React
1.[React] JSX

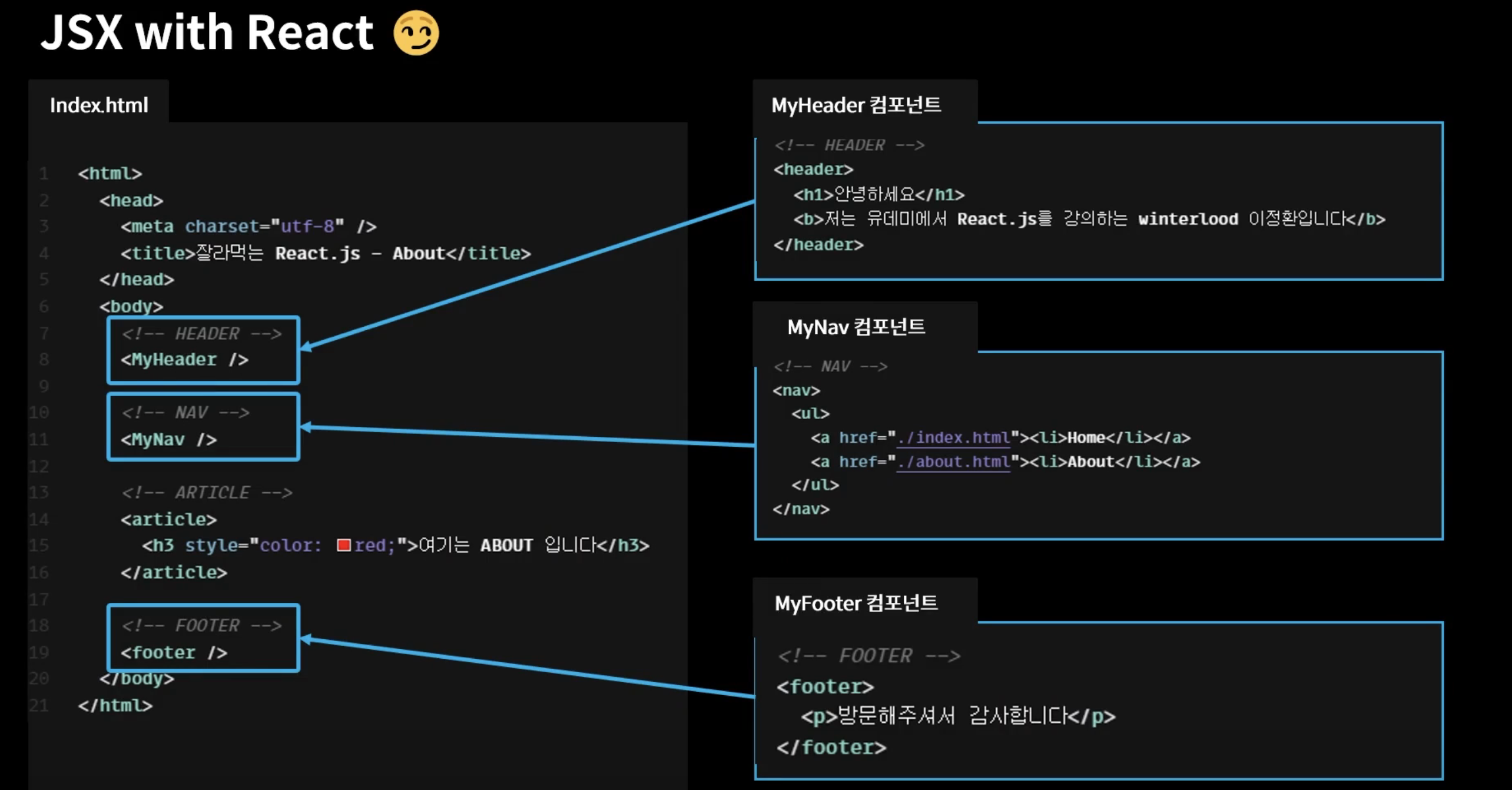
JSX JavaScript를 확장한 문법으로, 자바스크립트와 HTML을 혼합해서 쓸 수 있는 리액트에서 주로 사용하는 표현식이다. JSX는 React "엘리먼트(element)"를 생성한다. 복습! Why React? -> 공통적으로 써야 하는 요소들을 컴포넌트로 분할하여 재사용할 수 있다. JSX 문법 닫힘 규칙 : 반드시 닫는 태그가 있어야 한...
2.[React] State(상태)

State 리액트에서 매우 중요한 개념! 계속해서 변화하는 특정 상태 상태에 따라 각각 다른 동작을 함 ex) dark / light 테마 - 사용자는 스위치로 상태를 바꿀 수 있다. State(상태)는 리액트의 기능이기 때문에 import React,{useState} from 'react'; 상단에 입력. Counter 기능 만들어보기 짧은 코드...
3.[React] Props

컴포넌트에 데이터를 전달하는 방법 Props defaultProps를 이용하면 전달받지 못한 값에 대한 에러를 방지 할 수 있다.
4.[React] Component

컴포넌트(Component)가 머여? 리액트는 화면에서 UI 요소를 구분할 때 '컴포넌트'라는 단위를 사용한다. 쉽게 말하면 리액트에서 앱을 이루는 가장 작은 조각 레고 블록으로 집을 쌓게 된 경우 하나의 블록이 '컴포넌트'라고 할 수 있다. 컴포넌트는 새로운 컴포넌트를 생성할 수도 있고, MVC의 뷰를 독립적으로 구성하여 재사용할 수 있다. 리액트의 중...
5.[React] react-create-app (npm, yarn) 개발환경 셋팅

새로운 리액트 프로젝트 생성 후 기본 셋팅
6.[React] 리액트의 <a>태그 <Link>

Link 컴포넌트 Link 컴포넌트는 React에서 사용하는 ``태그라고 설명할 수 있다. ``는 주소로 이동하여 전체를 새로고침 하는 것이 아니라 필요한 부분만 재랜더링 하도록 하는 컴포넌트이다. 리액트에서는 페이지 이동 시 `태그의 href 대신, `를 사용한다. 왜냐면... ``태그의 href로 이동하면 상태 값을 잃고 속도가 저하된다. 리액트는...
7.[React] Router : router, link

React Router 설치 npm install react-router-dom@6 사용법 라우팅 기능을 사용하기 위해 BrowerRouter 컴포넌트를 최상위 태그에 감싸준다. 앱에서 단 하나의 라우터만 사용해야 한다. `` BrowserRouter : 브라우
8.[React] 하나의 state로 폼 구현하기

하나의 입력폼에서 각각의 값을 서로다른 state로 관리하고 있다. 코드의 중복을 줄이고 간결하게 표현하기 위해다음과 같이 하나의 state로 관리할 수 있다.이렇게 작성하면 values state에서 입력값을 한번에 관리할 수 있다.
9.[React] build 하기

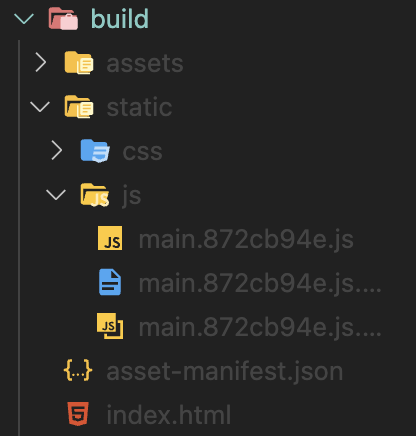
빌드는 배포를 하기 위한 선행과정으로, 작성한 코드와 애플리케이션이 사용하는 이미지, css 등을 모두 모아서 패키징하는 작업이다.개발 프로젝트를 build 한다.yarn build빌드를 하면 build 폴더 생성된다. 해당 폴더 안에는 css, js, html, as
10.[React] 페이지 이동 시 스크롤 위치 초기화

페이지 이동 시 스크롤이 최상단에 위치했는데 언제가부터 이전 페이지에서의 스크롤 위치로 로딩되었다.ScrollToTop 컴포넌트를 만들어 필요한 컴포넌트 내부에서 호출한다.현재 진행중인 프로젝트에서는 index.js 에서 Main 컴포넌트를 렌더한다.그래서 Main.j