position 속성이란?
position 속성은 요소에 사용되는 위치를 지정하는데 사용된다. 이 속성을 사용하여 요소를 문서의 특정 위치에 배치하거나 다른 요소들과의 상대적인 위치에 배치할 수 있다.
position 속성의 속성값에는 5가지가 있다.
position 속성값
1. static
static은 항상 요소를 일반적인 흐름에 따라 배치한다.- position 속성의
기본 속성값으로 position 속성을 사용하지 않았을 경우에 요소들은 static 값이다. z-index속성이 아무런 영향도 주지 않는다.toprightbottomleft같은 상하좌우 속성의 영향을 받지 않는다.
2. relative
- 요소를 일반적인 문서 흐름에 따라 배치하고, 요소 자기 자신을 기준으로
toprightbottomleft의 값에 따라 offset을 적용한다. offset은 다른 요소에는 영향을 주지 않는다. - 페이지 레이아웃에서
relative요소가 차지하는 공간은 static일 때와 같다.
3. absolute
- 요소를 일반적인 문서 흐름에서 제거하고 페이지 레이아웃에 해당 요소의 공간을 배정하지 않는다.
- 가장 가까운 조상 요소 중 relative 요소에 대해 상대적으로 배치한다. 단, 가까운 조상 요소 중 relative 요소가 없다면 초기 컨테이닝 블록을 기준으로 배치한다.
- z-index 값이 auto가 아니라면 새로운 쌓임 맥락을 생성한다.
4. fixed
- 요소를 일반적인 문서 흐름에서 제거하고 페이지 레이아웃에 해당 요소의 공간을 배정하지 않는다.
- 초기 컨테이닝 블록을 기준으로 배치한다.
- 항상 새로운 쌓임 맥락을 생성한다.
5. sticky
- 요소를 일반적인 문서 흐름에 배치하고, 가장 가까운 스크롤 되는 조상 요소를 포함한 컨테이닝 블록을 기준으로 offset을 적용한다.
- 항상 새로운 쌓임 맥락을 생성한다.
- sticky가 적용되는 구간은 sticky 요소가 포함된 부모 요소까지다.
배치 유형
-
위치 지정 요소
- position의 속성값이
relatvieabsolutefixedsticky중 하나인 요소 - 즉
static이 아닌 모든 요소
- position의 속성값이
-
상대 위치 지정 요소
- position의 속성값이
relative인 요소 - 원래 위치에서 세로축과 가로축 거리를 지정
- position의 속성값이
-
절대 위치 지정 요소
- position의 속성값이
absolute또는fixed인 요소 - 컨테이닝 블록(위치의 기준점이 되는 조상 요소)로부터 거리를 지정한다.
- position의 속성값이
-
stickly 위치 요소
- position의 속성값이
sticky인 요소 - 평소에는 상대 위치 요소지만 컨테이닝 블록이 자신이 지정한 임계값을 넘으면
fixed처럼 화면에 고정된다.
- position의 속성값이
z-index
z-index속성은 페이지를 가상의 3차원 공간으로 생각하고 웹에서 요소의 z축 방향의 위치를 결정하는 속성이다.
보통 다음과 같은 요소에서 적용된다.
- 위치 지정 요소의 요소나 자식
flexgrid아이템
z-index가 없는 경우
z-index가 없는 경우 기본적으로 쌓임 순서는 다음과 같다.
1. 루트 요소
2. position을 주지 않은(static) 자식 요소들
3. 위치 지정 요소인 자식요소들
동일한 순서일 경우에는 HTML에 쓰여진 순서대로 쌓이게 된다.
z-index가 있는 경우
z-index가 있는 경우 쌓임 맥락을 통해 쌓이는 순서가 결정된다.
쌓임맥락이란?
쌓임맥락이란 가상의 Z 축을 사용한 HTML 요소의 3차원 개념화이다.
요소들이 가진 속성으로 쌓임 맥락을 생성한다.
다음과 같은 조건을 갖췄을 경우 쌓임 맥락을 생성한다.
- 문서의 루트 요소. (
<html>) - position이
absolute또는relative이고, z-index가auto가 아닌 요소. - position이
fixed또는sticky인 요소. - 플렉스(flexbox) 컨테이너의 자식 중 z-index가
auto가 아닌 요소. - 그리드(grid) 컨테이너의 자식 중 z-index가
auto가 아닌 요소.

쌓임 맥락 안의 자식 요소는 규칙을 동일하게 사용해 쌓인다. 하지만 자식의 z-index는 부모 요소의 안에서만 작동한다.
하나의 쌓임 맥락은 부모 쌓임 맥락 안에서만 하나의 단위로 간주된다.
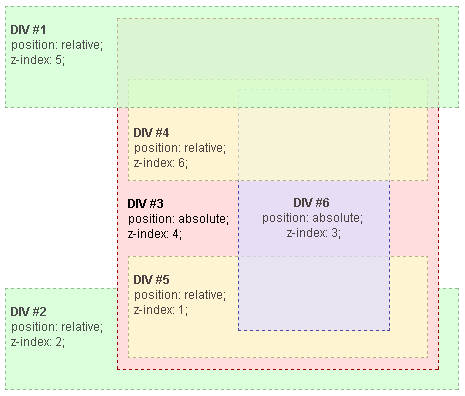
다음 사진에서 DIV #4는 DIV #1 보다 z-index 값이 더 크지만 해당 z-index는 부모 요소인 DIV #4에서만 작동하고 전체적으로는 부모 요소의 z-index로 간주되기 때문에 DIV #1보다 아래에 있는 것이다.
전체적으로 DIV #1 DIV #2 DIV #3으로 쌓임 맥락이 생성됐고 DIV #3 요소 안에서 DIV #3 DIV #4 DIV #5 DIV #6으로 쌓임 맥락이 생성된 것이다.
요약
- 쌓임 맥락이 다른 쌓임 맥락을 포함할 수 있고, 함께 계층 구조를 이룬다
- 쌓임 맥락은 형제 쌓임 맥락과 완전히 분리된다. 쌓임을 처리할 땐 자손 요소만 고려한다.
- 각각의 쌓임 맥락은 독립적이다. 어느 요소의 컨텐츠를 쌓은 후에는 그 요소를 통째 부모 쌓임 맥락 안에 배치한다.