sass란?
sass에는 두가지 의미를 담고 있는데,
하나는 코드를 css로 해석하는 역할을 하는 '전처리기'로써의 의미와, 문법에서의 의미가 있다.
sass 문법을 기반으로 코드를 작성하면, sass 전처리기의 도움을 받아 css 파일을 만들어낼 수 있고 이 작업을 컴파일이라고 한다.
scss는 Sass의 3버전에서 등장한 언어로
자바나 php가 버전이 있듯이 sass도 시간이 지나면서 버전업되어 불편한점이 개선되었고, 기존의 문법이 너무 불편하고 익숙하지 않아 퍼블리셔에게 익숙한 css와 비슷한 구문을 가지고 있으며, css와 완전히 호환되도록 새로운 구문을 도입한 css의 상위 호환 스타일 시트이다.
문법적으로 어썸한 스타일 시트 Syntactically Awesome Style Sheets
Sass(Syntactically Awesome Style Sheets)의 3버전에서 새롭게 등장한 SCSS는 CSS 구문과 완전히 호환되도록 새로운 구문을 도입해 만든 Sass의 모든 기능을 지원하는 CSS의 상위집합(Superset) 으로
즉, SCSS는 CSS와 거의 같은 문법으로 Sass 기능을 지원한다.
차이는 {}(중괄호)와 ;(세미콜론)의 유무인데,
sass
.list
width: 100px
float: left
li
color: red
background: url("./image.jpg")
&:last-child
margin-right: -10pxscss
.list {
width: 100px;
float: left;
li {
color: red;
background: url("./image.jpg");
&:last-child {
margin-right: -10px;
}
}
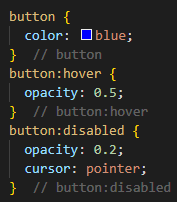
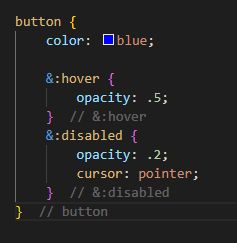
}Sass는 선택자의 유효범위를 ‘들여쓰기’로 구분하고, SCSS는 {}로 범위를 구분한다.


Sass를 쓰면 $main-color: red; 와 같이 변수를 만들 수 있고,
그럼 이걸 h1 { color: $main-color; } 나
div { background: $main-color } 와 같이 쓸 수 있다는 말이다.
수정이 필요해지면 변수의 값만 바꾸면 되니 유지보수가 훨씬 편해진다!
scss 장점!
-SASS, SCSS에서의 기존의 CSS의 기능 부재, 단점을 보완한 다양한 기능추가
-SASS는 들여쓰기+줄바꿈 혀요식, SCSS는 중괄호+세미콜론 형식
SCSS문법을 기반으로 코드를 작성하면, Sass 전처리기의 도움을 받아 컴파일러가 이를 css로 빌드할 수 있다. sass 공식 레퍼런스 조차도 sass보다 css와 더 비슷한 scss를 더 선호하며, 다수의 라이브러리, 프레임워크가 scss 문법을 활용하며, 사용자수는 sass보다 scss가 압도적으로 차지한다.
( 변수뿐만 아니라 @for(반복문), @if(조건문) 같은 흐름 제어문이나 내장함수 등 다양한 문법들을 사용할 수 있는데, 이부분은 다음 포스팅에서! )
sass Mixins
=border-radius($radius)
-webkit-border-radius: $radius
-moz-border-radius: $radius
-ms-border-radius: $radius
border-radius: $radius
.box
+border-radius(10px)scss Mixins
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
border-radius: $radius;
}
.box { @include border-radius(10px); }Sass는 =와 + 기호로 Mixins 기능을 사용했고,
SCSS는 @mixin과 @include로 기능을 사용했다.
복잡한 문장이 될 경우 여러 환경에 따른 장단점이 있을 수 있는데,
Sass는 좀 더 간결하고 작성하기 편리하며, {}나 ;를 사용하지 않아도 되니 코드가 훨씬 깔끔해진다.
SCSS는 인라인 코드(한 줄 작성)를 작성할 수 있고, CSS와 유사한 문법을 가지기 때문에 코드 통합이 훨씬 쉽다.
*Sass(SCSS)는 웹에서 직접 동작할 수 없다.
최종에는 표준 CSS로 동작해야 하며, 전처리기로 작성 후 CSS로 컴파일 해야한다.
- node.js 설치 / npm scss 설치
- Node js command prompt
- npm install -g node-sass 입력
- node-sass -v # 만일 오류발생 시, npm rebuild node-sass를 쳐본다.)
- node-sass --watch styles/common.scss styles/common.css (파일 저장시 자동으로 변경사항 컴파일)

vscode extension 추가 설치하기!
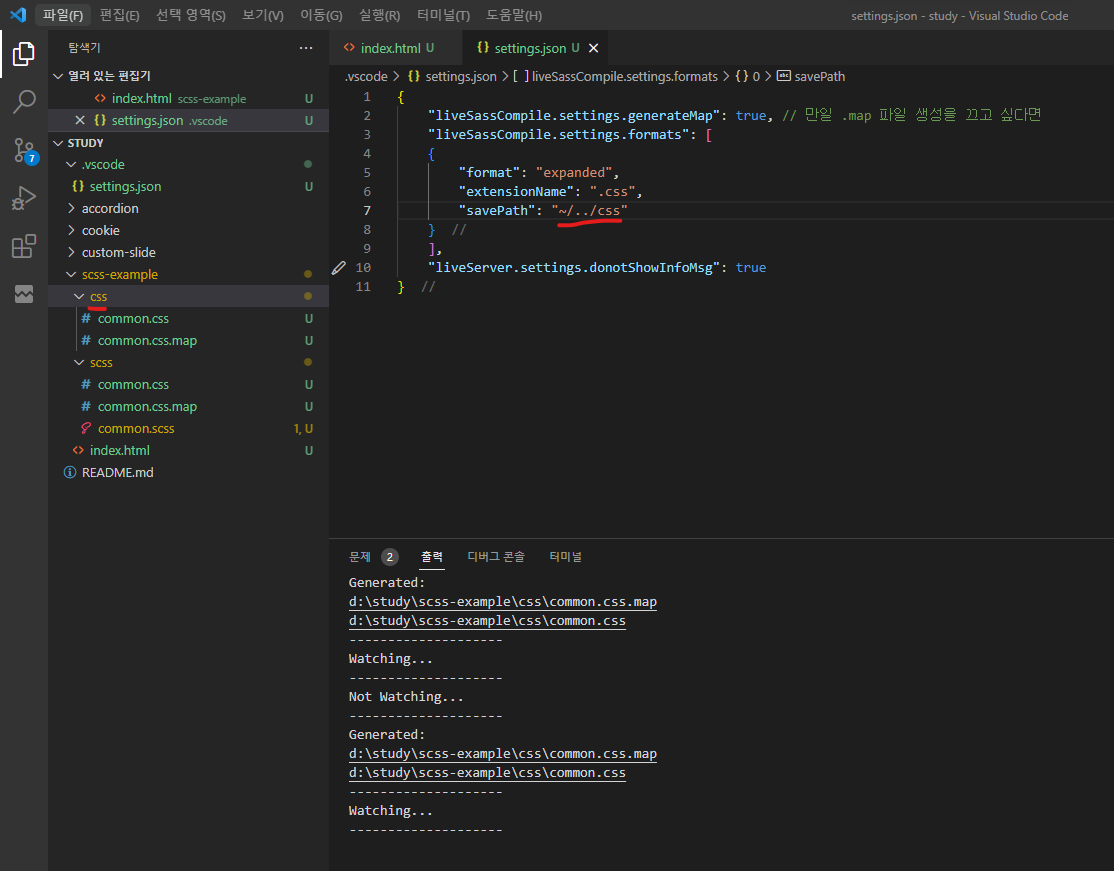
vscode Live Sass Compiler , scss lint , scss formatter , scss snippet , scss Scope Helper , vscode 편집기 하단 메뉴-Watch Sass 아이콘 클릭(파일에 수정이 있어도 Warch를 끄게 되면 반영되지 않는다.) -> .css ,.map 이 생성된다.
- .map 이라는 파일이 생긴걸 볼 수 있는데, 개발하는데 있어 굉장히 중요한 파일로 scss와 css를 매핑 시켜주는 역할을 한다. 아무리 뛰어난 전처리기 언어라해도 기본적으로 css와 문법스타일이 다르다. 웹브라우저는 css밖에 모르니, 통합된 css 파일을 보고 scss를 일일이 찾아가며 수정해줘야하지만, 매핑된 .map파일이 있다면 브라우저에 scss 파일 선택자를 띄워준다.

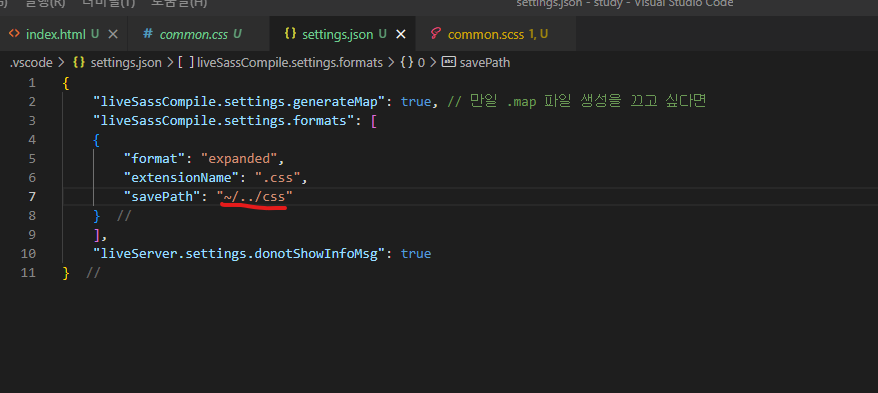
- scss / css 폴더 분리
scss는 서버가 인식하지 못하는 파일로 서버에 올릴 필요가 없다. 설정에서 scss에서 컴파일된 css파일은 css 폴더에 저장되게 처리를 하면 프로젝트 트리구성을 정리하는데 도움이 된다.

