
본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 팀 과제 발제
-
기존의 영화 사이트에 추가로 구현하는 과제
-
생각보다 과제의 범위?가 작았음
-
그렇다보니 팀원들과 역할 분배가 어려움
-
팀원분이 와이어프레임을 만들어 주셨음


- 영화 상세 페이지는 모달 창으로 구현할 예정
✏️ TMDB API 찾기
-
모달 창으로 영화의 상세정보를 출력할 예정
-
그래서 상세정보에 관한 API를 따로 찾음
(https://developer.themoviedb.org/reference/movie-details) -
영화 목록 데이터도 기존에 Top Rated => Popular로 변경
(fetch('https://api.themoviedb.org/3/movie/popular?language=en-US&page=1', options)) -
데이터의 영문을 국문으로 바꾸는 방법은 en-US을 ko-KR로 바꾸면 됨
✏️ 개인 과제로 미리 실험하기
-
아직 자바스크립트 강의가 끝나지 않은 분이 계셔서 오늘은 따로 공부하는 시간을 가짐
-
그래서 나는 개인 과제에 필요한 내용들을 미리 테스트 함
-
기존의 overview는 없애고 카테고리를 추가 함

-
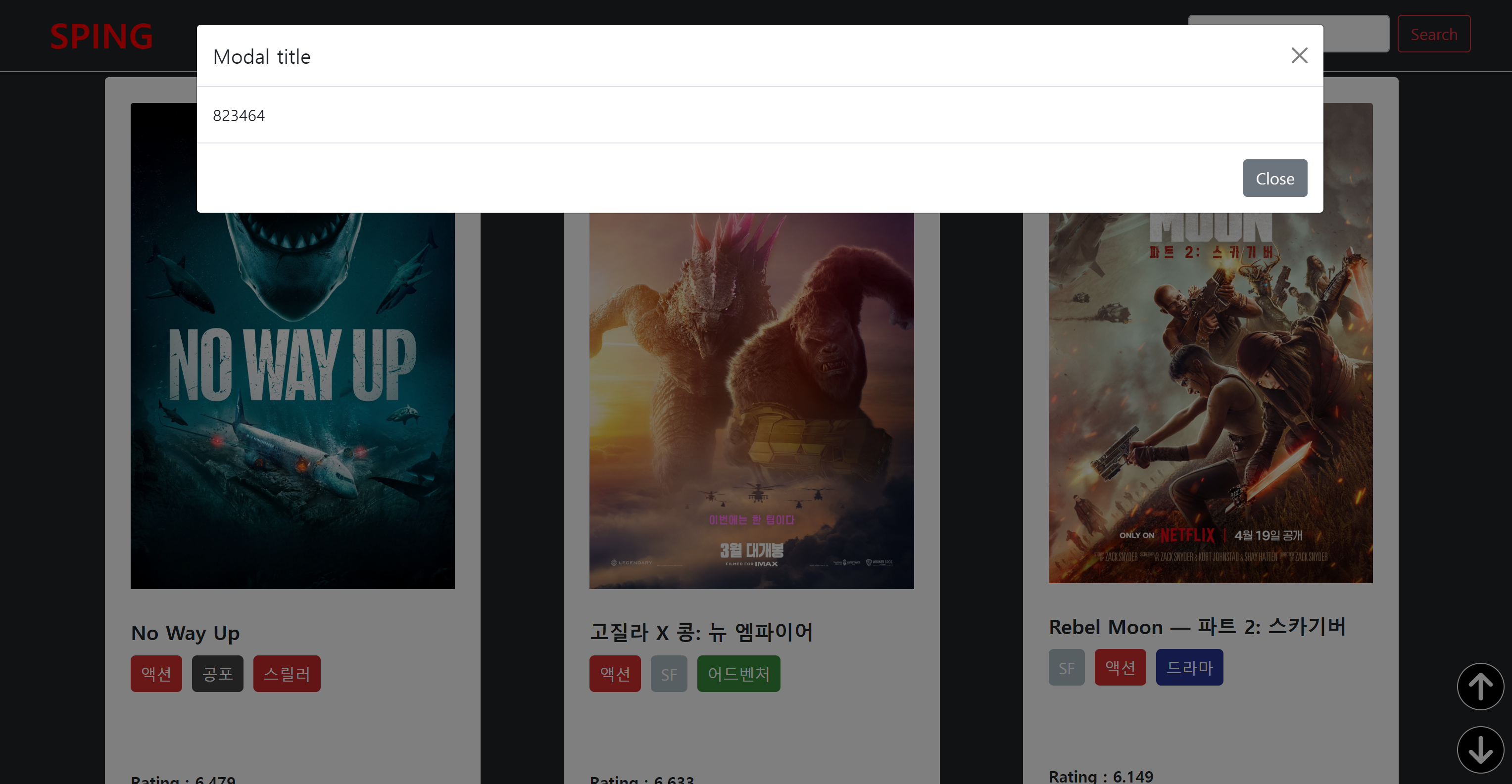
그리고 이미지를 클릭하면 그 해당 영화의 id 값이 모달 창으로 넘어감
-
이제 모달 창에서 그 id를 가지고 영화의 상세 데이터를 찾을 예정

📌 Tomorrow's Goal
✏️ 팀 과제 역할 분배
-
현재 이야기 나온 기능들
=> 모달창 + 댓글(CRUD)
=> 일간 인기 차트
=> 주간 인기 차트
=> 카테고리 별 검색
=> 검색기능
=> 메인화면 슬라이드
=> 유효성 검사
=> 기능별 파일 모듈화
=> 좋아요 기능
=> 댓글 작성 시 별점 -
물론 연결된 기능들을 한 사람이 맡아야 함
-
이렇게 적긴 했지만 기존의 코드를 재활용하다보니 나누기 애매하긴 함
-
일단 내일 팀원들과 회의를 통해 분배할 예정
✏️ 팀 과제 팀원들 도와주기
-
중간 멘토 역할을 맡았기 때문에 팀원들에게 질문을 받을 예정
-
어떤 질문이든 상관없이 나에게도 도움이 되기 때문에 좋다고 생각함
✏️ SQL 강의 시청하기
-
오늘 진도를 빼지 못했기 때문에 내일은 반드시 학습
-
추가로 SQL 문제들도 풀기!!
📌 Today's Goal I Done
✔️ 팀 과제 발제
-
팀 과제가 생각보다 내용이 적음
-
그래서 팀원들과 역할을 분배하기 까다로움
-
회의를 통해 진도가 조금 빠른 내가 따로 빠져서 중간 멘토같은 역할을 맡음
-
팀원들의 코드를 병합하고 어려운 부분은 도와주는 역할임
-
일단 첫 날은 각자 공부하는 시간을 가짐
✔️ TMDB API 찾기
-
TMDB가 생각보다 API가 잘 되어 있음
-
필요한 API가 다 있기 때문에 손 쉽게 적용 가능
✔️ 개인 과제로 미리 실험하기
-
중간 멘토 역할이다보니 다른 팀원들이 만들만한 것들을 테스트 함
-
혹시 팀원들이 물어보면 대답해주고 알려주기 위해서 따로 구현
-
코드 구현은 기존의 개인 과제를 발전하면서 테스트
⚠️ 구현 시 발생한 문제
✔️ 영화진흥위원회 API에 Poster 이미지가 없음
-
팀 과제로 인기 영화 사이트를 추가 구현하기가 발제됨
-
데이터 API는 영화진흥위원회와 기존의 TMDB 중 선택해야 함
-
처음에는 TMDB가 영문이기에 영화진흥위원회 API를 사용하자는 의견이 나옴
-
영화진흥위원회 API로 데이터를 살펴보니 영화 포스터가 없었음
-
영화 포스터를 사용하려면 또다른 API를 사용해야 함
-
결국 TMDB에서 한국어 지원이 되는 것을 발견해서 TMDB를 선택함
✔️ 모달 코드 분리 시 모달이 팝업되지 않음
-
(사실 예전에 팀 소개 페이지 만들 때 구현 실패한 내용임)
-
모달 창 HTML를 코드를 자바스크립트에서 사용할려고 했음
-
아래 코드처럼 따로 html 코드를 자바스크립트에서 관리할려고 했음
<!-- Modal -->
<div class="modal fade" id="modal_box" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<!-- 해당 영화의 모달 창이 들어갈 자리 -->
</div>
-
위와 같이 배경만 출력되고 모달 창이 나오지 않았음
-
data-bs-toggle="modal" data-bs-target="#exampleModal"두 요소가 원인 -
부트스트랩의 자바스크립트 코드에서 위 요소를 통해서 연결되어 있음
-
근데 코드를 분리하면서 부트스트랩의 자바스크립트 코드가 깨짐
-
그래서 부트스트랩의 모달 창을 동적으로 열기로 함
-
아래처럼 직접 부트스트랩의 Modal 객체를 만들어서 모달창에 접근 가능
const $modalBox = document.getElementById('modal_box');
// 모달 창을 동적으로 열어주는 함수
export const showModal = (id) => {
// 모달창 열어주기 전에 초기화
$modalBox.innerHTML = ``;
console.log(id);
//
const html_tmp = `
<div class="modal-dialog modal-xl">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">Modal title</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body" id="modal_body">
${id}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
`
$modalBox.insertAdjacentHTML("beforeend", html_tmp);
// 직접 부트스트랩의 Modal 객체를 만들어서 동작시킴
const modalInstance = new bootstrap.Modal($modalBox);
modalInstance.show();
}
- 정상 동작!!
