
이포스트는 스크롤방향감지하기, javaascript 스크롤이벤트, 화면스크롤시 애니메이션효과를 참고하여 게시하였습니다.
스크롤 이벤트를 잘 활용 하면, 스크롤 이벤트를 동작할때 주는 애니메이션을 적용하면
좀 더 동적으로 효과를 나타낼 수 있을 것 같아 스크롤 이벤트 부터 적용할 수 있도록
기초 javascript 를 이용해 나타내보기로 했다.
먼저, 스크립트를 통해 스크롤의 방향을 감지하는 코드를 구성해보았다.
스크롤이벤트 감지하기
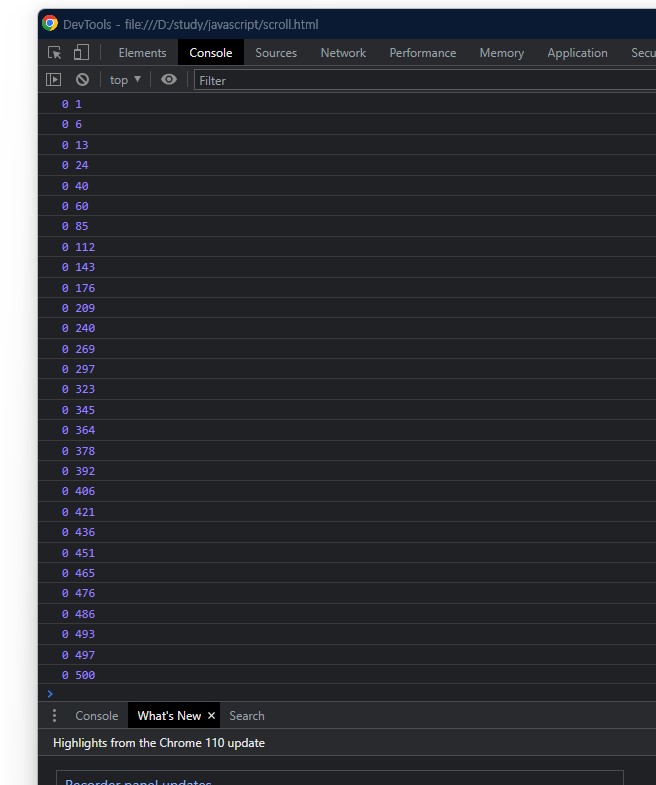
window.addEventListener('scroll', () => {
console.log(window.scrollX, window.scrollY);
});
- 스크롤 할때마다 스크롤의 위치가 x좌표와 y좌표가 콘솔창에 찍히게
- 왼쪽 상단을 기준으로 현재 스크롤 위치(x,y) 좌표를 알 수 있다.
- deltaY의 값이 양수이면 해당 값만큼 휠을 아래로 이동했다는 뜻 (음수는 반대로 올렸다는 뜻)
addEventListener("mousewheel", e => {
const direction = e.deltaY > 0 ? "Scroll Down" : "Scroll Up";
console.log(direction);
});- 휠 이벤트(mousewheel)에 담겨 있는 deltaY의 값으로 현재 휠의 방향을 판단할 수 있다.
- deltaY의 값이 양수이면 해당 값만큼 휠을 아래로 이동했다는 뜻 (음수는 반대로 올렸다는 뜻)
마우스 휠 이벤트 감지하기
window.addEventListener('wheel', e => {
console.log(e.deltaY, e.deltaX);
});마우스휠이아래로 이동하고 있는지, 위로 이동하고 있는지를 scroll 이벤트로 감지할 수 있다.
<style>
body{
height: 500vh;
}
.wheel {
width: 25rem;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 2.2rem;
font-weight: bold;
}
</style>
<body>
<div class="wheel">Scroll</div>
</body>scroll 이벤트가 아니어도 현재 위치한 스크롤 위치를 가져올 수도 있다.
const $text = document.querySelector(".wheel");
addEventListener("mousewheel", e => {
$text.innerHTML = e.deltaY > 0 ? "Scroll Down" : "Scroll Up";
$text.innerHTML += ` ( ${window.scrollY}Y )`;
});
scroll animate
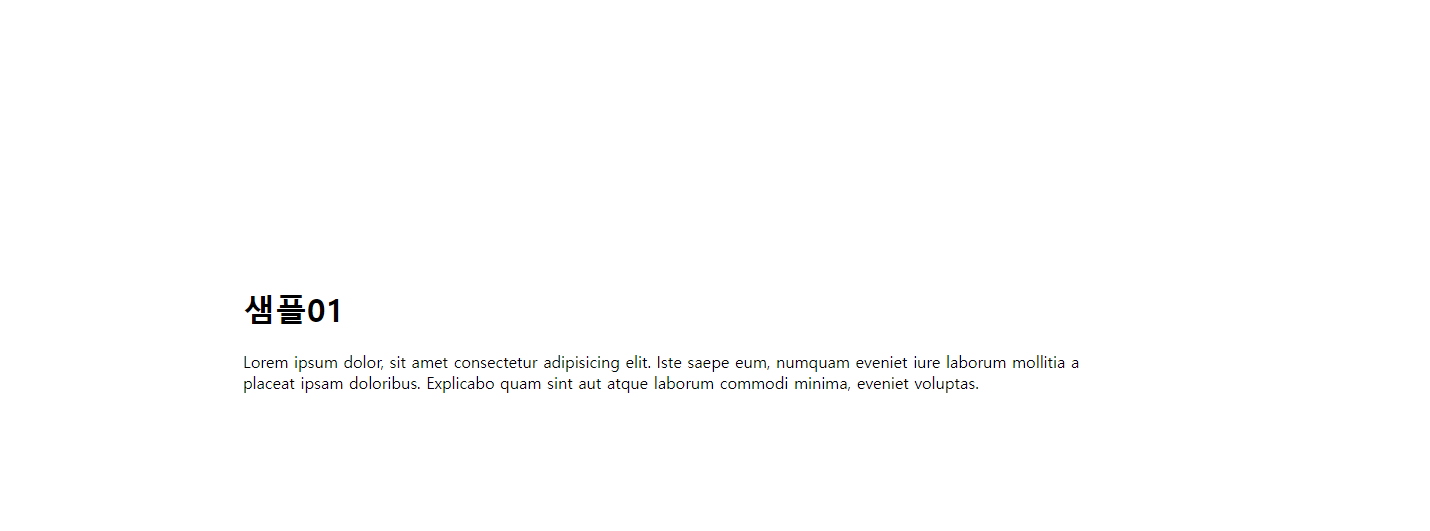
스크롤이벤트를 응용해서 페이지 내에 스크롤 시 해당 영역이 자연스럽게 나오는 예제를 실행해보았다.
html 마크업
<div class="wrap">
<div class="fade-div">
<h1>샘플01</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste saepe eum, numquam eveniet iure laborum mollitia a placeat ipsam doloribus. Explicabo quam sint aut atque laborum commodi minima, eveniet voluptas.
</p>
</div>
<div class="fade-div">
<h1>샘플02</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste saepe eum, numquam eveniet iure laborum mollitia a placeat ipsam doloribus. Explicabo quam sint aut atque laborum commodi minima, eveniet voluptas.
</p>
</div>
<div class="fade-div">
<h1>샘플03</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste saepe eum, numquam eveniet iure laborum mollitia a placeat ipsam doloribus. Explicabo quam sint aut atque laborum commodi minima, eveniet voluptas.
</p>
</div>
<div class="fade-div">
<h1>샘플04</h1>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Iste saepe eum, numquam eveniet iure laborum mollitia a placeat ipsam doloribus. Explicabo quam sint aut atque laborum commodi minima, eveniet voluptas.
</p>
</div>
</div>css
<style>
.wrap { height: 500vh; margin: 500px; }
.fade-div { opacity:0; margin-top: 500px;}
</style>js 페이지 내 스크롤 시 .fade-div 는 fadeIn 효과로 천천히 보이도록 opacity를
이용해서 animate 를 적용했다.
<script>
$(document).ready(function() {
$(window).scroll( function(){
$('.fade-div').each( function(i){
var bottom_of_element = $(this).offset().top + $(this).outerHeight()/3;
var bottom_of_window = $(window).scrollTop() + $(window).height();
if( bottom_of_window > bottom_of_element ){
$(this).animate({'opacity':'1'},700);
}
});
});
});
</script>
위에 보이는것처럼 스크롤을 하면, 샘플02~04까지 자연스럽게 fadeIn 효과로 나타나는것을 알 수 있다.
이 스크립트를 통해 스크롤 이벤트 관련해서 응용 할 수 있게 되었다.
