이 포스트는 클릭이벤트의 동적처리, 클릭한 요소의 index구하기 를 참고하여 게시물을 작성하였습니다.
실행하고 싶은 이벤트
: 아이콘 클릭 시 하단의 탭메뉴에 해당하는 내용으로 이동하는 동작 구현하기
원래는 페이지에 아이콘 소개 후 탭메뉴영역이 나오는 것을 마크업했는데,
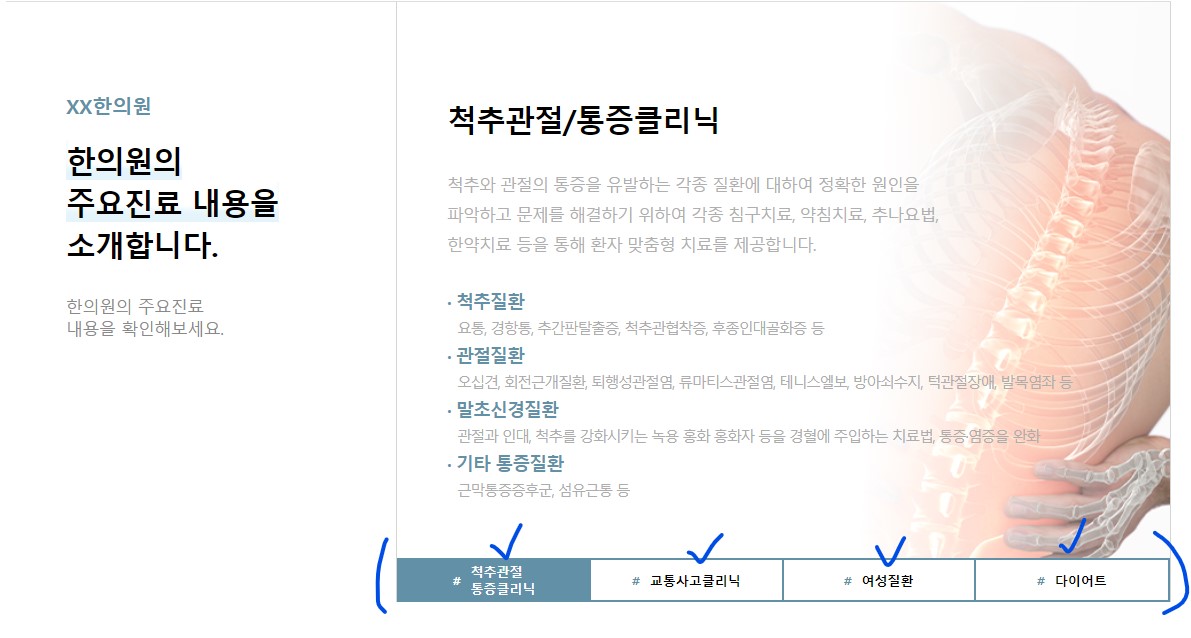
고객사에서 아이콘을 클릭하면 하단의 탭 메뉴에 해당하는 영역으로 이동해달라고 요청이 있어
스크립트를 이용해 구현해보았다.
HTML 마크업
<section class="main-intro">
<div class="cinner">
<div class="txt-box">
<div class="h2-tit-wrap">
<p class="h2-tit">
<span class="bg-txt">한의원의<br>진료과목을</span> <br>소개합니다.
</p>
<p class="h2-con">한의원의 주요진료<br>진료과목을 확인해보세요.</p>
</div>
</div>
<div class="info-box">
<ul>
<li>
<div class="inner">
<div class="txt">척추관절<br/> 통증클리닉</div>
<div class="img"><img src="./img/ico01.png" alt="척추관절통증클리닉" title="척추관절통증클리닉"></div>
</div>
</li>
<li>
<div class="inner">
<div class="txt">교통사고클리닉</div>
<div class="img"><img src="./img/ico02.png" alt="교통사고클리닉" title="교통사고클리닉"></div>
</div>
</li>
<li>
<div class="inner">
<div class="txt">여성질환</div>
<div class="img"><img src="./img/ico03.png" alt="여성질환" title="여성질환"></div>
</div>
</li>
<li>
<div class="inner">
<div class="txt">다이어트</div>
<div class="img"><img src="./img/ico04.png" alt="다이어트" title="다이어트"></div>
</div>
</li>
</ul>
</div>
</div>
</section>상단에는 위와 같은 소스가 들어갔고, 하단에는
<section class="main-tab" id="main-tab">
<div class="cinner">
<div class="txt-box">
<div class="h2-tit-wrap">
<p class="h2-tit">
<span class="bg-txt">한의원의<br>주요진료 내용을 </span><br>소개합니다.
</p>
<p class="h2-con">한의원의 주요진료<br>내용을 확인해보세요.</p>
</div>
</div>
<div class="info-box">
<ul class="tabs">
<li><a href="javascript:;" class="on"><span class="tag">#</span>척추관절<br/>통증클리닉</a></li>
<li><a href="javascript:;"><span class="tag">#</span>교통사고클리닉</a></li>
<li><a href="javascript:;"><span class="tag">#</span>여성질환</a></li>
<li><a href="javascript:;"><span class="tag">#</span>다이어트</a></li>
</ul>
<div class="tabs-con">
<div class="tab-con">
<div class="inner">
<div class="tit">척추관절/통증클리닉</div>
<div class="stit">
척추와 관절의 통증을 유발하는 각종 질환에 대하여 정확한 원인을<br/>
파악하고 문제를 해결하기 위하여 각종 침구치료, 약침치료, 추나요법,<br/>
한약치료 등을 통해 환자 맞춤형 치료를 제공합니다.
</div>
<ul>
<li class="txt-color">· 척추질환</li>
<li class="tab-txt">요통, 경항통, 추간판탈출증, 척추관협착증, 후종인대골화증 등</li>
<li class="txt-color">· 관절질환</li>
<li class="tab-txt">오십견, 회전근개질환, 퇴행성관절염, 류마티스관절염, 테니스엘보, 방아쇠수지, 턱관절장애, 발목염좌 등</li>
<li class="txt-color">· 말초신경질환</li>
<li class="tab-txt">관절과 인대, 척추를 강화시키는 녹용 홍화 홍화자 등을 경혈에 주입하는 치료법, 통증·염증을 완화</li>
<li class="txt-color">· 기타 통증질환 </li>
<li class="tab-txt">근막통증증후군, 섬유근통 등</li>
</ul>
</div>
</div>
<div class="tab-con">
<div class="inner">
<div class="tit">교통사고 클리닉</div>
<div class="stit">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus quas praesentium, dolores nihil libero
numquam alias assumenda velit voluptate dolorum omnis dignissimos, illo veniam adipisci? Blanditiis ipsa dolor
minus animi.
</div>
</div>
</div>
<div class="tab-con">
<div class="inner">
<div class="tit">여성질환</div>
<div class="stit">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus quas praesentium, dolores nihil libero
numquam alias assumenda velit voluptate dolorum omnis dignissimos, illo veniam adipisci? Blanditiis ipsa dolor
minus animi.
</div>
</div>
</div>
<div class="tab-con">
<div class="inner">
<div class="tit">다이어트</div>
<div class="stit">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus quas praesentium, dolores nihil libero
numquam alias assumenda velit voluptate dolorum omnis dignissimos, illo veniam adipisci? Blanditiis ipsa dolor
minus animi.
</div>
</div>
</div>
</div>
</div>
</div>
</section>위와 같은 탭메뉴가 구현되도록 마크업하였다.


진료과목의 아이콘을 클릭하면 해당 내용의 탭으로 내려오고 내용까지 보일 수 있도록 하게 만들어야한다.
<script type="text/javascript">
/*
*실행하고 싶은 이벤트
-아이콘을 클릭 했을 때 하단의 탭 내용에 맞게 각각의 내용으로 이동했으면 좋겠음.
*/
$(document).ready(function(){
//탭메뉴 클릭 시 해야할 일
$('.tabs li').click(function(){
//tab-con 모두 숨김처리
$('.tab-con').hide();
//tabs a (탭메뉴) on 클래스 모두 제거
$('.tabs a').removeClass('on');
// 클릭한 tabs a만 on 클래스 추가
$(this).find('a').addClass('on');
$('.tab-con').eq($(this).index()).css('display','flex');
});
//아이콘 클릭시 하단의 탭메뉴 각각 내용에 맞춰 이동하기
//.main-intro .info-box li a 를 변수 지정
var obj = $('.main-intro .info-box li');
//obj 클릭시 실행 될 이벤트
obj.on("click",function(e){
//클릭한 함수의 index(순서)를 index라는 변수로 지정
var index = obj.index(this);
//#main-tab(하단 탭)의 위치값 변수로 지정
var offset = $('#main-tab').offset();
//클릭할때마다 html은 scrollTop 위치값으로 400속도로 이동한다.
$('html').animate({scrollTop:offset.top},400);
//#main-tab의 각각의 순서에 맞춰서 클릭함수 호출하여 강제로 탭을 클릭한 효과를 낸다.
$("#main-tab ul.tabs li").eq(index).click();
});
});
</script>on()
.on( events [, selector ][, data ], handler(eventObject) )
.on()은 주최가 되는 부모속성의 이벤트를 물려받아서 지정 선택자에게 이벤트를 연결할 수 있다.
예제
<body>
<button name='add'>+</button>
<script type="text/javascript">
$(document).ready(function() {
$(document).on("click", "button[name='add']", function() {
$("body").append("<button name='add'>+</button>");
});
});
</script>
</body>HTML 내부의 name값이 add인 버튼 태그를 클릭했을 때 body태그에 "+버튼"을 생성한다. 인자를 살펴보자면 아래와 같다.
첫번째 인자에는 행위(click, change, keypress 등)를 지정한다. 이번 예제에서는 클릭을 처리하고 싶으므로 click으로 지정한다.
두번째 인자에는 지정자를 선택할 수 있다. name의 속성이 add인 버튼에 이벤트를 지정하고 싶으므로 "button[name='add']"으로 처리했다.
세번째 인자는 실행문이다. 콜백 함수로 지정한 행위가 일어나면 콜백함수에 정의한 내용이 동작한다. body태그에 name속성이 add인 버튼을 생성하도록 append처리하였다.
click () 메소드
click()은 선택한 요소를 클릭했을 때 특정 작업을 수행할 수 있게 하는 속성이다.
.click( handler )
동적 이벤트 바인딩
JS코드와 jQuery코드는 대부분 이벤트(event)에 의해 동작한다. 이벤트란 대표적으로 클릭, 키보드 입력 등 사용자의 어떤 행위를 뜻하는데, 이벤트 바인딩이란 선택한 요소와 이벤트를 연결해주는 것을 의미한다.
이벤트 바인딩(event binding)은 아래와 같은 과정으로 이루어 진다.
이벤트를 받아 줄 요소를 선택한다.
선택한 요소가 어떤 이벤트에 반응할지, 즉 요소와 이벤트를 연결해주는 바인딩을 한다.
이벤트가 발생했을 때 실행될 코드를 작성한다.
동적 이벤트 바인딩(dynamic event binding)이란, 동적으로 생성된 요소에 이벤트를 바인딩 한다는 뜻이다. 위의 예시에 경우 "+"처럼 동적으로 생성된 Element에 click 이벤트를 걸어주는 것이 대표적 예시이다.
eq() 메소드
$(selector).eq(index)
.eq() 선택한 요소 중에서 전달받은 인덱스에 해당하는 요소를 선택한다.
없으면 null을 반환한다.
앞부터 색인 : 0부터 시작. (즉, 첫 번째 요소의 색인번호는 0)
뒤부터 색인 : -1부터 시작. (즉, 맨 마지막 요소의 색인번호는 -1)
index() 메소드 / index(순서)
'변수. index(찾을 문자)' 형태로 괄호( ) 안에 문자를 넣어 사용한다.
그러면 변수에 위치한 문자열 중 괄호( ) 안에 넣은 특정 문자가 처음 위치한 자리의 값을 찾을 수 있다.
클릭한 요소의 형제들 중 자신이 몇 번째인지 확인
$(this).index();
특정 element들 중 자신이 몇 번째인지 확인
$(element).index(this);
예제 ) 클릭한 요소의 index 구하기-
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
<script>
//index() 메서드는 jQuery객체 index를 쉽게 가져올 수 있다.
$(document)
.on("click", ".box > div", (e) => {
const index = $(e.target).index();
console.log(index);
});
</script>