Semantic Web?
Semantic Web 은 의미론적인 웹으로
컴퓨터가 이해할 수 있는 형태로 제작된 웹을 의미합니다.
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
컴퓨터가 이해할 수 있는 형태의 HTML은 어떻게 생겼을까?
먼저 Non-Semantic Web을 보자
<body>
<div>
<h1>헤더</h1>
</div>
<div>
<div>
<h1>제목1</h1>
<p>내용1</p>
</div>
<div>
<h1>제목2</h1>
<p>내용2</p>
</div>
</div>
<div>
<span>주소</span>
</div>
</body>div가 넉넉히 들어가서 컴퓨터가 이해할 수 없는 형태인것 같다..
<body>
<header>
<h1>헤더</h1>
</header>
<nav>
<ul>
<li><a href="#">Menu -1 </a></li>
<li><a href="#">Menu -2 </a></li>
<li><a href="#">Menu -3 </a></li>
</ul>
</nav>
<section>
<article>
<h1>제목1</h1>
<p>내용1</h1>
</article>
<article>
<h1>제목2</h1>
<p>내용2</p>
</article>
</section>
<footer>
<address>주소</address>
</footer>
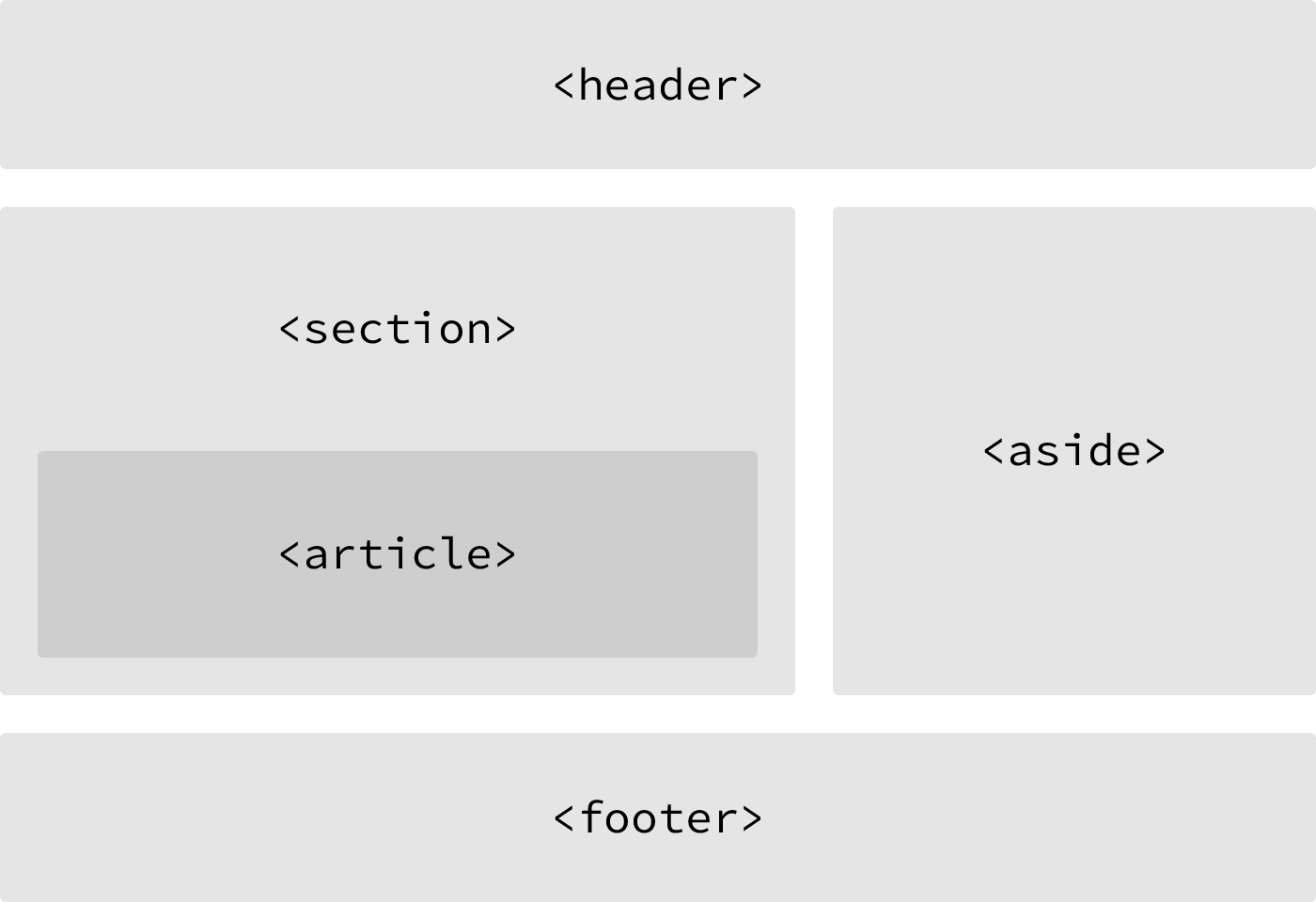
</body>위의 Semantic Web은 어떤가? 시맨틱 태그들을 사용하여 HTML5의 전체적인 콘텐츠를 설명하고 있다.
Semantic Web과 Tag를 사용하면서 어떤 점이 좋은걸까?
-
컴퓨터와 사람이 모두 이해할 수 있는 의미론적인 데이터로 인해 가독성이 좋아졌다.
-
가독성이 좋아지면서 개발자에겐 유지보수가 쉬워졌다.
-
Semantic 요소를 해석하는 검색 엔진에 보다 의미론적으로 문서정보를 전달함으로써 효율적인 검색을 도와준다 -> 최적의 검색 결과를 제공하는데 도움을 준다.
Img vs Backgorund-img
두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은가?
Img
-
HTML 태그인
<img>를 사용할경우 직관적이며 SEO에 유리하다. -
웹페이지에서 이미지를 출력할 때 사용하는 태그로 이미지가 주 컨텐츠일 때 사용
-
이미지에 문구가 사용되어 의미를 가지는 경우. art태그를 이용해 어떤 이미지인지 알려 줄 수 있다.
Backgorund-img
-
HTML 태그가 아닌 CSS 속성으로 SEO적으로 불리하다.
-
웹 페이지의 메인 컨텐츠가 아닌 디자인적인 목적으로 백그라운드 이미지를 표시해야할 때 사용.


수호님 블로그 잘 읽었습니다! 👍