본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 팀 과제 역할 분배
- 팀원 조민수
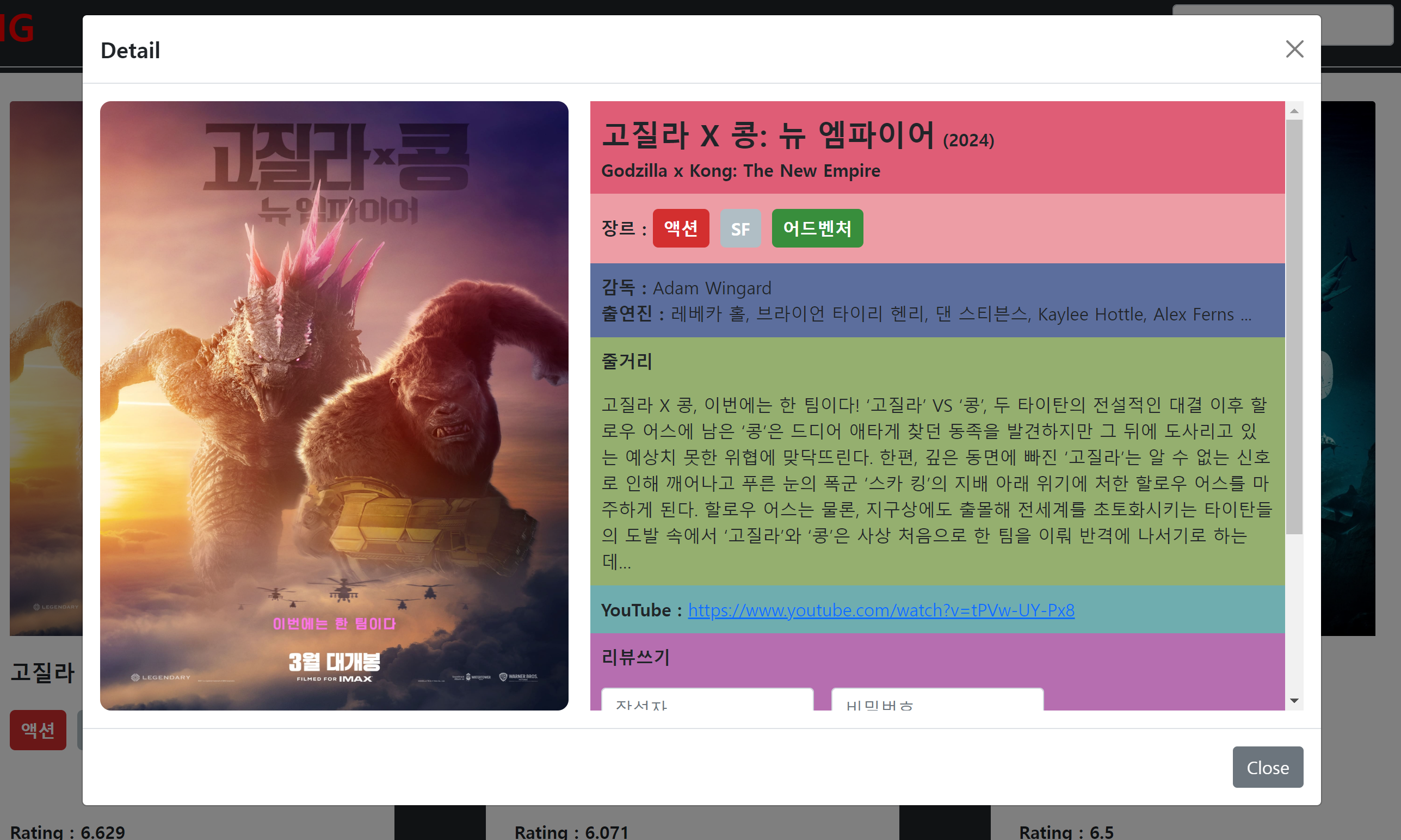
- 모달창(상세페이지)
- 팀원 이동효
- 제목 검색기능
- 팀원 윤동협
- 메인화면 슬라이드(UI)
- ⇒ API 데이터에서 포스터가져오기
- 팀원 신이지니
- 카테고리 별 검색
- 팀원 서동현
- 댓글(CRUD) + 유효성 검사
✏️ 팀 과제 팀원들 도와주기
-
모달 창을 담당하는 팀원분께서 도움을 요청함
-
처음에 봤을 때는 그냥 모달이 잘 연결되지 안았다고 생각함
-
코드를 살펴보니 딱히 큰 문제가 없었음
-
혹시나 부트스트랩의 CSS CDN에 문제가 있을까 해서 코드를 변경함
<!-- 변경 전 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="'stylesheet"><!-- 변경 후 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">-
크게 달라진 건 코드의 옵션과 버전에 차이가 있음
-
결과적으로 해결됨...ㄷㄷ (이유는 제일 밑에)
📌 Tomorrow's Goal
✏️ 팀 과제 팀원들 도와주기
-
중간 멘토 역할을 맡았기 때문에 팀원들에게 질문을 받을 예정
-
어떤 질문이든 상관없이 나에게도 도움이 되기 때문에 좋다고 생각함
-
내일은 각자 맡은 기능의 1차 완료를 하는 날이기에 일부 병합할 예정
-
병합에는 시간이 많이 소요될 예정
📌 Today's Goal I Done
✔️ 팀 과제 역할 분배
-
자바스크립트가 주제인 과제다보니 자바스크립트 기능을 위주로 분배함
-
모달창(상세페이지) - <상>
-
댓글(CRUD) + 유효성 검사 - <중상>
-
제목 검색기능 - <중하>
-
메인화면 슬라이드(UI) - <중하>
⇒ API 데이터에서 포스터 가져오기
-
카테고리 별 검색 - <중하>
-
모달 창은 사용하는 API가 많고 약간 복잡하기에 미리 테스트 함
-
현재 리뷰기능 빼고는 구현됨

-
하지만 API가 많다보니 모달 창이 열리는 데 시간이 약간 소요됨
✔️ 팀 과제 팀원들 도와주기
-
모달 창을 담당하시는 팀원분께서 다시 도움을 요청하셨음
-
이번에는 모달 창에 데이터를 보이는 것과 bootstrap.Modal() 객체를 사용하는 방법에 대해 설명해 드림
-
생각보다 어려운 내용이기에 설명이 어려웠음
-
그래도 팀원분께서 최대한 이해하려고 하셨고 코드리뷰 시간에 작성하신 코드에 대해 잘 설명하셨음
❌ SQL 강의 시청하기
- 오늘은 팀원들 도와주고 중간에 회의하고 개인 공부 좀 하니 하루가 끝남...
⚠️ 구현 시 발생한 문제
✔️ localStorage의 고유한 ID값 구하기
-
리뷰 기능을 구현할 때 localStorage를 사용하라고 과제에 나와 있음
-
그래서 localStorage를 사용해서 영화ID, 작성자, 비밀번호, 내용을 추가함
-
문제는 localStorage는 key와 value가 세트로 구성됨
-
key값은 당연히 고유한 값이여야 함
-
처음에는 new Date()나 랜덤값을 사용할려고 했음
-
위 두 경우는 확률이 매우 낮지만 중복되는 경우가 생기기 마련임
-
그래서 조금 더 좋은 방법을 찾음
-
Web Crypto API에서 UUID를 반환하는
randomUUID()함수를 제공하고 있음
const id = crypto.randomUUID();
console.log(id); // "cbfc904b-b898-4deb-b736-ba433489904c"- 참고로 Web Crypto API의 randomUUID() 함수는 Node.js, Deno, Bun과 같은 서버 측 자바스크립트 런타임에서도 지원함
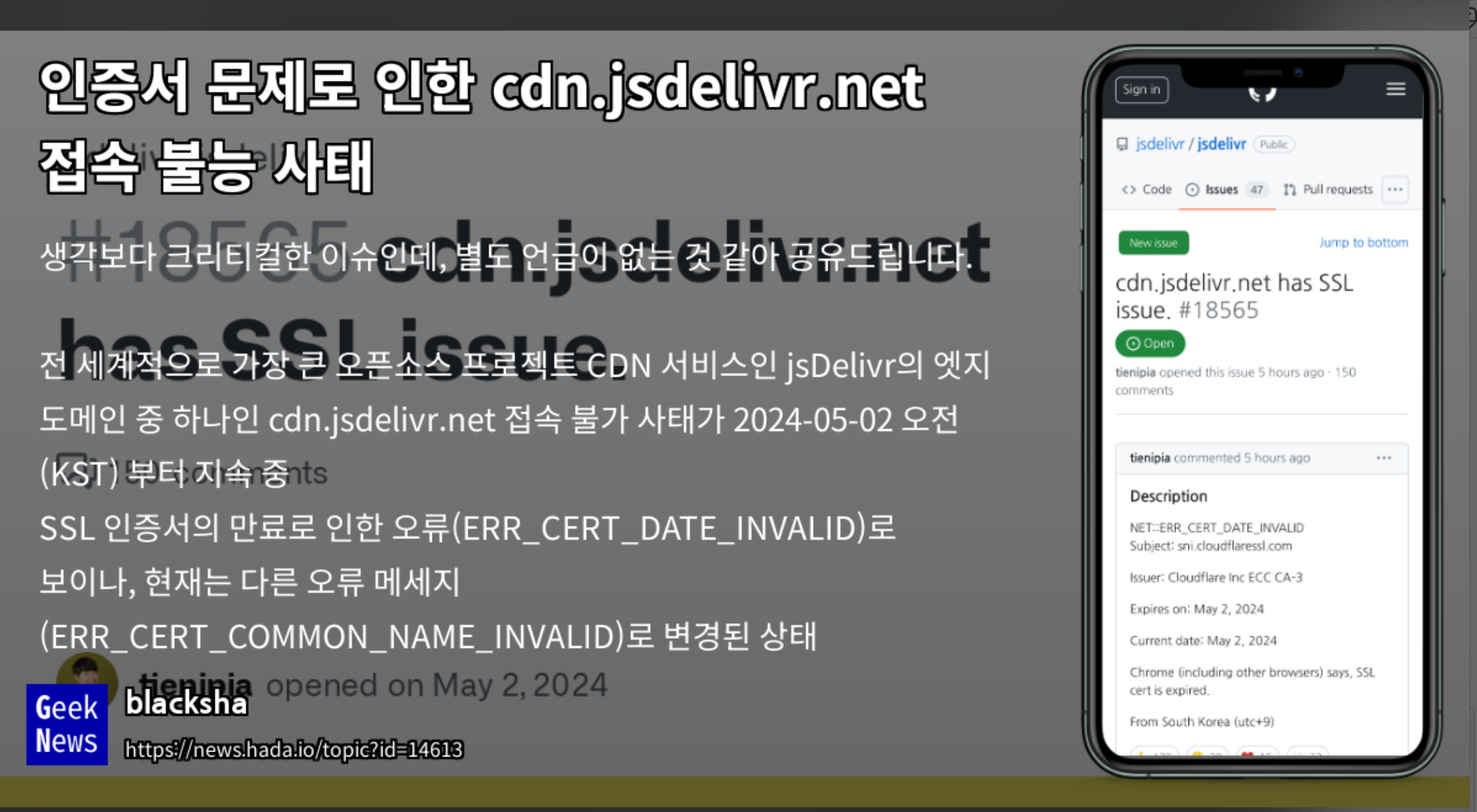
✔️ 부트스트랩의 인증서 문제로 CSS 깨짐
-
부트스트랩 5.3.3에서 CSS 깨짐 현상이 생겼음
-
그래서 처음에는 진짜 버전 문제라고 생각함
-
근데 나중에 예전 팀원분께서 버전 문제가 아니라고 알려주심
-
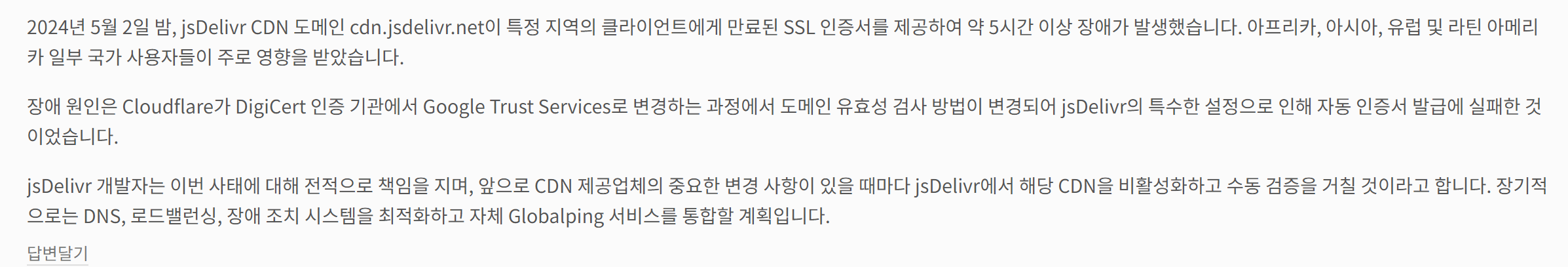
원인은 인증서 문제로 인한 cdn.jsdelivr.net 접속 불능 사태
-
즉, CDN 인증서 만료로 인한 문제였음