본 내용은 내일배움캠프에서 활동한 내용을 기록한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ KPT 회고
-
Keep, Problem, Try에 대해 회고하는 시간을 가짐
-
https://www.notion.so/teamsparta/KPT-1893b33347b64659845ade6756a58bf9?pvs=4
✏️ 개인 과제 발전시키기
-
기존에는 API 호출하는 fetch 함수를 async/await으로 구현함
-
하지만 여러개의 fetch를 async/await으로 동기적 구현을 하면 데이터를 전부 fetch하는 데 오래 걸림
-
그래서 .then() 방식을 사용함
export const showModal = async (id) => {
// 모달 창 내용 초기화
clearModalContent();
// id 기반으로 TMDB에서 상세 데이터 fetch
loadDetailData(id)
.then((movieDetailData) => {
console.log(movieDetailData);
// 장르의 id 값만 추출
const genreArr = [];
for (let item of movieDetailData.genres) {
genreArr.push(item.id);
}
// 장르 HTML 형식 코드를 반환 받음
const genre_tmp = appendGenre(genreArr);
$moviePoster.insertAdjacentHTML("beforeend",
`<img src="https://image.tmdb.org/t/p/original${movieDetailData.poster_path}" class="detail_poster"
alt="${movieDetailData.title}">`
);
$movieTitle.insertAdjacentHTML("beforeend",
`<b><span class="movie_title_kr">${movieDetailData.title}</span></b>
<b><span>(${movieDetailData.release_date.substr(0, 4)})</span></b><br>
<b><span>${movieDetailData.original_title}</span></b>`
);
$movieGenre.insertAdjacentHTML("beforeend",
`<span><b>장르 : </b>${genre_tmp}</span>`
);
$movieOverview.insertAdjacentHTML("beforeend",
`<span>${movieDetailData.overview}</span>`
);
});
// id 기반으로 TMDB에서 출연진 데이터 fetch
loadCastData(id)
.then((movieCastData) => {
console.log(movieCastData);
// cast 이름 데이터 가공
let castName = '';
let count = 0;
for (let item of movieCastData.cast) {
castName += item.name;
count++;
if (count === 5) break;
else castName += ', '
}
$movieCast.insertAdjacentHTML("beforeend",
`<span><b>감독 : </b>${movieCastData.crew[0].name}</span><br>
<span><b>출연진 : </b>${castName} ...</span>`
)
})
// id 기반으로 TMDB에서 비디오 경로 fetch
loadVideoData(id)
.then((movieVideoData) => {
// 영상이 없을 경우 따로 처리
let movieVideoDataForm = checkVideoData(movieVideoData);
$movieYoutubeLink.insertAdjacentHTML("beforeend",
`<span><b>YouTube : </b>
${movieVideoDataForm}
</span>`
)
})
// await loadReviewForm(id);
// 다시 클릭 가능하게 만들어줌
$modalBox.addEventListener('hide.bs.modal', () => {
document.getElementById(`img_${id}`).classList.remove('disable-pointer');
});
// 직접 부트스트랩의 Modal 객체를 만들어서 동작시킴
const modalInstance = new bootstrap.Modal($modalBox);
await modalInstance.show();
}-
위와 같은 방식을 사용하면 fetch로 API를 호출해 데이터를 가져오는 loadDetailData, loadCastData, loadVideoData 함수를 동시에 실행 할 수 있음
-
즉, 비동기적으로 실행시켜서 실행 속도를 줄일 수 있음
📌 Tomorrow's Goal
✏️ 개인 과제 발전시키기
-
아직 리뷰 기능이 구현되지 않음
-
localStorage를 통해서 리뷰의 CRUD를 만들어 보자
-
현재 영화 검색은 페이지 단위로 검색이 가능했음
-
그렇게 사용하지 않고 TMDB의 Search API를 사용해 볼 것
✏️ Node.js 입문 강의 시청하기
-
다음주 월요일에 Node.js 입문에 대한 개인과제가 발제
-
그 전에 입문 강의를 미리 조금 들어보자
📌 Today's Goal I Done
✔️ KPT 회고
-
팀원들과 다사다난했지만 그래도 어떻게 프로젝트를 마무리 했음
-
따라가기 어려워서 막막했던 것도 이해하기에 앞으로 더 열심히 하면 된다고 생각함
-
팀원들 모두 다른 프로젝트에서도 화이팅!!
✔️ 개인 과제 발전시키기
-
async/await 방식으로 데이터를 fetch하면 하나의 API를 실행해서 데이터를 가져오고 그 다음 API가 실행되는 식으로 진행됨
-
즉, 순차적으로 실행기되 때문에 실행속도가 느려지느게 눈으로 보임
-
비록 비약적으로 실행시간이 줄어든 것은 아니지만 동기, 비동기 방식에 대한 이해를 늘려주는 좋은 경험인것 같음
⚠️ 구현 시 발생한 문제
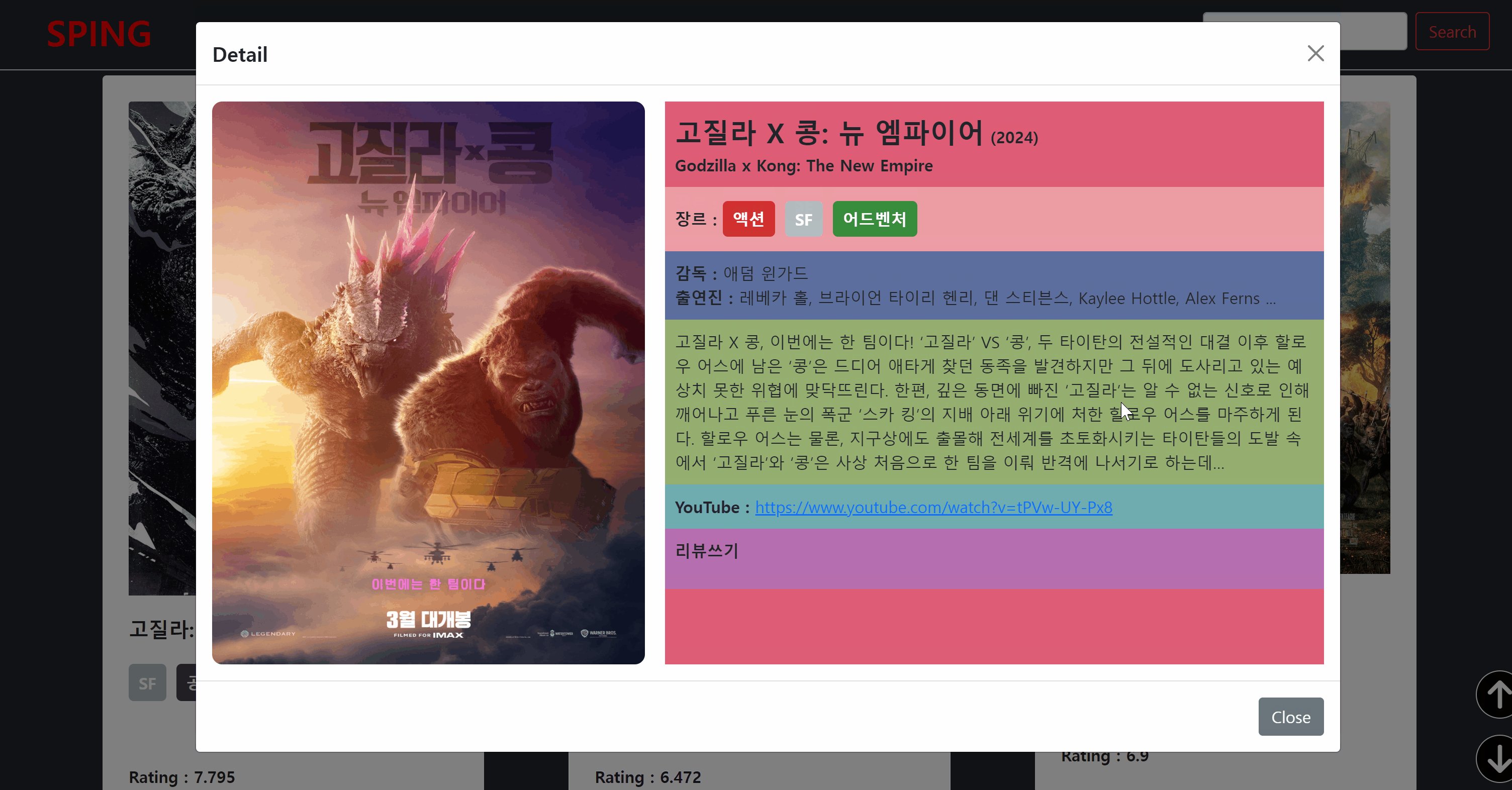
✔️ 상세페이지 로딩이 너무 오려 걸림
-
위에서도 설명한 내용이지만 여러 개의 fetch를 순차적으로 실행해서 발생하는 문제임
-
이를 해결하기 위해서 여러 개의 fetch를 동시에 실행할 필요를 느낌
-
그래서 Promise ~ .then() 방식을 사용
-
정확히는 각 fetch 함수는 async/await를 하지만 Promise를 return하고 그 함수의 호출부분에서 .then()를 사용해서 fetch 이후의 과정을 작성하는 방식임
-
다음은 변경 전의 속도 (조금 작긴해도 클릭 시 커서에 빨간 표시가 보임)

-
변경 후의 속도 (커서 표시X)