
다음 내용은 내일배움캠프 활동 중 배운 내용을 정리한 글입니다.
💻 TIL(Today I Learned)
📌 Today I Done
✏️ 개인 페이지 구현 및 내용 채우기
- 사실 프레임을 구현하면서 거의 완성함
- 필요한 내용들은 약 300자정도로 채움
✏️ 댓글 기능 구현하기
- 오늘 가장 시간을 많이 잡아먹고 고민하게 만든 기능
- 페이지 이동이 아니라 모달창이라서 특정한 데이터를 넘기는 방법이 잘 생각나지 않았음
- 페이지 이동이라면 url상의 쿼리로 같이 넘기면 되지만 모달은 다른 형태임
- 그래서 모달창 버튼 밑에 hidden 타입으로 input 태그를 만들어서 value 값을 받을 수 있도록 코드 수정함
<div class="card">
<img src="./imgs/김정찬_아바타.png" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">팀장 김정찬</h5>
<br>
<p class="">MBTI : ISFJ <br> 소개 : 나는야 개발자!</p>
<button id="modal0_about" class="about" data-bs-toggle="modal" data-bs-target="#exampleModal1">더 보기</button>
<!-- 더 보기 클릭 시 이 모달이 누구꺼인지 전달하기 위한 input 태그 -->
<input type="hidden" value="김정찬">
</div>
</div>- 더 보기 버튼 클릭 시 파이어베이스에서 댓글 정보를 가져옴
- 단, 가져올 때 현재 모달의 주인과 파이어베이스의 member필드의 값이 같고 삭제된 댓글이 아닐 때 데이터를 가져와서 HTML에 넣어줌
- 그리고 댓글들을 구분하기 위해서 HTML에 넣을 때 삭제 버튼에 파이어베이스의 id를 넣어서 HTML로 구현
// 더 보기 버튼 클릭 시 동작 (댓글 출력을 위해 사용)
$('.about').click(async function() {
member = $(this).next("input").val();
console.log(member);
// 댓글 리스트를 출력하기 전에 비워두기 위한 함수
$('#comment_list').empty();
let docs = await getDocs(query(collection(db, "9to9_Team_Intro"), orderBy("date")));
docs.forEach((doc) => {
let row = doc.data();
// 현재 모달의 주인과 row의 데이터가 같고 isDelete가 false일 때 댓글 출력
if (row['member'] == member && row['isDelete'] == false) {
let commenter = row['commenter'];
let content = row['content'];
let date = row['date'].toDate();
// 날짜, 시간 포맷 변경하기
let year = date.getFullYear();
let month = ('0' + (date.getMonth() + 1)).slice(-2)
let days = ('0' + date.getDate()).slice(-2)
let hours = ('0' + date.getHours()).slice(-2)
let minutes = ('0' + date.getMinutes()).slice(-2)
let seconds = ('0' + date.getSeconds()).slice(-2)
let day = year + '-' + month + '-' + days + " " + hours + ":" + minutes + ":" + seconds
let html_temp = `
<div class="comment">
<div class="comment_left">
<div class="commenter_info">
<img class="comment_img" src="./imgs/comment_img.png">
<div class="commenter_and_time">
<p class="commenter">${commenter}</p>
<p class="comment_time">${day}</p>
</div>
</div>
<div class="comment_content">
<p>${content}</p>
</div>
</div>
<div class="comment_right">
<!-- 댓글들을 구분하기 위해서 파이이베이스 각 필드의 id 값을 value에 넣어줌 -->
<button value=${doc.id} type="button" class="btn btn-outline-danger comment_delete_btn">삭제</button>
</div>
</div>
<hr class="border border-dark border-2" style="width: 648px;margin-left: -10px;">`
$('#comment_list').append(html_temp);
}
});
})- 댓글을 작성해서 파이어베이스에 저장할 때 더 보기 버튼을 통해 가져온 value 값도 같이 저장함
// 댓글 등록하는 버튼 클릭 시 동작
$("#comment_upload_btn").click(async function () {
let commenter = $('#floatingInputName').val();
let content = $('#floatingTextarea2Content').val();
let date = new Date();
let isDelete = false;
let doc = {
'member': member, // 현재 모달창의 주인
'commenter': commenter, // 댓글 작성자
'content': content, // 댓글 내용
'date': date, // 댓글 작성 날짜(시간)
'isDelete': isDelete, // 삭제된 댓글 유무
};
await addDoc(collection(db, "9to9_Team_Intro"), doc);
alert('등록완료!');
window.location.reload();
});📌 Tomorrow's Goal
✏️ 팀원들 코드 병합하기
- 팀원 각자가 원하는 형태나 디자인을 사용해서 구현
- 소개 페이지에 맞는 내용이 들어가야 함
- 처음에 부트스트랩 모달 코드를 분리할 줄 몰라서 파일을 복사해서 사용
📌 Today's Goal I Done
✔️ 개인 페이지 구현 및 내용 채우기
- 과제에서 필요로 하는 내용은 다 채움
- 개인 페이지에 댓글 구역을 넣어서 구현함
- 모달 창 팝업시 아바타 사진과 간략 소개칸이 찌그러졌다가 돌아오는데 원인은 아직까지도 모르겠음
✔️ 댓글 기능 구현하기
- 파이어베이스의 기본적인 CRUD를 다루는 시간이라서 매우 유용했음
- 이제 다른 팀원분들의 개인페이지에 넣기만 하면 댓글 기능은 모두 구현됨
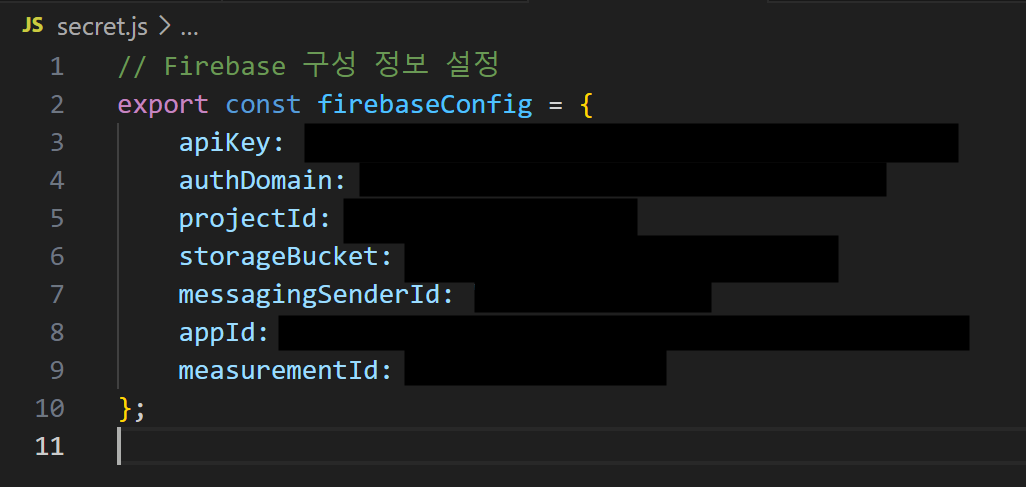
- 파이어베이스를 사용하다보니 데이터베이스 정보가 코드에 노출될 가능성이 있었지만 secret.js 파일로 따로 만들어서 예민한 정보 관리
⚠️ 구현 시 발생한 문제
✔️ 어떤 모달 창을 눌렀는지 구분이 어려움
- 처음에 각 팀원들의 카드에서 더 보기를 눌렀을 때 어떤 팀원의 더 보기 버튼을 눌렀는지 알기 어려웠음
- 하지만 제이퀘리에서
$(this)를 통해서 현재 누른 버튼이 무엇인지 판별이 가능했음 - 그래서 버튼 태그 밑에 hidden 타입의 input 태그의 value값을 통해서 클릭한 더 보기 버튼이 누구의 것인지 판별함
- 가져온 value 값을 전역 변수에 넣어서 다른 곳에서도 사용함
...
// 현재 모달창이 누구꺼인지 저장하기 위한 변수
let member = "";
// 더 보기 버튼 클릭 시 동작 (댓글 출력을 위해 사용)
$('.about').click(async function() {
member = $(this).next("input").val();
...
});
...✔️ 파이어베이스에 저장한 시간데이터 포맷 변경
- 자바스크립트의 new Date()로 댓글 작성한 시간을 저장했는데
- 파이어베이스에서 가져오니 아래와 같은 형태였음
- Wed Oct 11 2023 20:23:47 GMT+0900 (한국 표준시)
- 그래서 원하는 포맷으로 변경함
- 파이썬에서는 굉장히 편하게 포맷을 변경했던거 같은데 자바스크립트에서는 변수로 하나하나 가져와서 사용해야 함
...
let date = row['date'].toDate();
// 날짜, 시간 포맷 변경하기
let year = date.getFullYear();
let month = ('0' + (date.getMonth() + 1)).slice(-2)
let days = ('0' + date.getDate()).slice(-2)
let hours = ('0' + date.getHours()).slice(-2)
let minutes = ('0' + date.getMinutes()).slice(-2)
let seconds = ('0' + date.getSeconds()).slice(-2)
let day = year + '-' + month + '-' + days + " " + hours + ":" + minutes + ":" + seconds
// 2024-04-17 14:52:05 와 같은 형태로 출력함
...✔️ 댓글들의 순서가 뒤죽박죽임
- 파이어베이스에 댓글을 저장하고 forEach문으로 가져왔는데 댓글들의 순서가 뒤죽박죽임
- 찾아보니 파이어베이스는 데이터를 저장할 때 임의의 ID를 만들어 주는데 데이터를 불러오면 기본적으로 그 ID 값을 기준으로 정렬하기 때문임
- 파이어베이스의 getDocs를 사용할 때 orderBy() 함수를 같이 사용해서 정렬해서 데이터를 가져올 수 있음
- 아래는 파이어베이스 공식문서의 코드
//예를 들어 알파벳순으로 처음 3개 도시를 쿼리하는 방법은 다음과 같습니다.
import { query, orderBy, limit } from "firebase/firestore";
const q = query(citiesRef, orderBy("name"), limit(3));
- 아래는 나에게 맞도록 수정한 코드
...
let docs = await getDocs(query(collection(db, "9to9_Team_Intro"), orderBy("date")));
...✔️ 파이어베이스의 예민한 정보 노출의 위험
- 파이어베이스를 사용하려면 파이어베이스와 연결하기 위한 KEY가 필요함
- 그 KEY 값은 개인정보이기에 깃허브같은 올리면 안됨
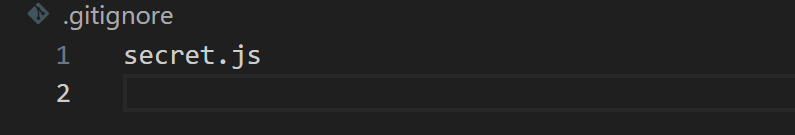
- 그래서 예민한 정보만 secret.js라는 파일에 작성하고 .gitignore에 secret.js 파일을 추가하면 깃허브에는 파이어베이스의 KEY값은 올라가지 않게 됨
- secret.js 파일은 팀원들과만 따로 공유하면 됨