
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ Bubble.io vs React
- 장점
| Bubble.io | React |
|---|---|
| 사용의 용이성 | 유연성 및 커스터마이징 가능 |
| 빠른 프로토타이핑 | 대규모 프로젝트에 적합 |
| 외부 서비스와 쉽게 연동 가능 | 강력한 커뮤니티와 생태계 |
| 호스팅 관리가 용이 | 우수한 성능 |
- 단점
| Bubble.io | React |
|---|---|
| 제한된 커스터마이징 | 학습의 어려움 |
| 성능 문제 | 초기 설정 및 구성 필요 |
| 고급 기능을 위한 비용 | 직접 호스팅 관리 |
-
시간적 여유가 많지 않기 때문에 성능보다는 빠른 프로토타이핑을 위해 Bubble.io를 선택할 예정
-
복잡한 기능 구현에는 제한이 있기 때문에 추가적인 백엔드 작업이 필요할 수도 있음
-
https://www.trustradius.com/compare-products/bubble-io-vs-react#best-alternatives
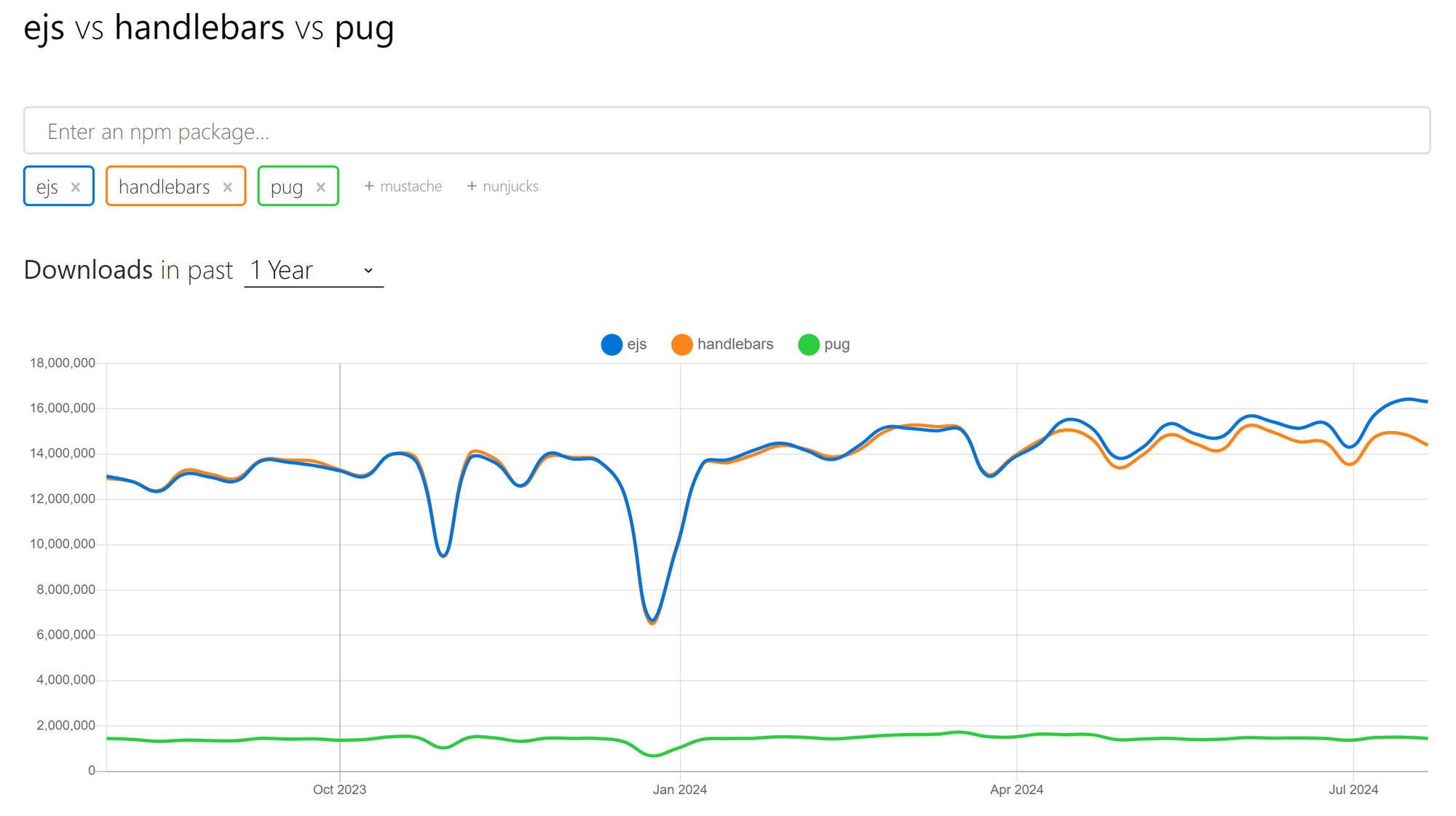
✏️ ejs vs handlebars vs pug
-
Bubble.io가 사용하기 쉽긴 하지만 백엔드에서 반환 된 값을 가져와서 저장하는 등의 데이터 활용이 생각보다 어려움
-
심지어 버블은 공동 작업을 위해서는 과금이 필요함

-
조금 다른 형태의 html 템플릿인 pug 보다는 기존에 알고 있는 html를 사용할 수 있으면서 자바스크립트를 자유롭게 사용할 수 있는 ejs가 더 좋을 것 같음
-
물론 https://npmtrends.com/ 여기에서 알려주는 다운로드 양만 봐도 어떤 게 더 많이 사용되는지 확인이 가능함
-
아직 직접 사용해보진 않았지만 일단 최종적으로 ejs로 갈 확률이 높을 것 같음
📌 Tomorrow's Goal
✏️ ejs를 통한 프론트엔드 세팅 및 예제 만들기
-
내일은
ejs를 통한 프론트엔드 세팅 및 예제 만들기를 할 예정 -
튜터님께서 기본적인 세팅과 사용 방법을 숙지하고 가이드를 만들라고 하셨음
-
그 이유는 나머지 팀원들에게
ejs사용법을 빠르게 전달하기 위해서임 -
그래서 내일은 로그인 기능을 기반으로 간단한 예제를 만들면서 사용법에 대한 가이드 라인을 작성할 예정
📌 Today's Goal I Done
✔️ 프론트엔드 비교 분석
-
오늘은 프론트엔드 구현을 어떤 템플릿 엔진이나 프레임워크로 작업할지 찾는 시간을 가짐
-
처음에는 Bubble.io를 생각하고 있었는데, 팀 작업이 불편하고 생각보다 원하는 기능을 구현하기 어려웠음
-
그리고 결정적인 문제는 필요한 자료들을 찾기가 어렵다는 점이었음
-
그래서 Bubble.io말고 다른 방법들을 비교 분석하면서 지금 상황에 맞는 프론트엔드를 찾으려고 했음
-
React도 생각하긴 했지만 다시 공부하고 팀원들이 이해하고 바로 사용하기에는 시간적으로 부족했음
-
튜터님께서는
ejs나handlebars를 추천해 주셨음 -
찾아보니 캠프 초반에 하던 바닐라 자바스크립트와 형식이 매우 유사했음
-
그래서
부트스트랩과ejs를 이용해서 프론트를 구성하기로 결정함
⚠️ 구현 시 발생한 문제
✔️ Error: Failed to lookup view "index.ejs" in views directory
-
- main.ts에서 ejs 연결을 하고 테스트 실행을 해보니
Error: Failed to lookup view "index.ejs" in views directory와 같은 에러가 발생함
- main.ts에서 ejs 연결을 하고 테스트 실행을 해보니
-
찾아보니 경로 상의 문제인 것 같아서 다음과 같이 join 방식에서 resolve 방식으로 변경함
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { ConfigService } from '@nestjs/config';
import { ValidationPipe } from '@nestjs/common';
import { DocumentBuilder, SwaggerModule } from '@nestjs/swagger';
import { NestExpressApplication } from '@nestjs/platform-express';
import { join, resolve } from 'path';
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
// ...
// ejs 설정
app.useStaticAssets(resolve('./src/public'));
app.setBaseViewsDir(resolve('./src/views'));
// app.useStaticAssets(join(__dirname, '..', 'src', 'public'));
// app.setBaseViewsDir(join(__dirname, '..', 'src', 'views'));
app.setViewEngine('ejs');
await app.listen(port);
}
bootstrap();
-
join과 resolve 둘 다 디렉토리 경로를 만들어 주는 메서드
-
하지만 join은 절대 경로를 무시하고 resolve는 절대 경로를 존중함
-
즉,
/를 무시 하냐 아니면 존중 하냐의 차이임
