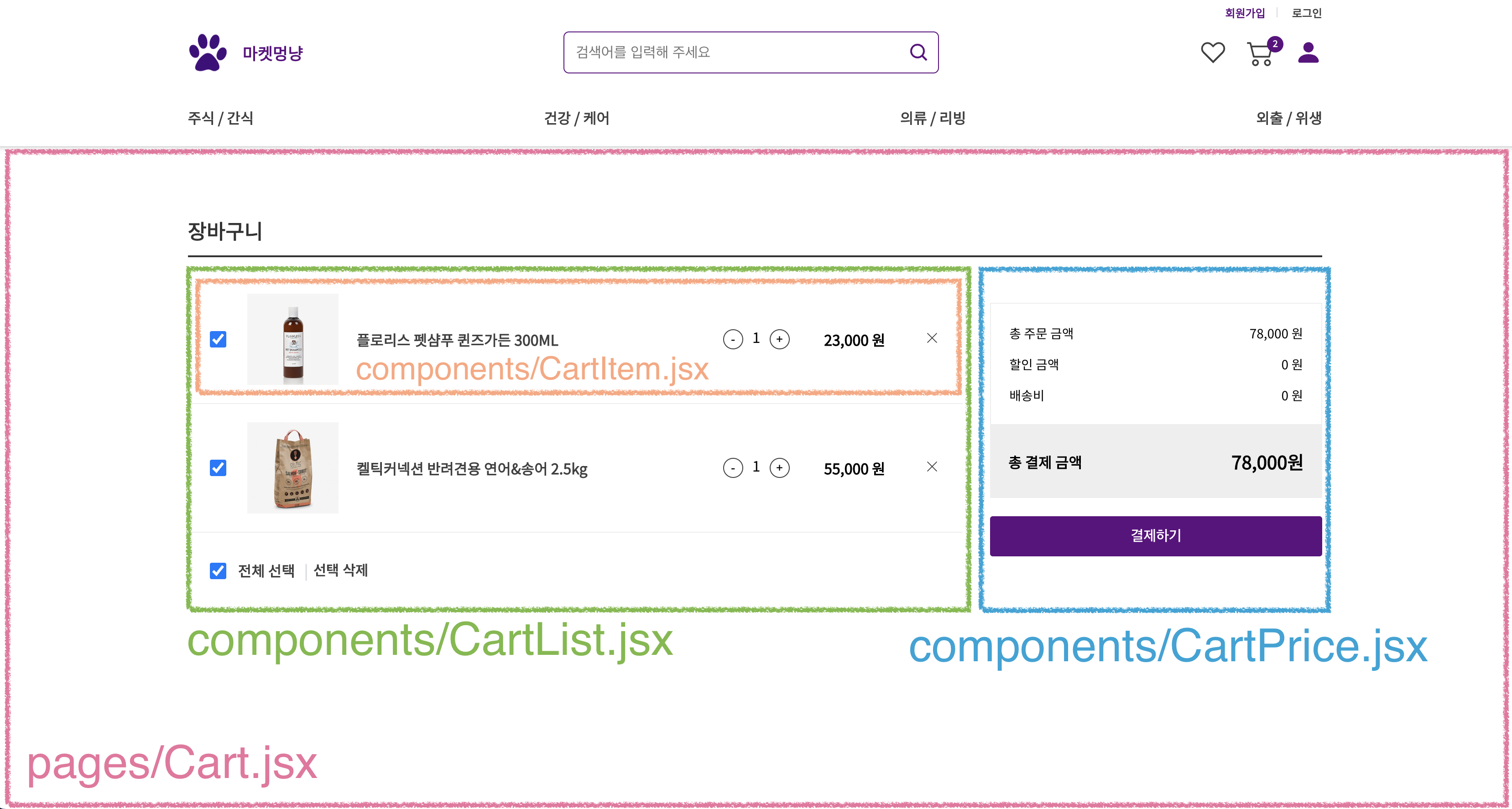
✔️ 장바구니 페이지 컴포넌트 분리

장바구니 페이지에 컴포넌트를 어떻게 나누었는지 먼저 설명드리자면
크게 CartList와 CartPrice 부분으로 나누었고,
CartList안에 CartItem 컴포넌트를 분리하였습니다.
이번 프로젝트를 하면서 컴포넌트 분리 기준이 고민이 많았습니다.
상품 목록 안에 아이템을 또 분리한 것이 적당한(?) 타당한(?) 분리였는지 다시 고민해봐야 할 것 같습니다. 🥹
✔️ cartSlice 생성
저희 프로젝트에서는 상태 관리 라이브러리 Redux toolkit을 사용하여 cartSlice를 장바구니 저장소로 사용했습니다.
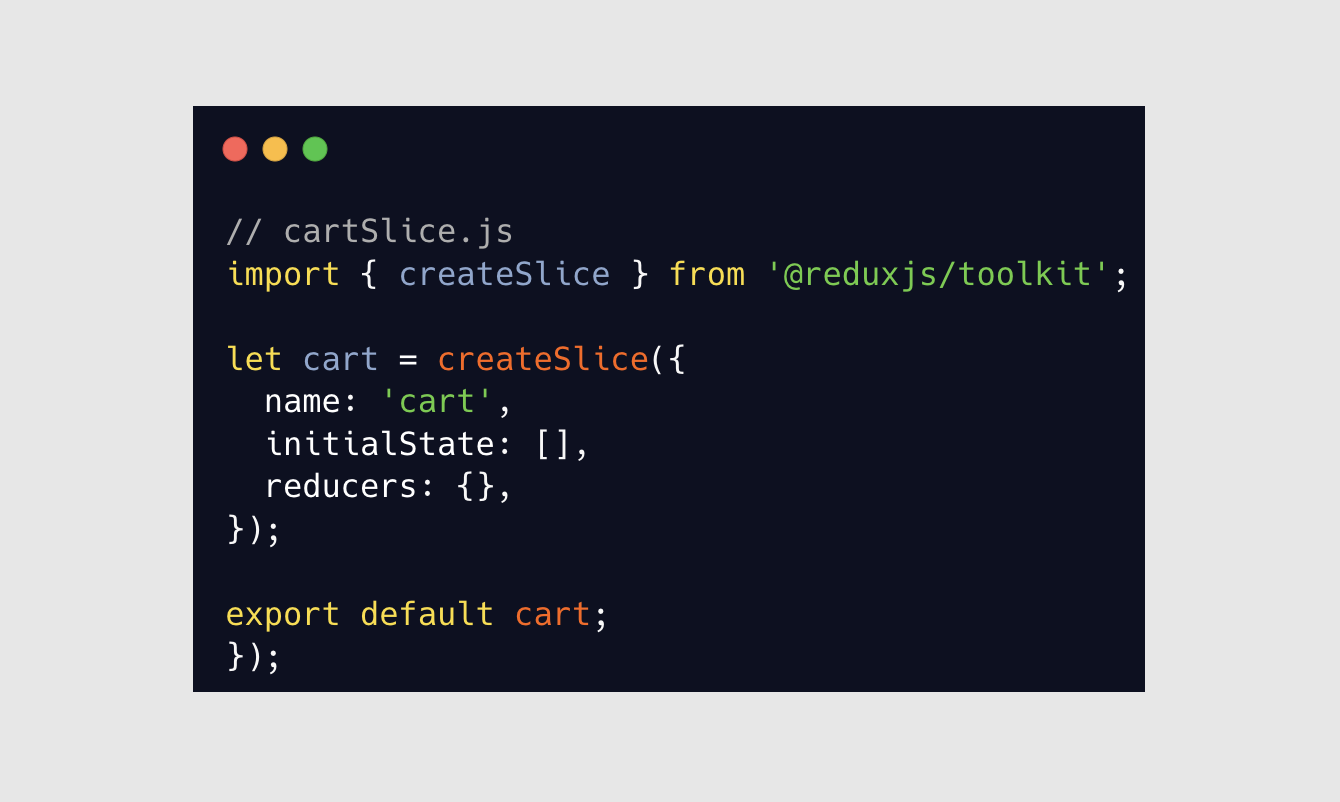
장바구니 저장소로 사용할 cartSlice를 생성해줍니다.
폴더구조

cartSlice.js

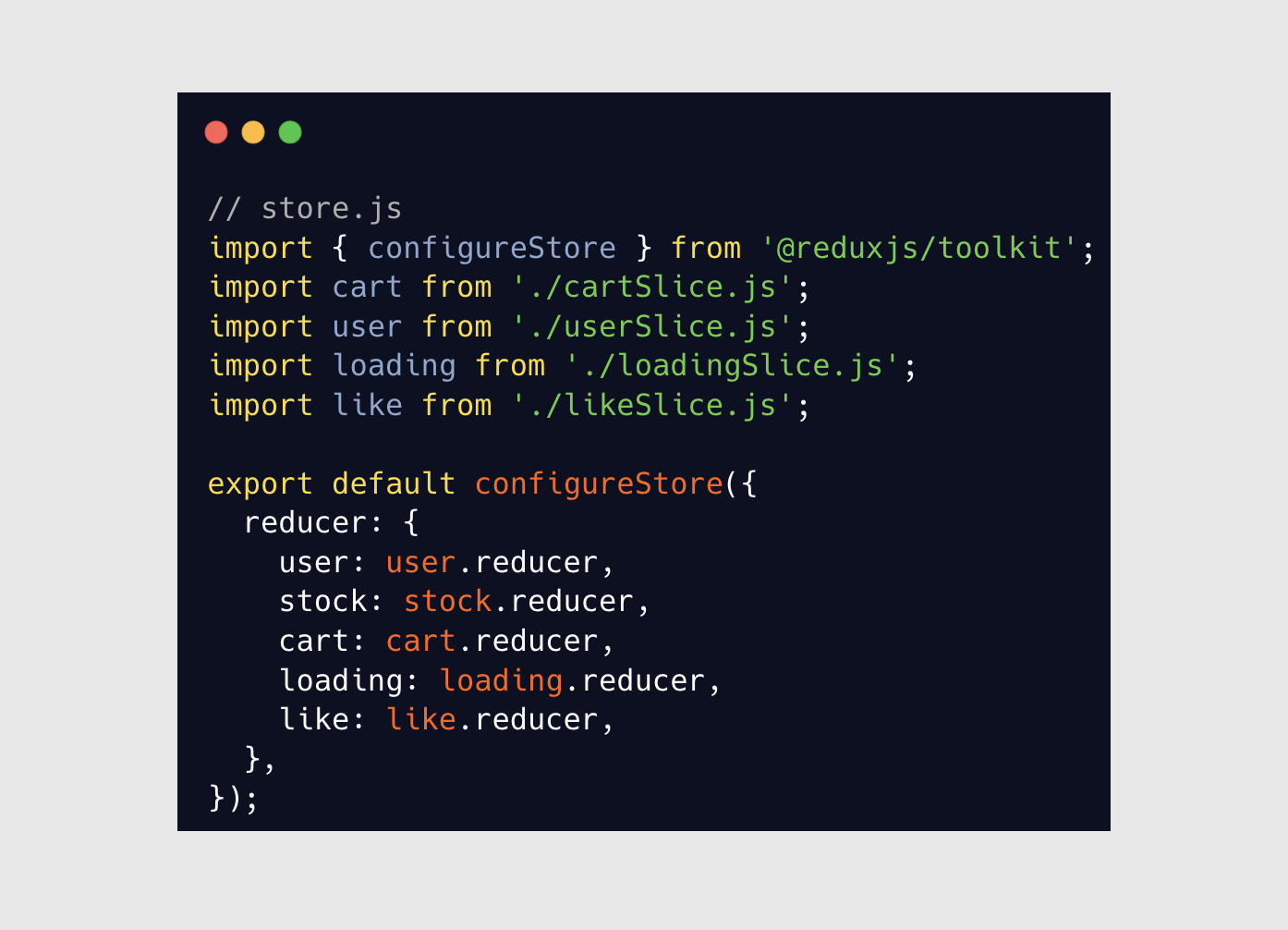
store.js에 등록하기

✔️ 아이템 추가 시키기
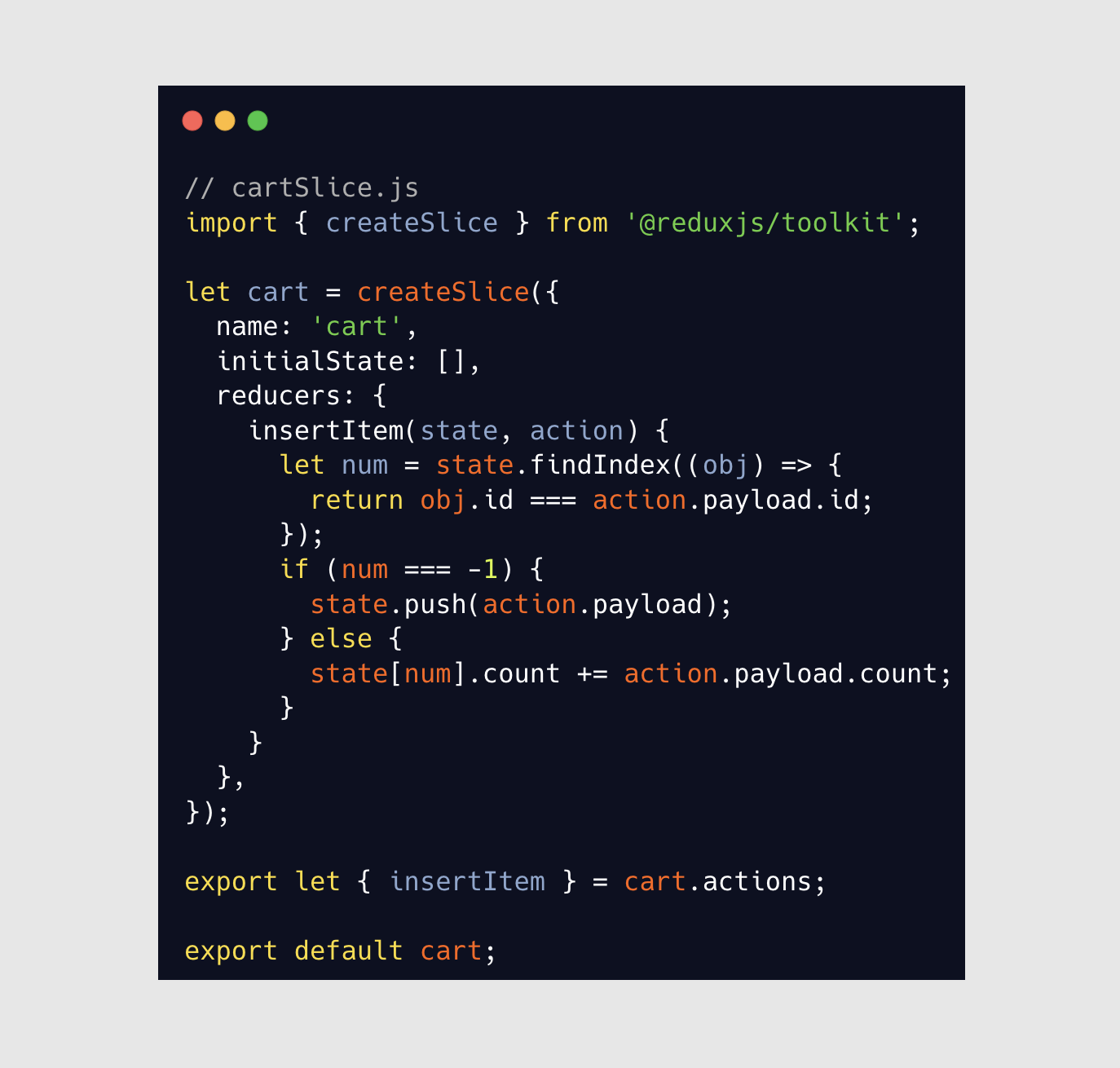
아이템을 장바구니에 추가시키기 위해서 cartSlice에 insertItem 함수를 작성해주겠습니다.
cartSlice.js

insertItem()
중복 되는 아이템 목록이 두 개가 될 수 없도록 추가하려는 상품의 id 값이
state가 가지고 있다면 count 만큼 추가, state가 가지고있지 않으면 push 되도록 하였습니다.리듀서는 state를 변화시키는 함수로, 상품 추가/삭제, 개수 증가/감소 함수를 작성하여 state 변화를 시켜줄 수 있습니다.
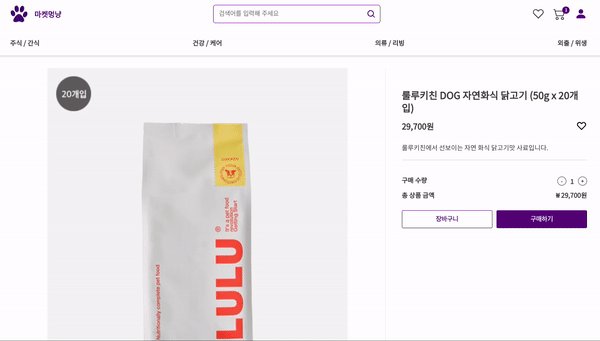
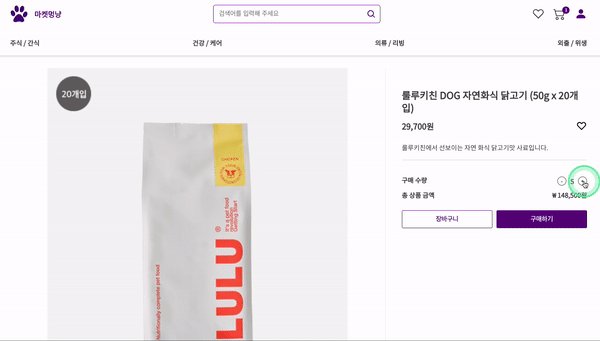
상세페이지 장바구니 버튼에 클릭 이벤트 추가해주기
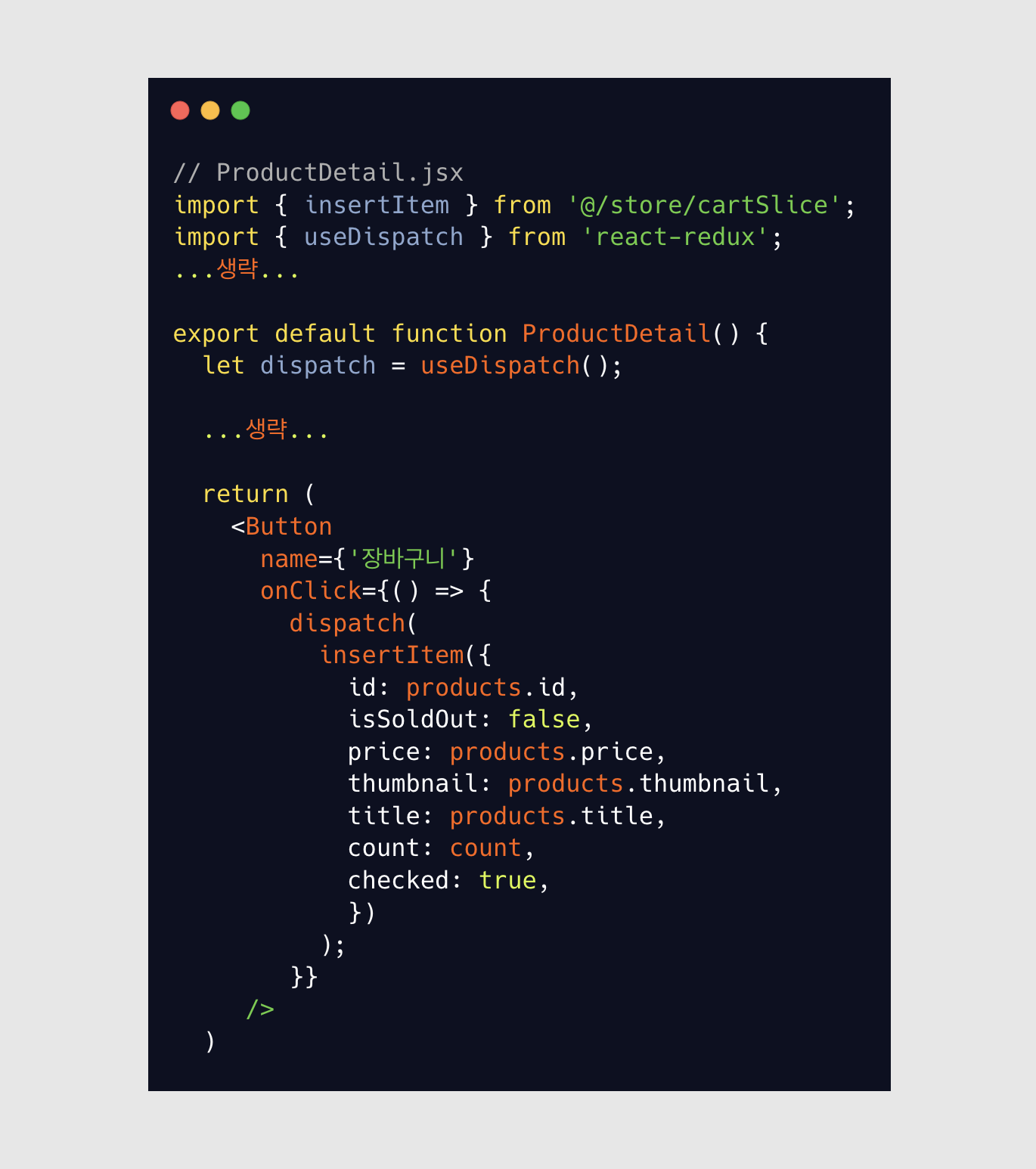
상세페이지에서 장바구니 버튼을 눌러 장바구니에 아이템이 담기도록 onClick 이벤트 핸들러를 작성해줍니다.

import
useDispatch와insertItem액션 생성함수를import합니다.
useDispatch로 액션함수를 실행시킬 수 있고 액션 함수 실행으로 slice의 state를 변경 또는 저장할 수 있습니다.
onClick 이벤트
insertItem함수의 매개변수로 추가할 데이터를 전달해줍니다.
아이템의 아이디, 품절 여부, 가격, 썸네일, 이름과 상세 페이지에서 최종 선택한 수량(count)과 장바구니에서 체크 기능을 사용할 예정이므로, 체크 여부(checked)를 함께 cartSlice로 추가시키도록 하였습니다.
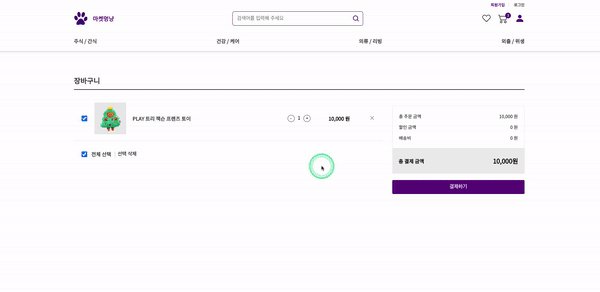
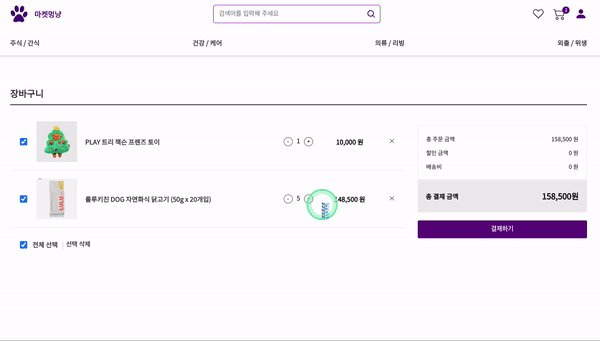
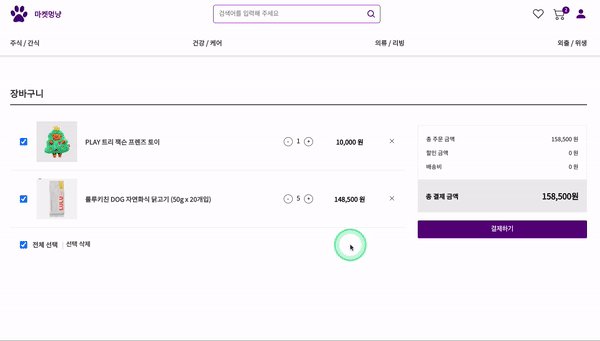
✔️ 장바구니 아이템 보여주기
CartList.jsx

import
useSelector를 import해줍니다.
useSelector는 리덕스의 state를 조회할 때 사용합니다.
useSelector로 장바구니 목록 가져오기
state.cart로 지정하여 cartSlice state를 가져옵니다.
map
map으로
CartItem을 뿌려(?)줍니다.
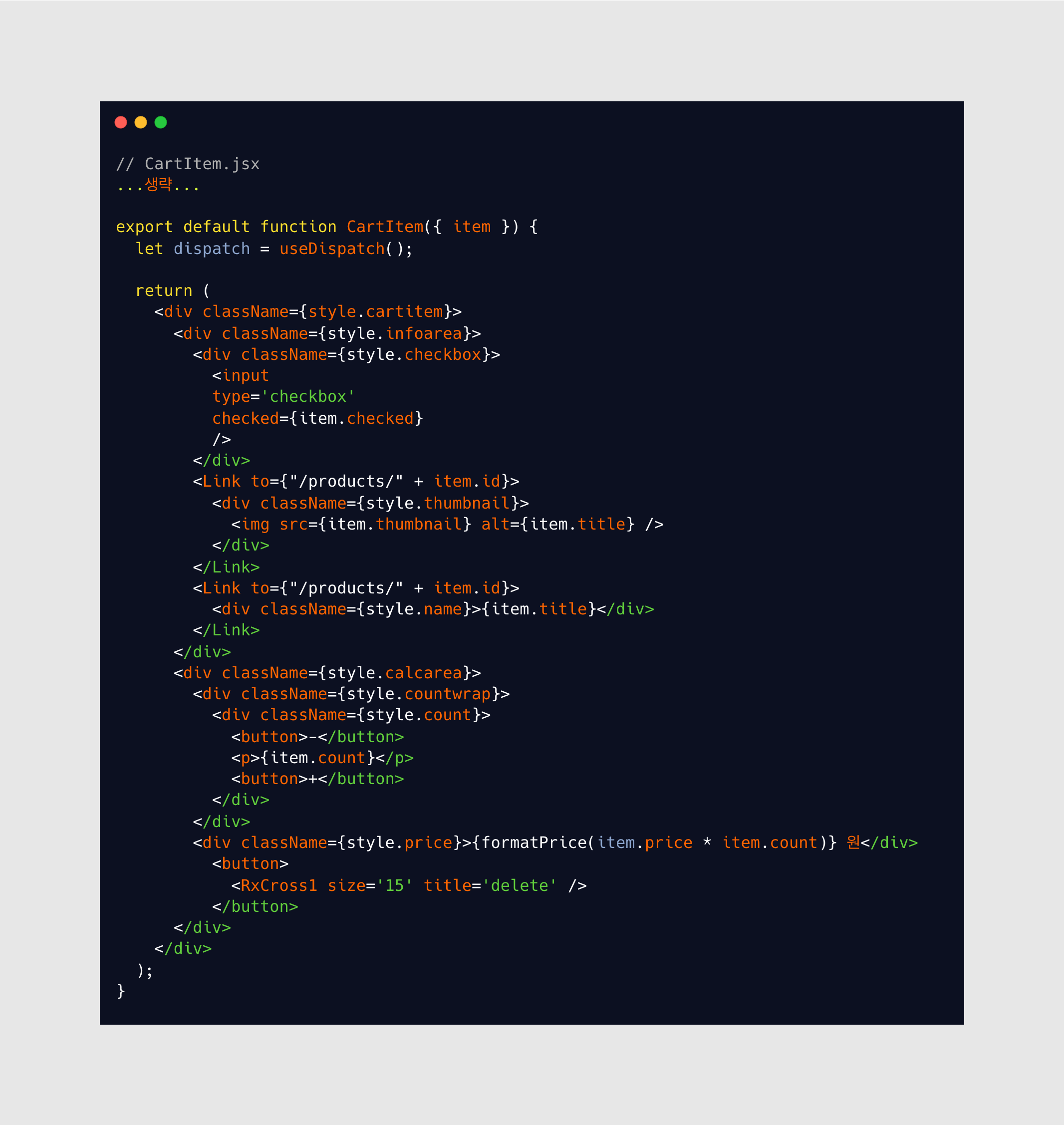
CartItem.jsx

원하는 구조를 만들고, 데이터 바인딩 해주면 끝입니다.
가격은 item의 수량과 가격을 곱하도록 해줍니다.
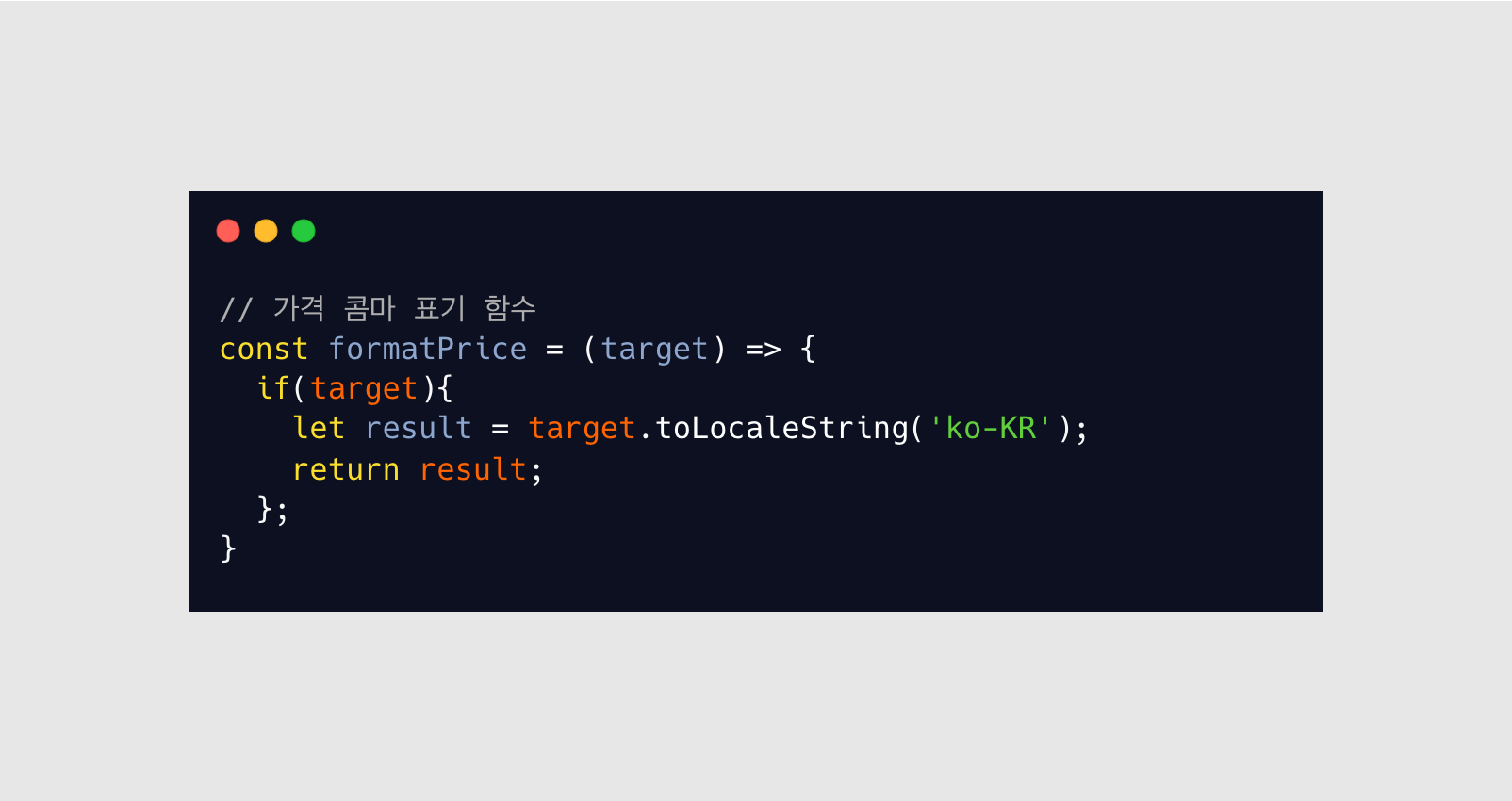
가격 콤마 표기 함수

가격 콤마 표기 함수는 별도의 파일에 따로 작성하여 가격을 쓰는 곳 마다 import하여 재사용해주었습니다.
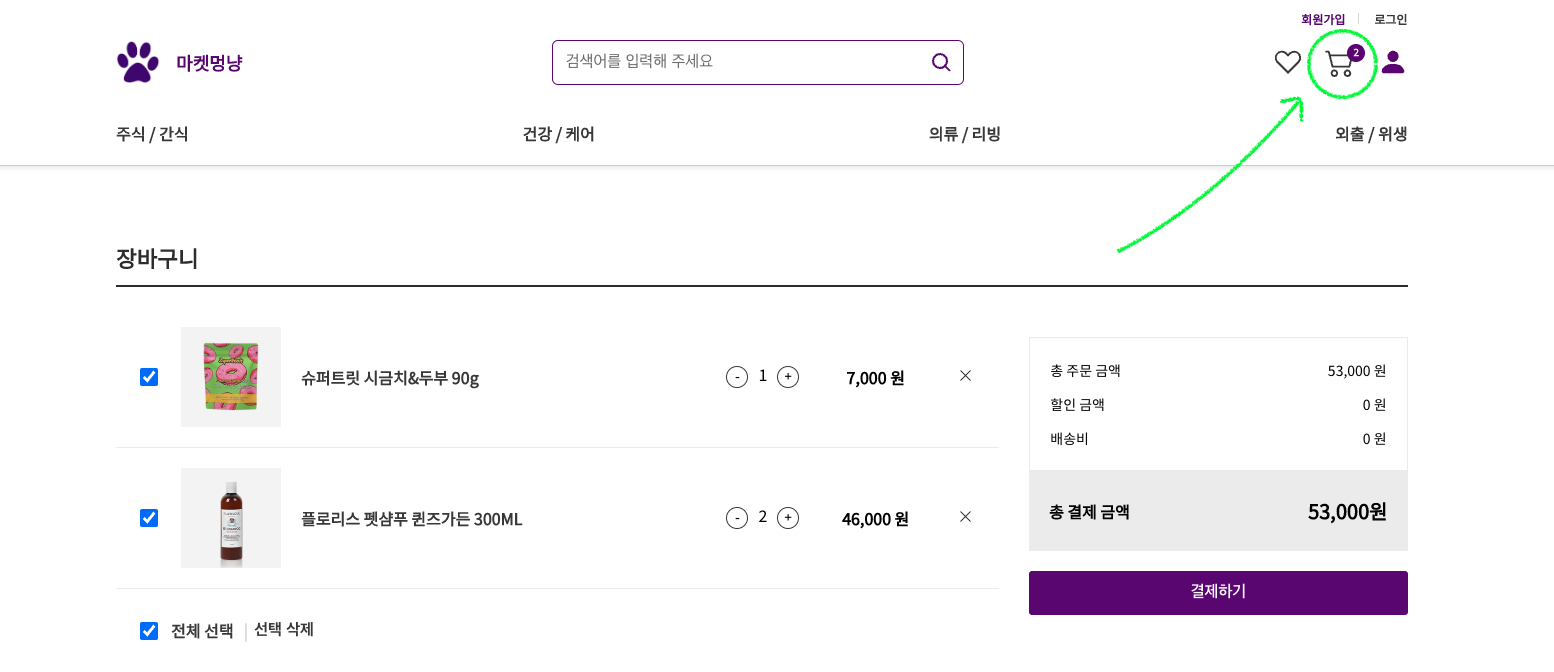
✔️ 장바구니 아이콘에 개수 표시하기
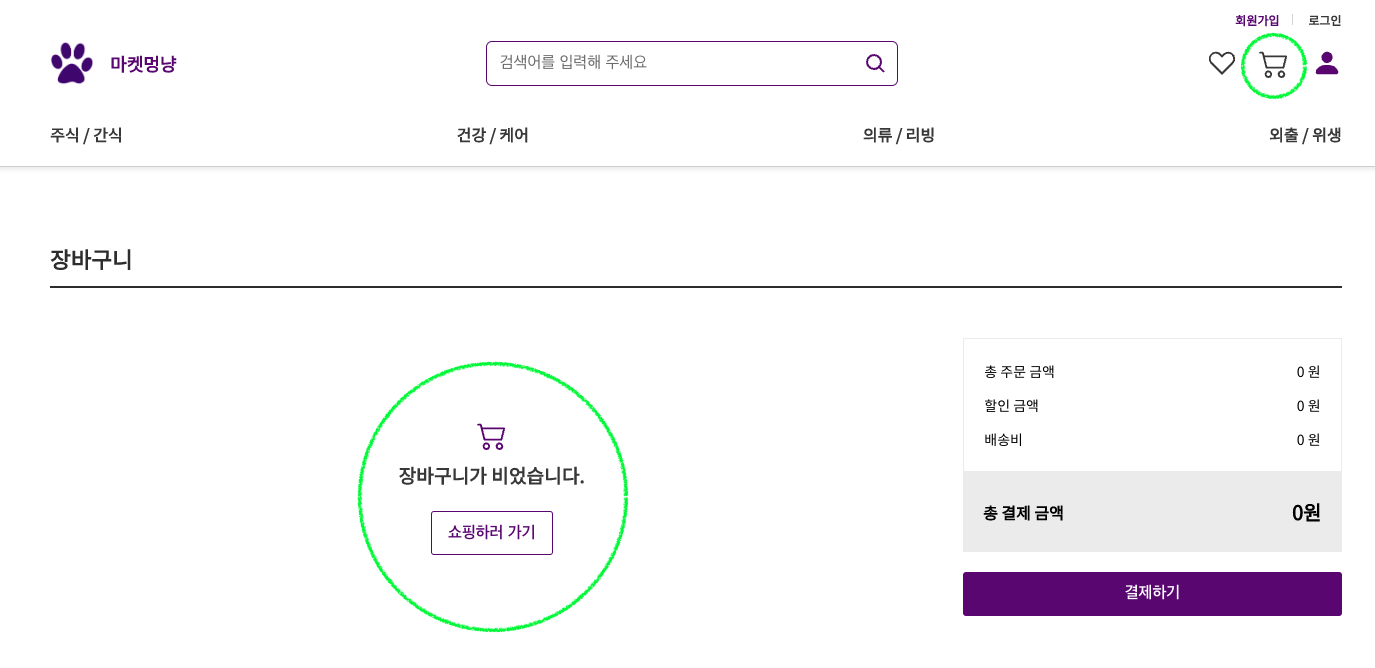
장바구니에 아이템이 있을 경우 아이템의 개수를 표시, 없을 경우 개수 표시가 사라지고, 장바구니 페이지에는 비었다고 보여지게 하였습니다.
list의 길이가 0인지 아닌지에 따라 분기처리만 하면 간단합니다.


삼항연산자로 분기처리해주기
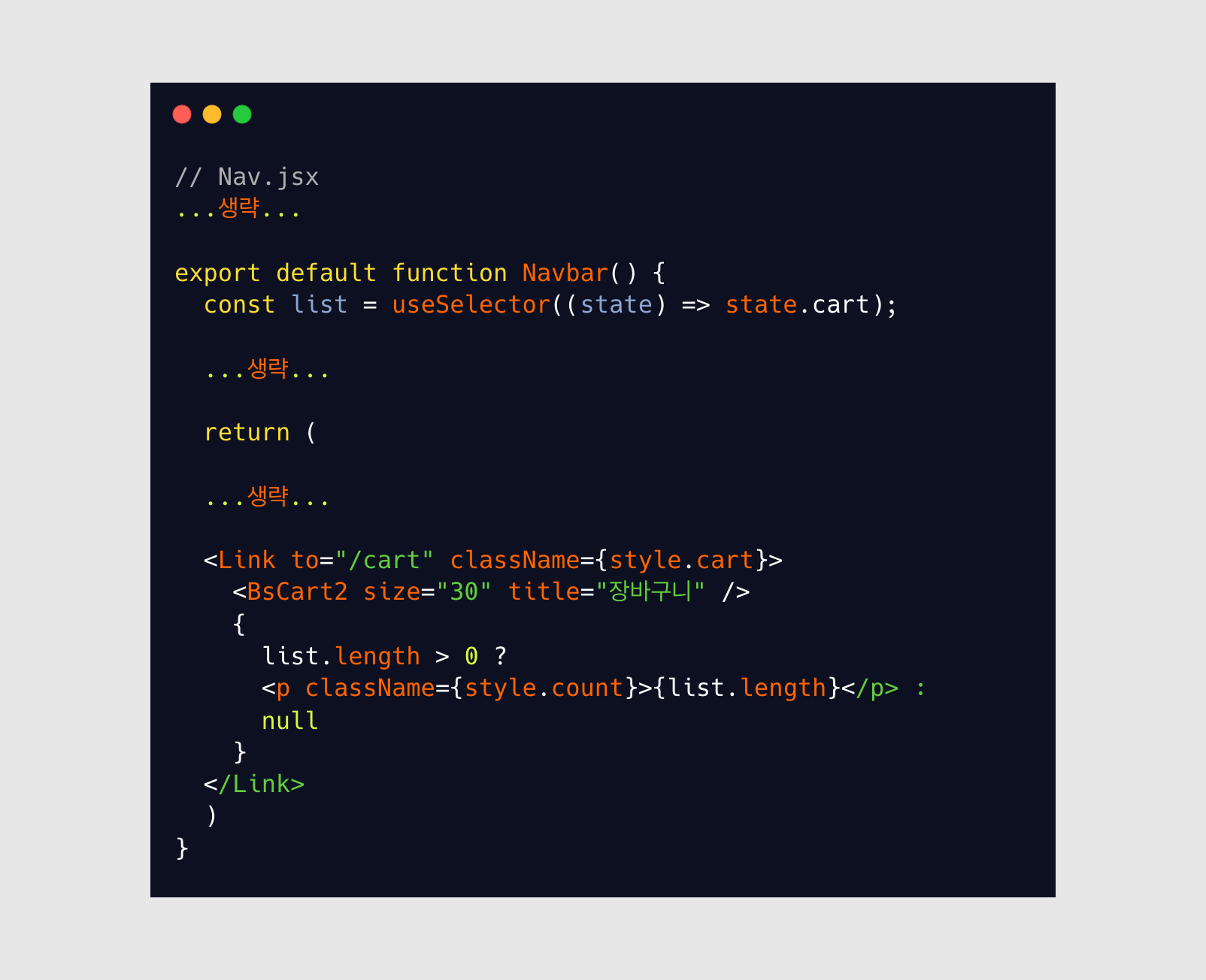
장바구니 아이콘에 아이템 개수를 표시해줍시다!
Navbar.jsx에서 useSelector 로 cartSlice의 state를 가져옵니다.

list의 길이가 0 이상일 경우list.length, 0일 경우null
같은 방법으로 CartList에도 분기처리를 해줍니다.

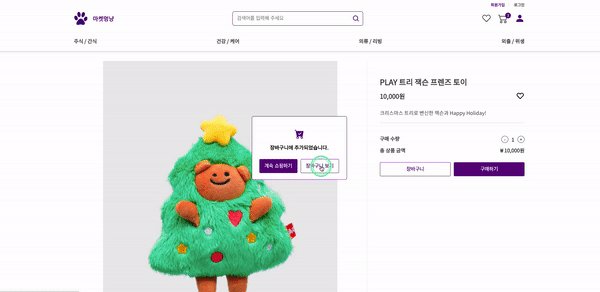
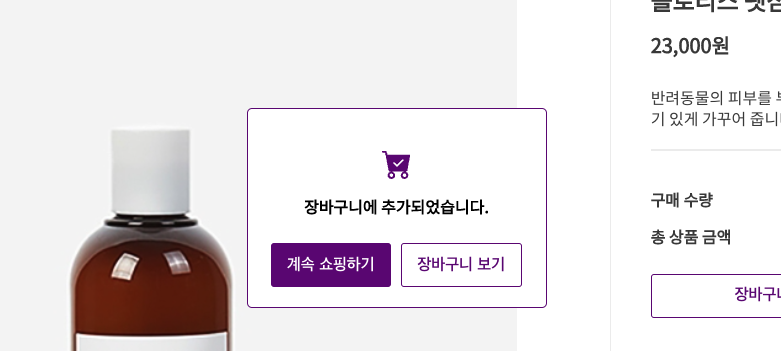
✔️ '장바구니 보기' 모달창 만들기
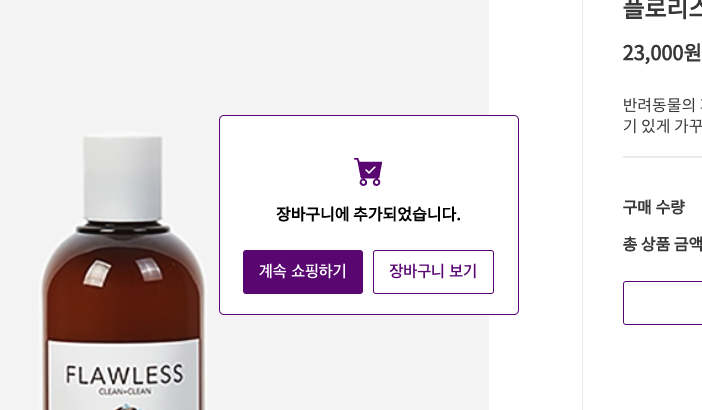
쇼핑몰 상세페이지에서 대개 장바구니 버튼을 클릭하면 장바구니로 이동하겠냐는 모달창이 뜹니다. 이것을 추가해주겠습니다.

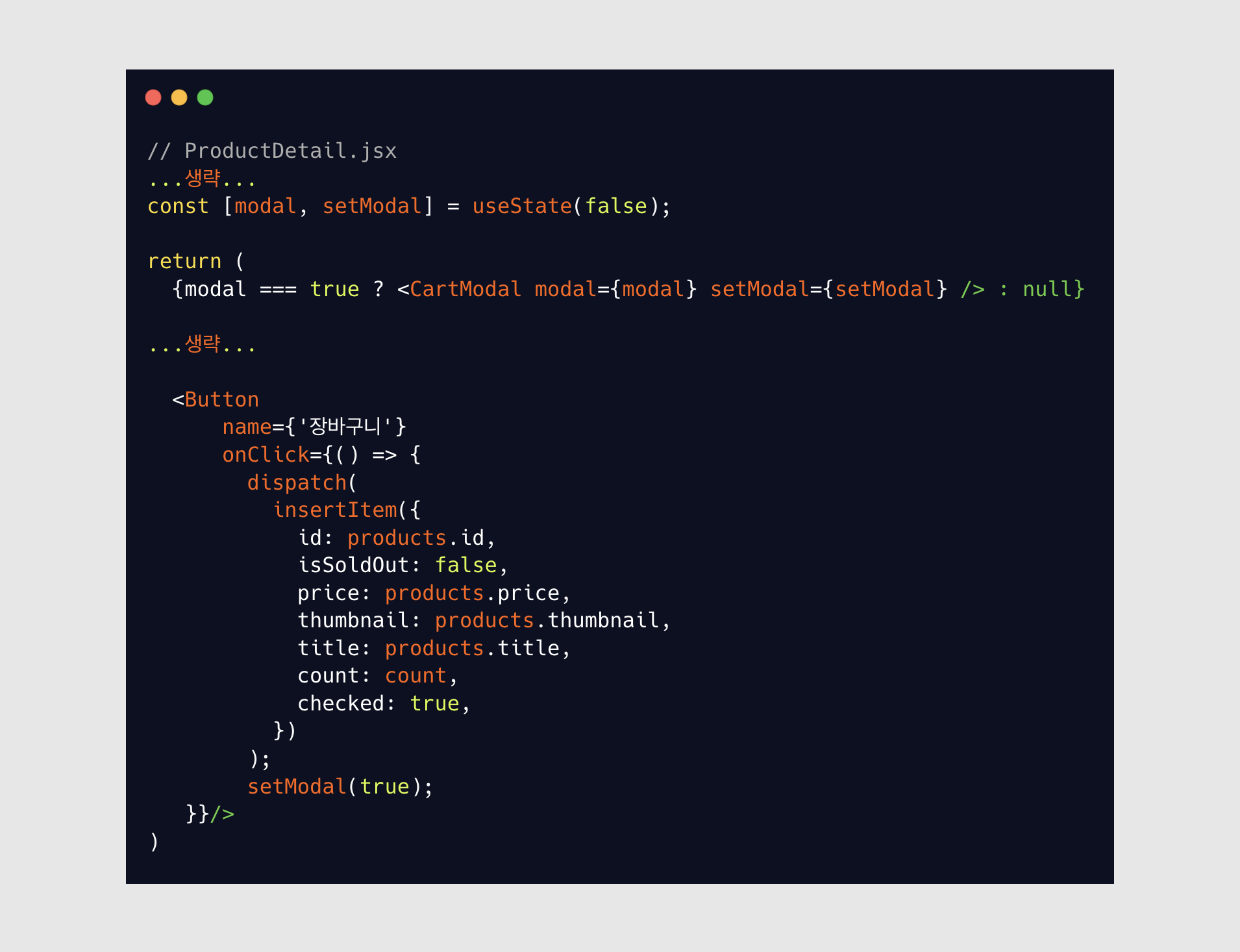
모달 useState 등록

useState
- 모달의 상태를 관리해주는 useState를 작성하고 기본값을
false로 설정해줍니다.
삼항연산자로 모달 핸들링하기
- return 코드 내부에 모달의 상태가
true가 되면 CartModal 컴포넌트가 띄워지고,false이면 다시 띄워지지 않도록하는 삼항연산자를 작성합니다.- 삼항연산자에서
CartModal컴포넌트에modal과setModal을 props로 내려주었습니다.- 장바구니 버튼을 클릭하면 모달창이 띄워지도록 onClick 함수 내부에
setModal(true)를 추가해줍니다.
삼항연산자 코드 위치가 중요하지는 않지만 저는 알아보기 쉽게 하고자 return 코드의 최상단에 작성하였습니다.
CartModal 컴포넌트
CartModal 이름의 컴포넌트 파일을 새로 생성하였습니다. (Props로 모달의 상태를 변경할 수 있는 modal, setModal 값도 함께 전달 받습니다.)

- '계속 쇼핑하기' 버튼과 '장바구니 보기' 버튼을 만들어줍니다. 저는 다른 팀원이 만들어 놓았던 버튼 컴포넌트를 사용하였습니다.(
isPurple도 버튼 컴포넌트의 props입니다.)
- '계속 쇼핑하기' 버튼을 클릭 시 modal의 상태가
false가 되어 닫힐 수 있도록setModal(!modal)해줍니다.
- '장바구니 보기'를 클릭 시 장바구니 페이지로 이동하도록
Link태그로 장바구니 경로인/cart를 넣어줍니다.
지금까지 코드는 새로고침시에 모두 초기화 될 텐데, 다음 글에서는 리덕스 state를 유지시켜주는 Persist를 사용을 해보겠습니다.


장바구니 구현 리스펙!! 👍
잘보고 갑니당~~