JSX
JavaScript를 확장한 문법으로, 자바스크립트와 HTML을 혼합해서 쓸 수 있는 리액트에서 주로 사용하는 표현식이다.
JSX는 React "엘리먼트(element)"를 생성한다.

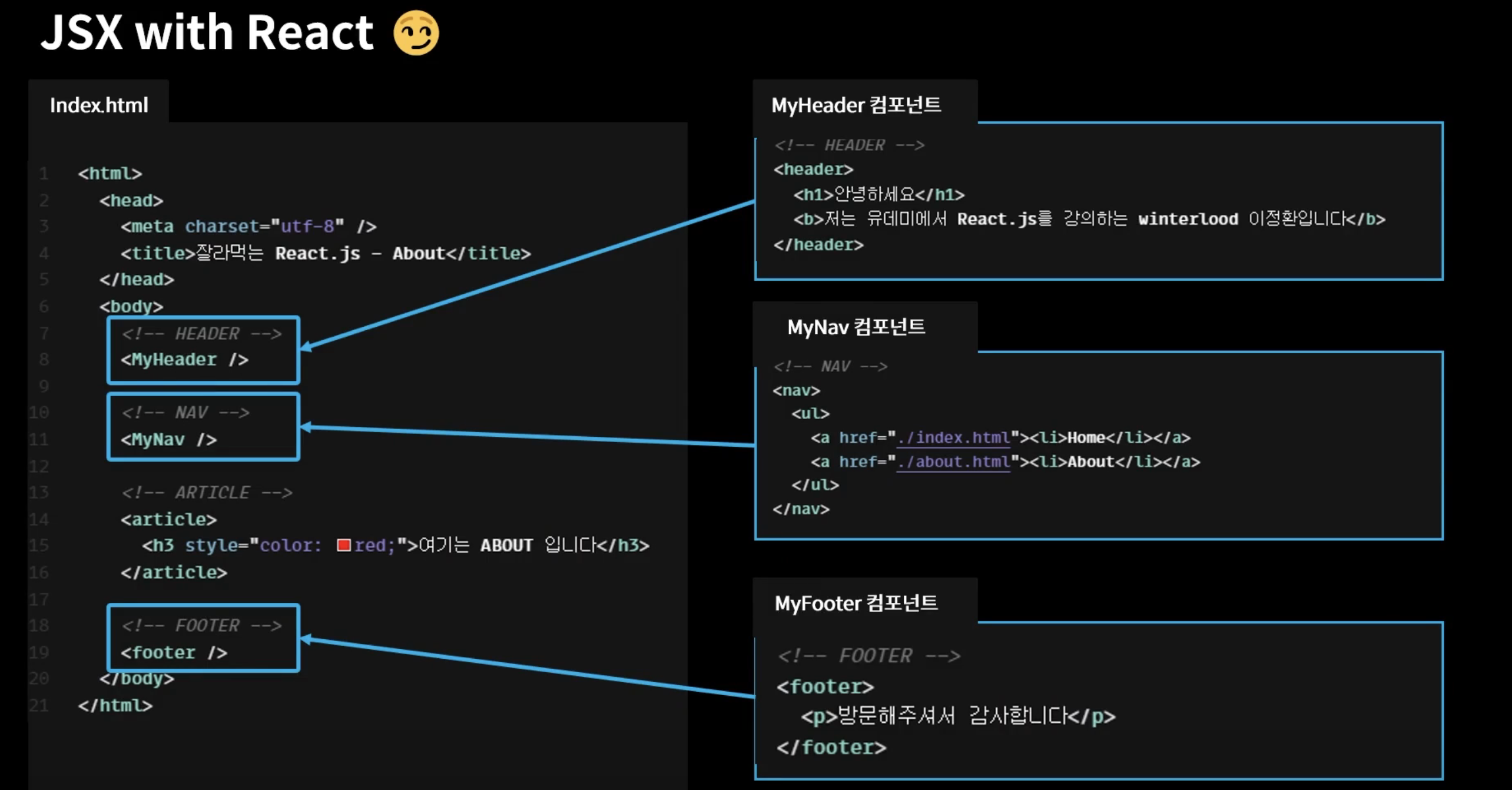
복습! Why React?
-> 공통적으로 써야 하는 요소들을 컴포넌트로 분할하여 재사용할 수 있다.
JSX 문법
- 닫힘 규칙 : 반드시 닫는 태그가 있어야 한다. HTML에서
<br>혹은<image>태그는 그대로 사용이 가능했지만, JSX에서는<br/>,<image/>와 같이 closing tag 있어야 한다. (self closing tag라고 함) - 최상위 태그 규칙 : 가장 바깥에 있는 (다른 모든 태그들을 감싸는 태그) 태그가 없으면 에러 발생. JSX는 반드시 하나의 부모(최상위 태그로 묶기)를 가져야 한다.
-import React form "react";해서<React.Fragment></React.Fragment>로 감싸거나<></>빈 태그로 감싸도 됨.
import React from "react";
function App() {
return (
<React.Fragment>
<MyHeader/>
<header className='App-header'>
<h2>안녕리액트</h2>
</header>
<MyFooter/>
</React.Fragment>
);
}function App() {
return (
<>
<MyHeader/>
<header className='App-header'>
<h2>안녕리액트</h2>
</header>
<MyFooter/>
</>
);
}div 등에 class를 지정할 때는 className 을 쓴다. (자바스크립트에서 class가 예약어이기 때문.)
JSX 스타일링
- css 스타일링 : css 파일 만들어서
import '/App.css'불러오기 - 인라인 스타일링 : 객체 만들어서 인라인 스타일링
// 인라인 스타일링
function App() {
const style = {
App: {
backgroundColor: 'black',
},
h2: {
color: 'blue',
},
bold_text: {
color: 'green',
},
};
return (
<div style={style.App}>
<h2 style={style.h2}>안녕리액트</h2>
<b style={style.bold_text}>asdf</b>
</div>
);
}조건부 렌더링
function App() {
const number = 5;
return (
<div className='App'>
<h2>안녕리액트</h2>
<b id='bold_text'>
{number}는 {number % 2 === 0 ? '짝수' : '홀수'}
</b>
</div>
);
}참고 : 한입 크기로 잘라 먹는 리액트
