시맨틱?
시맨틱 (semantic) 은 '의미의', '의미론적인'이란 뜻을 가지고 있는 단어이다.
그렇다면 시맨틱 태그는 간단하게 "의미가 있는 태그"라고 볼 수 있겠다.
시맨틱 태그란? (Semantic tag)

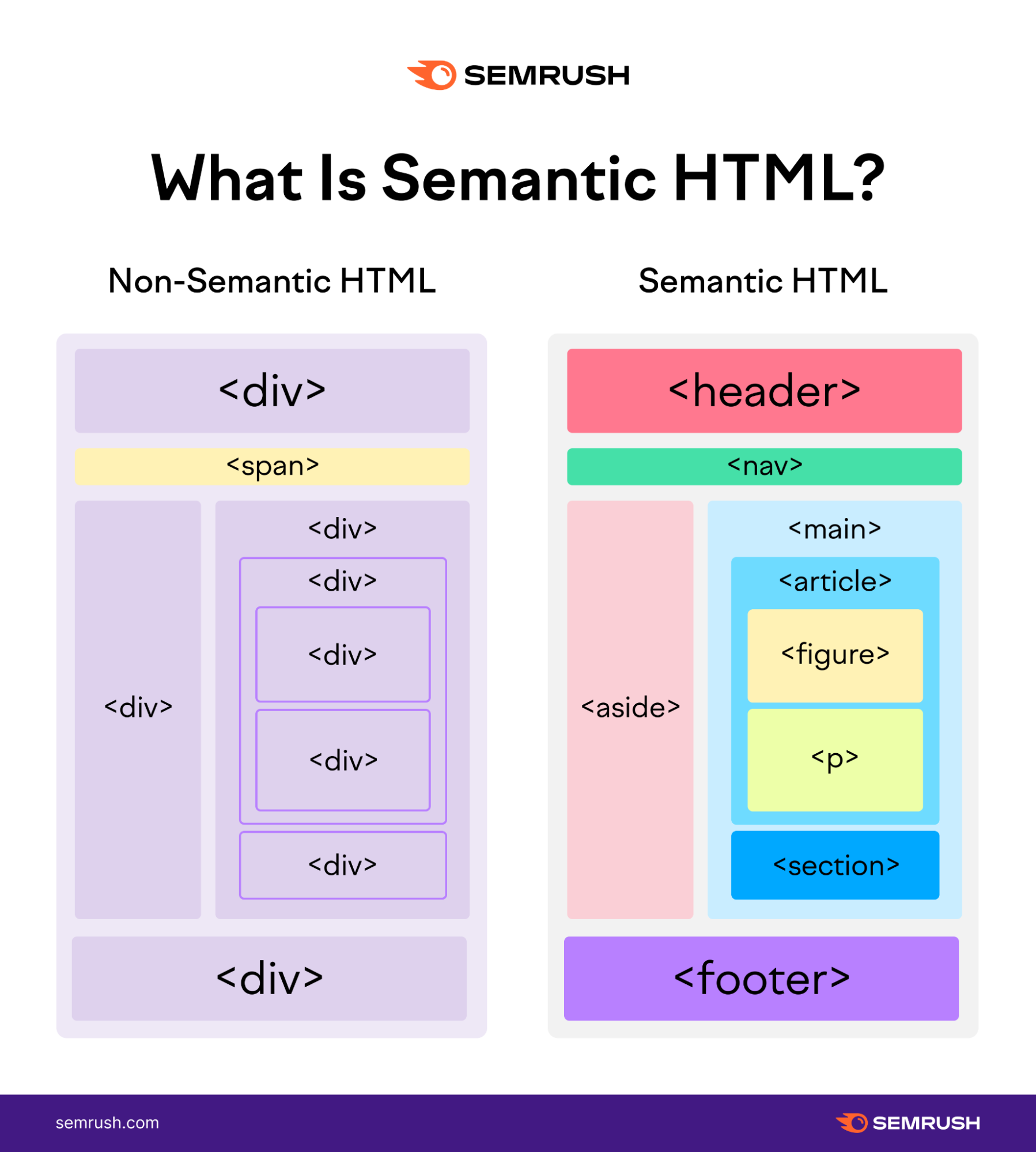
출처: https://www.semrush.com/blog/semantic-html5-guide/
시맨틱 태그는 포함된 콘텐츠의 의미를 정의하고 역할을 명확하게 나타내주는 태그이다. 이는 해당 페이지에 보이는 것 이상의 정보를 제공한다.
기존의 HTML 요소 중 div 태그와 동일하게 블록 요소이면서 레이아웃의 설계를 위한 태그이다.
시맨틱 태그의 요소로는 header section footer 등이 있다.
기존 div 및 span 태그는 시맨틱 태그와 달리 의미 없이 컨테이너 역할과 레이아웃을 설계하는데 사용되어 왔기 때문에 각 영역이 어떤 역할을 하는지 직관적으로 파악하기 어려웠다.
하지만 시맨틱 태그를 사용해 태그에 의미를 부여함으로써 웹 페이지의 레이아웃을 더 직관적이고 명확한 구조로 설계할 수 있게 됐다. 또한 누구나 웹사이트의 구조를 파악하기 쉽다.
사용해야 하는 이유
1. SEO 검색 엔진 최적화 향상
SEO(Search Engine Optimizition) 검색 엔진 최적화 는 시맨틱 태그를 페이지의 검색 순위에 영향을 줄 수 있는 중요한 키워드로 인식하기 때문에 시맨틱 태그를 최적으로 사용했을 경우 검색 결과 페이지로 노출 순위를 높이고 더 많이 표시될 수 있다.
SEO 사이트 감사 를 통해 SEO에 영향을 미칠 수 있는 태그 문제를 찾을 수 있다.
2. 접근성 향상
시맨틱 태그를 사용하게 되면 웹페이지의 접근성이 향상된다. 시맨틱 요소는 화면 판독기, 키보드, 음성 명령과 같은 보조 기술에 대해 더 정확하고 유용한 콘텐츠를 제공하기 때문이다.
예를 들어 nav 영역에는 탐색 링크가 포함되어 있음을 나타내고, article 영역에는 독립형 콘텐츠가 포함되어 있음을 알 수 있다. 이렇게 시맨틱 태그를 사용함으로써 웹페이지는 더 많은 사용자들에게 접근 가능해지며, 사람들이 정보를 더 쉽게 찾고 이해할 수 있게 된다.
3. 가독성 향상
시맨틱 태그를 사용하면 웹페이지의 가독성도 향상된다. 시맨틱 태그가 아닌 의미없는 태그들을 탐색하는 번거로움을 줄이고, 명확하고 일관된 흐름과 구조를 만들 수 있기 때문이다. 이는 사용자들이 정보를 더 쉽고 빠르게 이해할 수 있게 도와준다.
또한 시맨틱태그로 각 영역을 구분함으로써 불필요한 코드를 피하는데 도움이 되며, 개발자에게 태그 안에 채워질 데이터의 유형을 한 눈에 파악하기 쉽게 도와준다.
시맨틱 태그 유형
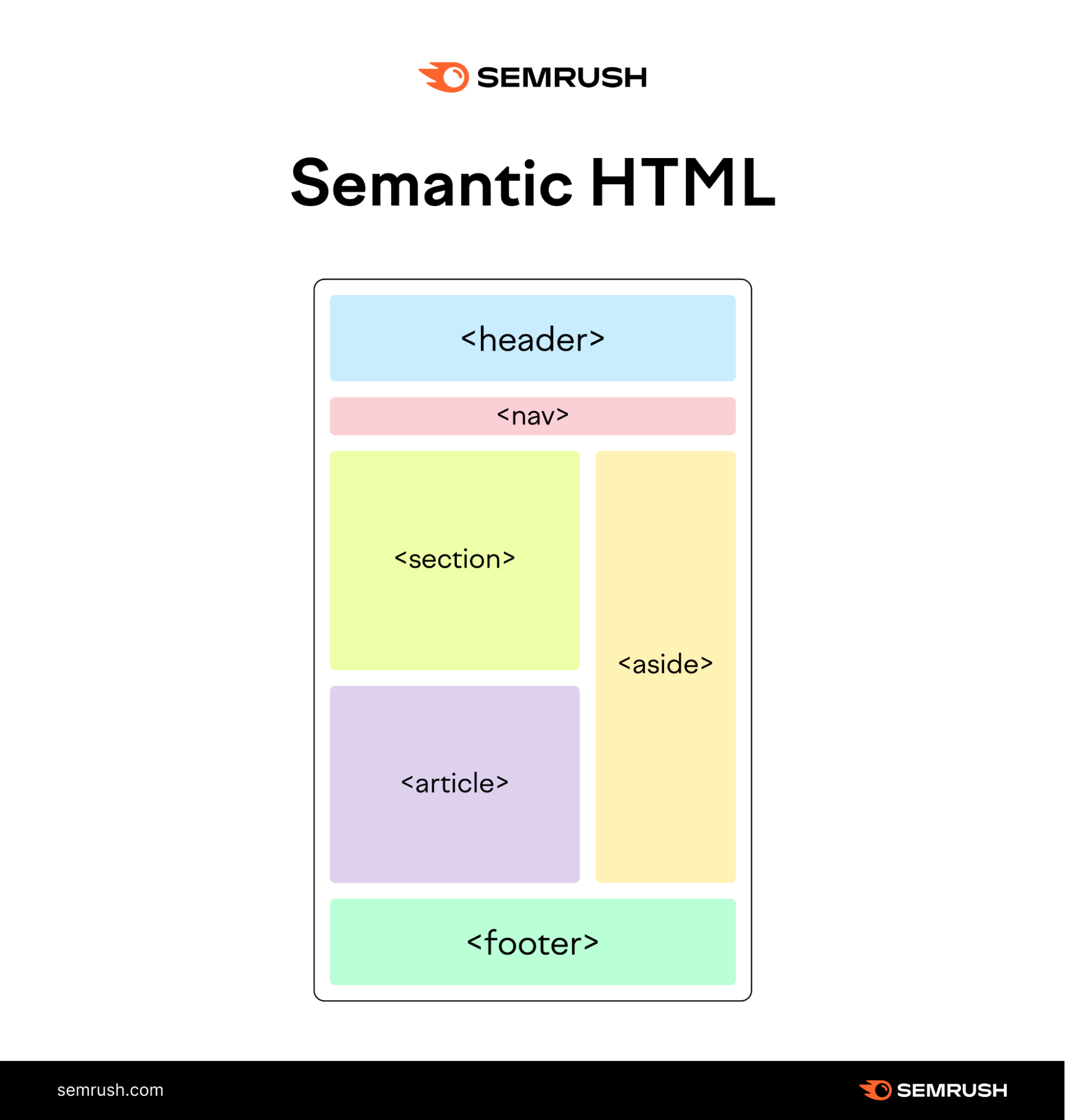
구조를 위한 시맨틱 태그
페이지 레이아웃을 구성하는 시맨틱 태그이다.

header : 페이지의 상단에 위치하는 태그로 페이지의 소개나 정보를 담고 있는 영역
nav : 네비게이션 바를 만들 때 사용하는 태그로, header 태그 내에 중첩될 수 있지만 보조 nav 태그도 페이지의 다른 곳에서 일반적으로 사용된다.
main : 페이지의 주요 콘텐츠를 포함하는 태그로 페이지당 하나의 태그만 있어야 한다.
article : 페이지나 사이트와 독립적으로 존재할 수 있는 콘텐츠를 정의하는 태그
section : 비슷한 주제의 주변 콘텐츠를 그룹화하는 태그. article태그와는 다르다.
aside : 덜 중요한 콘텐츠를 정의하는 태그. 보통 사이드바를 만들기 위해 사용한다.
footer : 페이지의 하단에 위치하는 태그로 연락처, 저작권 정보 등 사이트와 관련된 내용이 포함된다.
텍스트를 위한 시맨틱 태그
구조가 아닌 텍스트의 의미를 전달하는 태그이다.
<h1> : 최상위 제목을 표시하는 태그. 보통 페이지당 하나만 사용한다.
<h2> to <h6> : 부제목을 표시하는 태그
<p> : 텍스트의 독립적인 단락을 나타내는 태그
<a> : 다른 페이지로의 하이퍼링크를 나타내는 태그
<ol>, <ul> 목록을 나타내는 태그
주의점
스타일을 지정하기 위해 시맨틱 태그를 사용하는 것은 지양해야 한다.
- 글꼴 크기를 변경하기 위한 목적으로 h1 ~ h6 사용
- 인용문이 아닌 텍스트를 들여쓰기 위해 blockquote 사용
- 강조할 필요가 없는 텍스트에 굵게 또는 기울임을 주기위해 strong 또는 em 사용
이러한 스타일을 주고 싶다면 시맨틱 태그를 사용하지 말고 원하는 태그에 CSS를 사용하는 것이 좋다.
출처
https://www.semrush.com/blog/semantic-html5-guide/
https://www.openads.co.kr/content/contentDetail?contsId=11964