
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ JavaScript의 약점
-
JavaScript는 원래 웹페이지의 동적인 효과를 위한 스크립트 언어
-
JavaScript의 성능을 높이기 위해 V8엔진을 개발
-
V8엔진 기반의 Node.js가 나오고 JavaScript로 백엔드 서버를 구현할 수 있게 됨
-
하지만 Node.js에서의 JavaScript는 개발자의 실수를 프로그램 실행 단위에서 알려줌
-
그렇기에 개발자의 실수로 인한 오류를 찾기가 어려움
-
JavaScript는 변수/상수를 구분하는 정도의 키워드만 지원됨
-
그래서 변수에 대한 타입을 실수로 잘못 넣을 수 있음
-
객체의 접근이 잘못되었을 때, 컴파일러가 잡아줌
✏️ TypeScript란?
-
TypeScript는 MS 사에서 개발한 오픈 소스 프로그래밍 언어임
-
함수의 매개변수에서 타입을 지정해줌으로써 함수를 호출하는 순간 오류가 발생하면 바로 에러 메세지를 발생시킴
-
TypeScript를 통해서 코드 입력하는 순간 바로 에러 메세지를 발생시켜서 쓸데없는 컴파일 에러를 걱정하지 않아도 됨
-
객체지향 프로그래밍을 할 때, JavaScript는 클래스에서 완벽하게 캡슐화가 불가능 했음
-
하지만 TypeScript는 다양한 접근 제어자를 통해 클래스를 구성하는 프로퍼티의 캡슐화를 보장할 수 있음
✏️ TypeScript를 배우면 할 수 있는 것
-
취업 시장에서 필수 기술 스택을 보유할 수 있음
-
향상되는 생산성
-
TypeScript 코드는 안정성과 가독성이 높아져 개발 및 유지 보수 과정에서 시간과 노력을 절약할 수 있음
-
정적 타입 시스템, 객체 지향 프로그래밍, 디자인 패턴 등 다양한 프로그래밍 개념들을 학습할 수 있음
✏️ 컴파일러, 그리고 tsc!
-
tsc : TypeScript Compiler
-
TypeScript 컴파일러는 소스 코드의 정적 타입 검사를 수행함
-
이를 통해 개발자는 코드에서 타입관련 오류를 미리 발견 가능함
-
TypeScript 컴파일러인 tsc는 TypeScript -> JavaScript 코드로 변환해줌
-
컴파일러는 이러한 변환 과정에서 소스 코드의 구문과 구조를 검사하여 문제가 없는지 확인함
-
참고로 C언어에서의 컴파일러는 C언어 -> 기계어 코드로 변화함
-
컴퓨터는 기계어로 작성된 프로그램만 이해 할 수 있음
-
그럼 컴퓨터는 기계어만 이해할 수 있는데, TypeScript는 JavaScript를 기계어로 변환할 필요는 없는가?
-
Yes, 왜냐하면 JavaScript는 인터프리터 언어이기 때문
-
인터프리터 언어는 코드를 한 줄씩 실행하면서 코드를 해석함ㄴ
-
Node.js나 크롬의 V8엔진이 JavaScript 코드를 해석 및 실행해줌
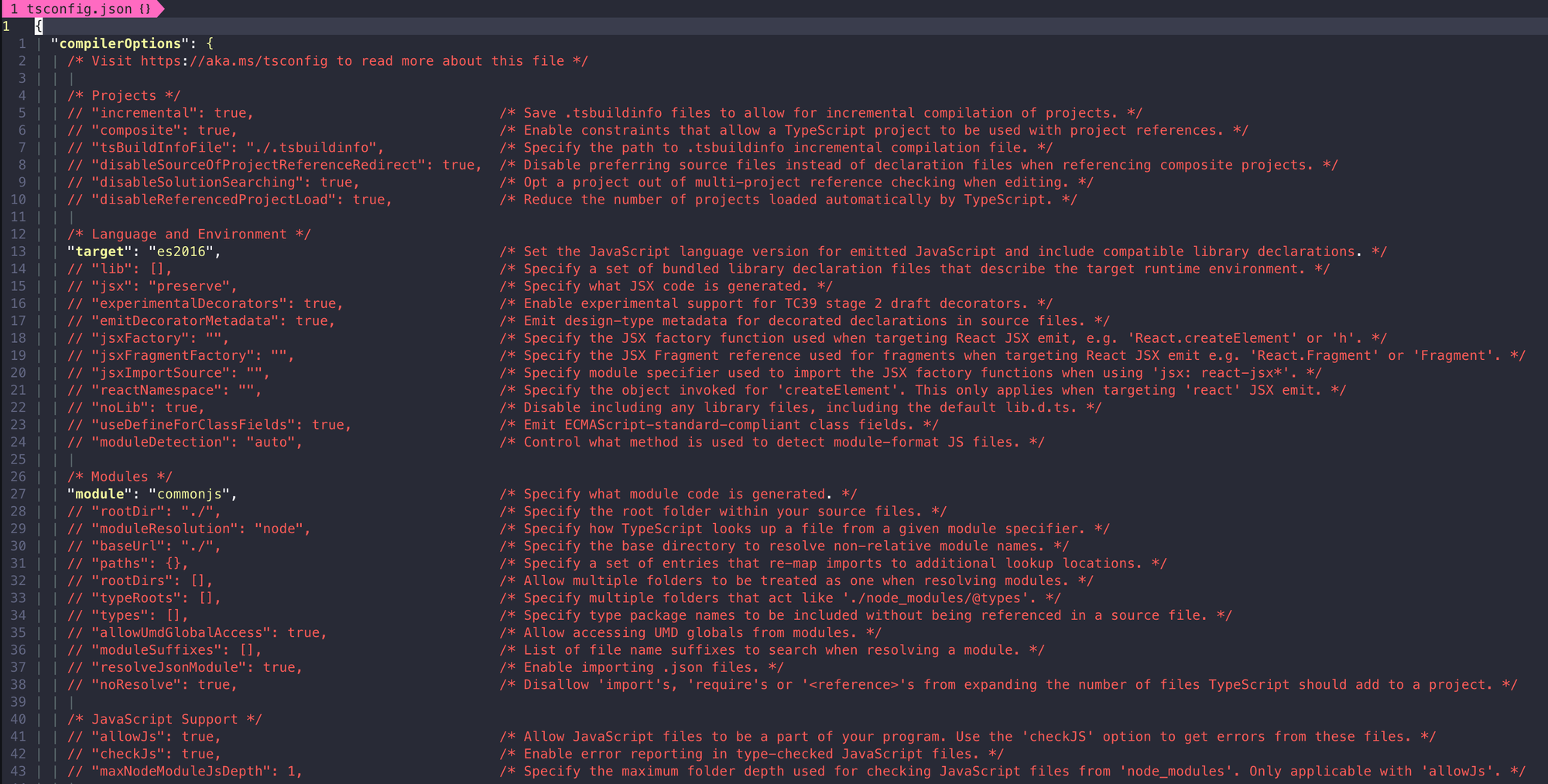
✏️ tsconfig.json 해부하기
-
tsconfig.json은 TypeScript 프로젝트의 설정 파일
-
주로 프로젝트의 컴파일 옵션 및 입력 파일들을 정의하는데 사용

-
compilerOptions - target 옵션
- 해당 TypeScript 프로젝트의 코드가 어떤 JavaScript 버전으로 변환할 지 정하는 옵션
-
compilerOptions - module 옵션
- 모듈을 가져오고 내보내는 방식을 결정하는 옵션
-
compilerOptions - outDir 옵션
- 컴파일된 JavaScript 파일이 저장될 출력 디렉터리를 지정
-
compilerOptions - strict 옵션 (true 권장)
- 엄격한 타입 검사 옵션을 모두 활성화하는 옵션
-
compilerOptions - sourceMap 옵션 (개발 환경에서 true 권장)
- 컴파일된 JavaScript 파일에 대한 소스 맵을 생성하는 옵션
- 에러가 발생했을 때 원래 TypeScript 소스 코드의 위치를 확인 가능
✏️ .d.ts 파일 알아보기
-
.d.ts 파일은 JavaScript 라이브러리도 TypeScript 코드에서 사용할 수 있게 하는 것
-
.d.ts 파일은 TypeScript 타입 정의 파일
-
즉, JavaScript 라이브러리에 대한 타입 정보를 제공함
-
그리고 외부 라이브러리에서 타입이 명시되어 있지 않을 때 타입 추론을 통해 컴파일러가 알아서 해당 타입데 대해 추론함
✏️ TypeScript 프로젝트 기본 세팅
-
npm inti -y -
tsc --init --rootDir ./src --outDir ./dist --esModuleInterop --module commonjs --strict true --allowJS true --checkJS true--rootDir ./src- 프로그램의 소스 파일이 들어가는 경로 설정
--outDir ./dist- 컴파일된 파일들이 들어가는 티렉토리 설정
--esModuleInterop- CommonJS 방식의 모듈을 ES 모듈 방식으로 import할 수 있다는 설정
--module- 모듈을 가져오고 내보내는 방식을 결정하는 옵션 (target과는 독립적)
--strict- 엄격한 타입 검사 옵션을 모두 활성화하는 옵션
--allowJS- TypeScript 프로젝트에서 JavaScript 파일 허용 여부 설정
--checkJS- JavaScript 파일 타입 체크 여부
-
package.json 설정
"scripts": {
"start": "tsc && node ./dist/index.js",
"build": "tsc --build",
"clean": "tsc --build --clean"
},- 전체 코드
interface Student {
name: string;
age: number;
scores: {
korean: number;
math: number;
society: number;
science: number;
english: number;
};
}
function assignGrade(average: number): string {
if (average >= 90) return 'A';
else if (average >= 80) return 'B';
else if (average >= 70) return 'C';
else if (average >= 60) return 'D';
else return 'F';
}
function calculateAverage(student: Student): number {
const sum =
student.scores.korean +
student.scores.math +
student.scores.society +
student.scores.science +
student.scores.english;
return sum / Object.keys(student.scores).length;
}
function createStudent(
name: string,
age: number,
korean: number,
math: number,
society: number,
science: number,
english: number
): Student {
return {
name,
age,
scores: {
korean,
math,
society,
science,
english,
},
};
}
function printResult(student: Student): void {
const average = calculateAverage(student);
const grade = assignGrade(average);
console.log(
`${student.name} (${student.age}세) - 평균: ${average.toFixed(
2
)}, 학점: ${grade}`
);
}
function main(): void {
const spartan = createStudent('Spartan', 30, 95, 89, 76, 90, 97);
printResult(spartan);
}
main();-
프로젝트 빌드
npm run build- 해당 명령어로 프로젝트 빌드
- 컴파일 과정을 통해서 해당 JavaScript 파일을 생성
- 컴파일 에러가 있으면 해당 명령어 실행 과정 중 에러 발생
-
프로젝트 실행
npm run start
-
실행 결과
Spartan (30세) - 평균: 89.40, 학점: B
📌 Tomorrow's Goal
✏️ TypeScript 문법 종합 강의 시청 및 모의 면접
-
오늘 시청한 내용은 JavaScript에 대한 소개와 TypeScript에 대한 소개에 대한 내용이 주를 이룸
-
내일부터 본격적인 TypeScript에 대한 내용을 배울 예정
-
오전에는 모의 면접을 진행해야 하기에 면접이 끝나고 부터 시청할 예정
📌 Today's Goal I Done
✔️ TypeScript 문법 종합 강의 시청
-
오늘은 JavaScript가 무엇인지, 그리고 약점이 뭐길래 TypeScript가 나온건지에 대한 내용을 학습함
-
요약하면 JavaScript는 변수에 대한 타입 정의와 완전한 객체 지향 프로그래밍이 되지 않기 때문에 TypeScript 언어를 통해서 문제점을 보완한다는 내용임
-
아직까지는 간단한 소개나 OT같은 느낌이기에 어려운지 잘 모르겠음
-
내일부터 본격적으로 TypeScript에 대한 내용을 배우기에 더욱 꼼꼼히 학습할 필요가 있음
⚠️ 구현 시 발생한 문제
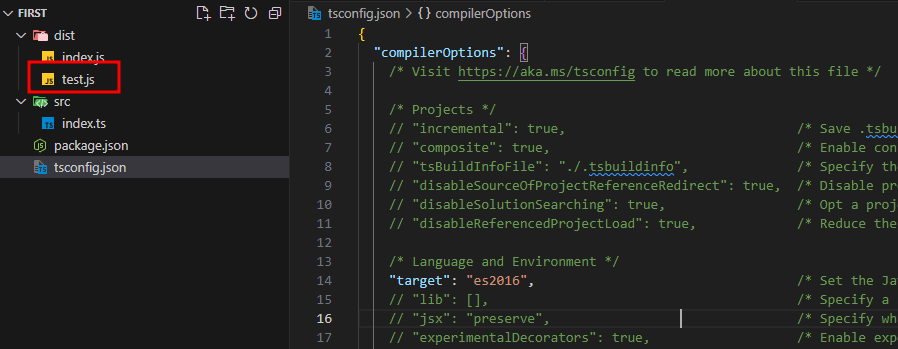
✔️ No inputs were found in config file
- TypeScript 강의를 시청하면서 예제를 따라하다가 아래와 같은 에러가 발생함
No inputs were found in config file '파일경로'. Specified 'include' paths were '["**/*"]' and 'exclude' paths were '[]'-
아무리 봐도 오타같은 내용은 보이지 않았기에 인터넷에 검색함
-
https://stackoverflow.com/questions/41211566/tsconfig-json-buildno-inputs-were-found-in-config-file
-
위 사이트에서 이야기하길, TypeScript 파일이 하나 이상 있어야 한다는 내용도 있고, 껐다가 켜면 된다는 이야기도 있음
-
일단 둘 다 실행해보니 진짜 VSCode를 껐다가 켜니 에러가 사라짐
-
하지만 얼마 뒤에 다시 생겨서 다시 검색함.
-
위 사이트에서 이야기하길, JavaScript 파일이 지정된 폴더를 벗어나서 그렇다고 함

-
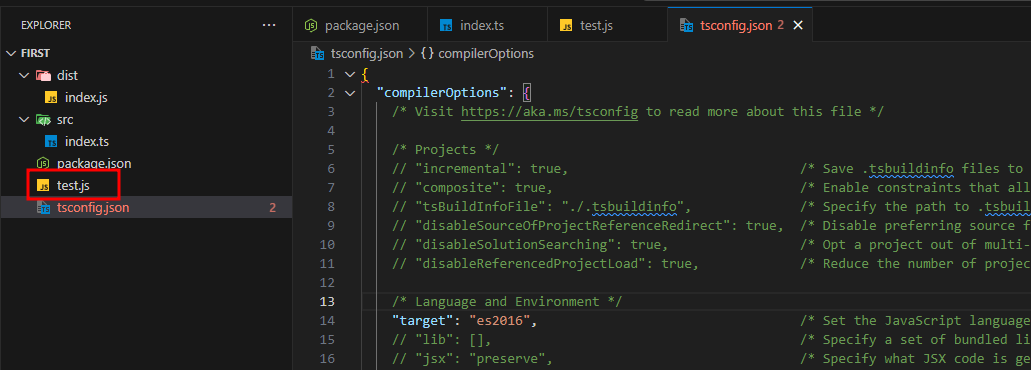
위 사진처럼 JavaScript는 TypeScript 설정 시 정한 경로에 있어야 한다고 함
-
dist라는 폴더에 넣으니 정말로 에러가 사라짐