React
1.React - axios 를 사용하여 서버에 데이터 요청하기

서버에 데이터를 요청하는 것 GET(주소창에 URL을 입력하는 것이 바로 GET 요청 하는 것)서버에 데이터를 전달하는 것 POST서버에 데이터 요청하는 방법은 여러가지가 있지만 ajax를 사용하면 새로고침 없이 GET/POST 요청이 가능합니다.서버와는 본래 문자만
2022년 10월 29일
2.React - 전환 애니메이션 적용하기

전환 애니메이션 적용하기 애니메이션 설정을 먼저 한 후, className을 붙이면 적용할 수 있도록 하면 됩니다. 별도의 CSS 파일에 애니메이션 동작 전 스타일을 지정하고, 그에 대한 clsssName 부여 별도의 CSS 파일에 애니메이션 동작 후 스타일을 지정
2022년 10월 29일
3.React - Context API

props 등록하기 귀찮을 때 컴포넌트 생성 시 props 작성이 귀찮다면 컴포넌트 매개변수로 {사용할 props, 사용할 프롭스} 넣을 수 잇다. 많은 중첩이 이루어질 경우에 props를 반복하여 사용해야하기때문에 효율이 좋지 않습니다. 이 경우에 사용할 수 있는
2022년 11월 1일
4.React - Redux 사용하기

Redux를 사용하면 컴포넌트들이 props 없이 state 공유가 가능합니다. Store에 State 보관하기 store.js 파일 생성합니다. state를 담는 공간을 보통 store라고 많이 합니다. sotre.js파일에 셋팅 코드를 작성해줍니다. index.
2022년 11월 1일
5.key 속성이 필요한 이유

JSX key 속성 이해하기
2022년 12월 14일
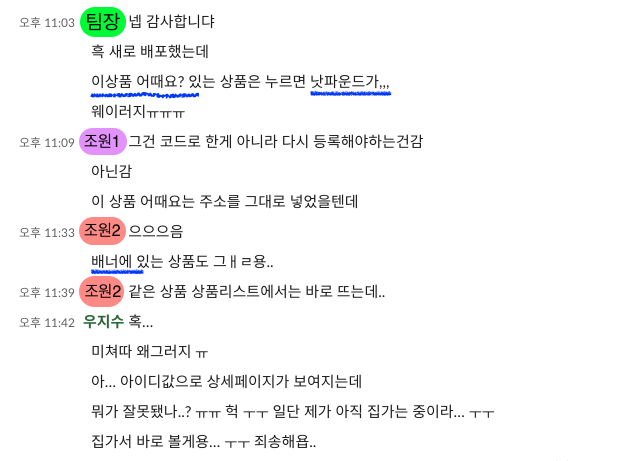
6.Netlify - 네트리파이 Not found 😵

식은땀 스위치 On..
2022년 12월 23일
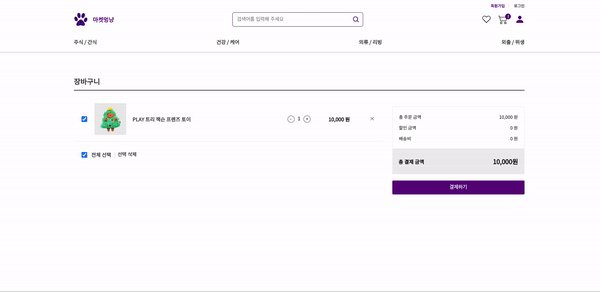
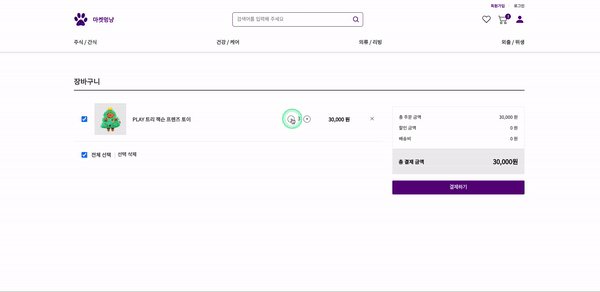
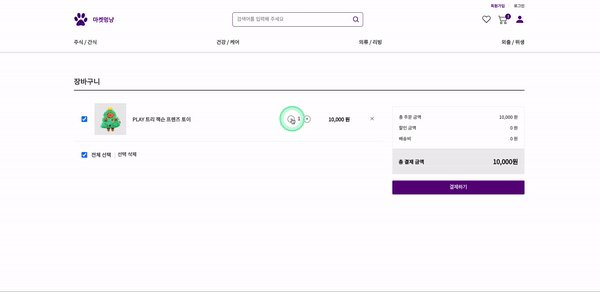
7.[React] 장바구니 완성 보기 👀

React 쇼핑몰 프로젝트에서 제가 담당했던 장바구니 기능을 정리해보겠습니다.
2022년 12월 26일
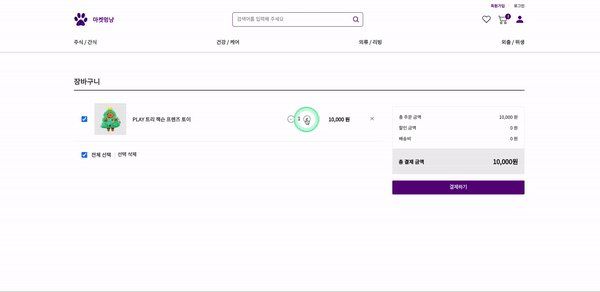
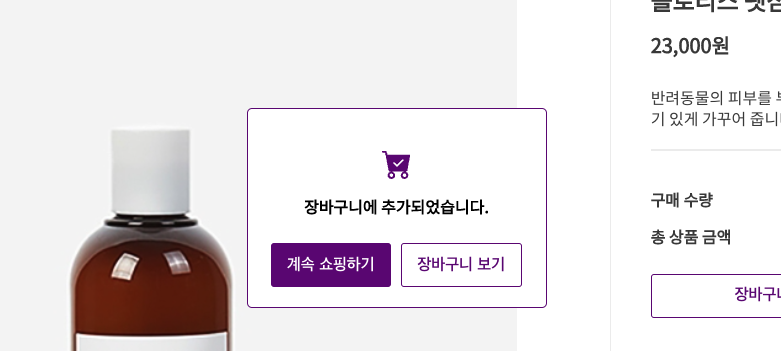
8.[React] 장바구니에 아이템 추가해보기

장바구니에 아이템 추가!
2022년 12월 26일