[webpack] webpack : Error [BrowserslistError]: Unknown browser query `basedir=$(dirname "$(echo "$0" | sed -e 's`. Maybe you are using old Browers at unknownQuery..
Trouble-Shooting 🔨
목록 보기
4/11

😥 문제 상황
vs code에서 webpack 실습 중 이러한 에러가 발생했다.
Error [BrowserslistError]: Unknown browser query `basedir=$(dirname "$(echo "$0" | sed -e 's`. Maybe you are using old Browers at unknownQuery..해당 에러는 구글링 해도 1개의 자료밖에 나오지 않았다.
찾아보니 css-loder version문제일 수도 있다는데, 나는 아직 이 프로젝트에서 다운 받은 것이 없기 때문에 이 문제는 아닌 듯 하다.
그러다 문득 cmd를 종료하고 powershell을 이용해보아야겠단 생각이 들었다.
😤 해결 방법
왜 해결된거지!일단 vs code에서 cmd를 종료하고, powershell을 이용했다.
node_modules/.bin/webpack --mode developement --entry ./src/app/js --output dist/main.js를 해주는 대신, npx webpack --mode development --entry ./src/app/js --output dist/main.js를 해도 된다고 한다.
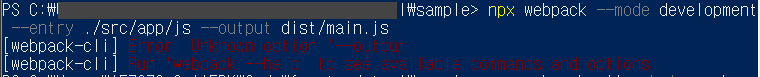
그러나 npx webpack --mode development --entry ./src/app/js --output dist/main.js 이렇게 입력하면 다음과 같은 에러가 발생한다.

일단 npm 공식 사이트에 들어가보았다.
그치만 뭐 참고할만 한 건 없었고, 우선 shell에서 알려준대로 --help를 해 보니, output 표기 방법이 다름을 알 수 있었다.

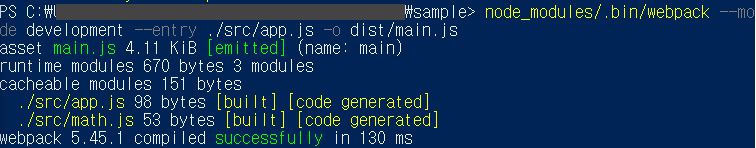
이거 보고 --output을 -o로 바꿔서 위의 명령어를 실행했더니, 아래의 사진처럼 성공한 것을 볼 수 있었다.

명령어를 제대로 입력하자.. 🤐